Designing Across Devices with Progressive Enhancement
A presentation at UIE Virtual Seminar by Aaron Gustafson

DESIGNING ACROSS DEVICES with Progressive Enhancement Aaron Gustafson @aarongustafson slideshare.net/AaronGustafson

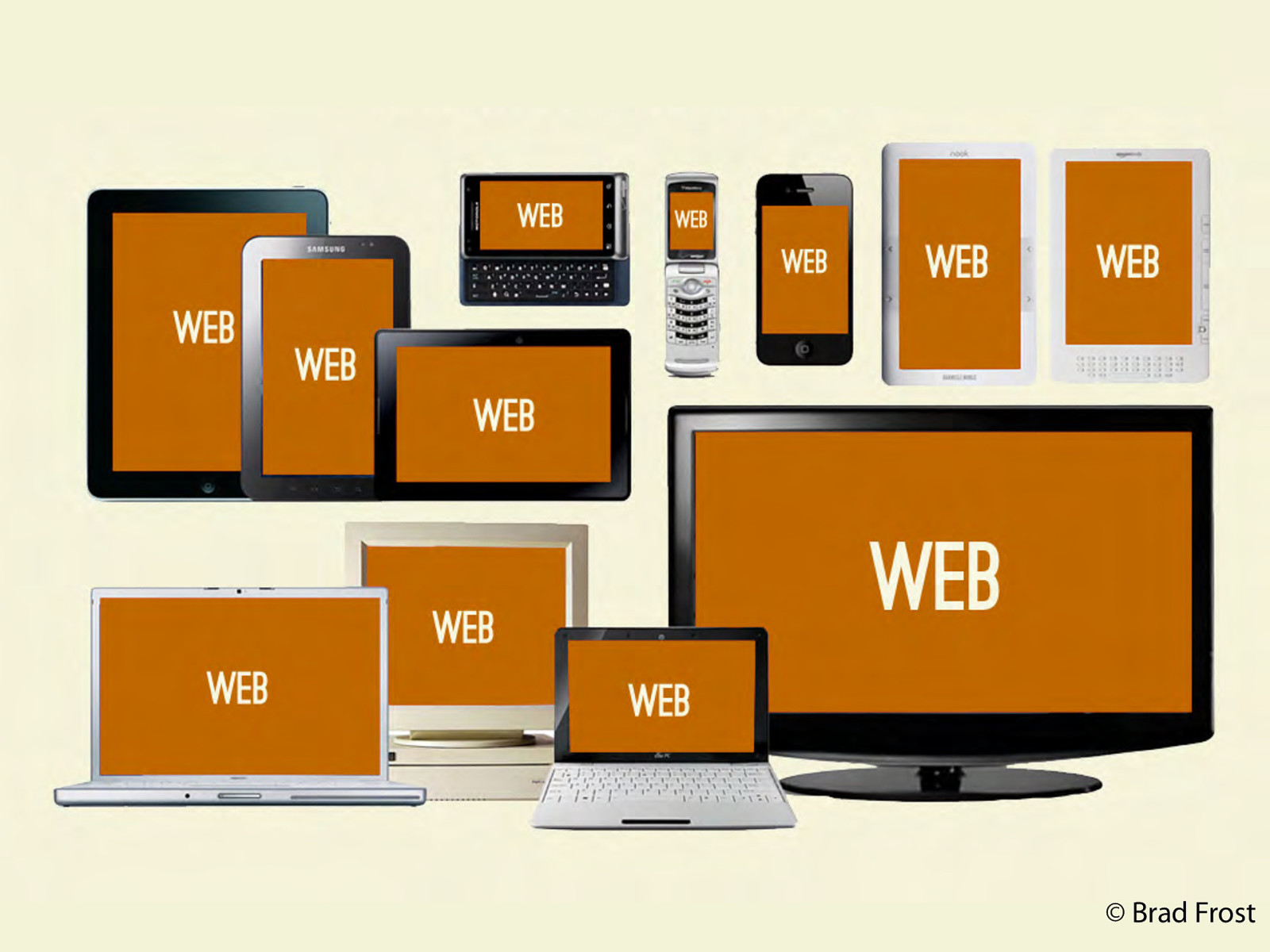
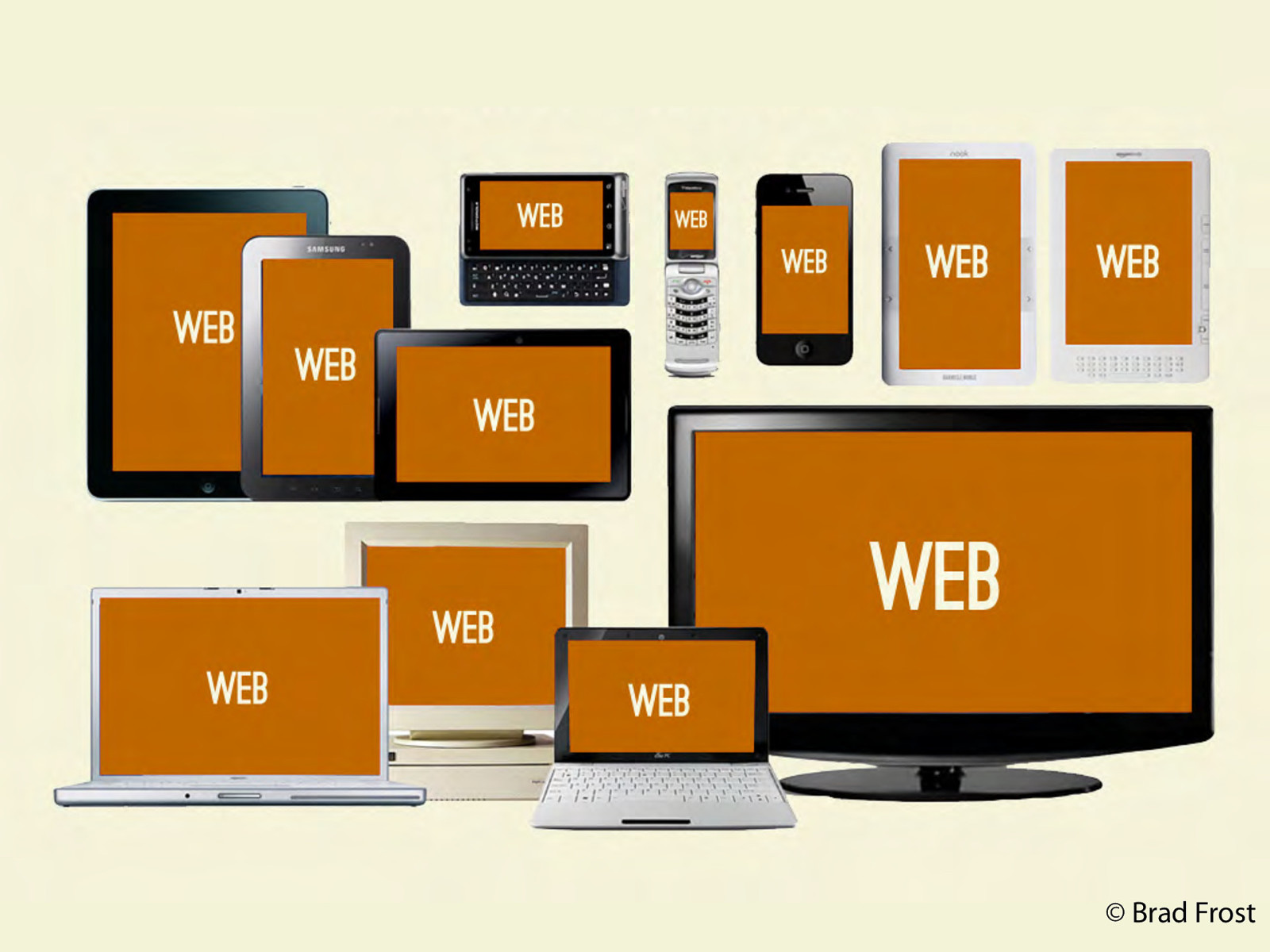
© Brad Frost

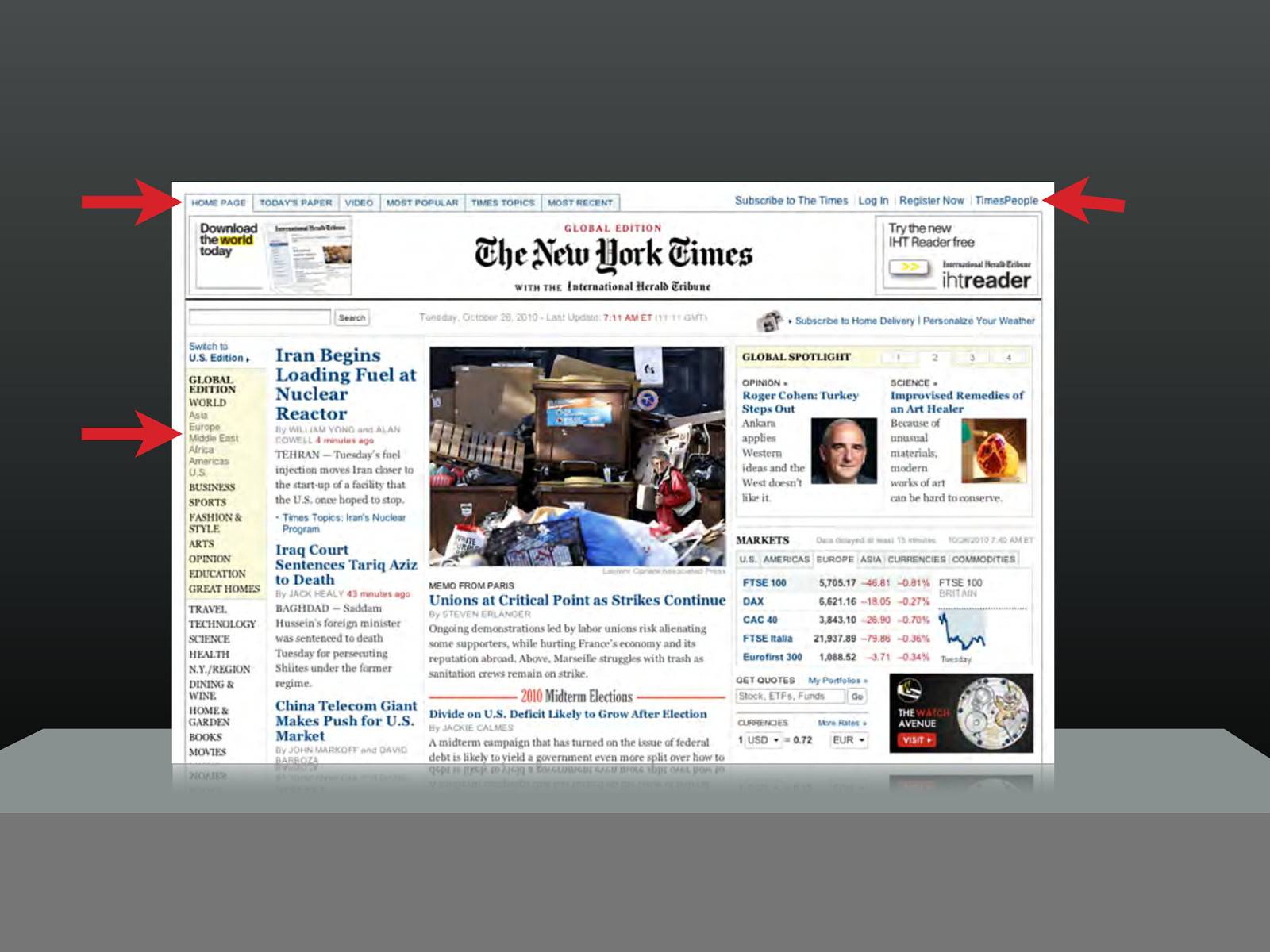
“ Just four years ago the majority of our visitors saw our website in Internet Explorer on a Windows computer on a minimum 1,024 pixel wide screen. Times have really changed. Jason Samuels IT Manager, National Council on Family Relations Source

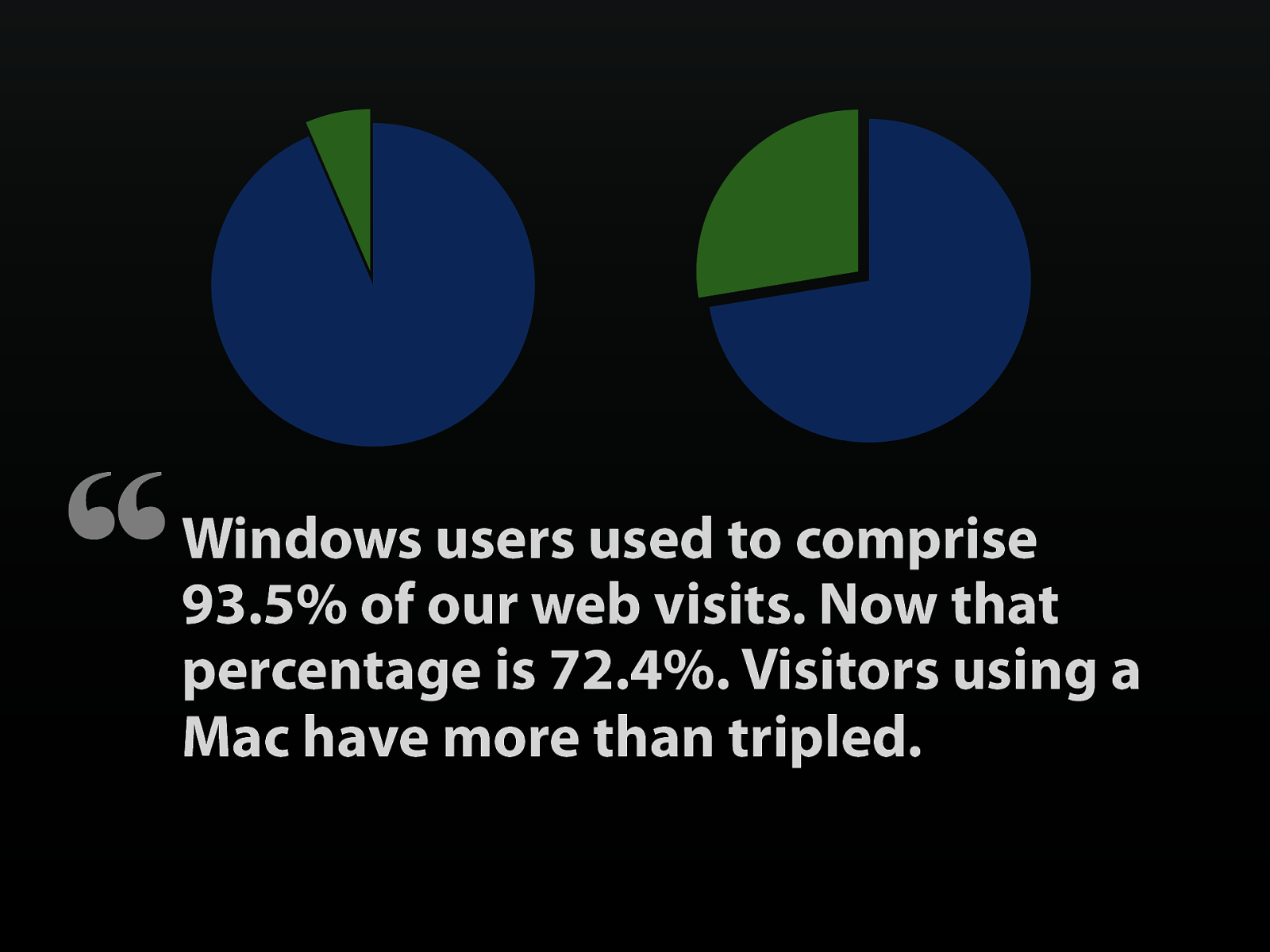
“ Windows users used to comprise 93.5% of our web visits. Now that percentage is 72.4%. Visitors using a Mac have more than tripled.

“ The percentage visiting from a mobile device or tablet … was just 0.1% in 2008. It has since grown exponentially, 200-400% per year, to 6.2% today.

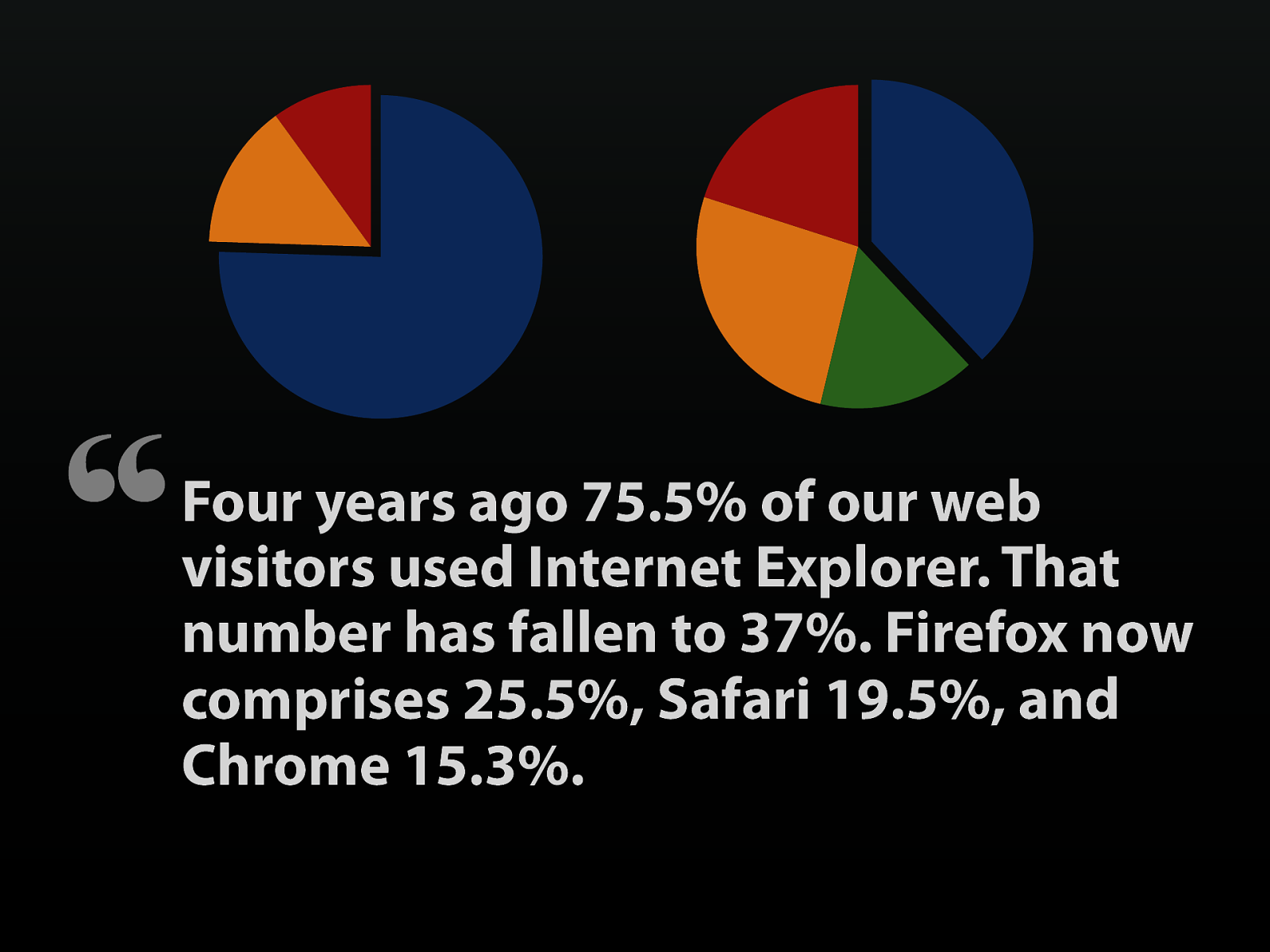
“ Four years ago 75.5% of our web visitors used Internet Explorer. That number has fallen to 37%. Firefox now comprises 25.5%, Safari 19.5%, and Chrome 15.3%.

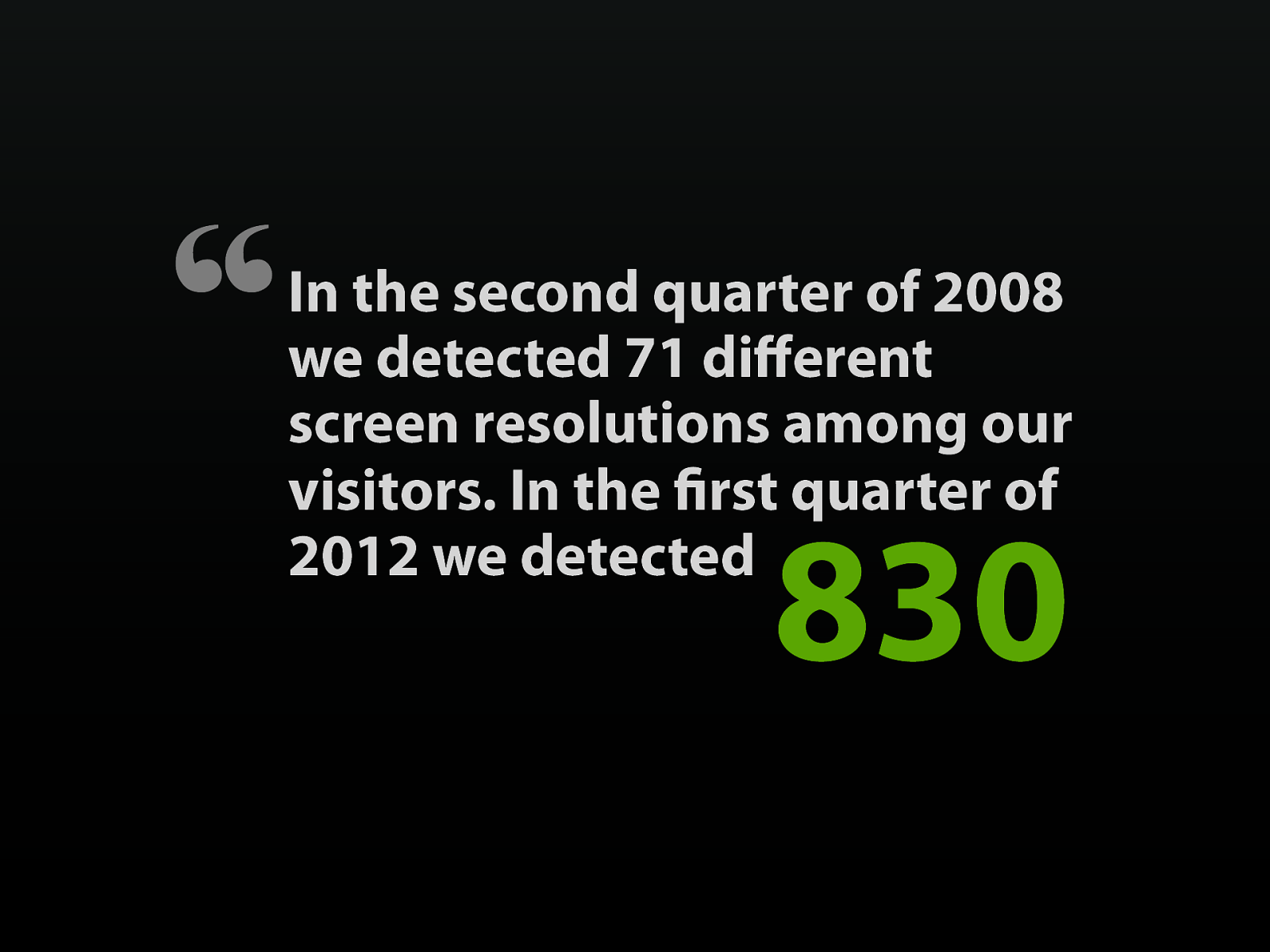
“ In the second quarter of 2008 we detected 71 different screen resolutions among our visitors. In the first quarter of 2012 we detected 830

© Brad Frost

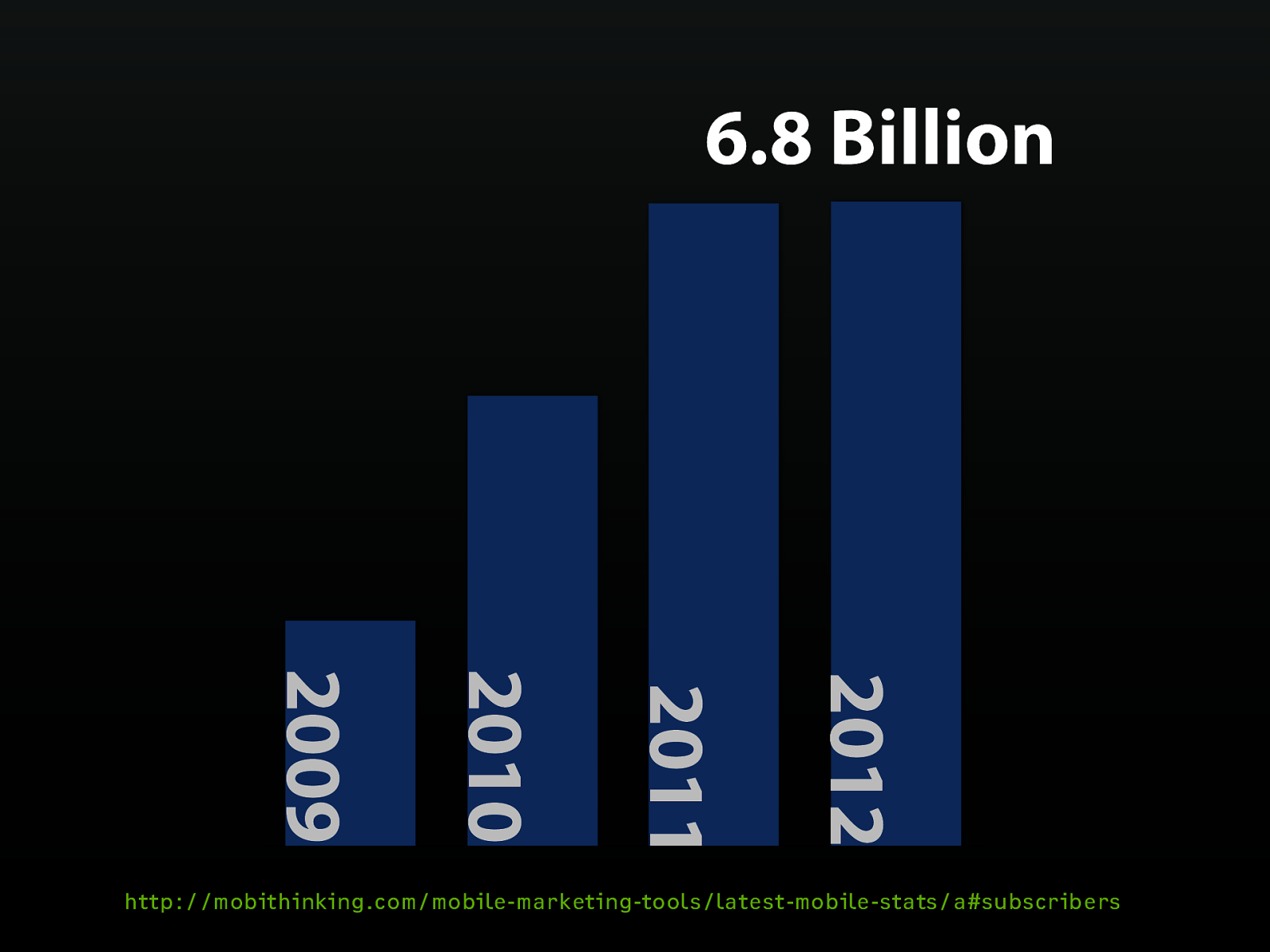
6.8 Billion 2011 2012 2010 2011 2010 2009 2009 2012 http://mobithinking.com/mobile-marketing-tools/latest-mobile-stats/a#subscribers

“ Smartphone sales accounted for nearly 85% of all mobile phone sales in the US in Q1 2013. http://www.chetansharma.com/usmarketupdateq12013.htm

“ Smartphones have reached 50% penetration in the US… http://www.chetansharma.com/usmarketupdateq12013.htm

“ …but that’s concentrated in 30% of households http://www.chetansharma.com/usmarketupdateq12013.htm




© Brad Frost

© Brad Frost

RWD To the Rescue!

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT What is RWD? ๏ Fluid grids ๏ Flexible media ๏ Media queries 19

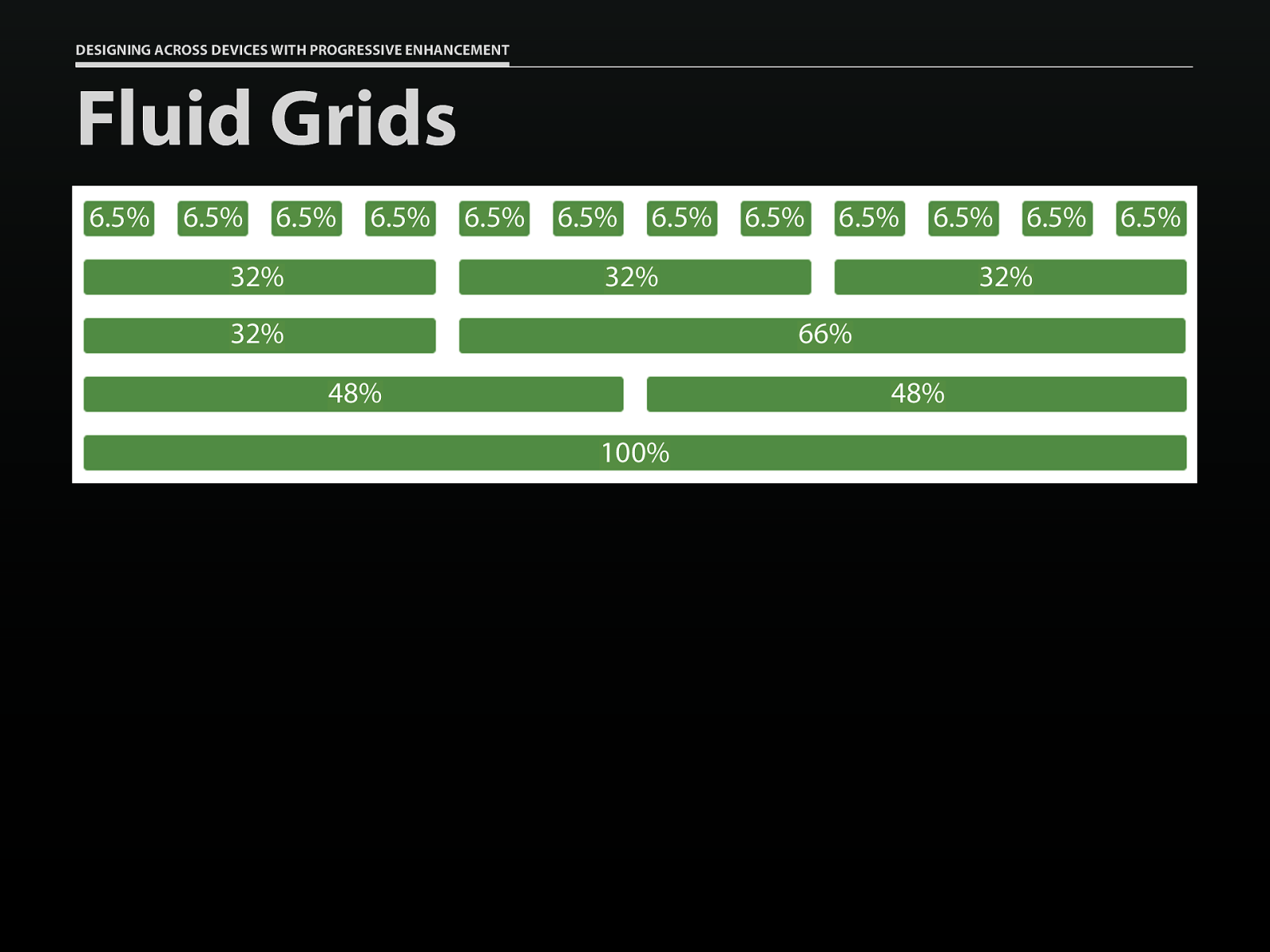
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Fluid Grids 6.5% 6.5% 6.5% 6.5% 32% 6.5% 6.5% 6.5% 6.5% 6.5% 6.5% 32% 32% 32% 66% 48% 48% 100% 6.5% 6.5%

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Flexible Media img { max-width: 100%; height: auto; }

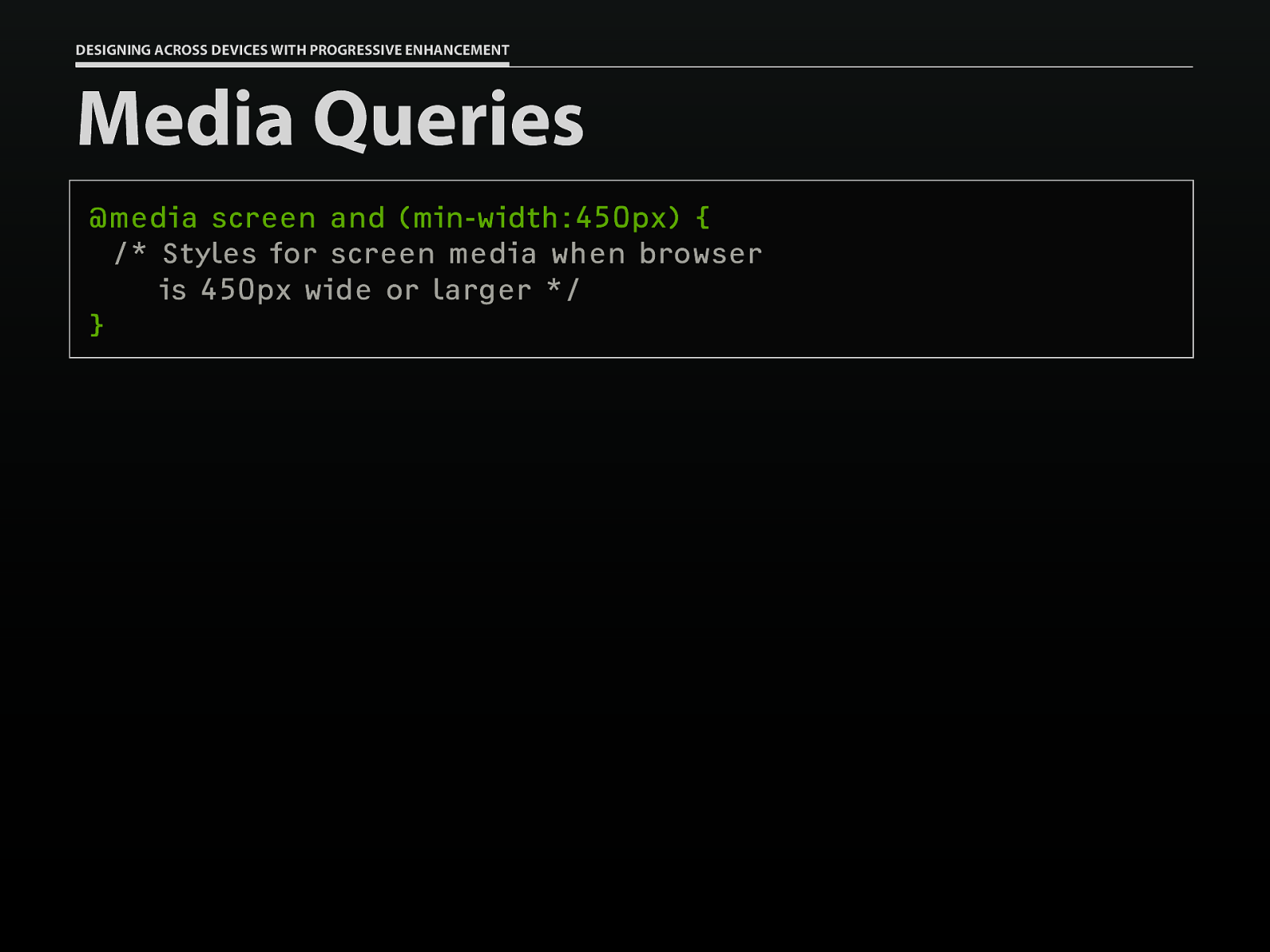
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Media Queries @media screen and (min-width:450px) { /* Styles for screen media when browser is 450px wide or larger */ }









DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT But That’s the Easy Stuff ๏ Content strategy ๏ Page weight ๏ JavaScript support ๏ Interaction methods ๏ Network latency & performance ๏ Hardware performance ๏ Screen resolution ๏ Sensor availability ๏ etc. 31

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT What’s in a name? ๏ Responsive Web Design ๏ Adaptive Web Design ๏ Progressive Enhancement ๏ Aggressive Enhancement ๏ Responsible Web Design 33

© Brad Frost

We don’t know

Even when we think we know, we’re probably wrong

So how do we cope?

Content


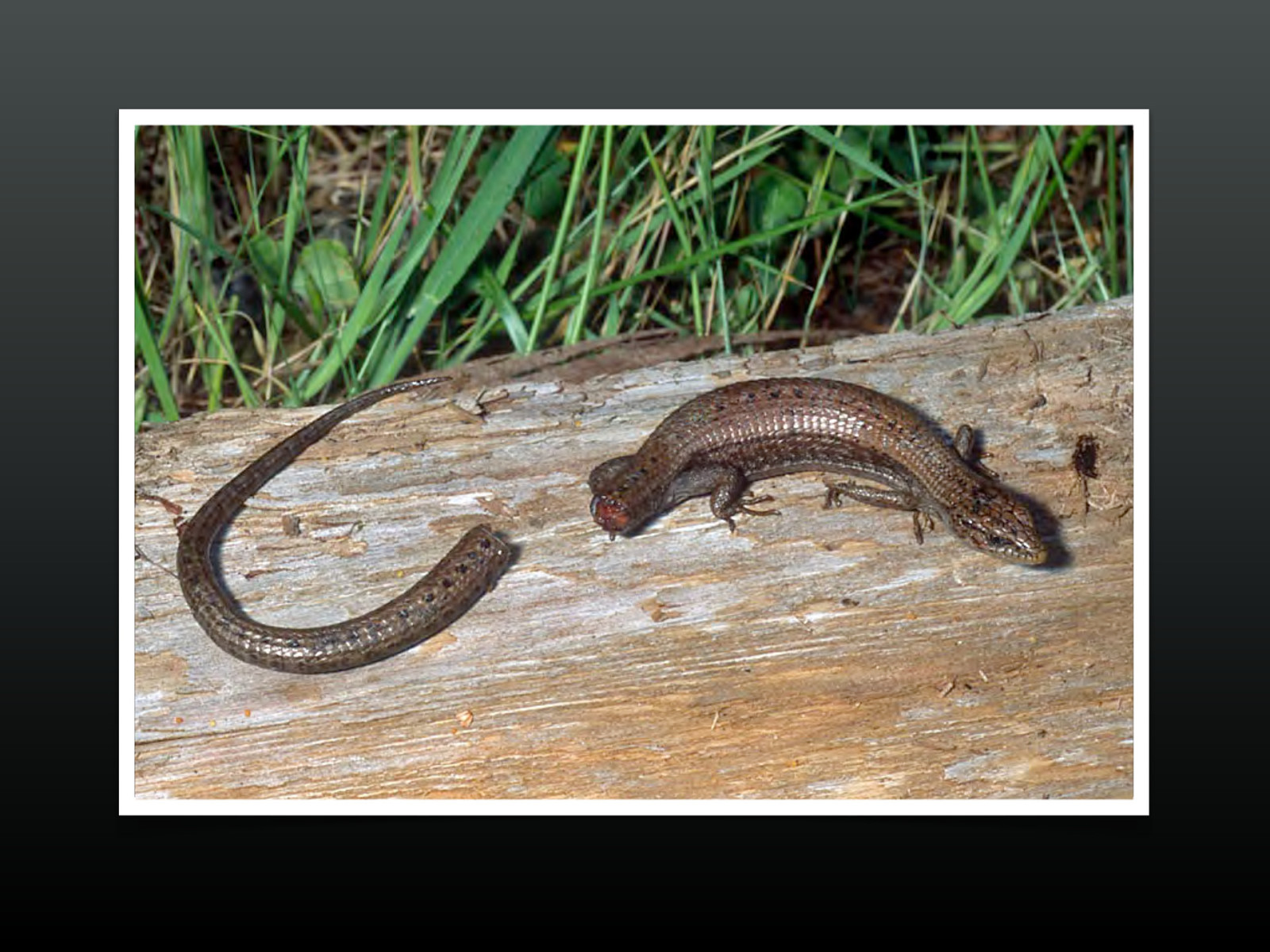
I like an escalator because an escalator can never break, it can only become stairs. — Mitch Hedberg


Graceful Degradation

Modern Browsers Older Browsers

Modern Browsers Older Browsers


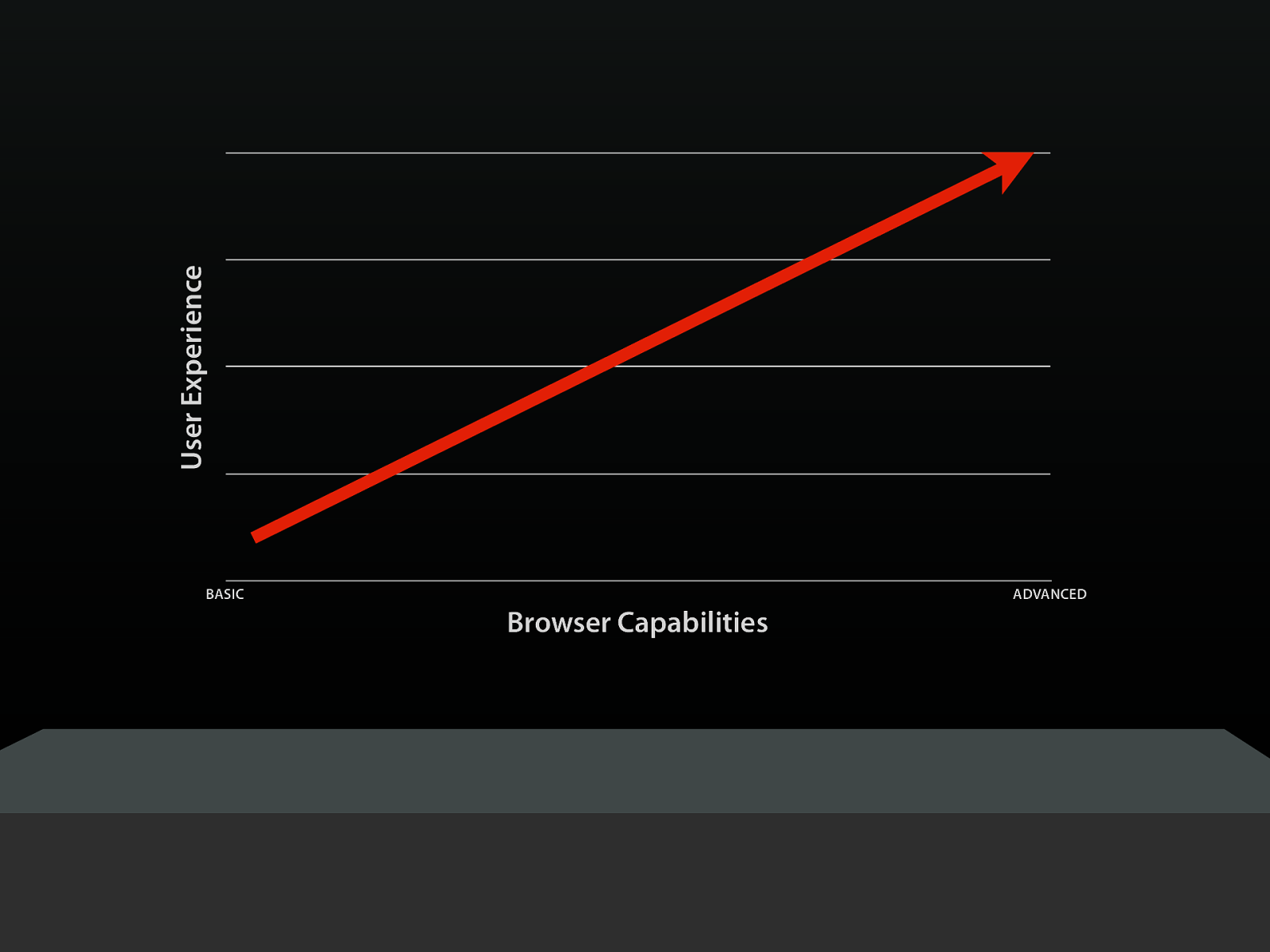
User Experience BASIC ADVANCED Browser Capabilities

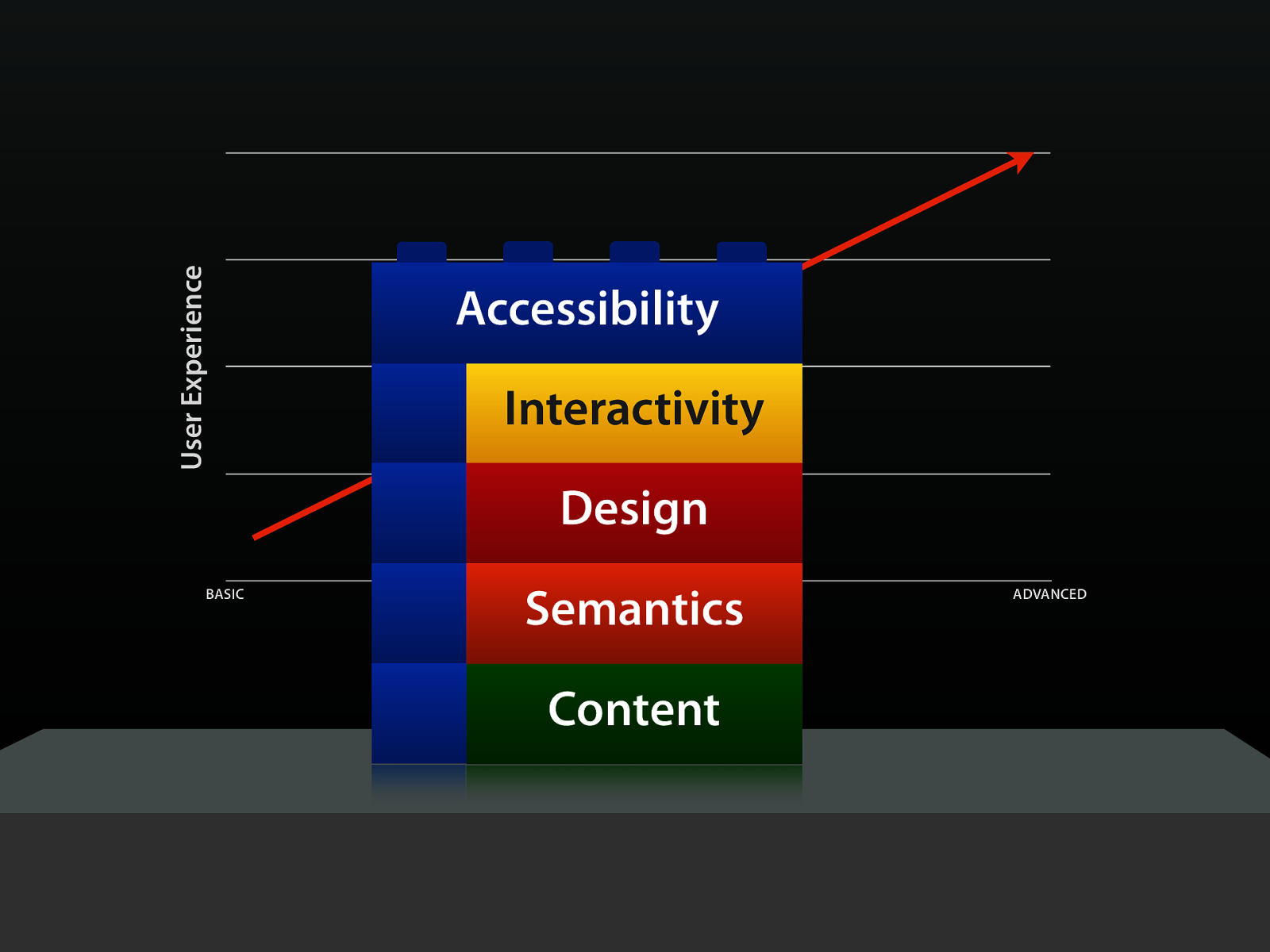
User Experience BASIC ADVANCED Browser Capabilities Content

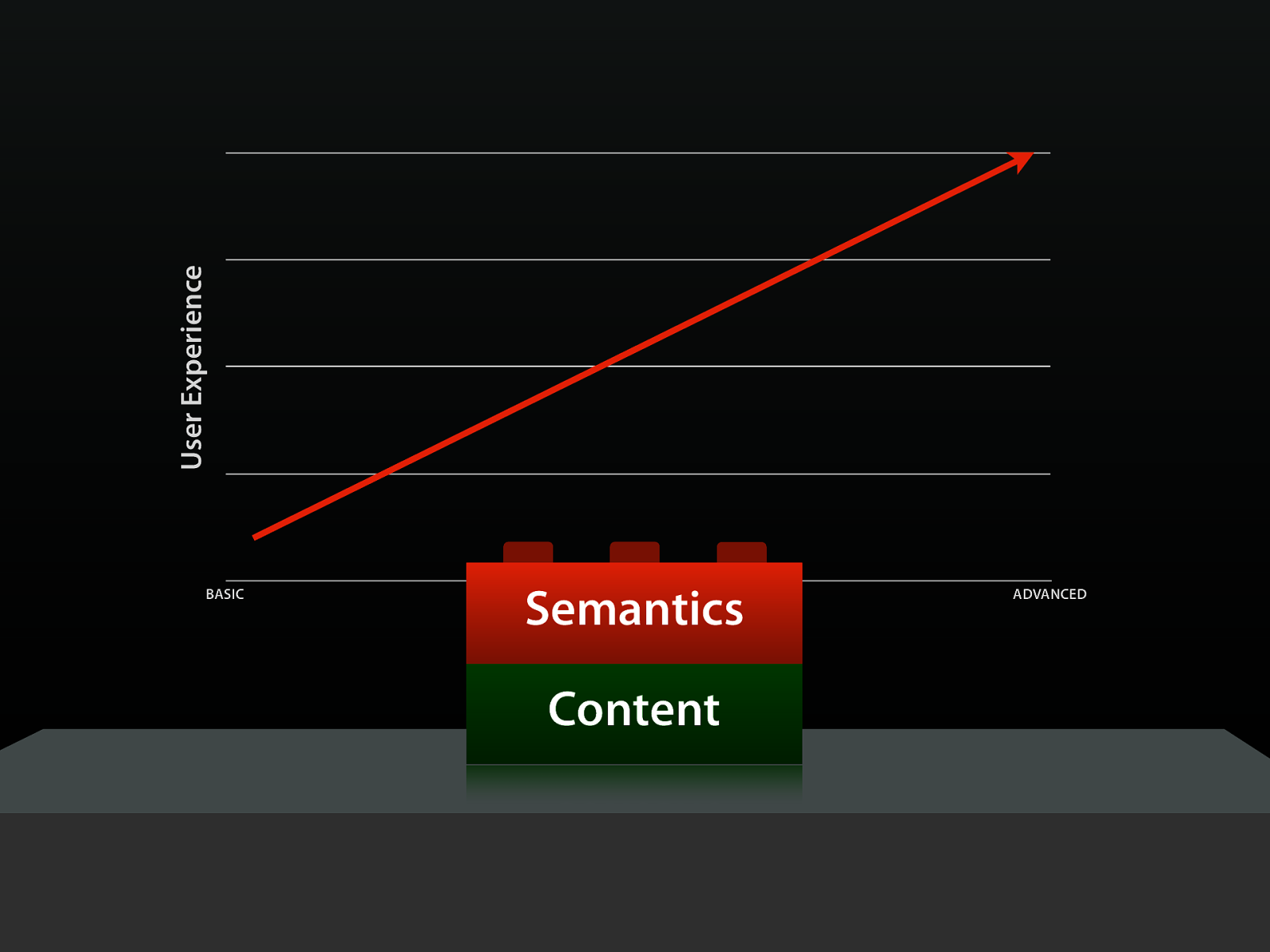
User Experience BASIC Semantics Browser Capabilities Content ADVANCED

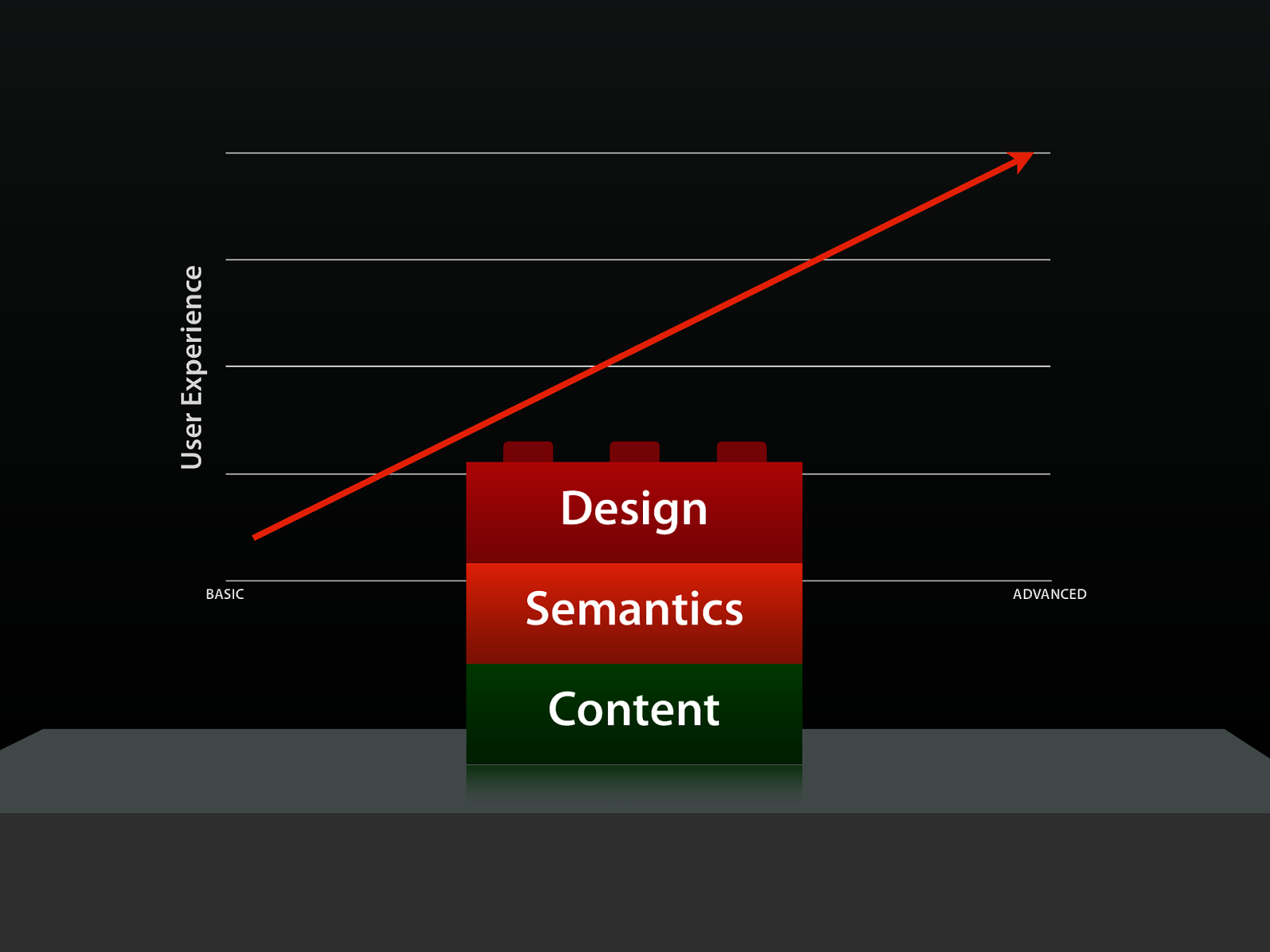
User Experience Design BASIC Semantics Browser Capabilities Content ADVANCED

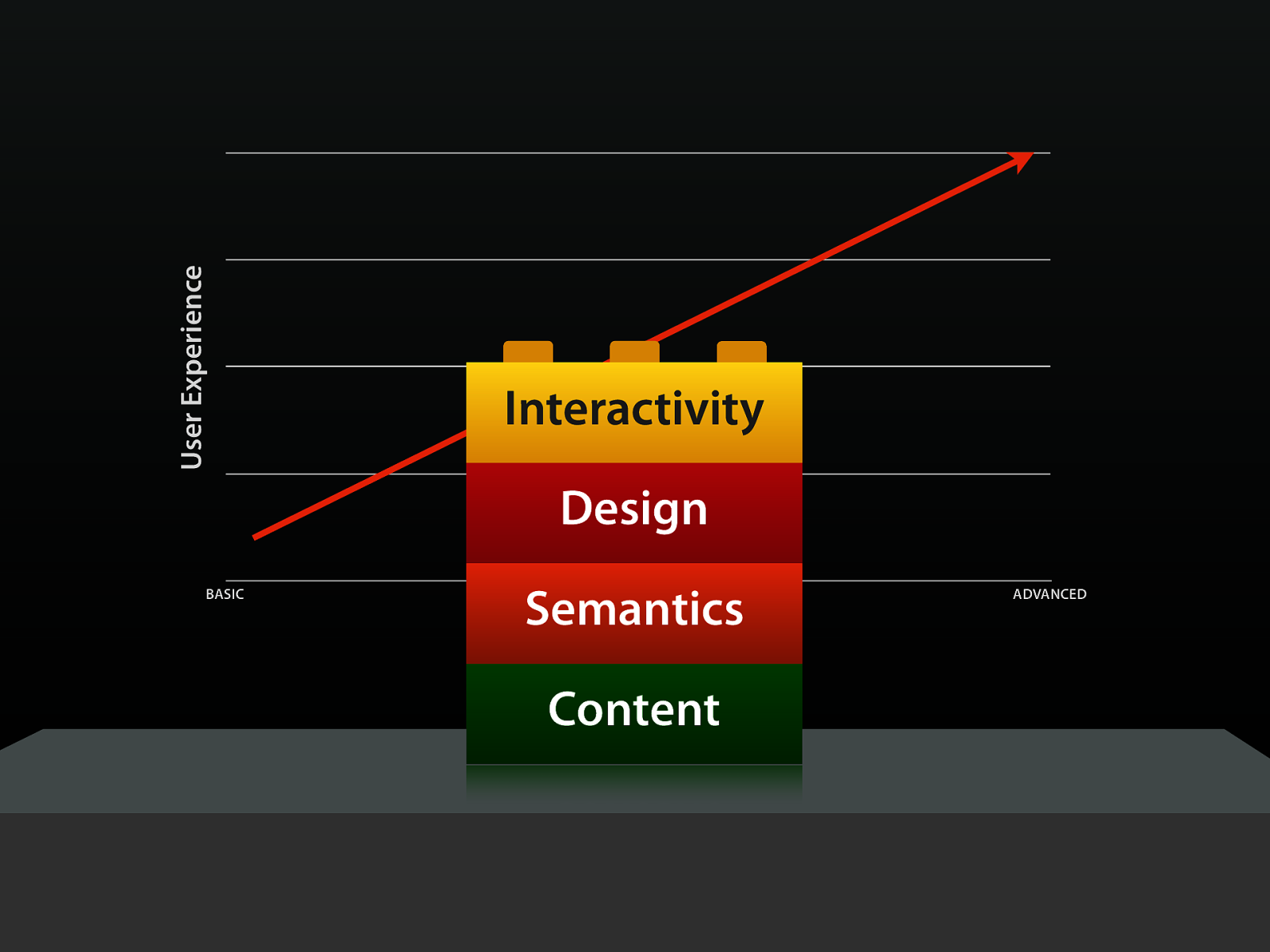
User Experience Interactivity Design BASIC Semantics Browser Capabilities Content ADVANCED

User Experience Accessibility Interactivity Design BASIC Semantics Browser Capabilities Content ADVANCED

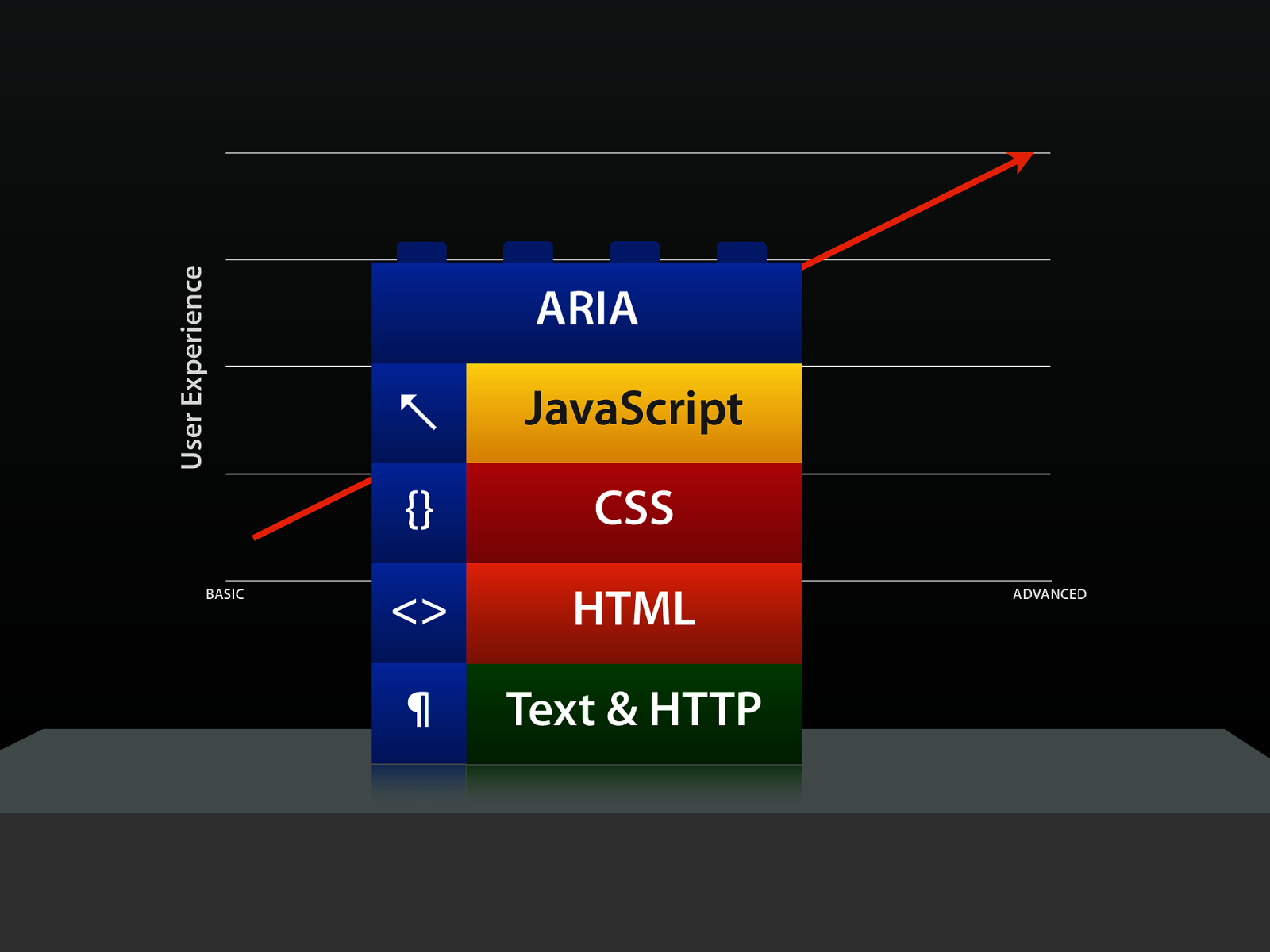
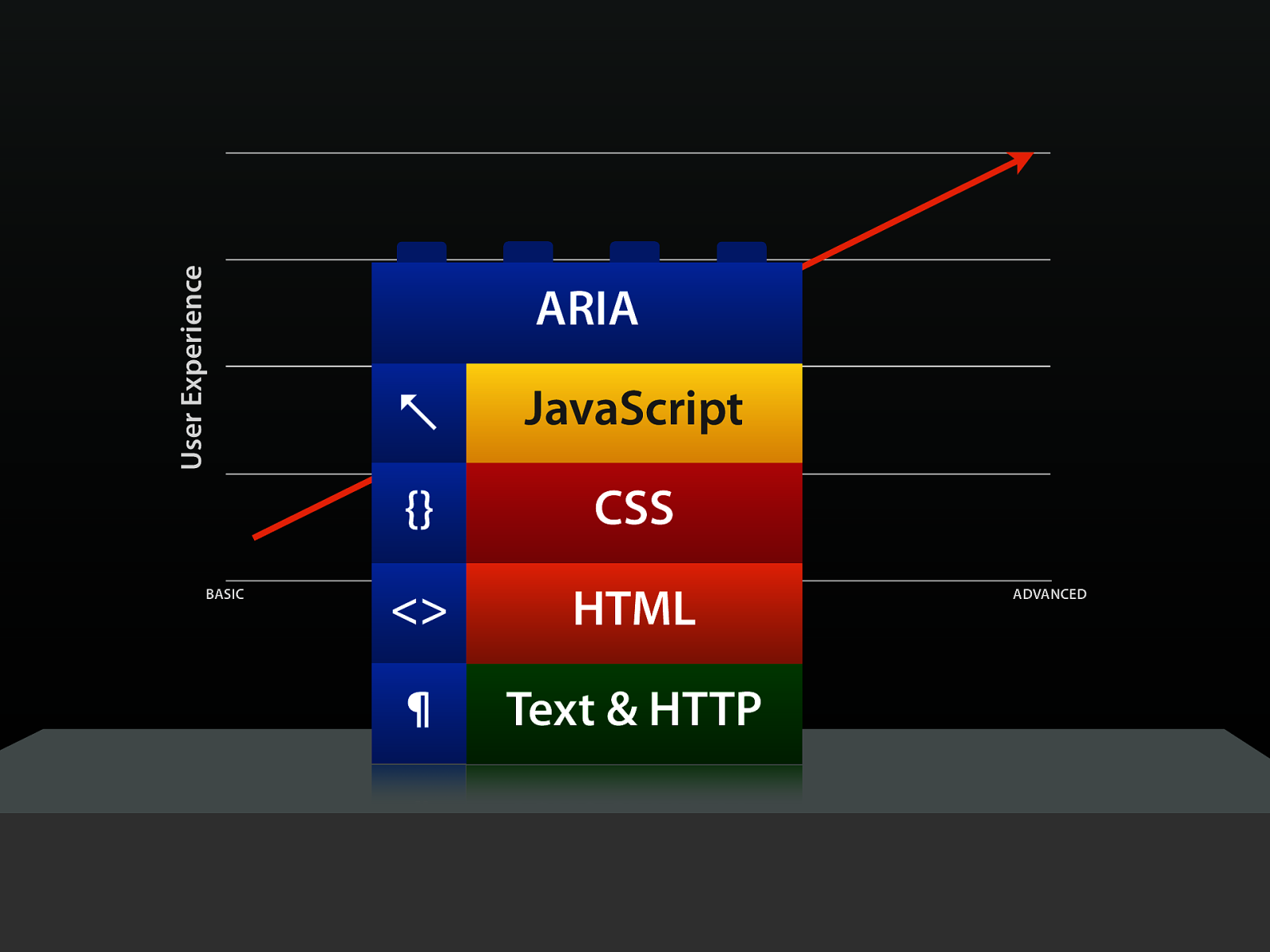
User Experience BASIC ARIA ↖ JavaScript {} CSS <> Browser Capabilities HTML ¶ Text & HTTP ADVANCED

HTML

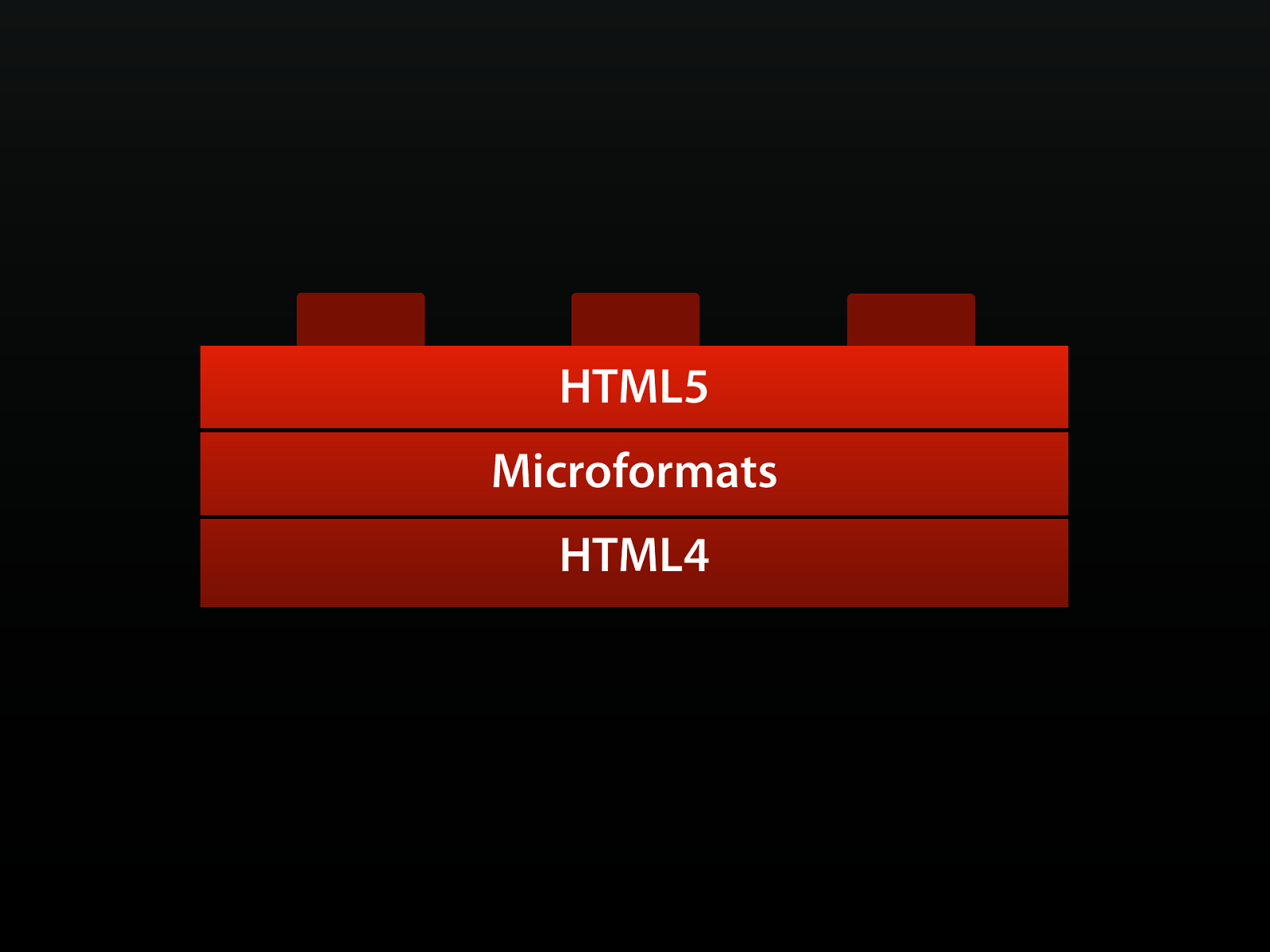
HTML5 HTML Microformats HTML4

MCMLXXVII (that’s 1977)




HTML CSS

fault tolerance n. a system’s ability to continue to operate when it encounters and unexpected error.




Browsers ignore what they don’t understand

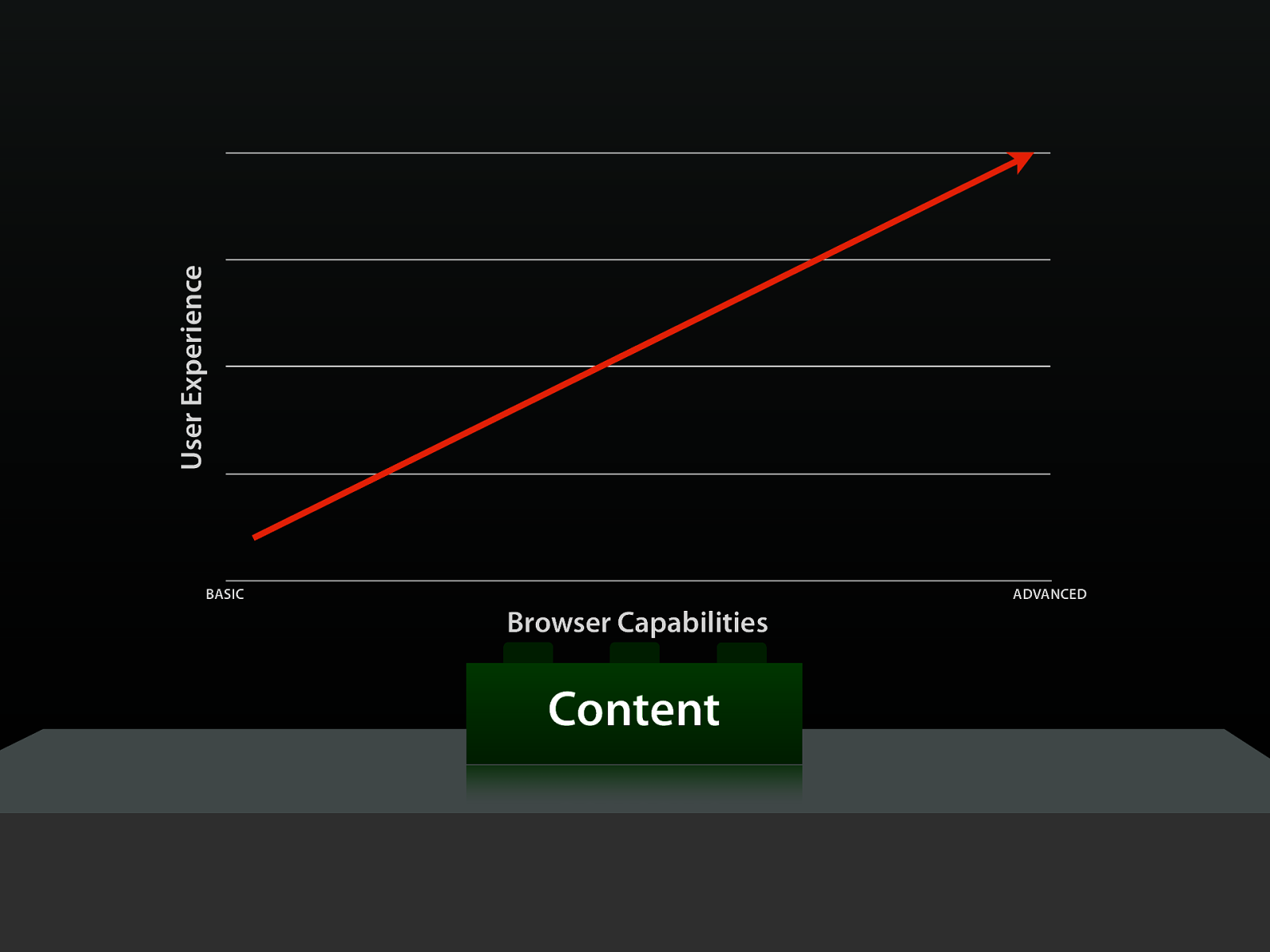
User Experience BASIC ADVANCED Browser Capabilities Content

Content is why we build websites

Users must have access to key content tasks &

Make sure markup, styles scripts don’t obscure it. &

User Experience BASIC Semantics Browser Capabilities Content ADVANCED


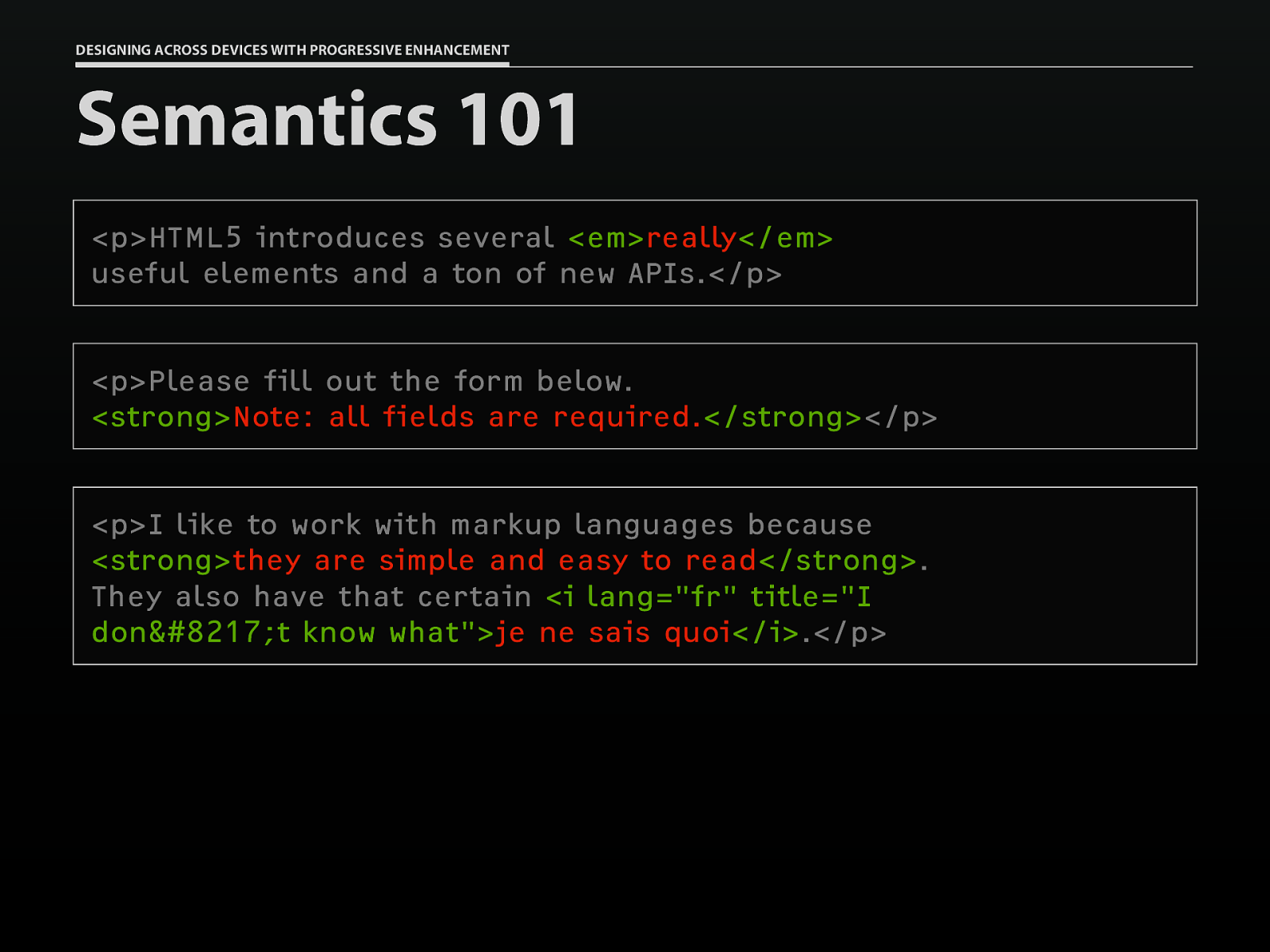
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Semantics 101 <p>HTML5 introduces several <em>really</em> useful elements and a ton of new APIs.</p> <p>Please fill out the form below. <strong>Note: all fields are required.</strong></p> <p>I like to work with markup languages because <strong>they are simple and easy to read</strong>. They also have that certain <i lang=”fr” title=”I don’t know what”>je ne sais quoi</i>.</p>







User Experience Design BASIC Semantics Browser Capabilities Content ADVANCED






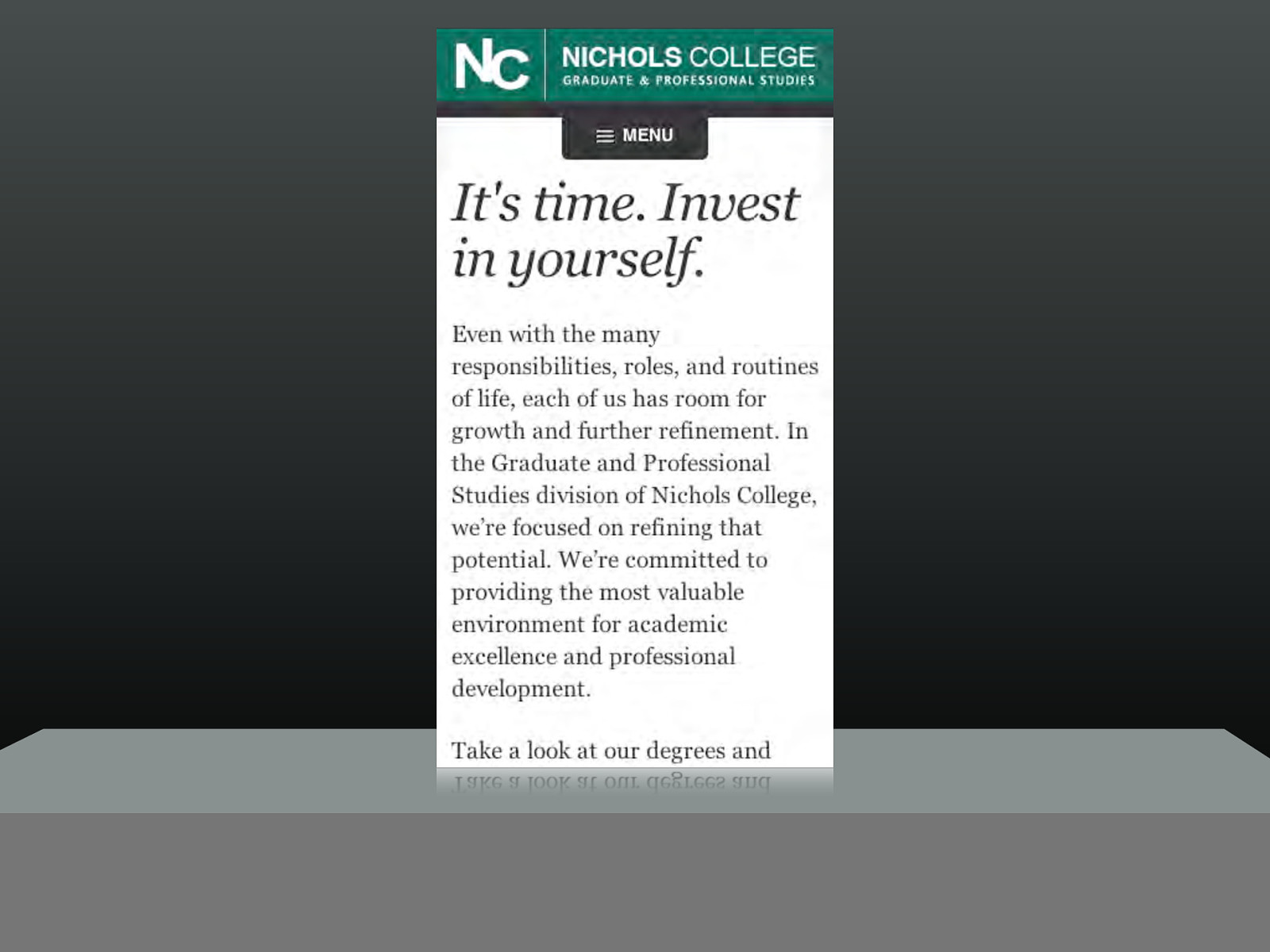
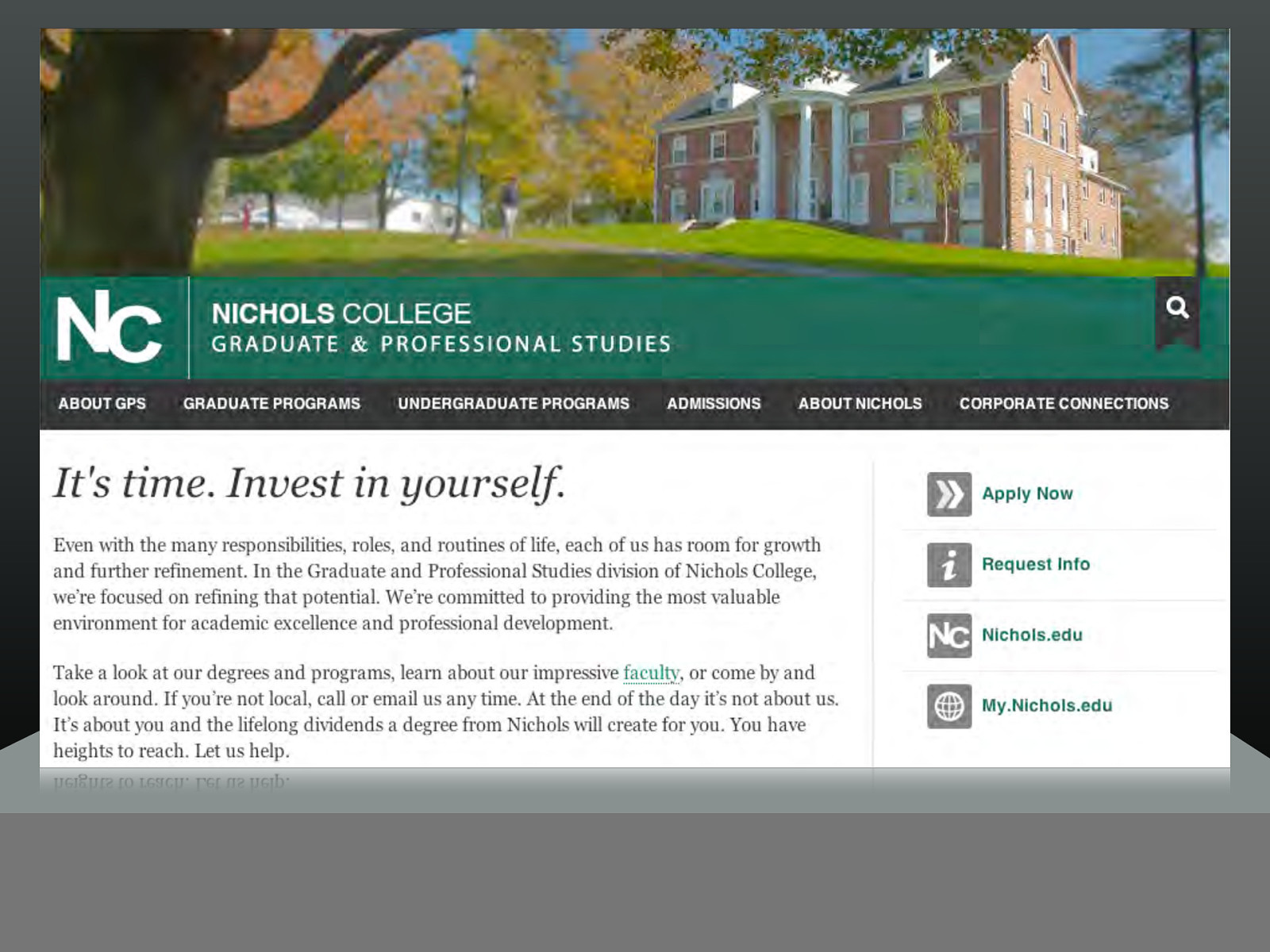
:-) Responsive Web Design Mobile First

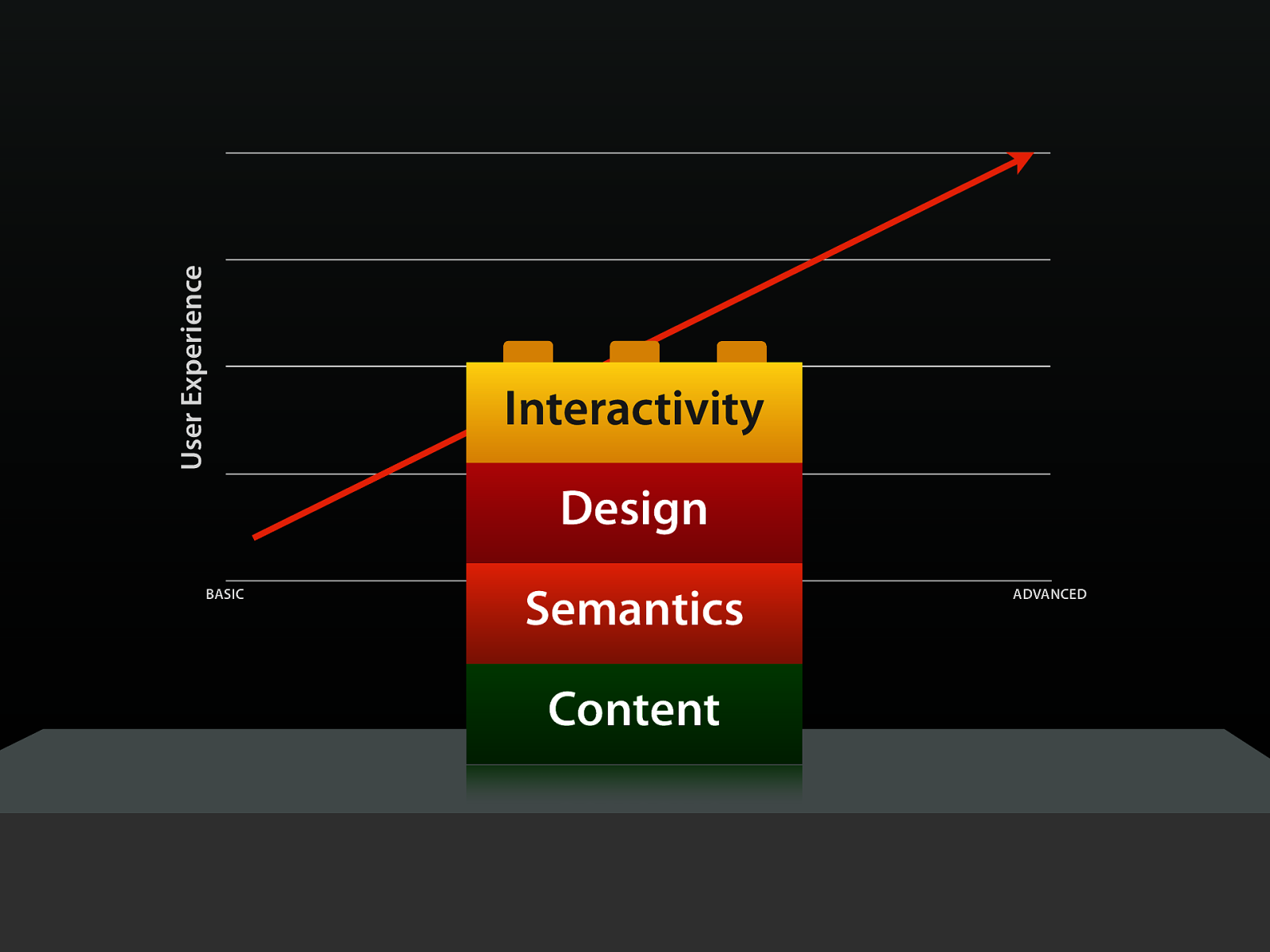
User Experience Interactivity Design BASIC Semantics Browser Capabilities Content ADVANCED



But it’s not only about no JavaScript

๏Bugs ๏Browser Add-ons ๏Overzealous Firewalls ๏Underpowered devices ๏Page is still loading

User Experience Interactivity Design BASIC Semantics Browser Capabilities Content ADVANCED

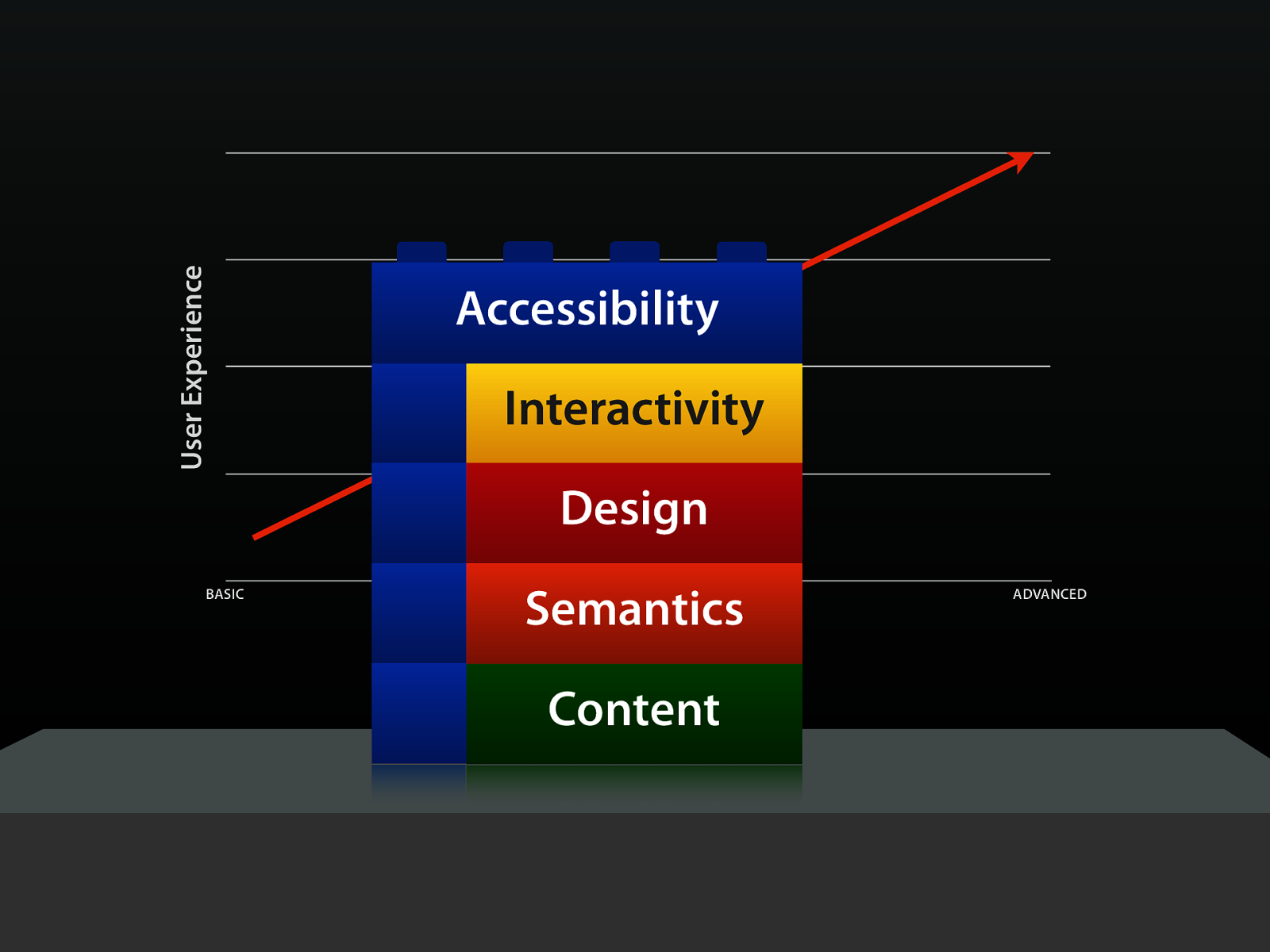
User Experience Accessibility Interactivity Design BASIC Semantics Browser Capabilities Content ADVANCED

“special needs”

“special needs” can be CONTEXTUAL



User Experience BASIC ARIA ↖ JavaScript {} CSS <> Browser Capabilities HTML ¶ Text & HTTP ADVANCED

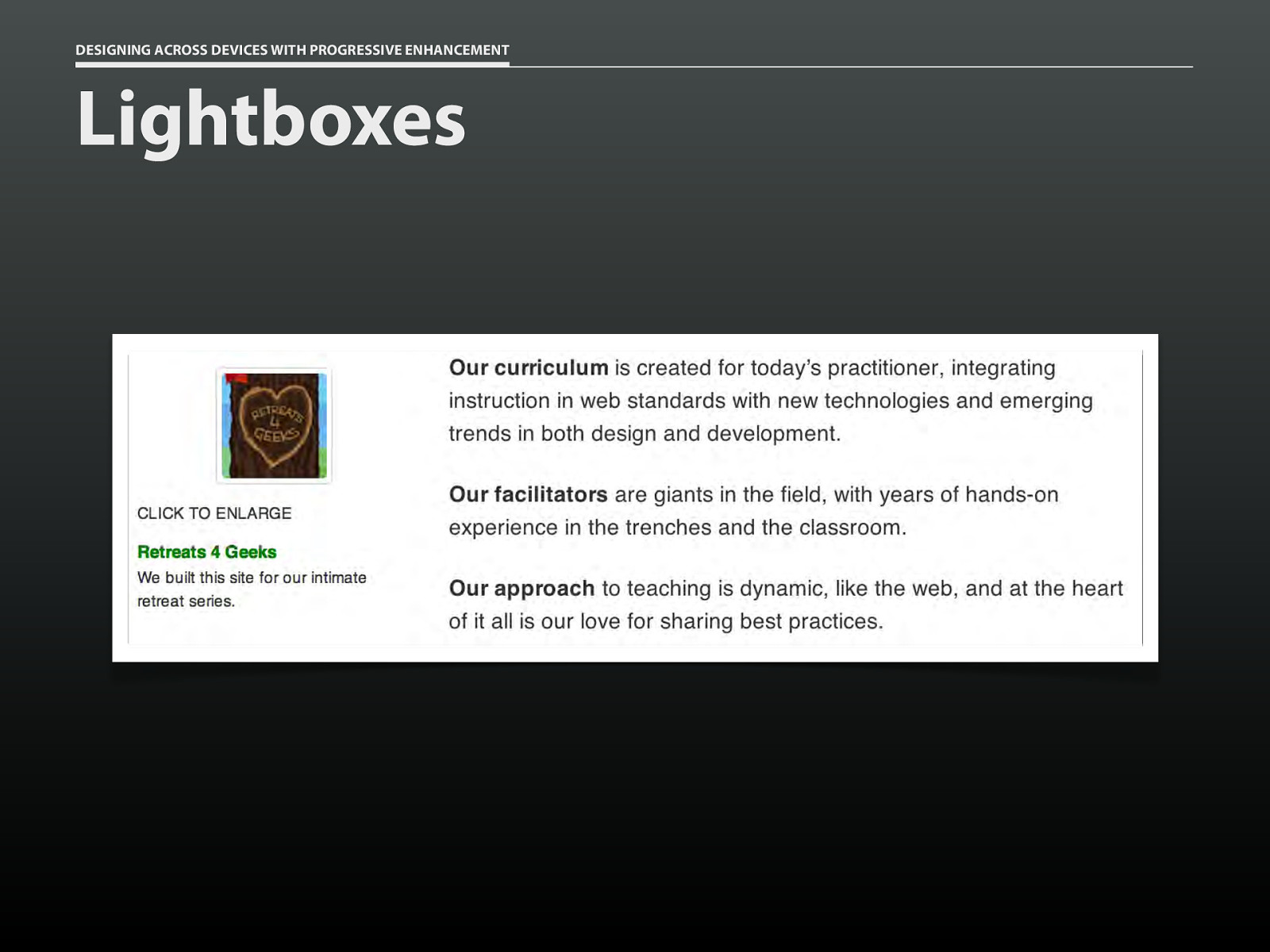
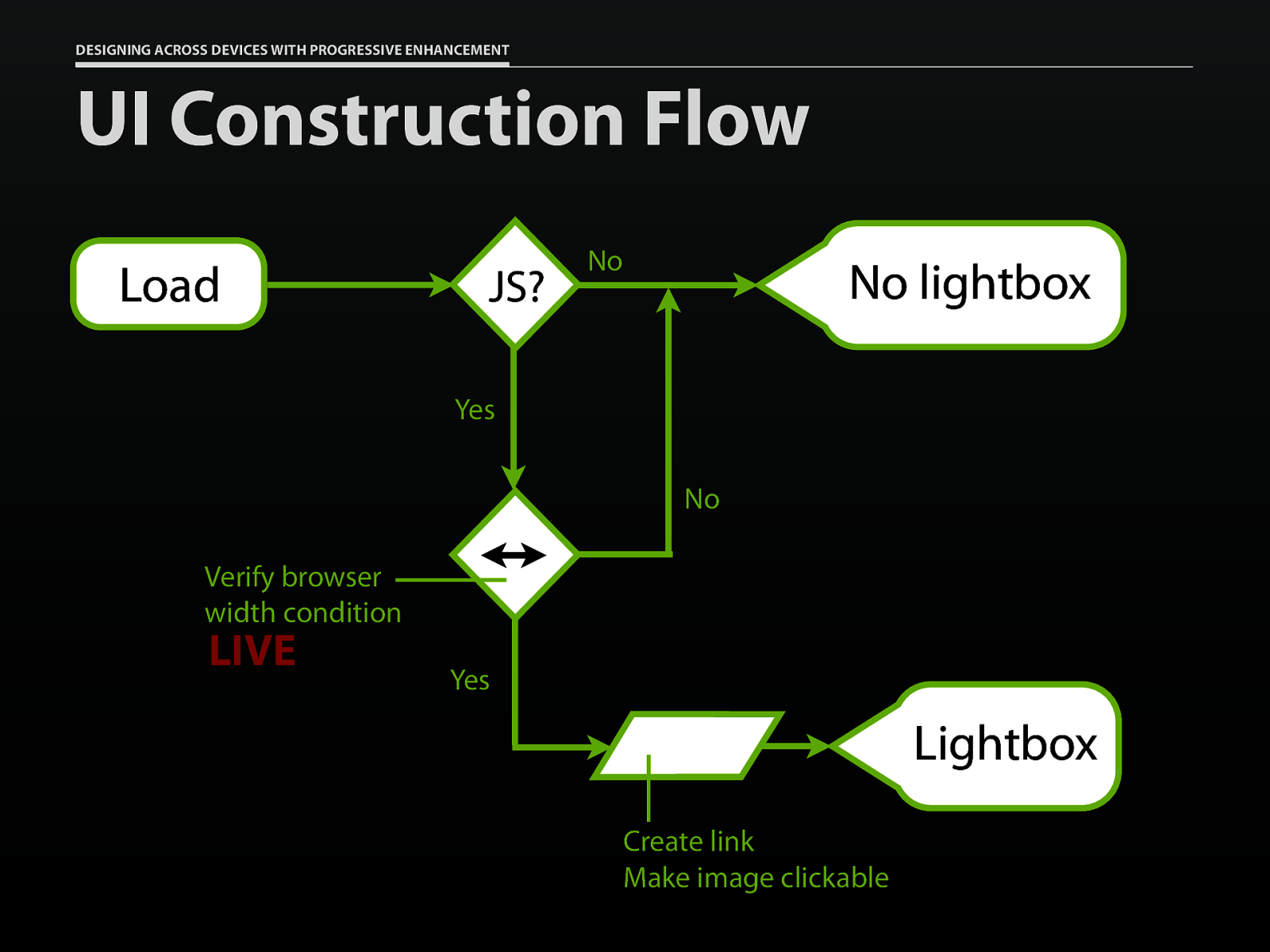
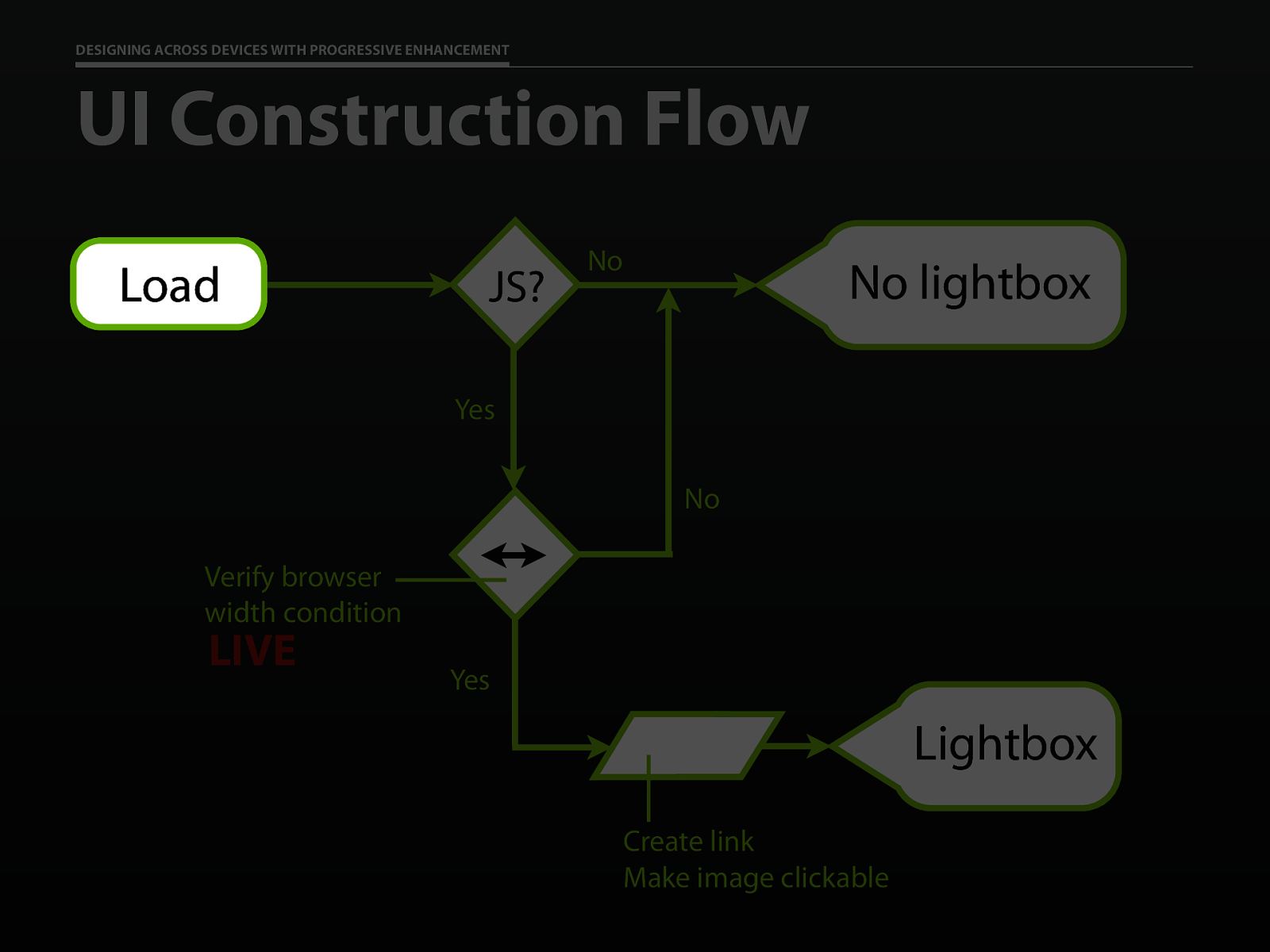
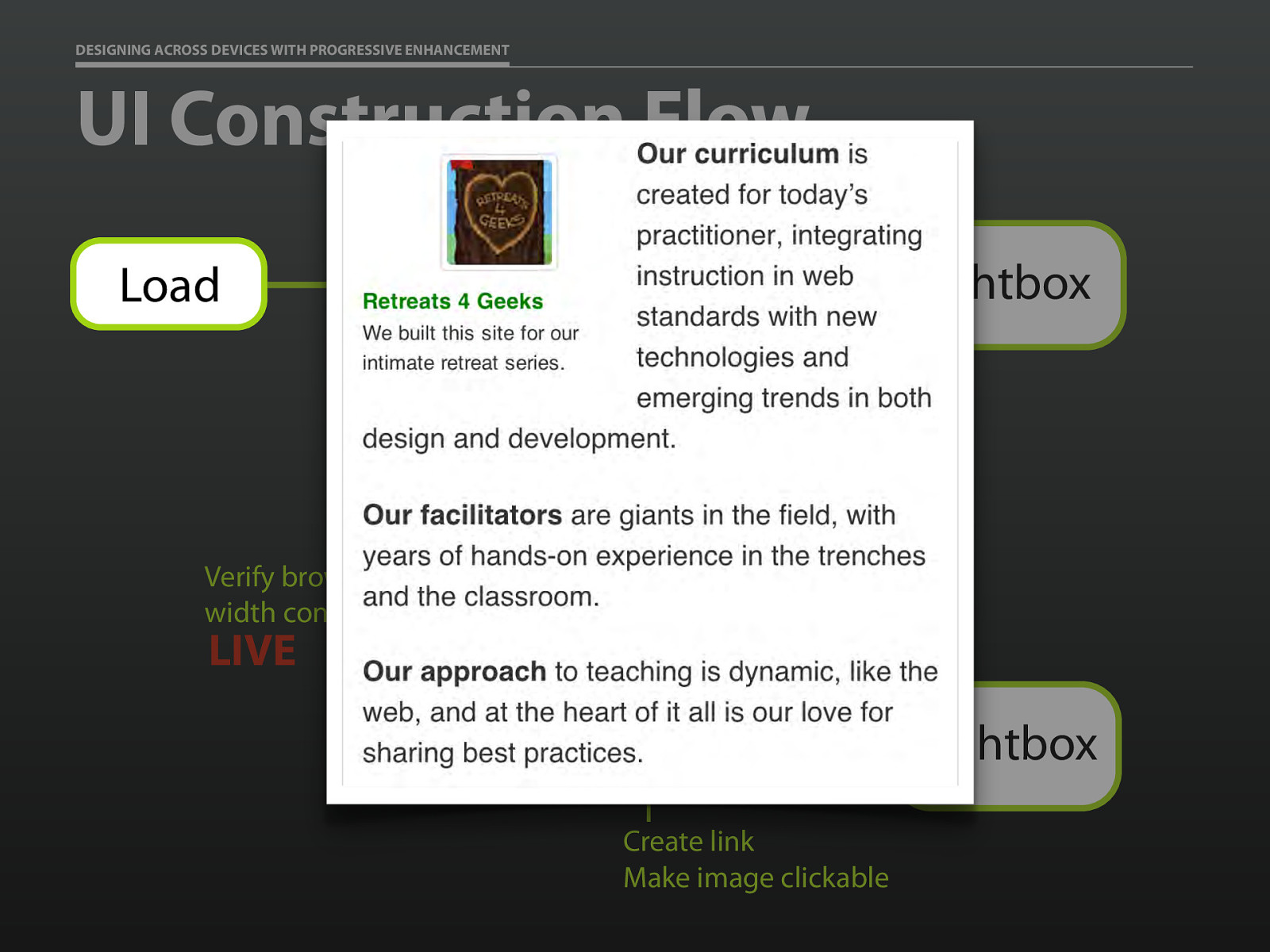
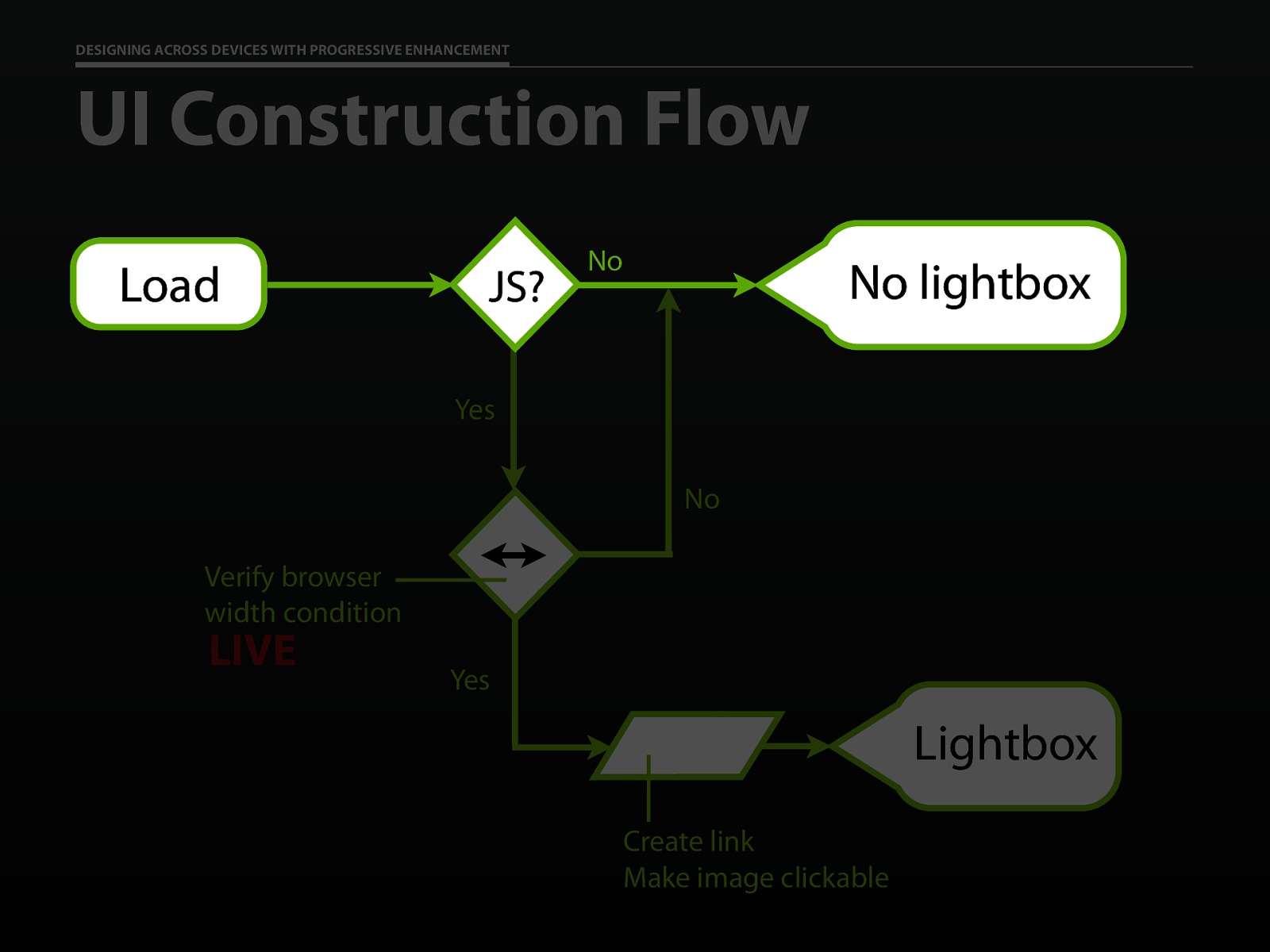
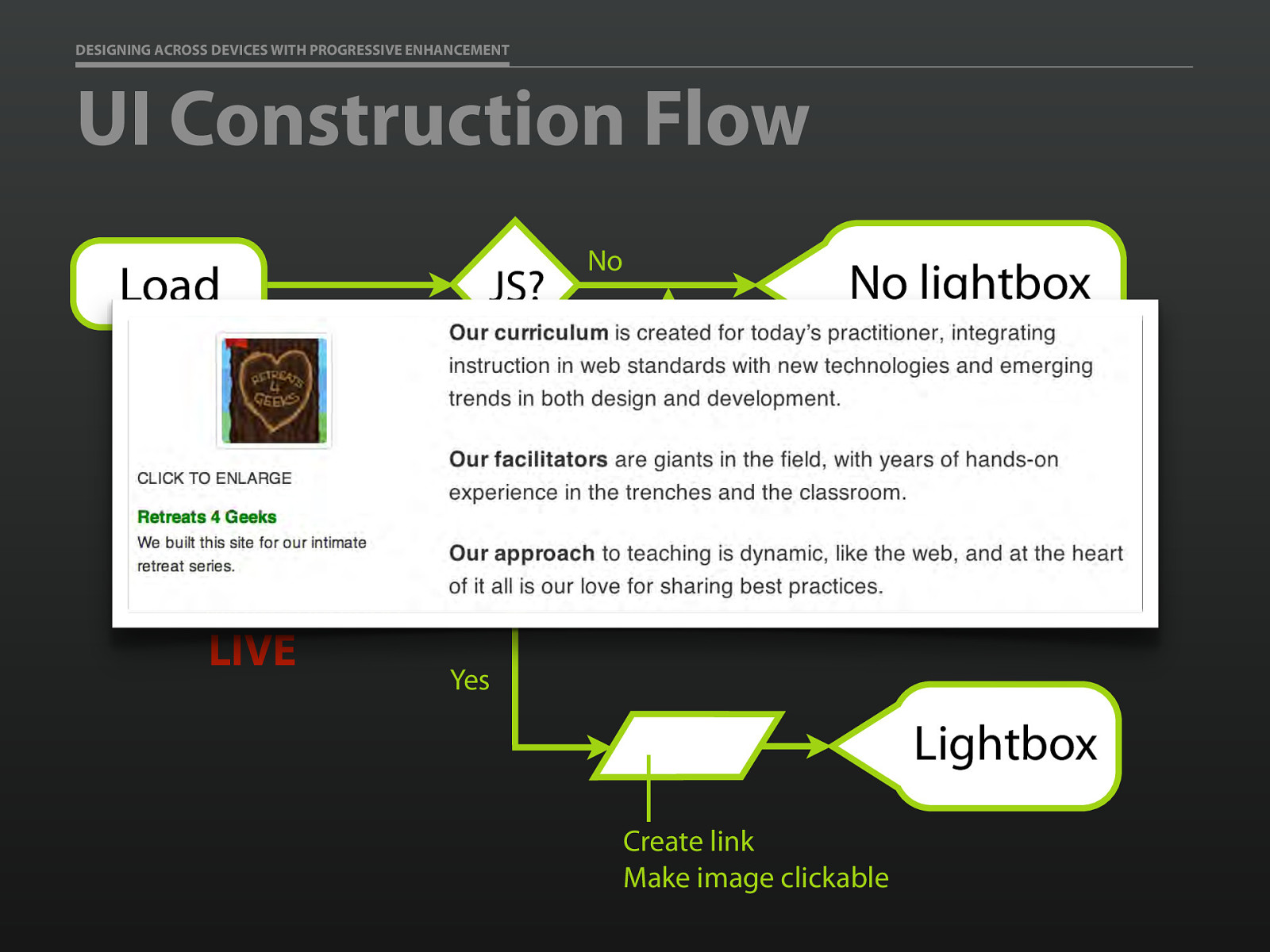
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Lightboxes

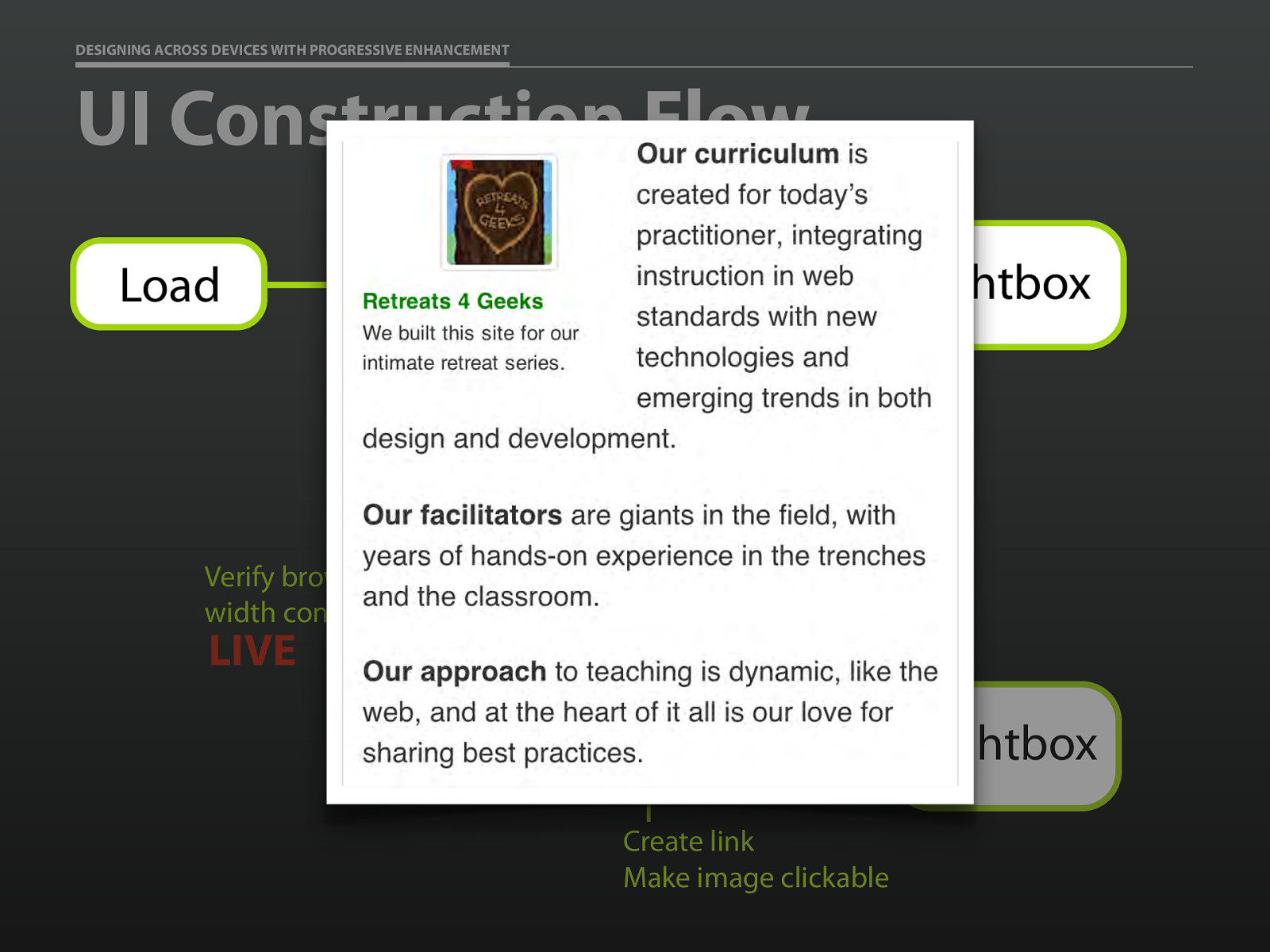
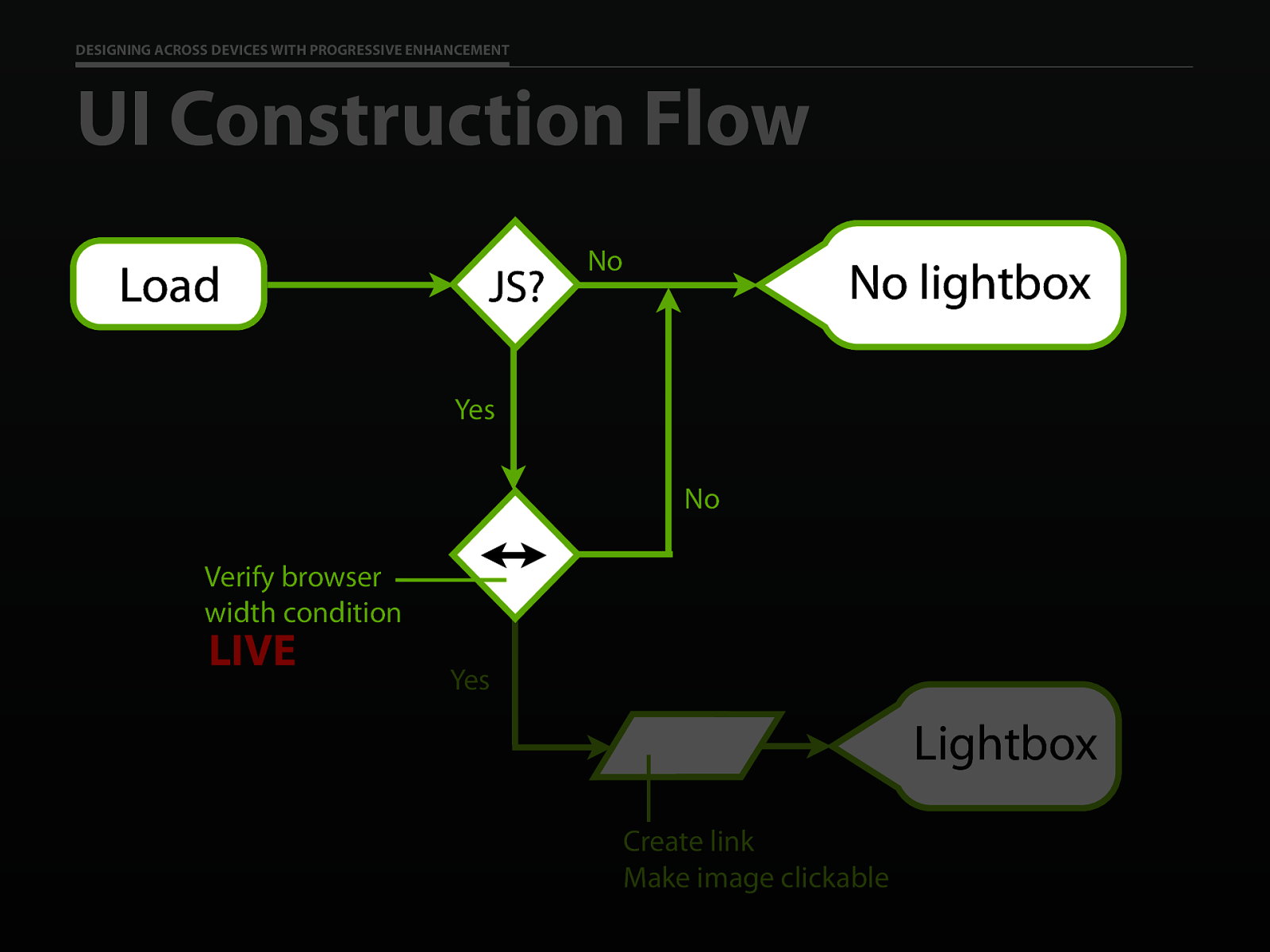
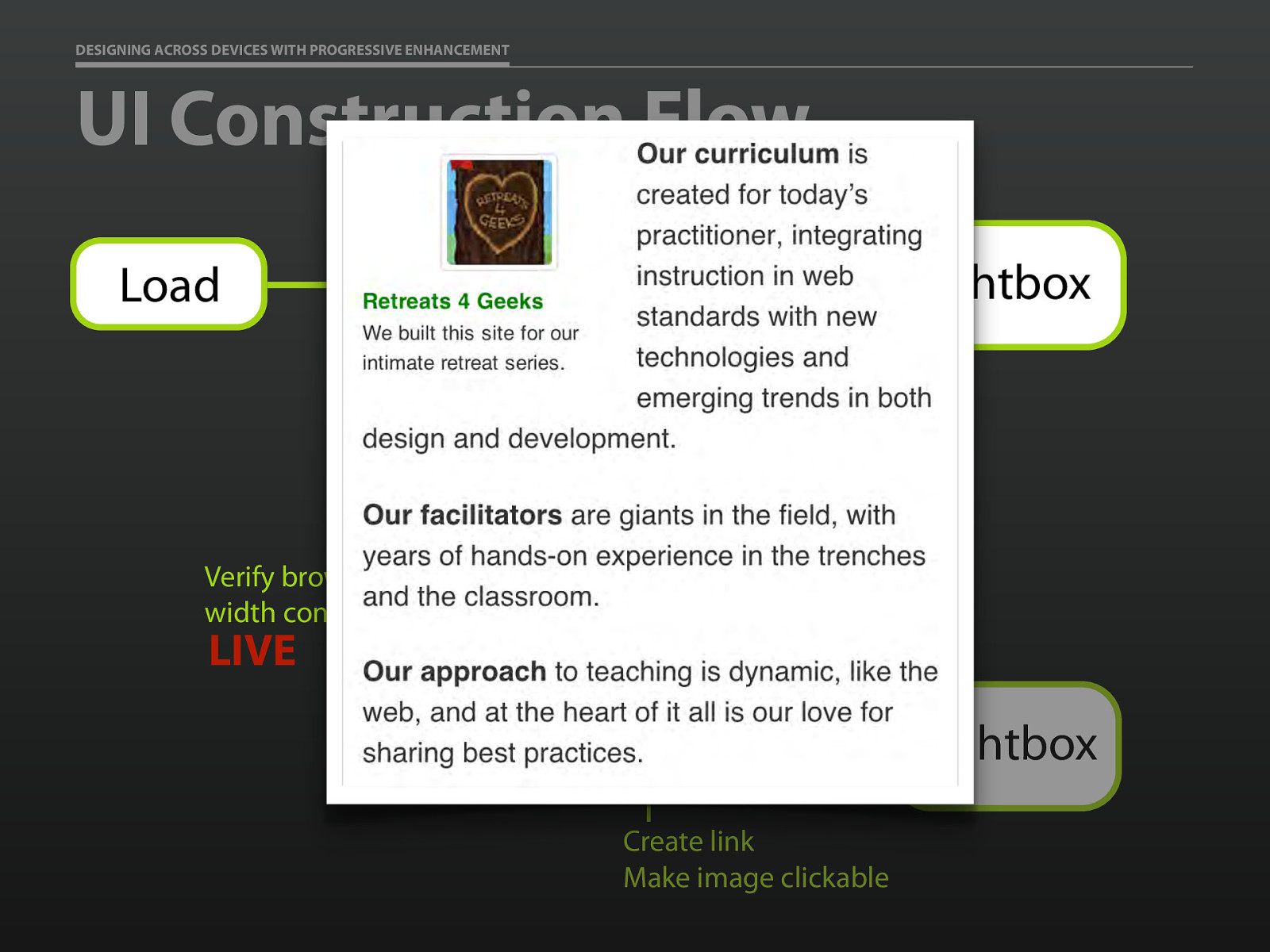
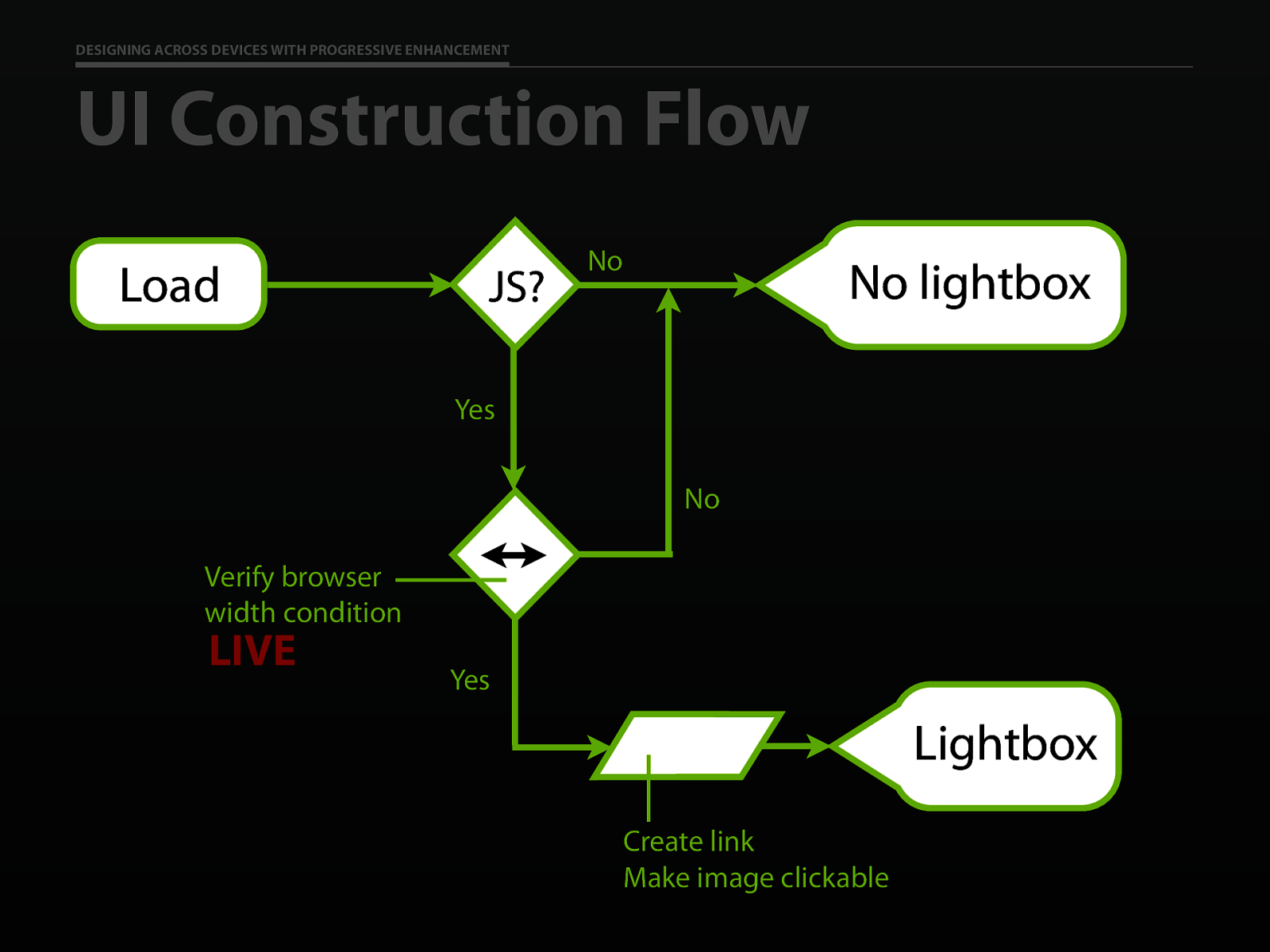
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No No lightbox Yes No Verify browser width condition LIVE Yes Lightbox Create link Make image clickable

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No No lightbox Yes No Verify browser width condition LIVE Yes Lightbox Create link Make image clickable

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No No lightbox Yes No Verify browser width condition LIVE Yes Lightbox Create link Make image clickable

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No No lightbox Yes No Verify browser width condition LIVE Yes Lightbox Create link Make image clickable

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No No lightbox Yes No Verify browser width condition LIVE Yes Lightbox Create link Make image clickable

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No No lightbox Yes No Verify browser width condition LIVE Yes Lightbox Create link Make image clickable

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No No lightbox Yes No Verify browser width condition LIVE Yes Lightbox Create link Make image clickable

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No No lightbox Yes No Verify browser width condition LIVE Yes Lightbox Create link Make image clickable

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No No lightbox Yes No Verify browser width condition LIVE Yes Lightbox Create link Make image clickable

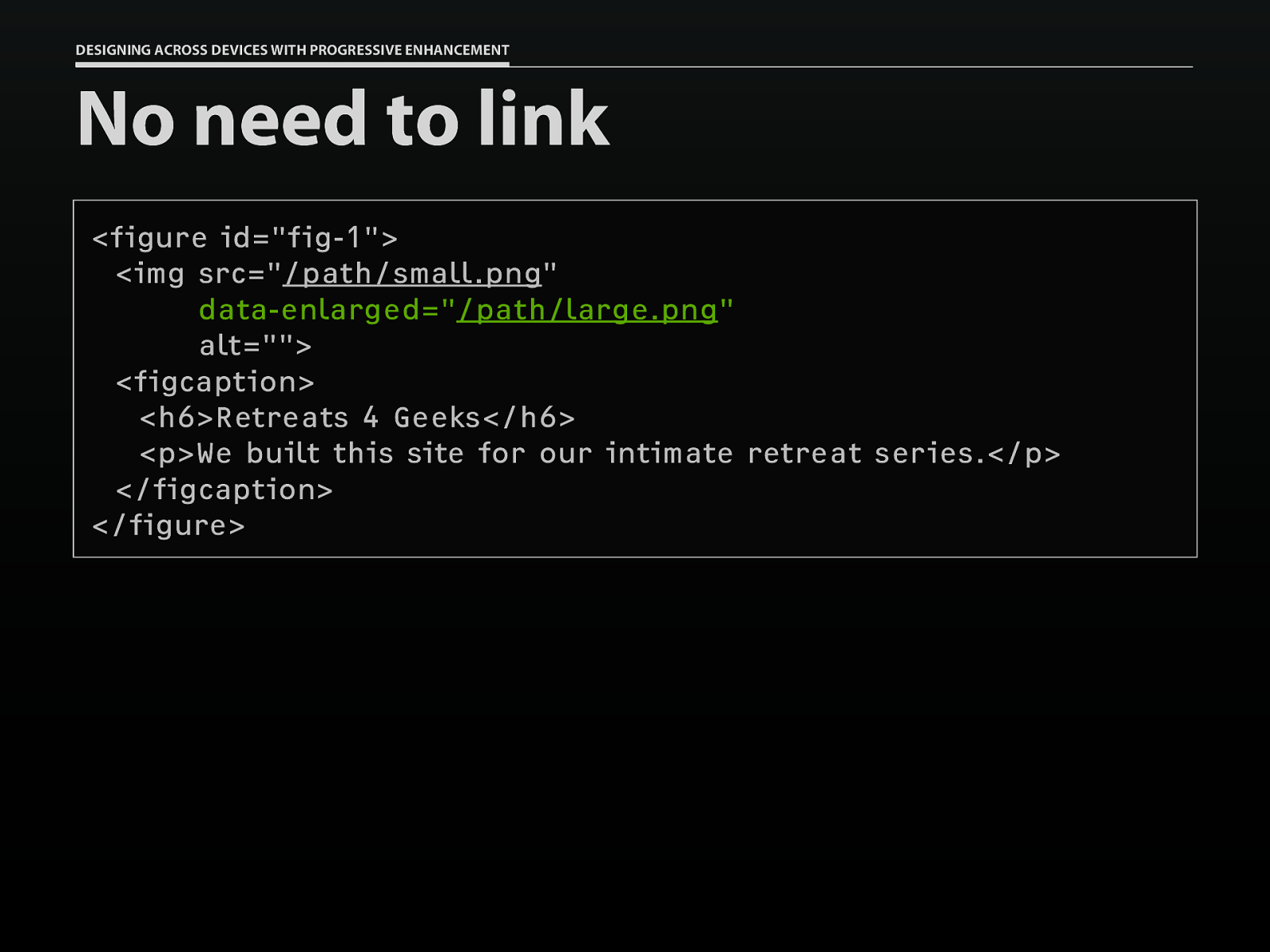
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT No need to link <figure id=”fig-1”> <img src=”/path/small.png” data-enlarged=”/path/large.png” alt=”“> <figcaption> <h6>Retreats 4 Geeks</h6> <p>We built this site for our intimate retreat series.</p> </figcaption> </figure>

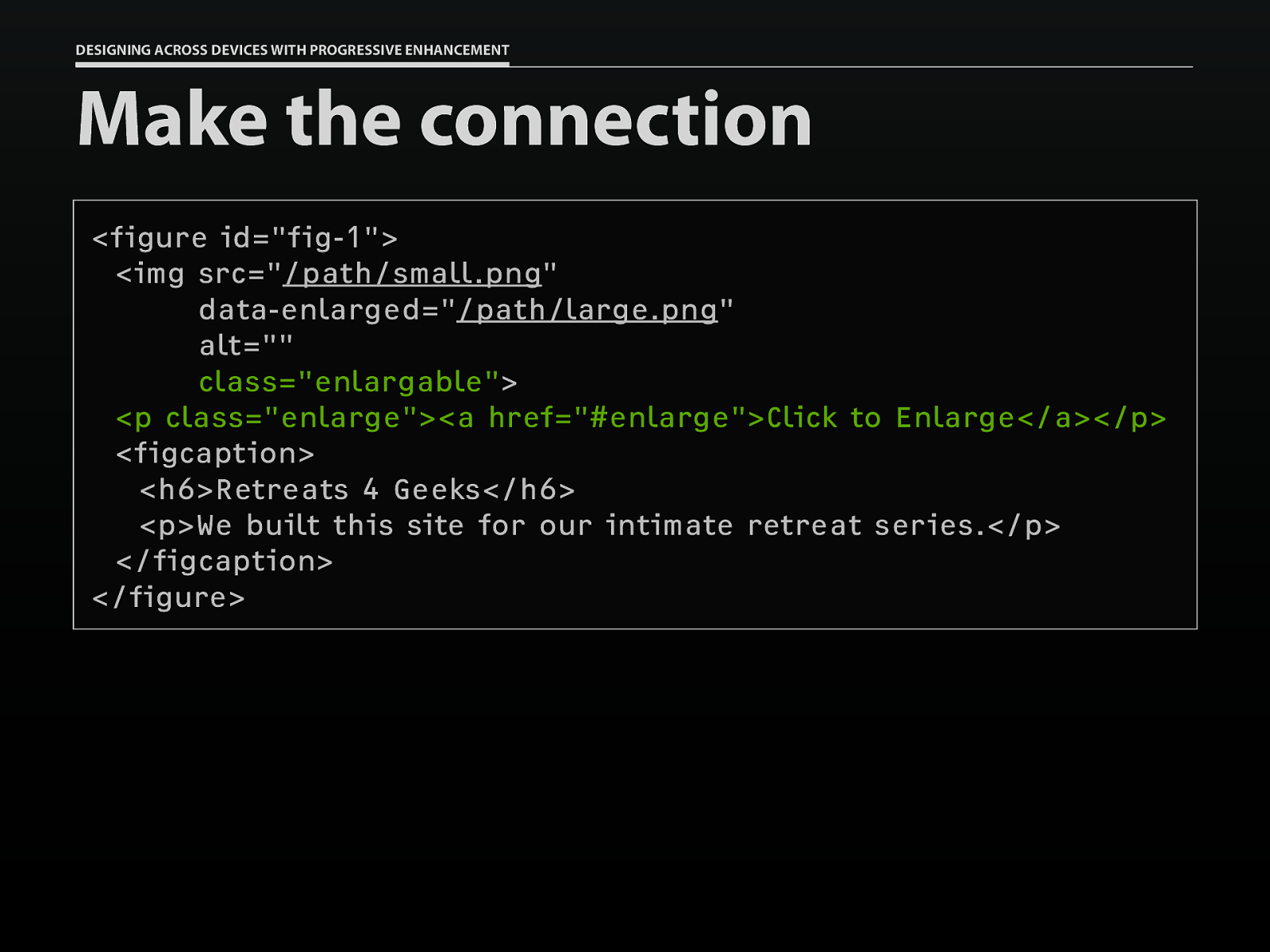
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Make the connection <figure id=”fig-1”> <img src=”/path/small.png” data-enlarged=”/path/large.png” alt=”” class=”enlargable”> <p class=”enlarge”><a href=”#enlarge”>Click to Enlarge</a></p> <figcaption> <h6>Retreats 4 Geeks</h6> <p>We built this site for our intimate retreat series.</p> </figcaption> </figure>

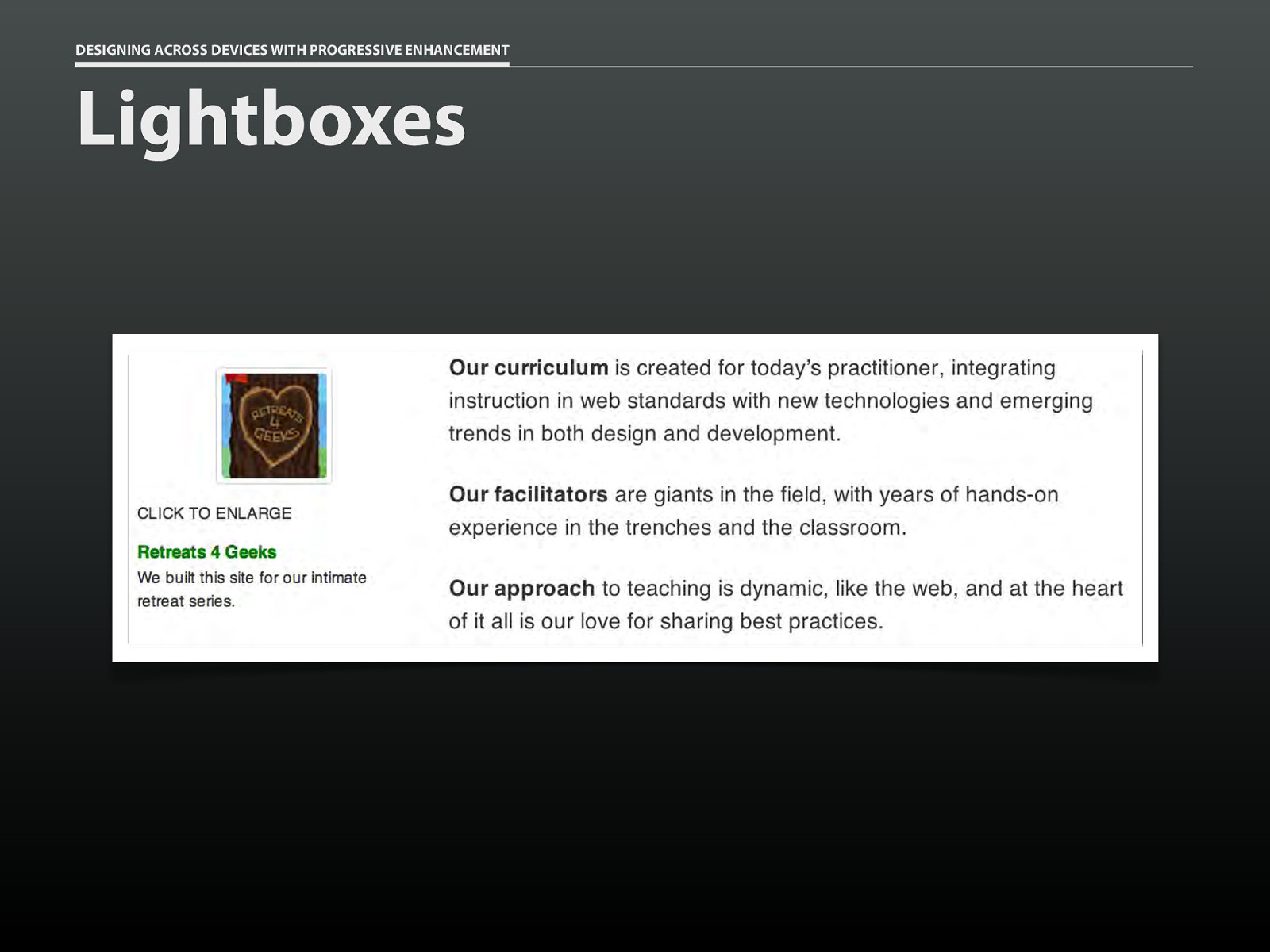
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Lightboxes

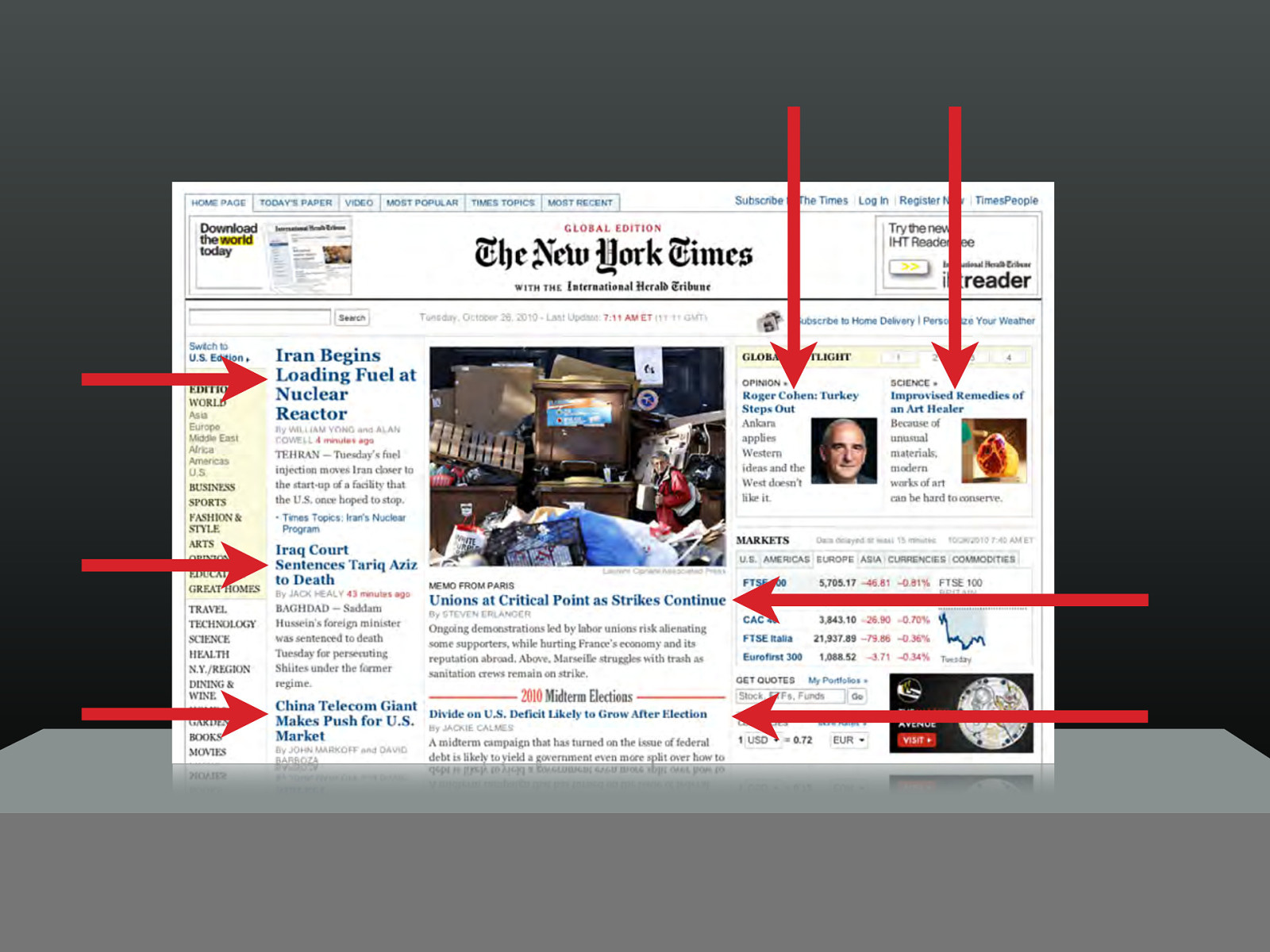
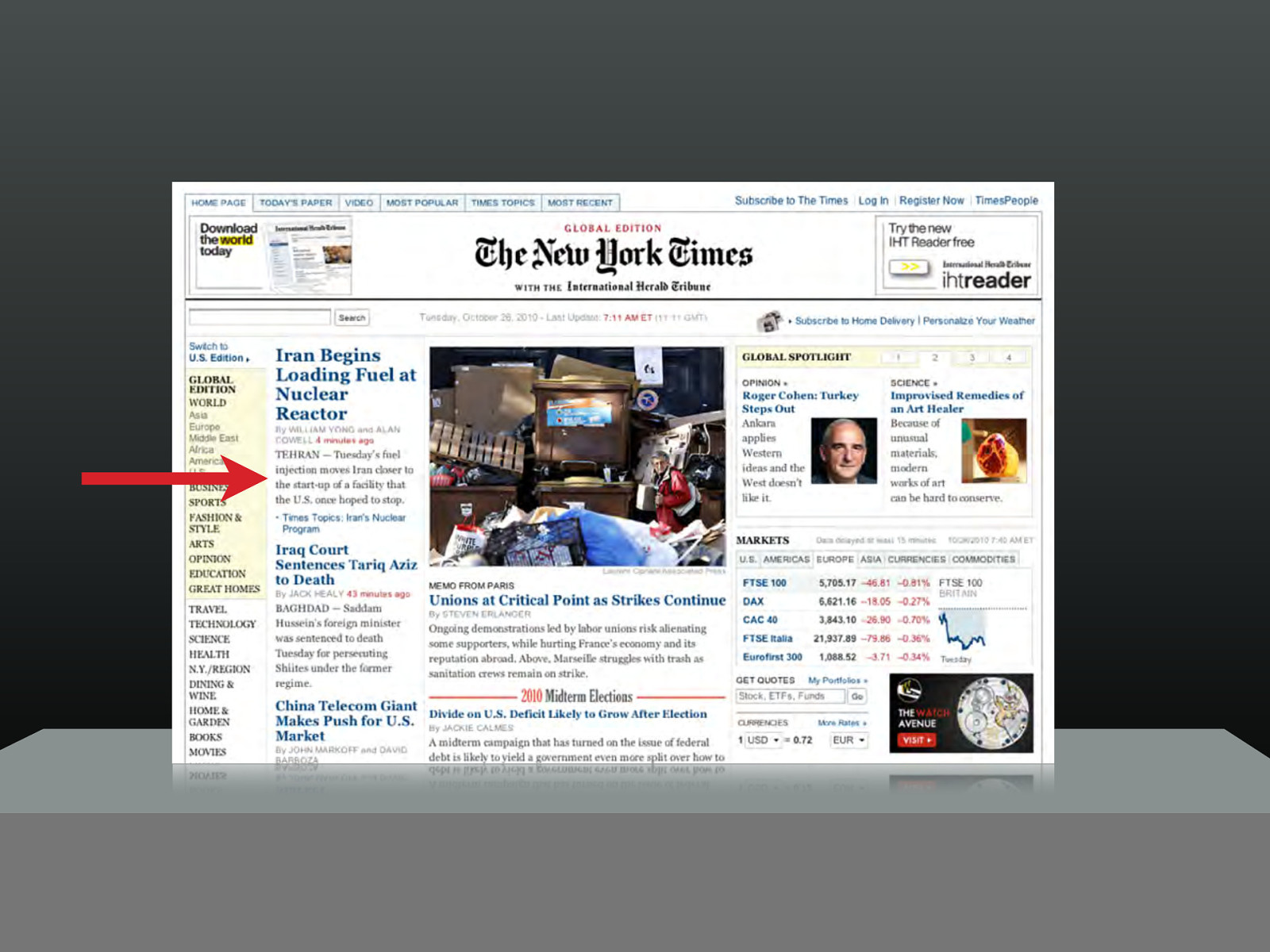
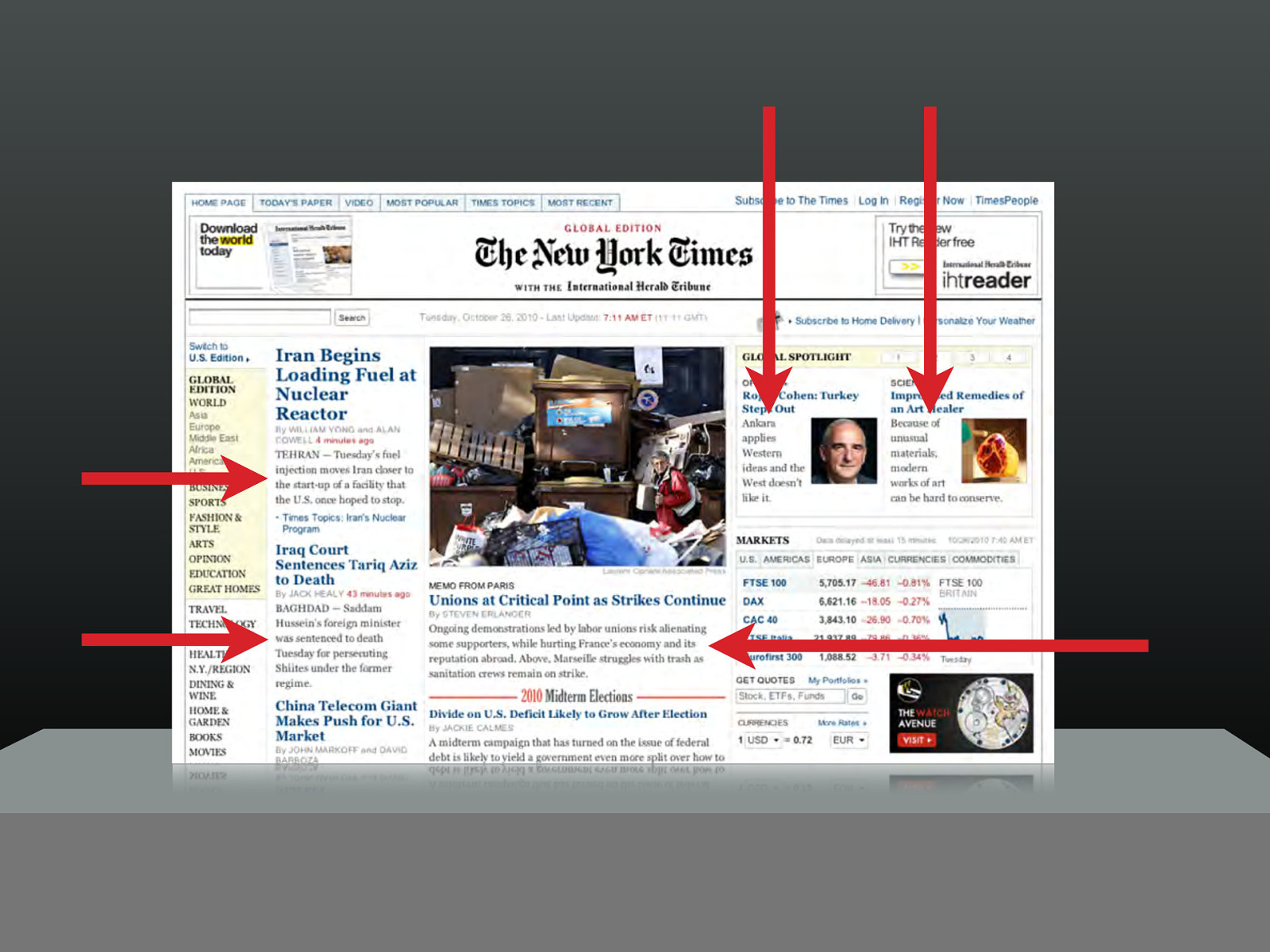
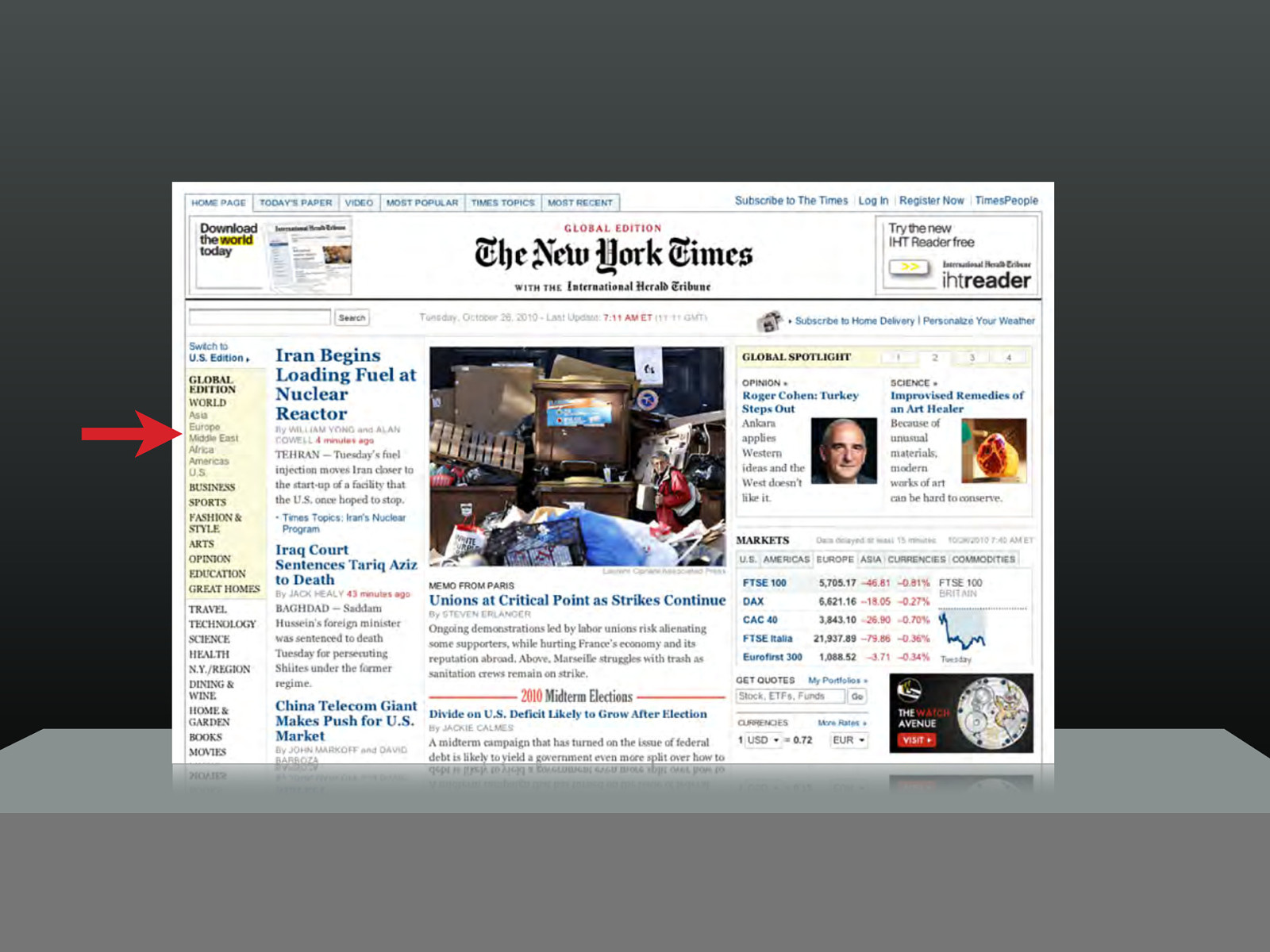
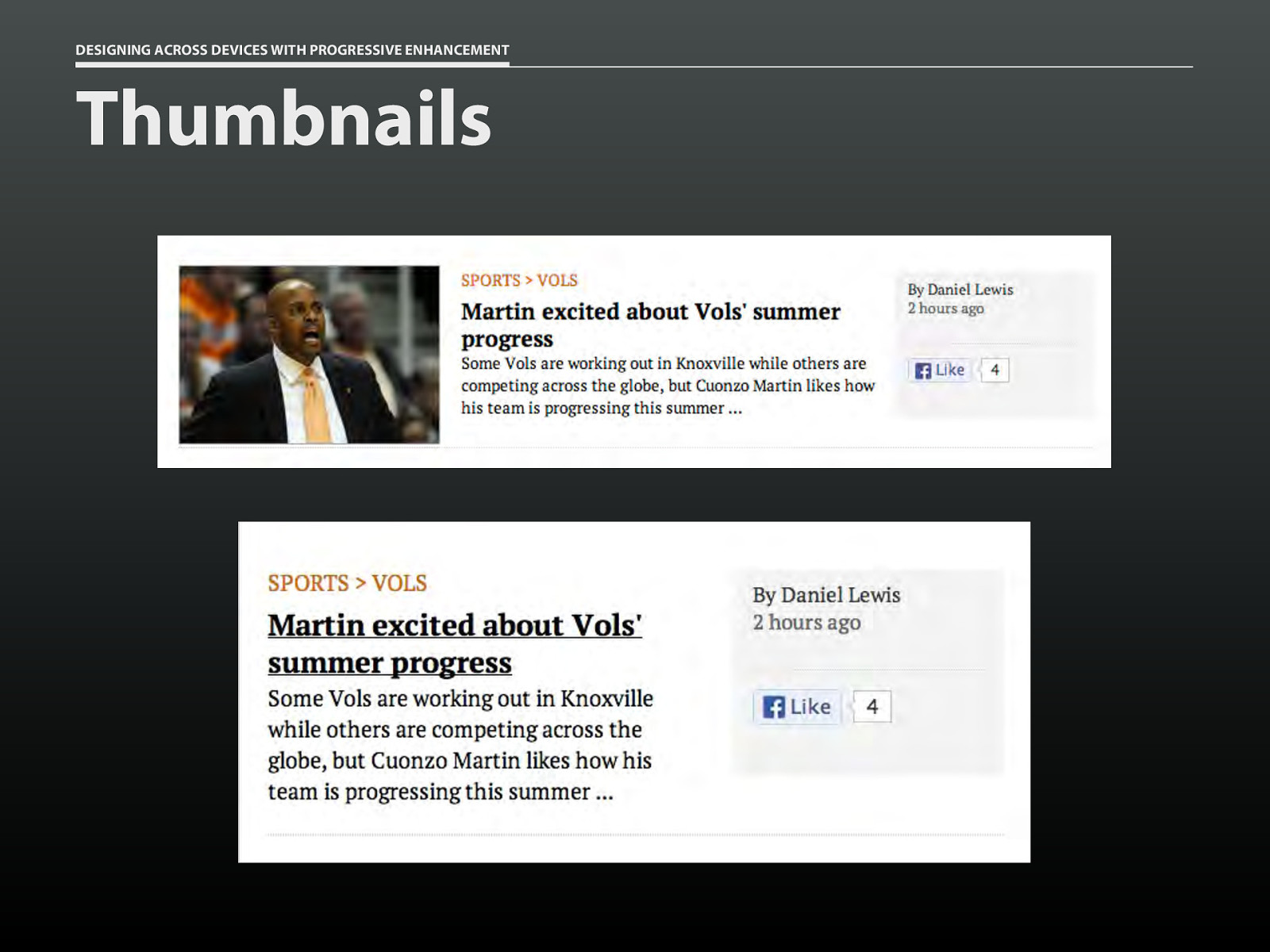
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Thumbnails

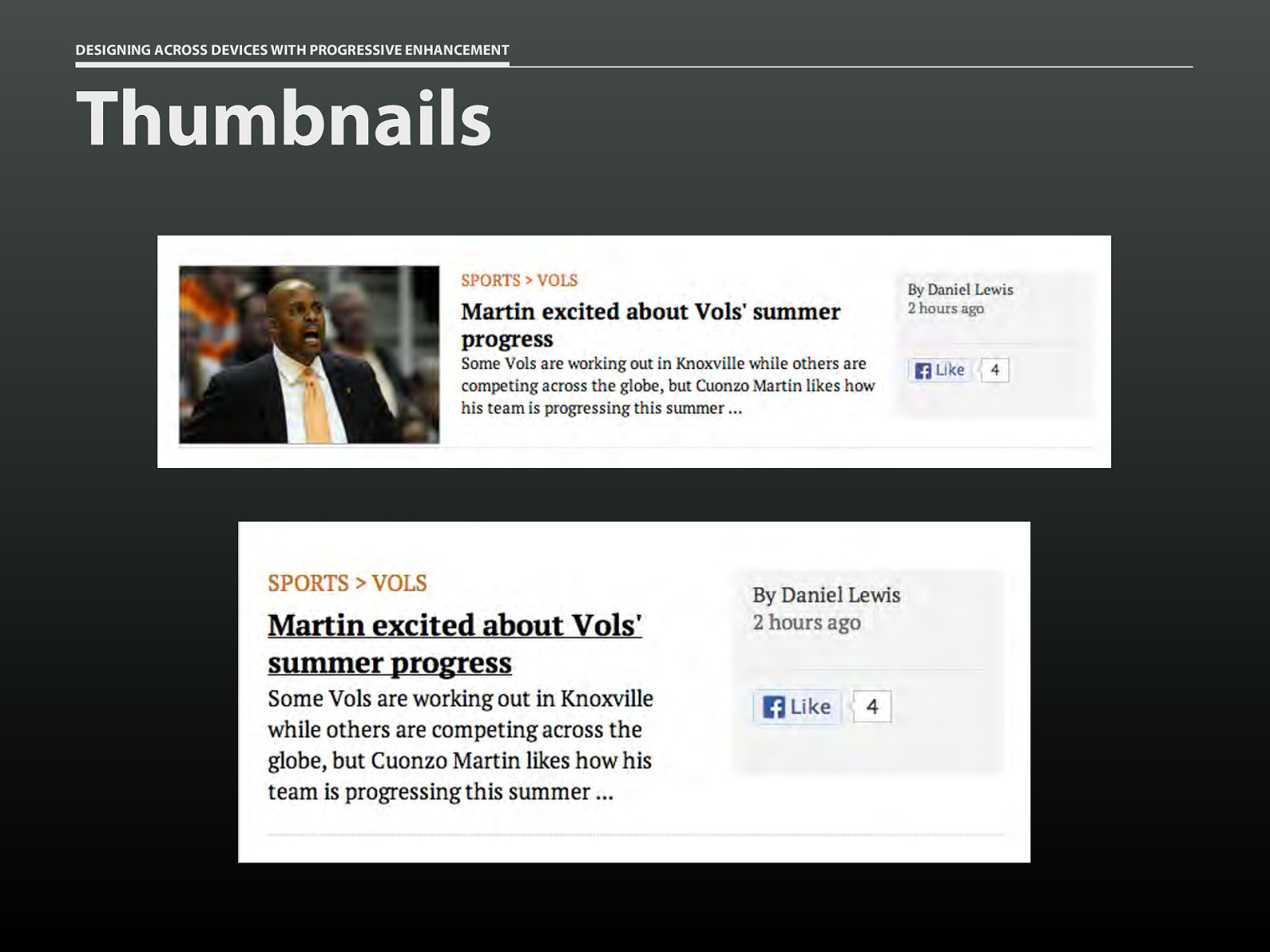
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Thumbnails

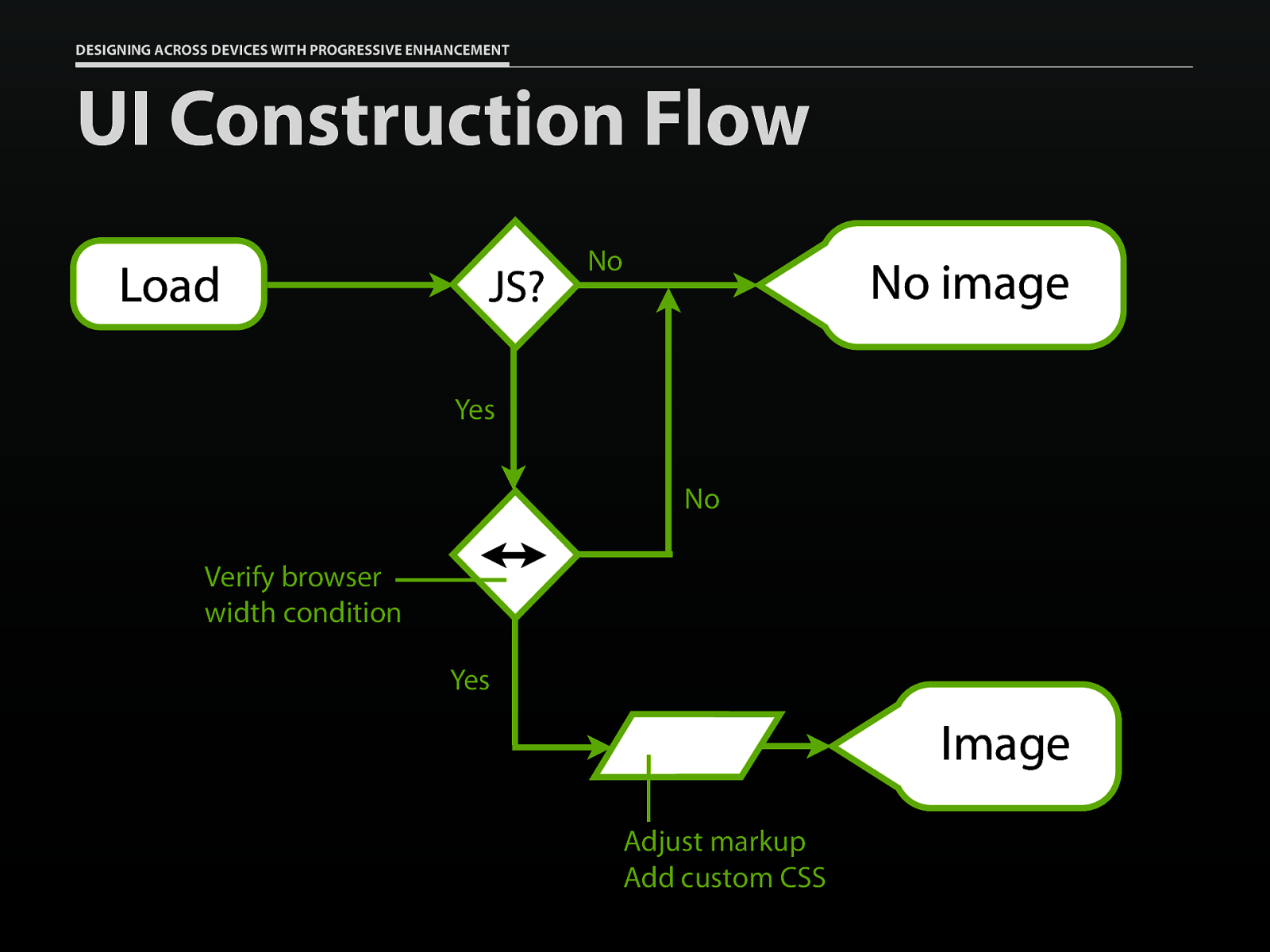
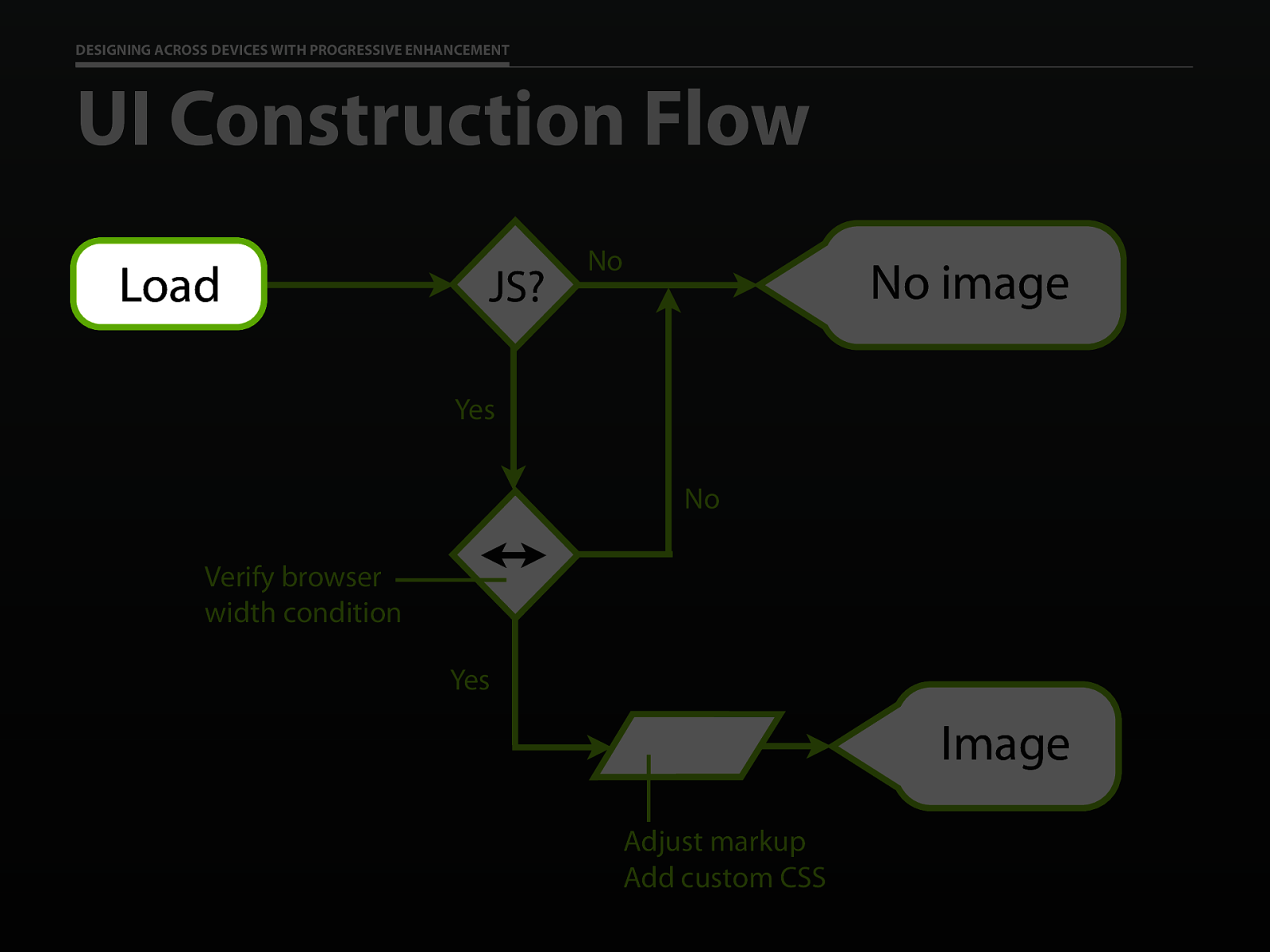
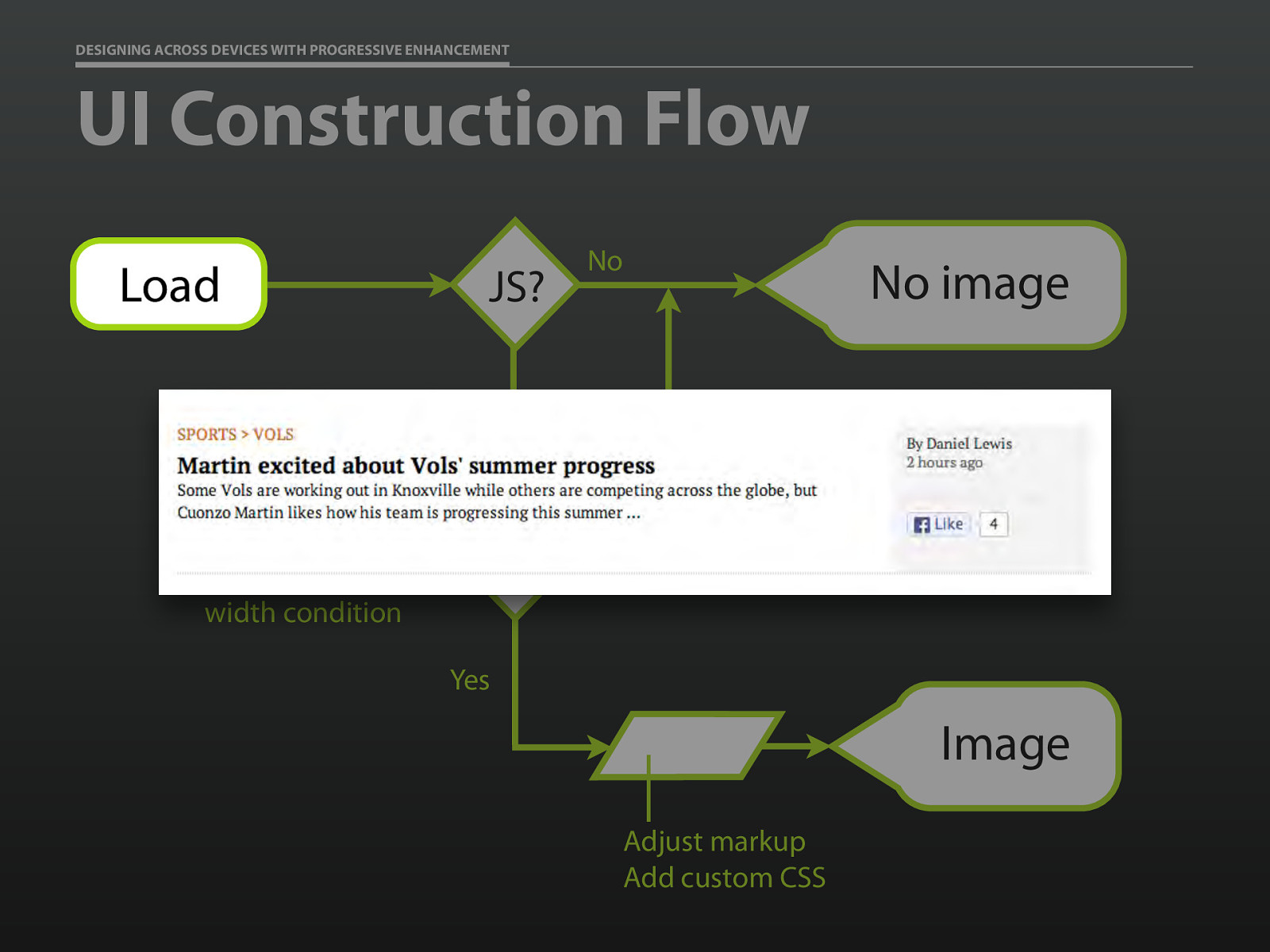
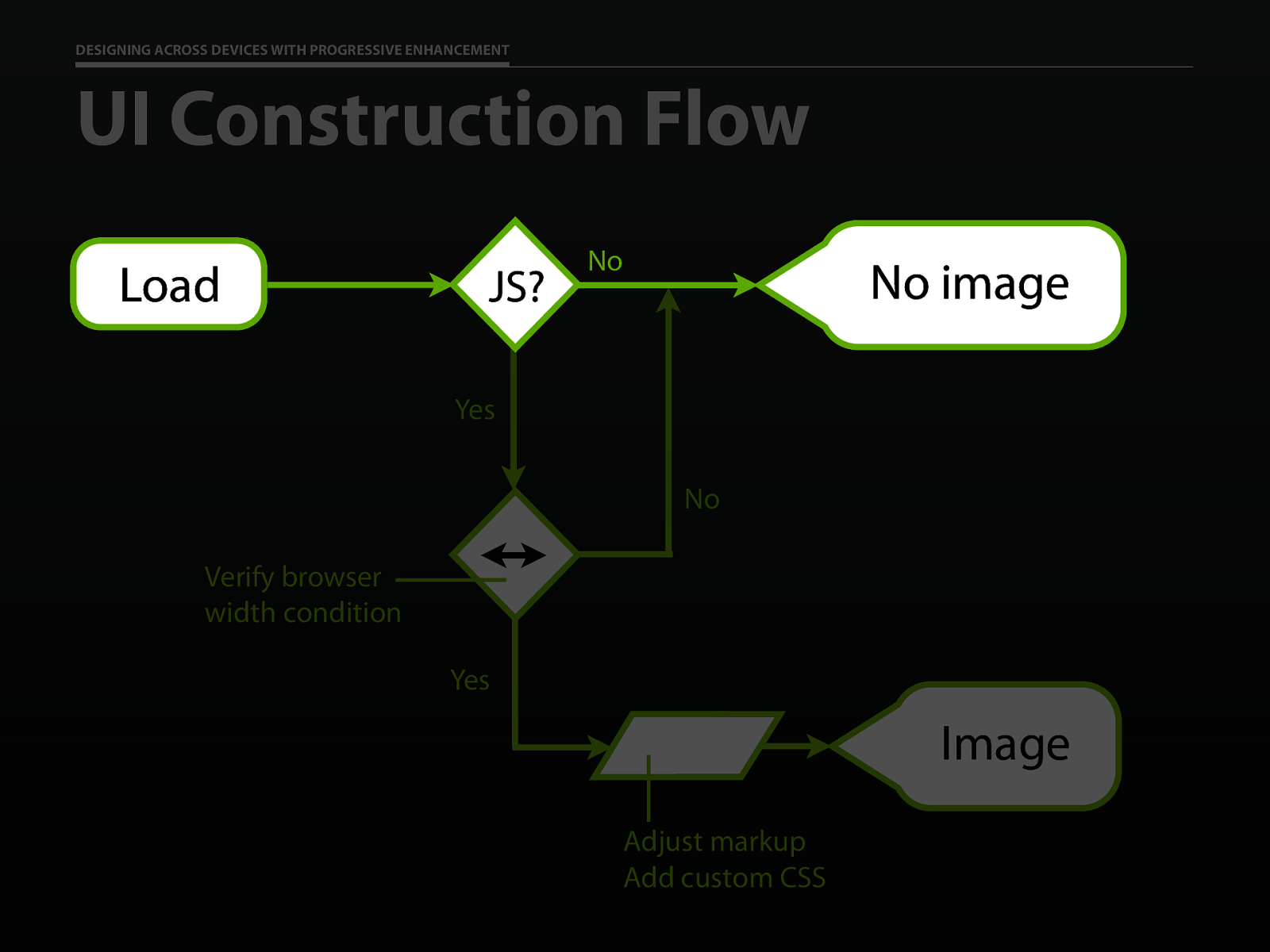
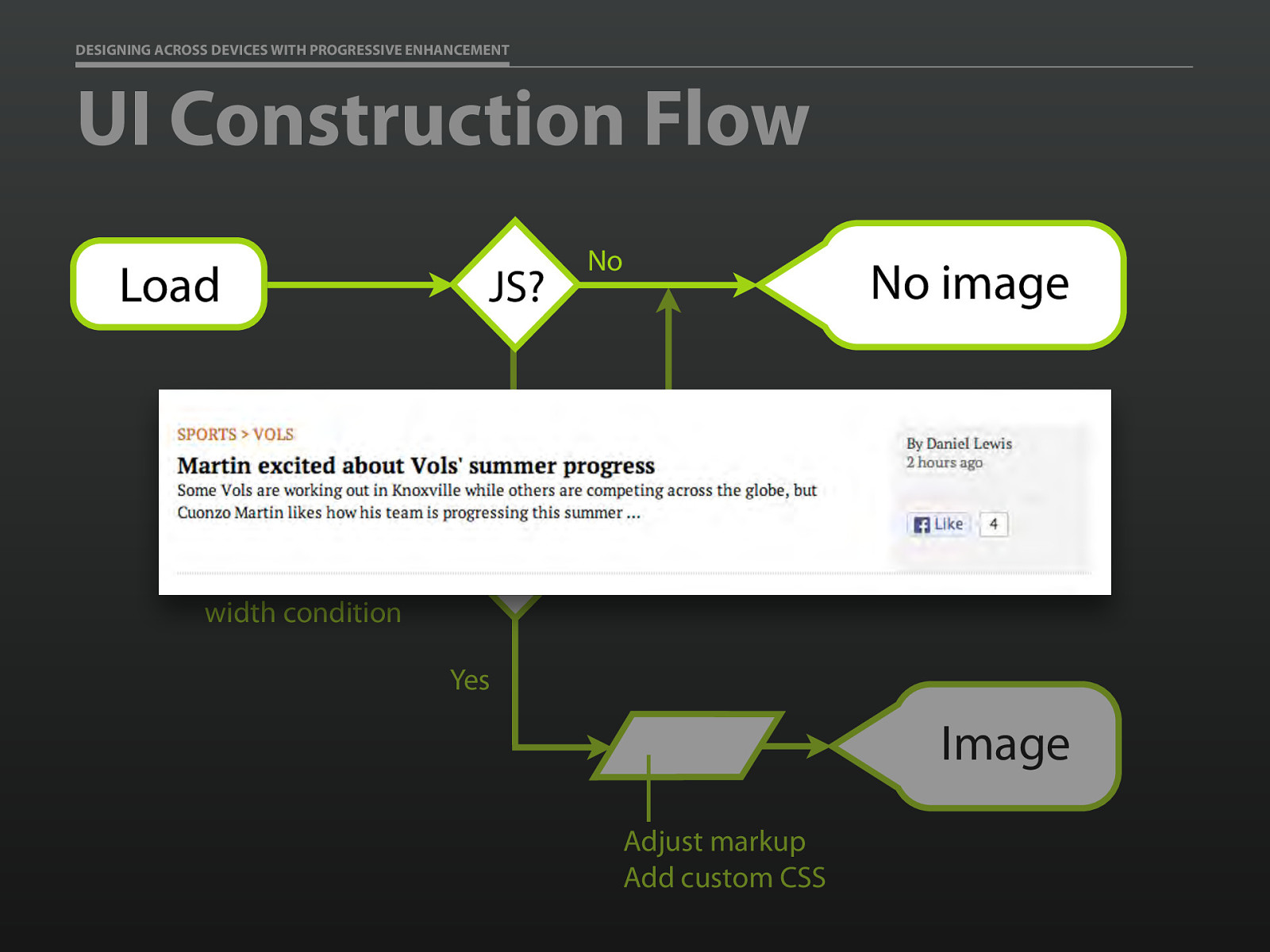
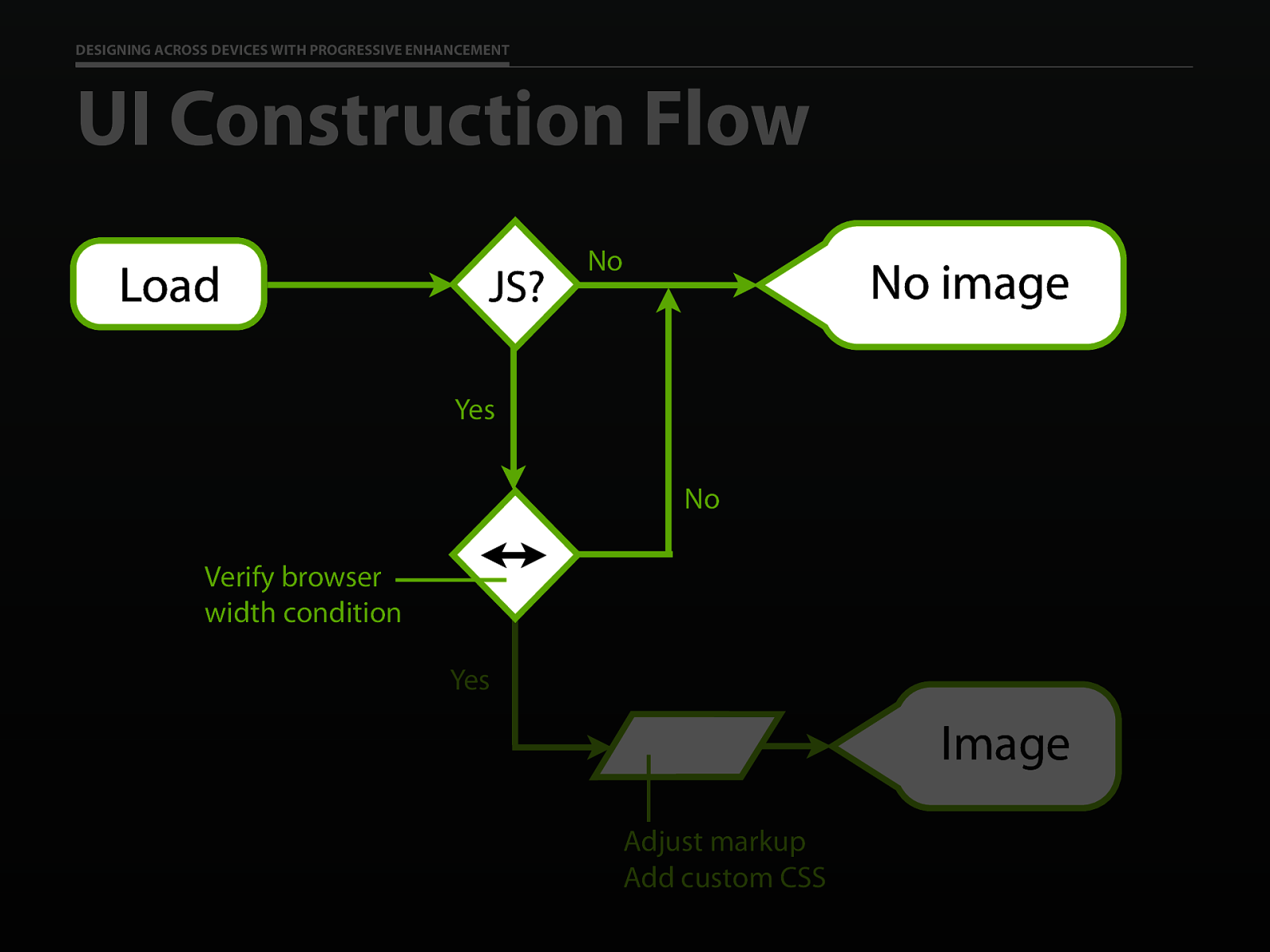
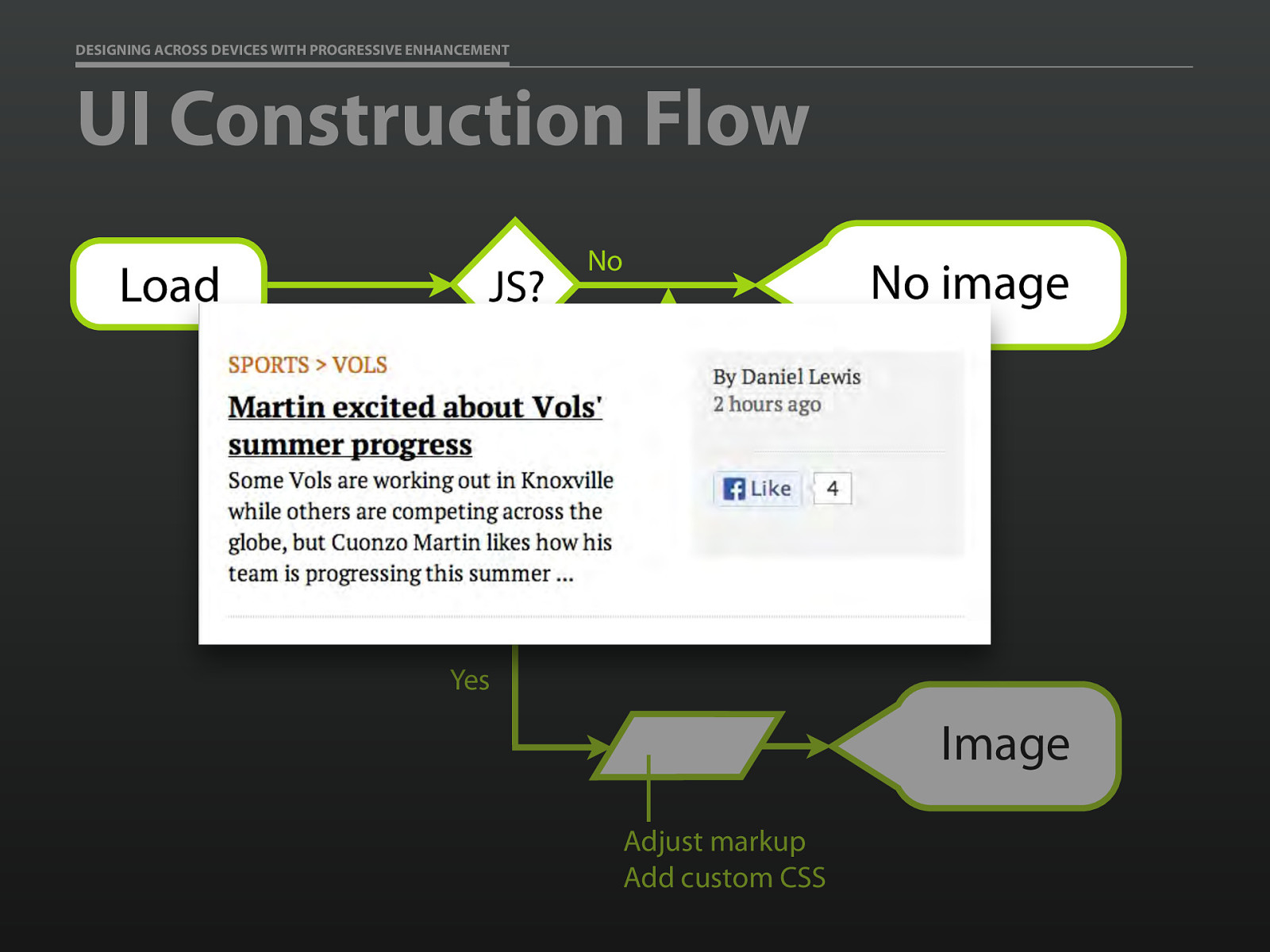
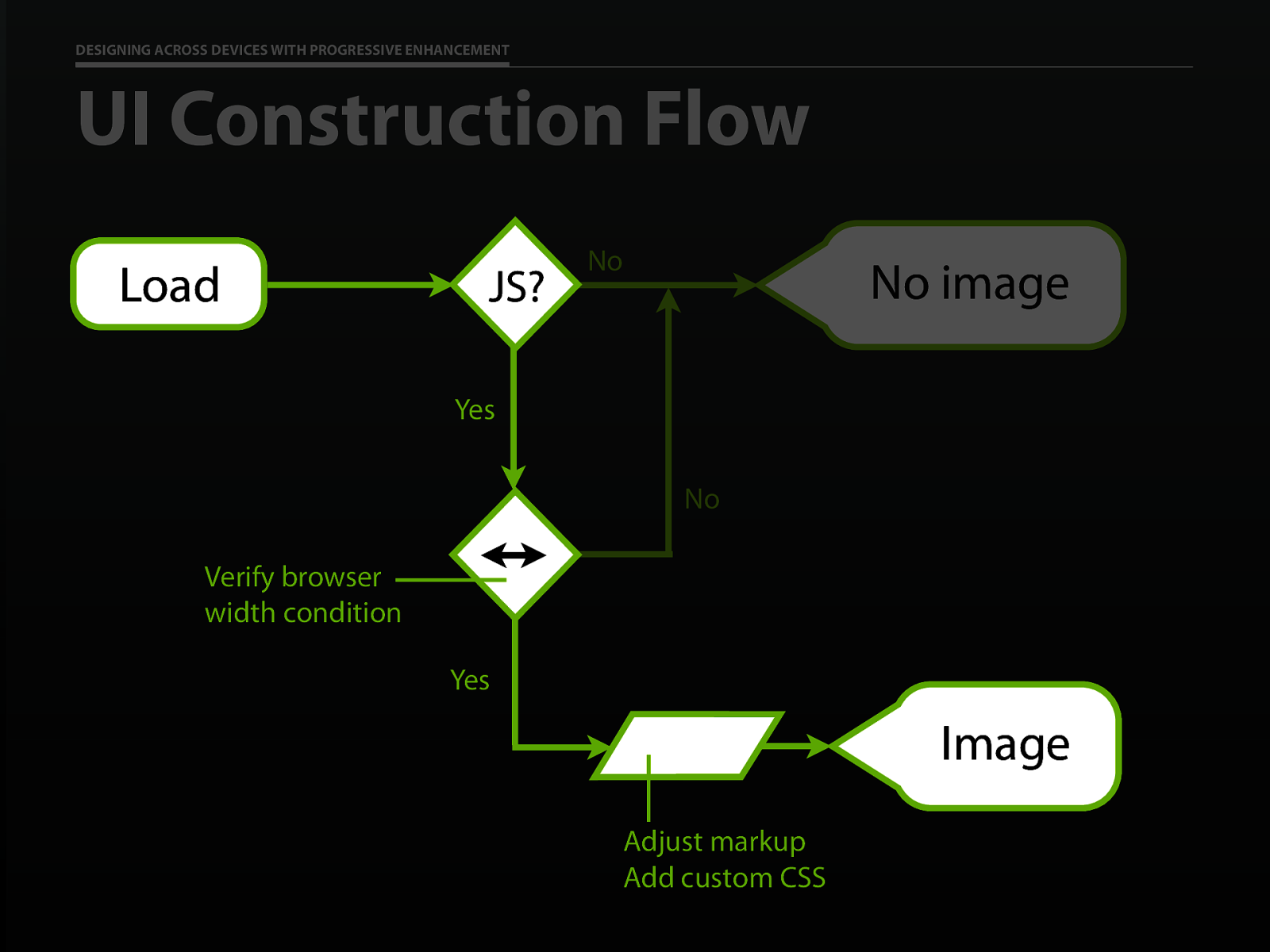
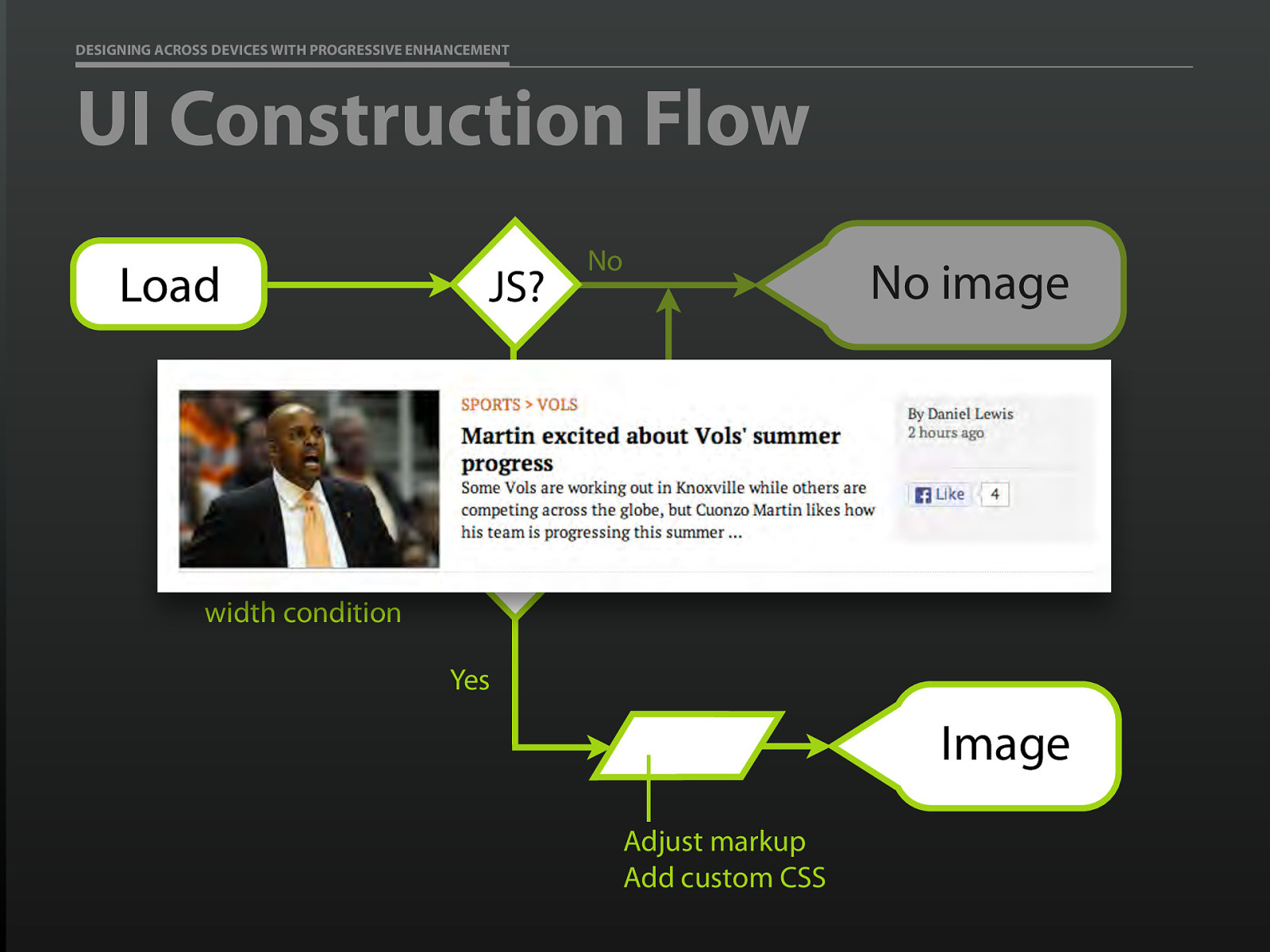
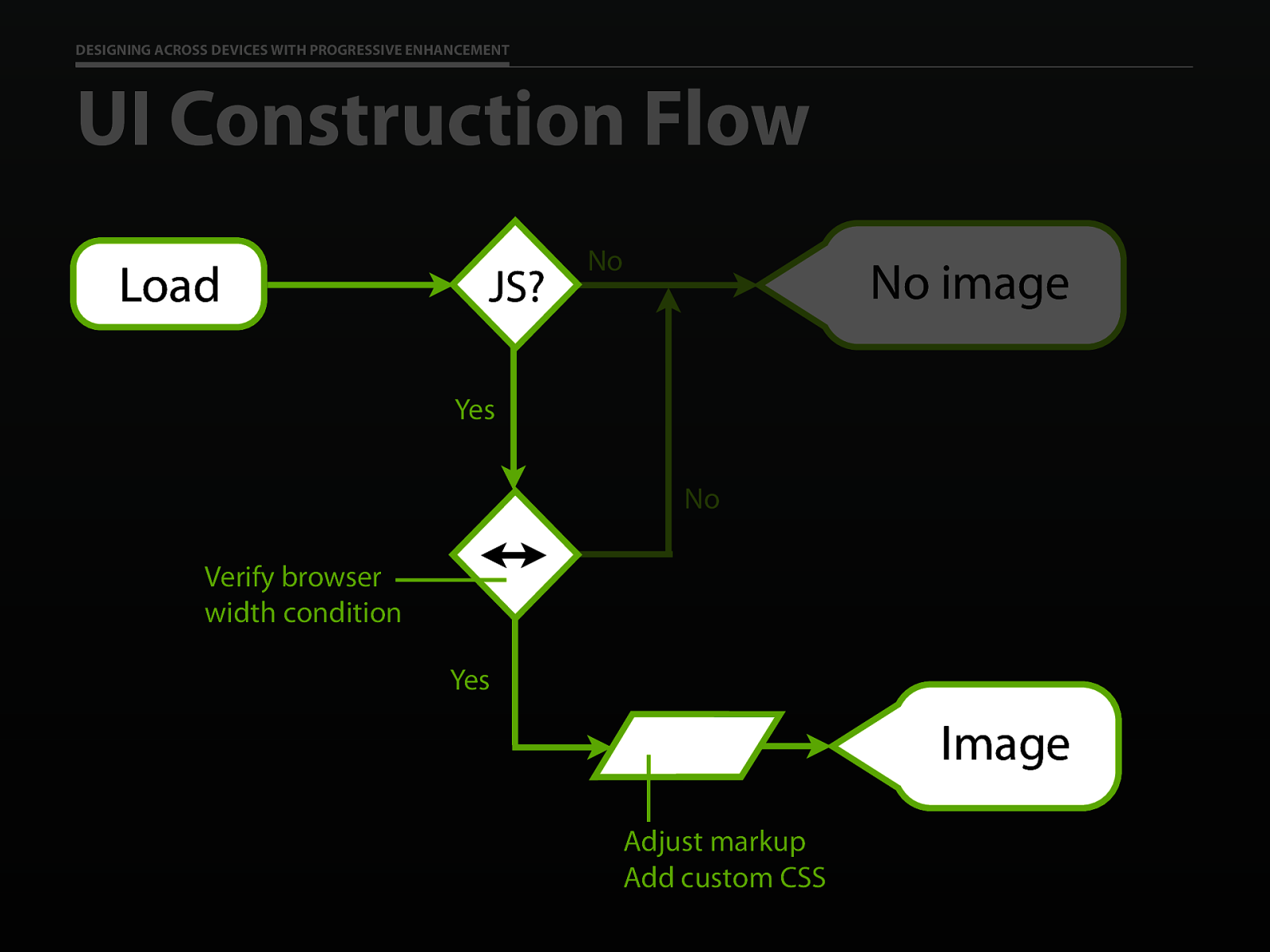
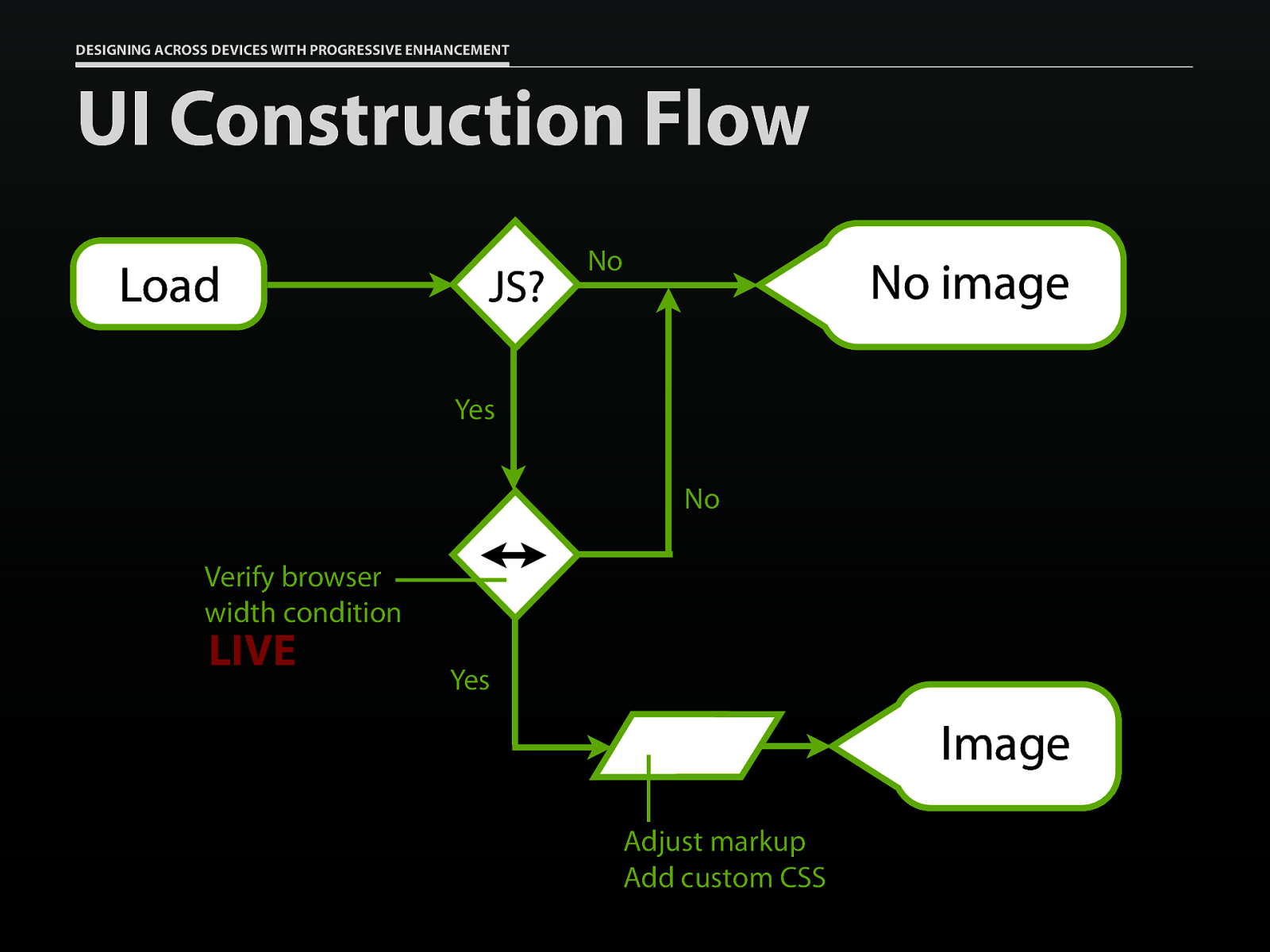
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No No image Yes No Verify browser width condition Yes Image Adjust markup Add custom CSS

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No No image Yes No Verify browser width condition Yes Image Adjust markup Add custom CSS

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No No image Yes No Verify browser width condition Yes Image Adjust markup Add custom CSS

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No No image Yes No Verify browser width condition Yes Image Adjust markup Add custom CSS

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No No image Yes No Verify browser width condition Yes Image Adjust markup Add custom CSS

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No No image Yes No Verify browser width condition Yes Image Adjust markup Add custom CSS

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No No image Yes No Verify browser width condition Yes Image Adjust markup Add custom CSS

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No No image Yes No Verify browser width condition Yes Image Adjust markup Add custom CSS

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No No image Yes No Verify browser width condition Yes Image Adjust markup Add custom CSS

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No No image Yes No Verify browser width condition Yes Image Adjust markup Add custom CSS

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No No image Yes No Verify browser width condition Yes Image Adjust markup Add custom CSS

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT There is no image… <p class=”entry-image” data-image-src=”/i/sample.jpg”></p>

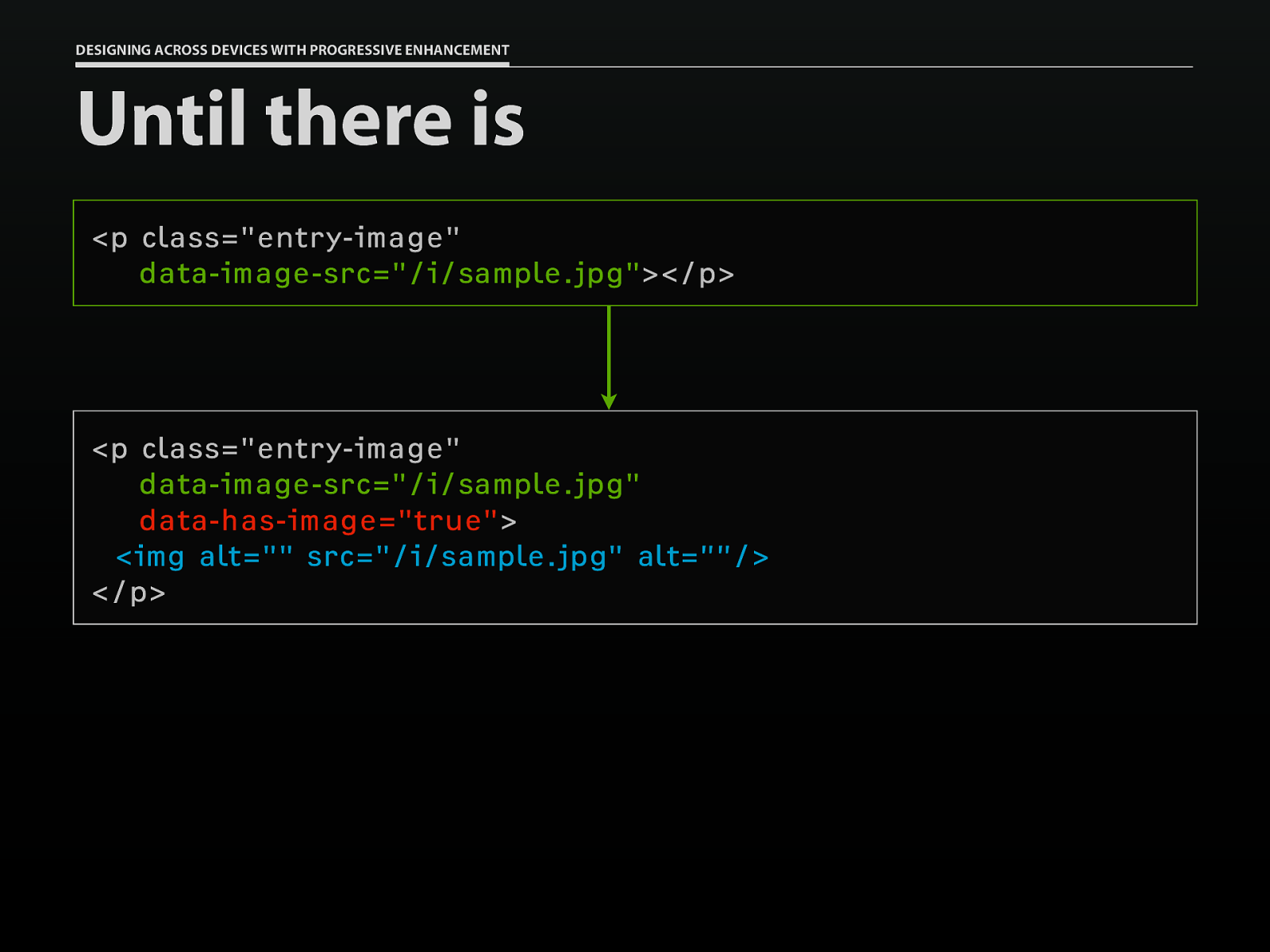
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Until there is <p class=”entry-image” data-image-src=”/i/sample.jpg”></p>
<p class=”entry-image” data-image-src=”/i/sample.jpg” data-has-image=”true”> <img alt=”” src=”/i/sample.jpg” alt=””/> </p>
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT CSS at rest [data-image-src] { display: none; }

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT CSS at play [data-image-src][data-image-loaded] { display: block; }

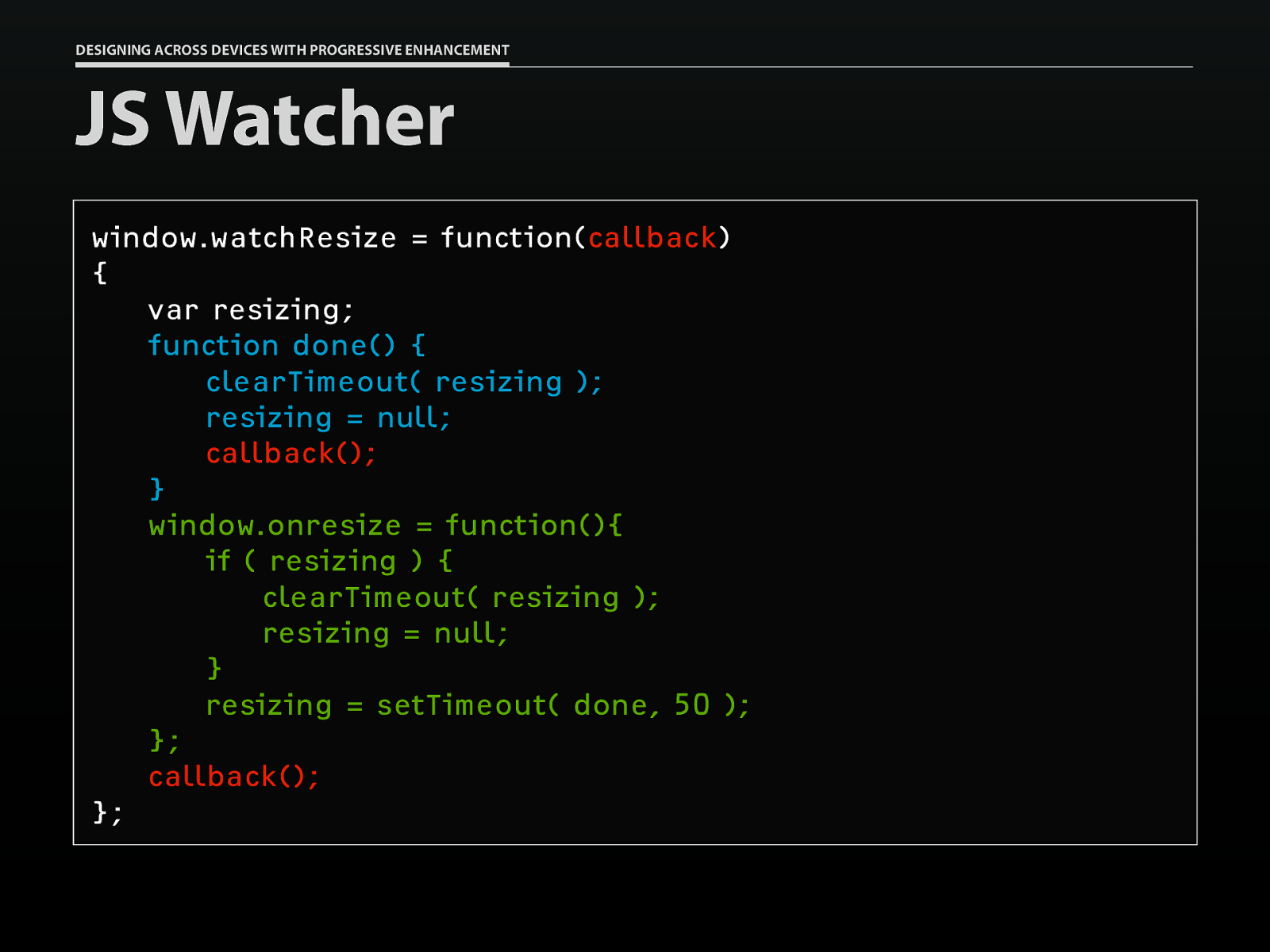
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT JS Watcher window.watchResize = function(callback) { var resizing; function done() { clearTimeout( resizing ); resizing = null; callback(); } window.onresize = function(){ if ( resizing ) { clearTimeout( resizing ); resizing = null; } resizing = setTimeout( done, 50 ); }; callback(); };

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT JS Watcher var browser_width = 0; window.watchResize(function(){ browser_width = window.innerWidth || document.body.offsetWidth; });

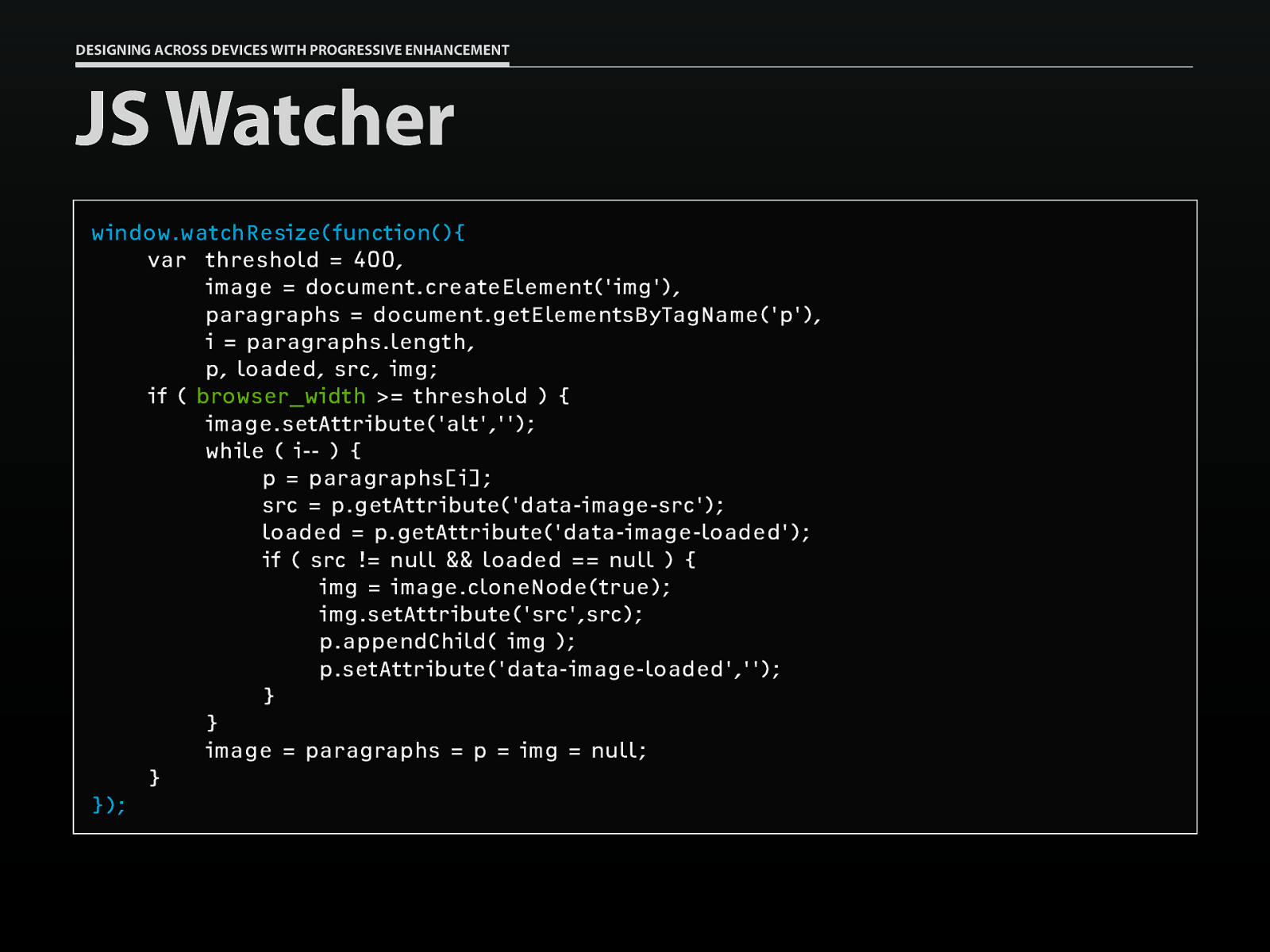
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT JS Watcher window.watchResize(function(){ var threshold = 400, image = document.createElement(‘img’), paragraphs = document.getElementsByTagName(‘p’), i = paragraphs.length, p, loaded, src, img; if ( browser_width >= threshold ) { image.setAttribute(‘alt’,”); while ( i— ) { p = paragraphs[i]; src = p.getAttribute(‘data-image-src’); loaded = p.getAttribute(‘data-image-loaded’); if ( src != null && loaded == null ) { img = image.cloneNode(true); img.setAttribute(‘src’,src); p.appendChild( img ); p.setAttribute(‘data-image-loaded’,”); } } image = paragraphs = p = img = null; } });

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No No image Yes No Verify browser width condition LIVE Yes Image Adjust markup Add custom CSS

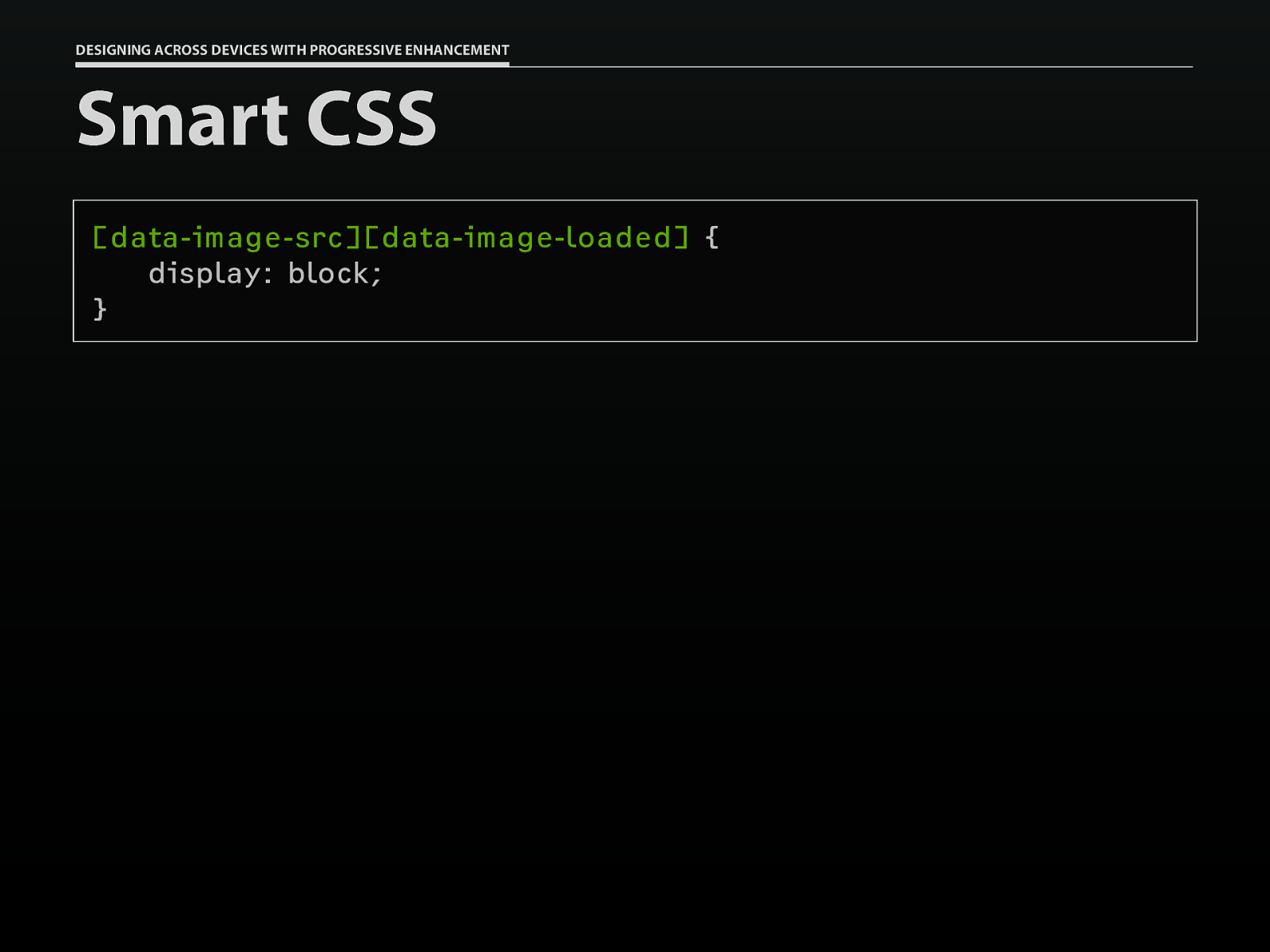
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Smart CSS [data-image-src][data-image-loaded] { display: block; }

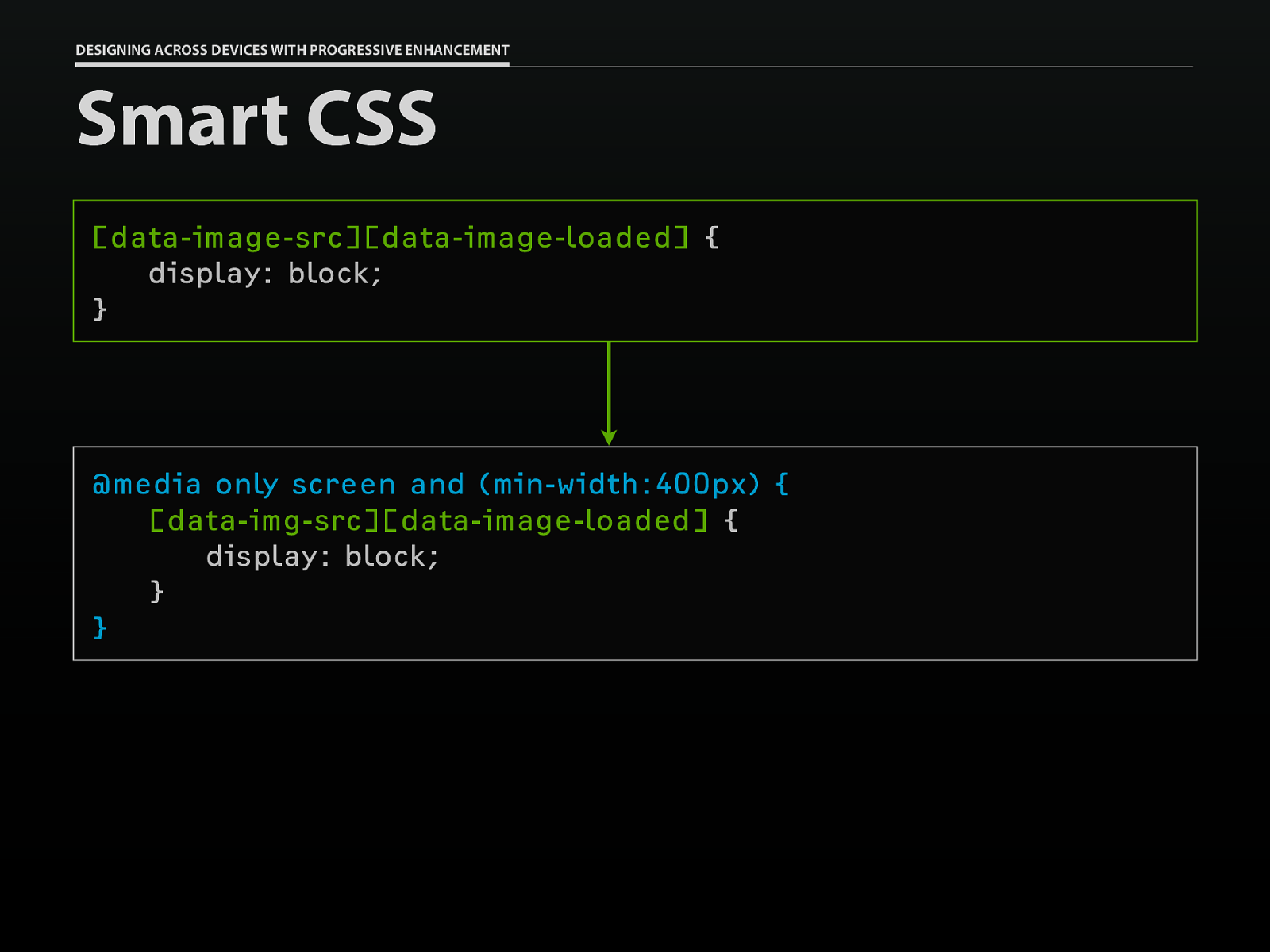
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Smart CSS [data-image-src][data-image-loaded] { display: block; } @media only screen and (min-width:400px) { [data-img-src][data-image-loaded] { display: block; } }

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Thumbnails

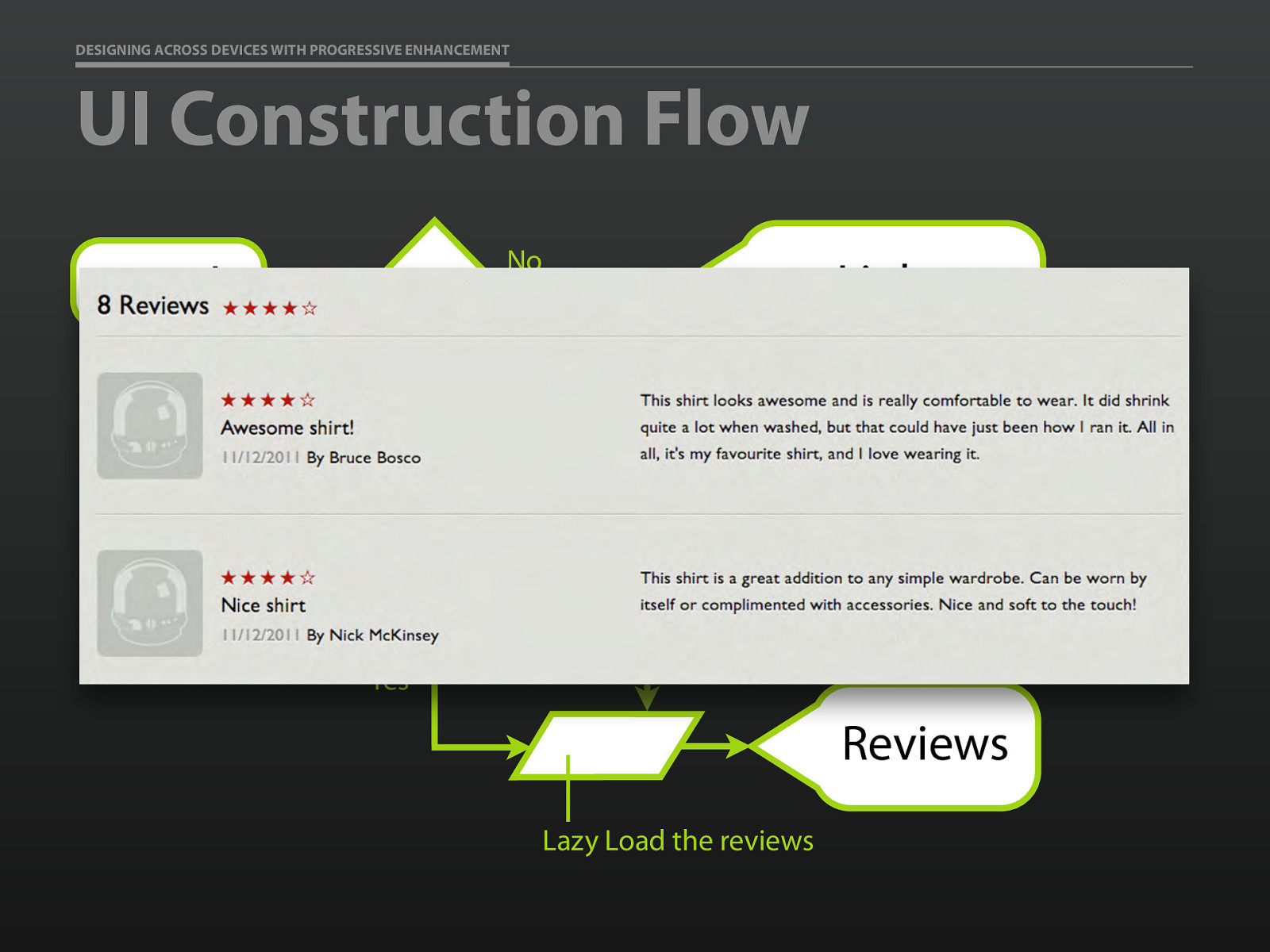
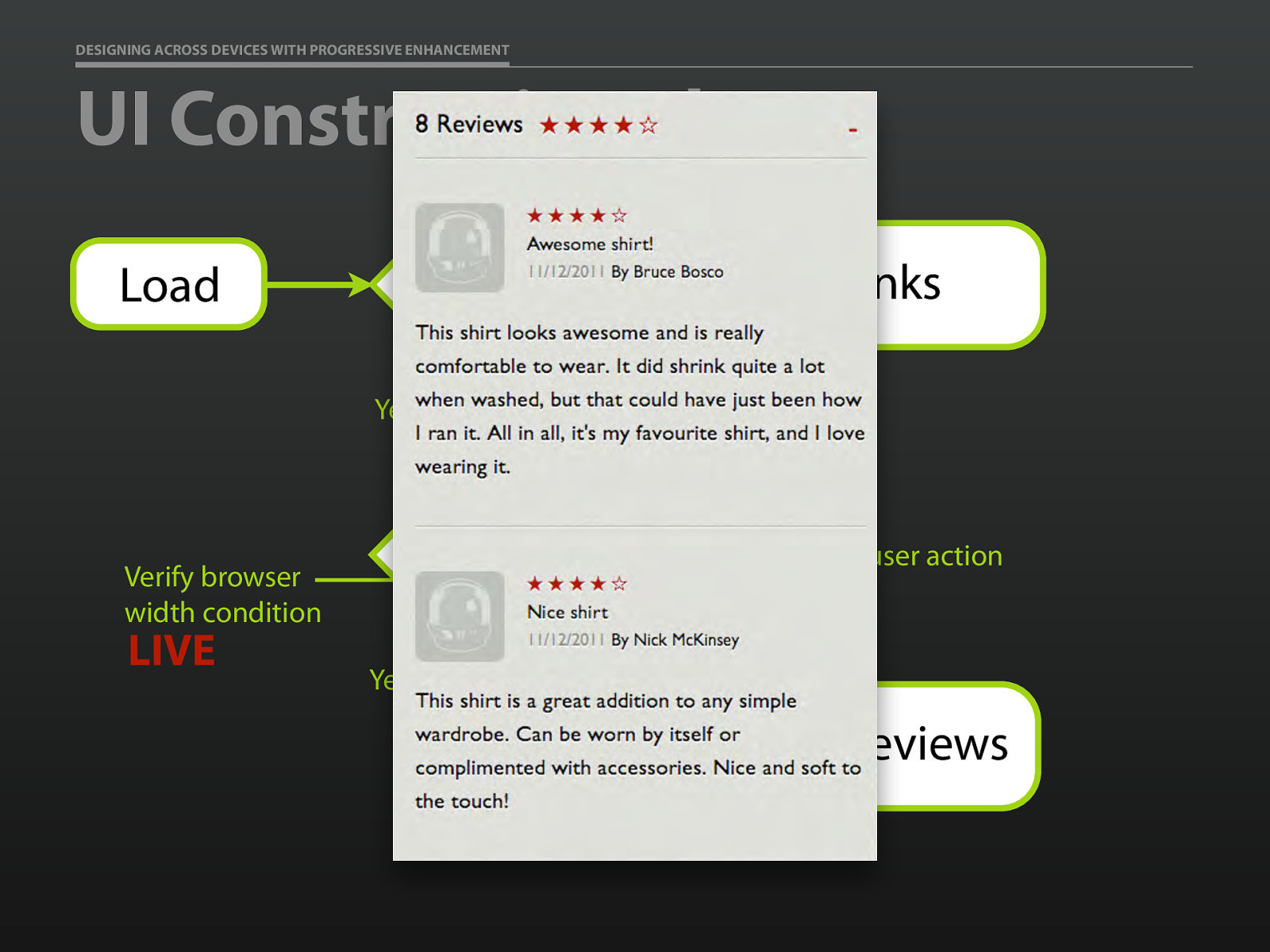
http://is.gd/lazyloading_demo

http://is.gd/lazyloading_demo

http://is.gd/lazyloading_demo

http://is.gd/lazyloading_demo

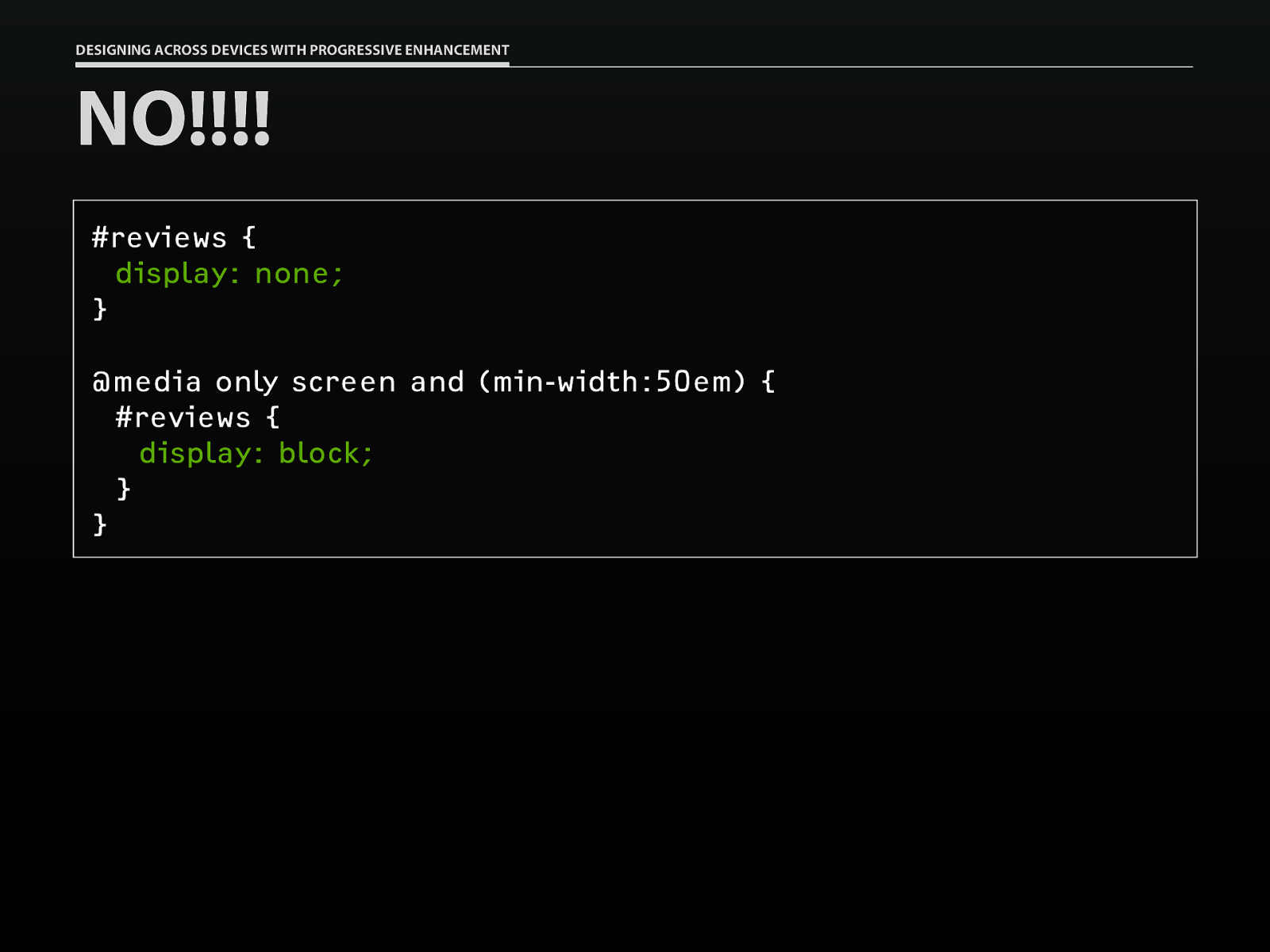
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT NO!!!! #reviews { display: none; } @media only screen and (min-width:50em) { #reviews { display: block; } }

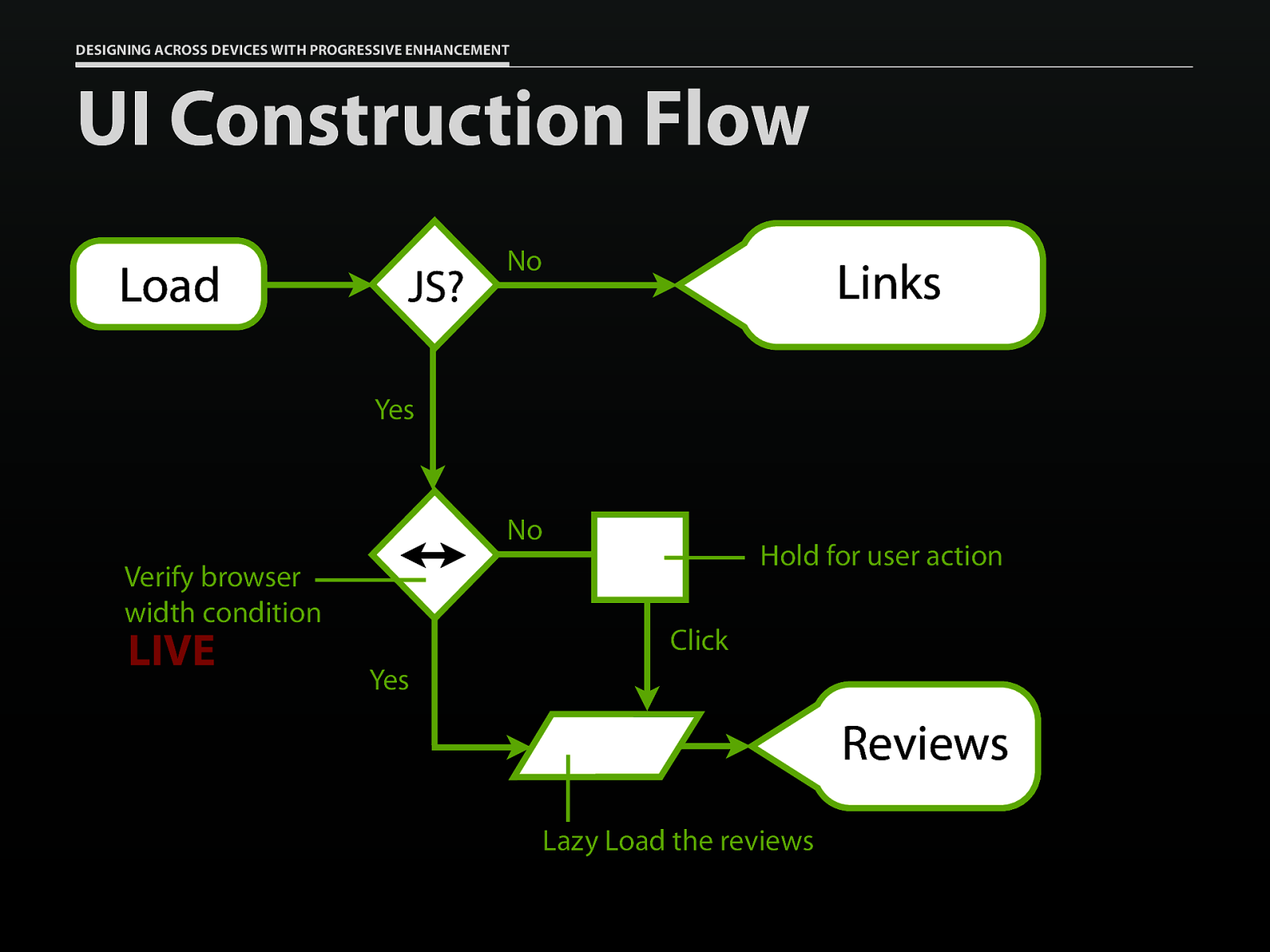
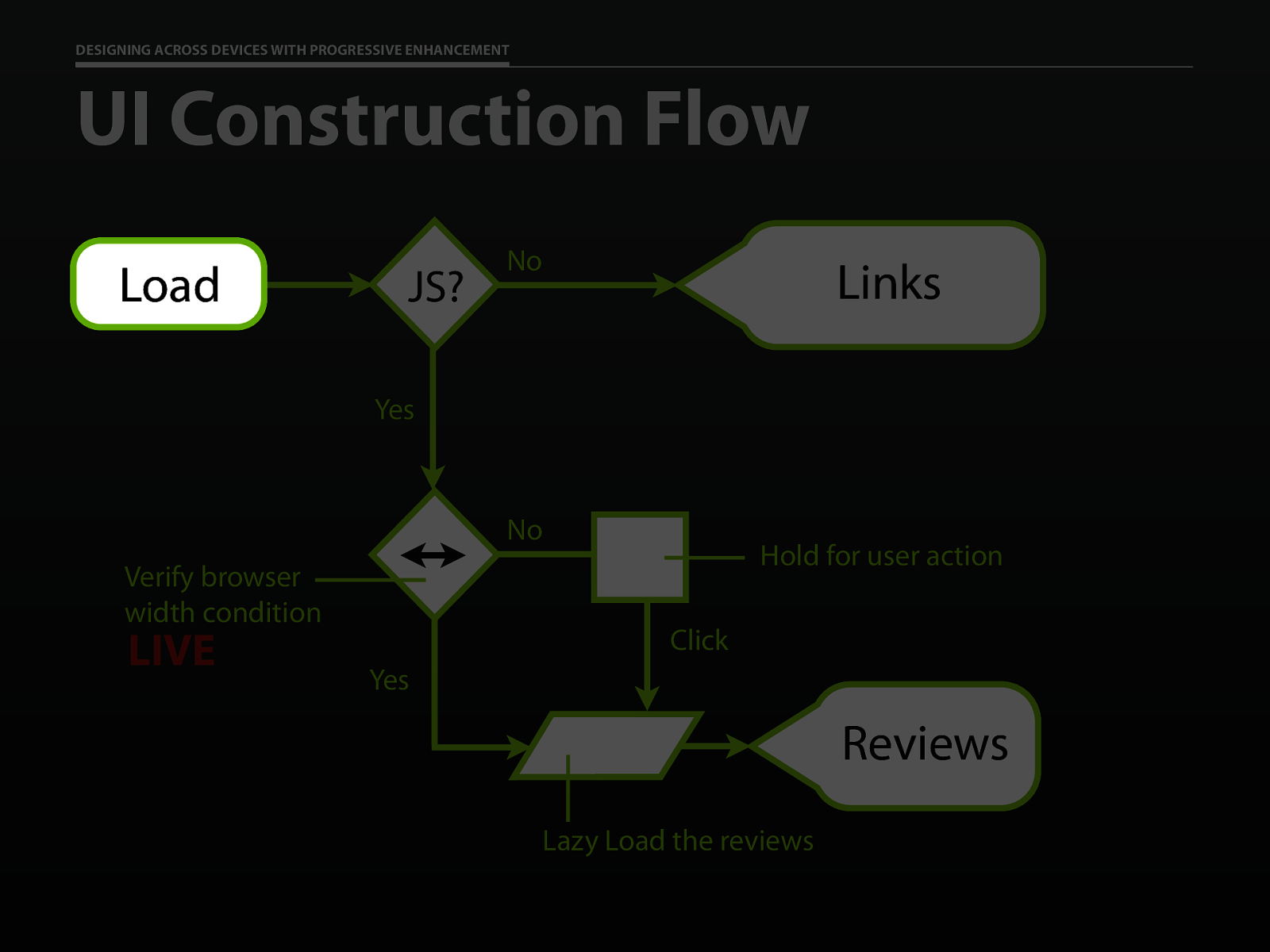
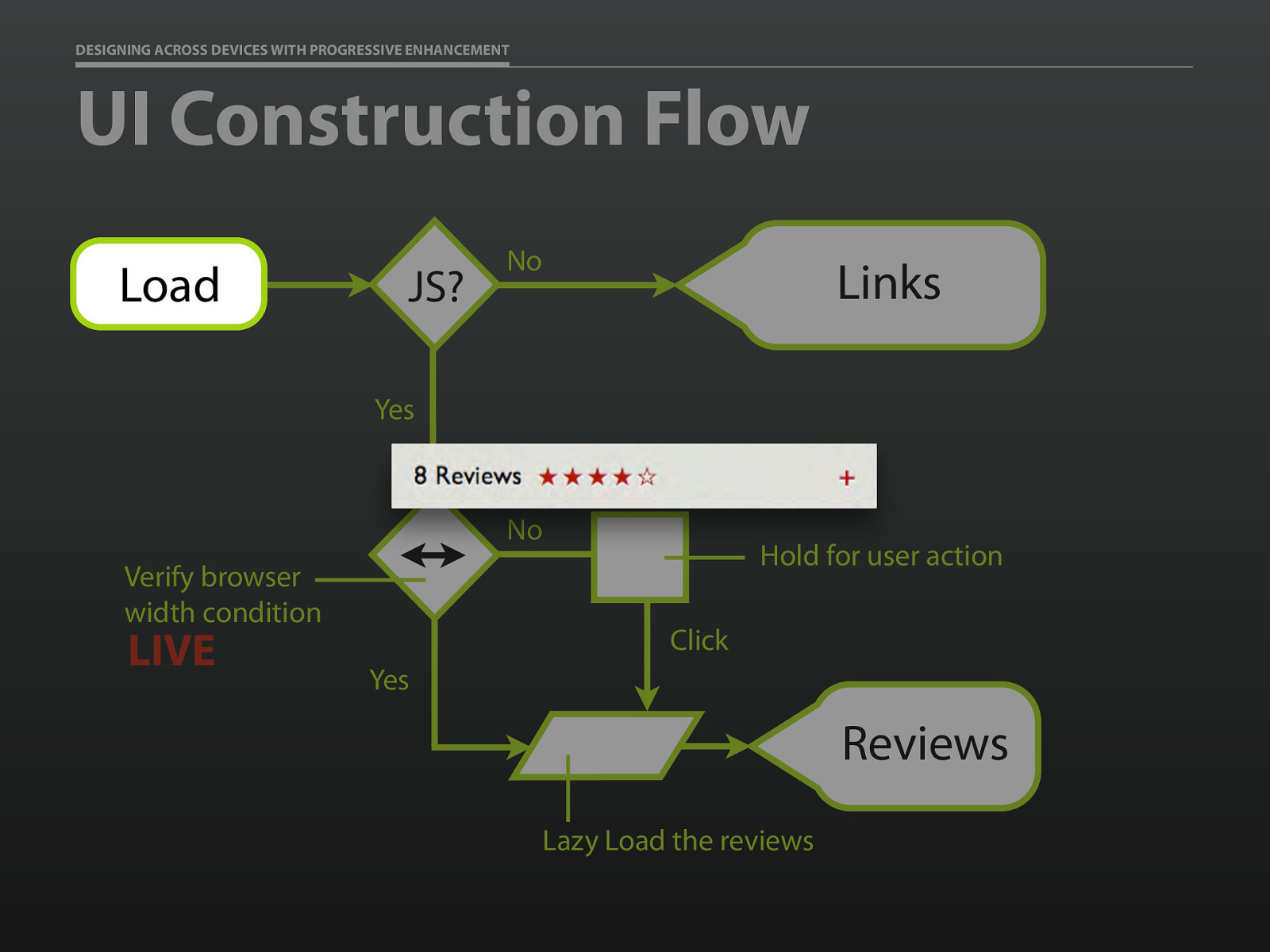
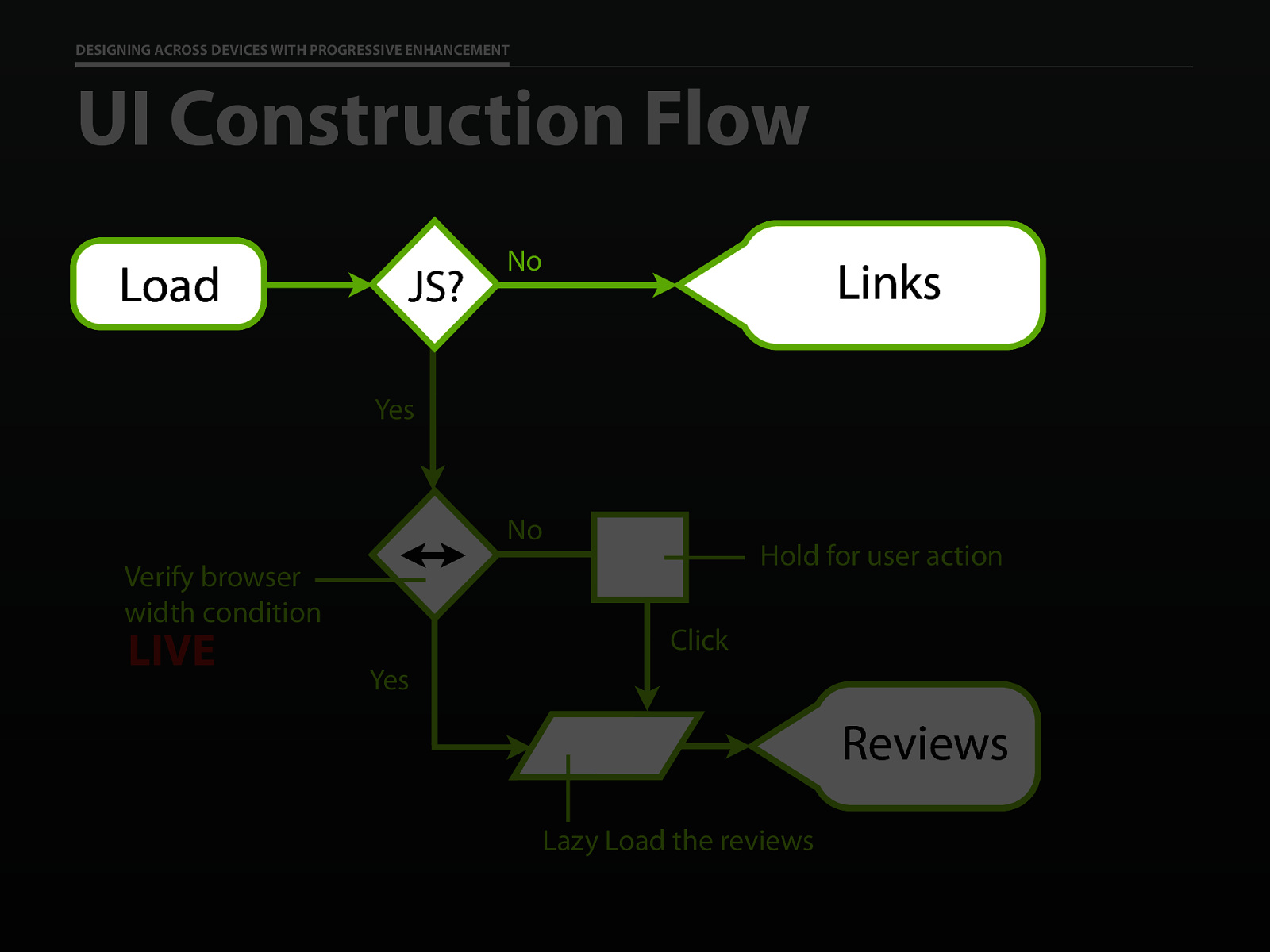
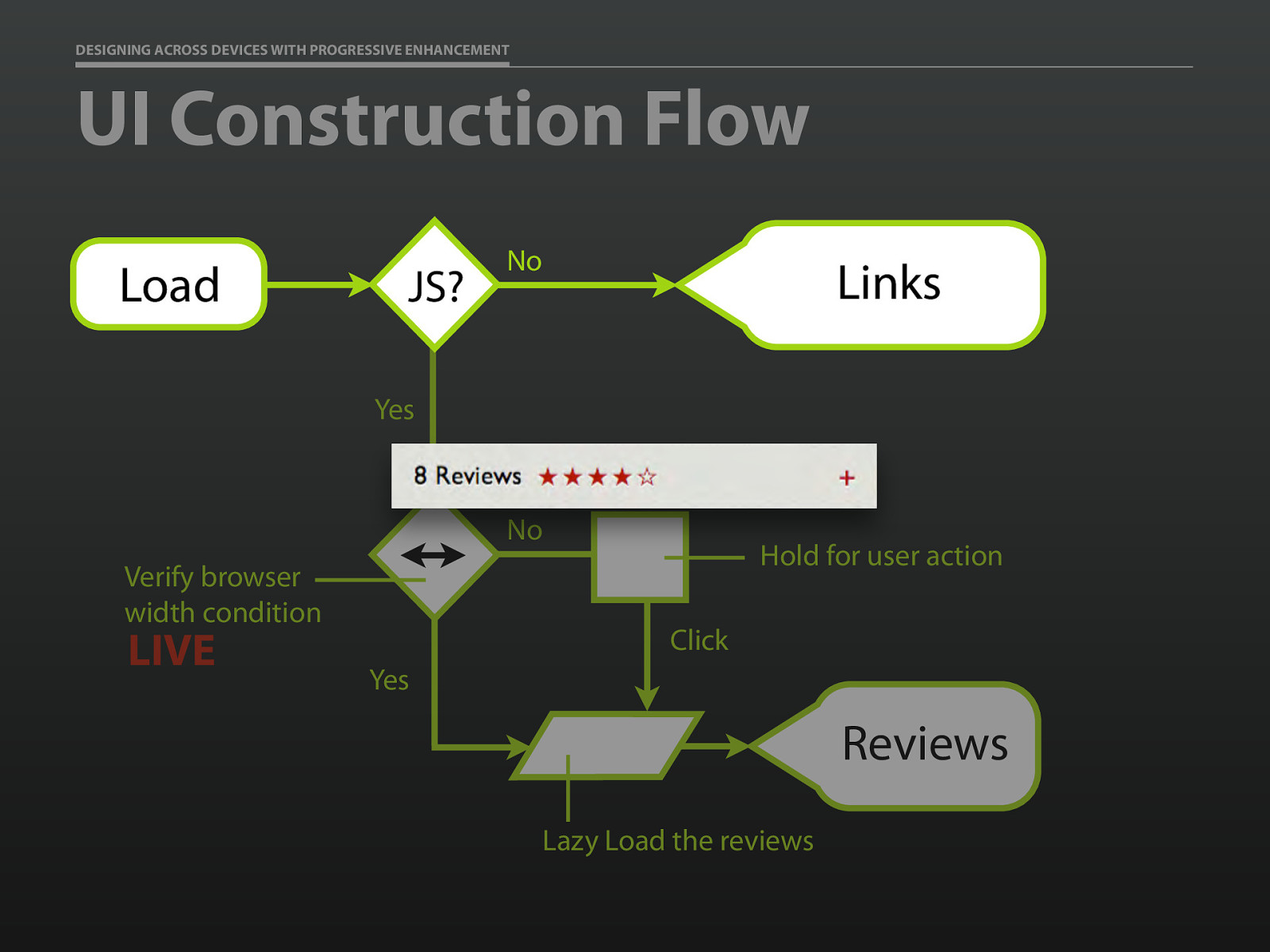
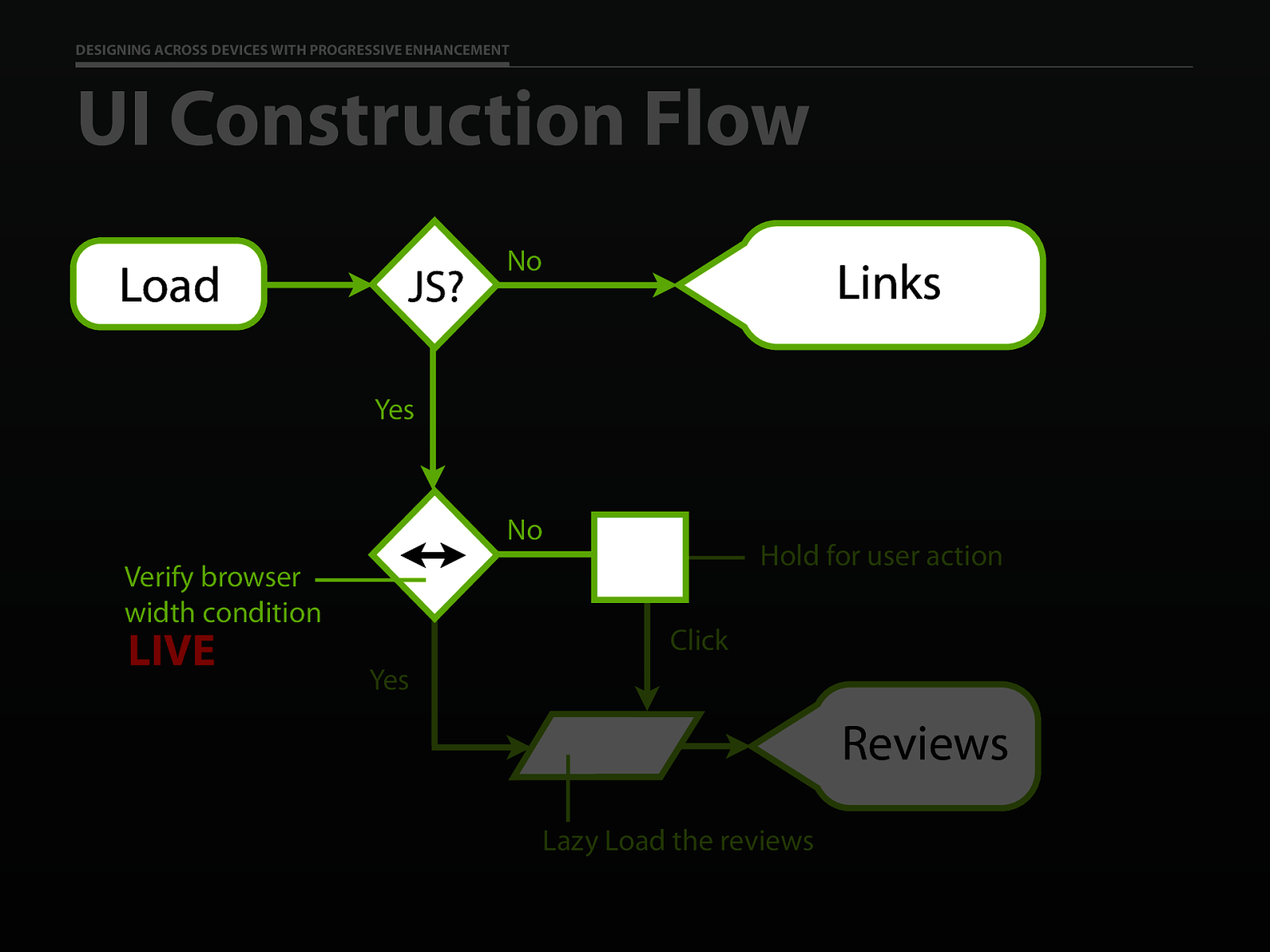
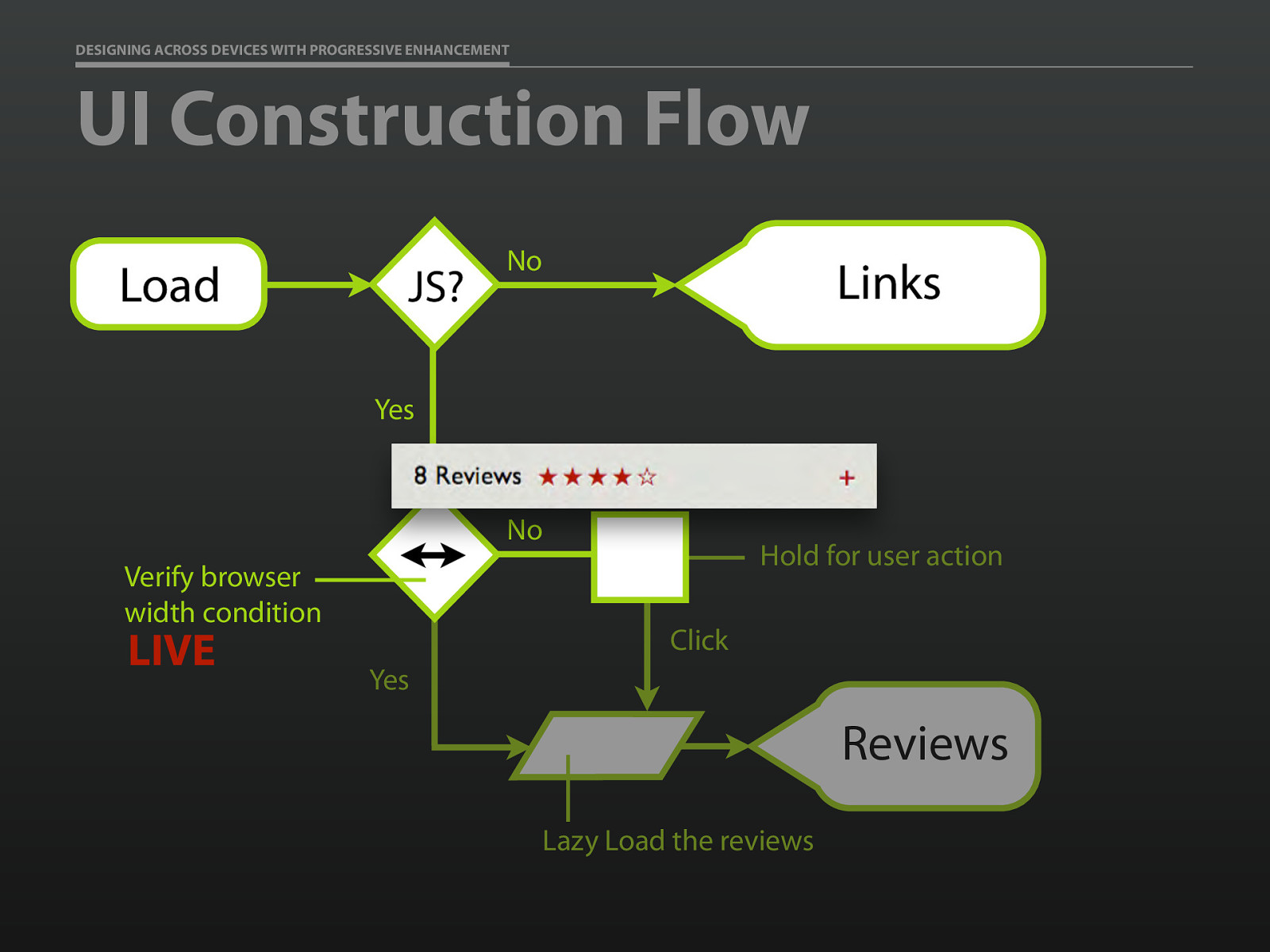
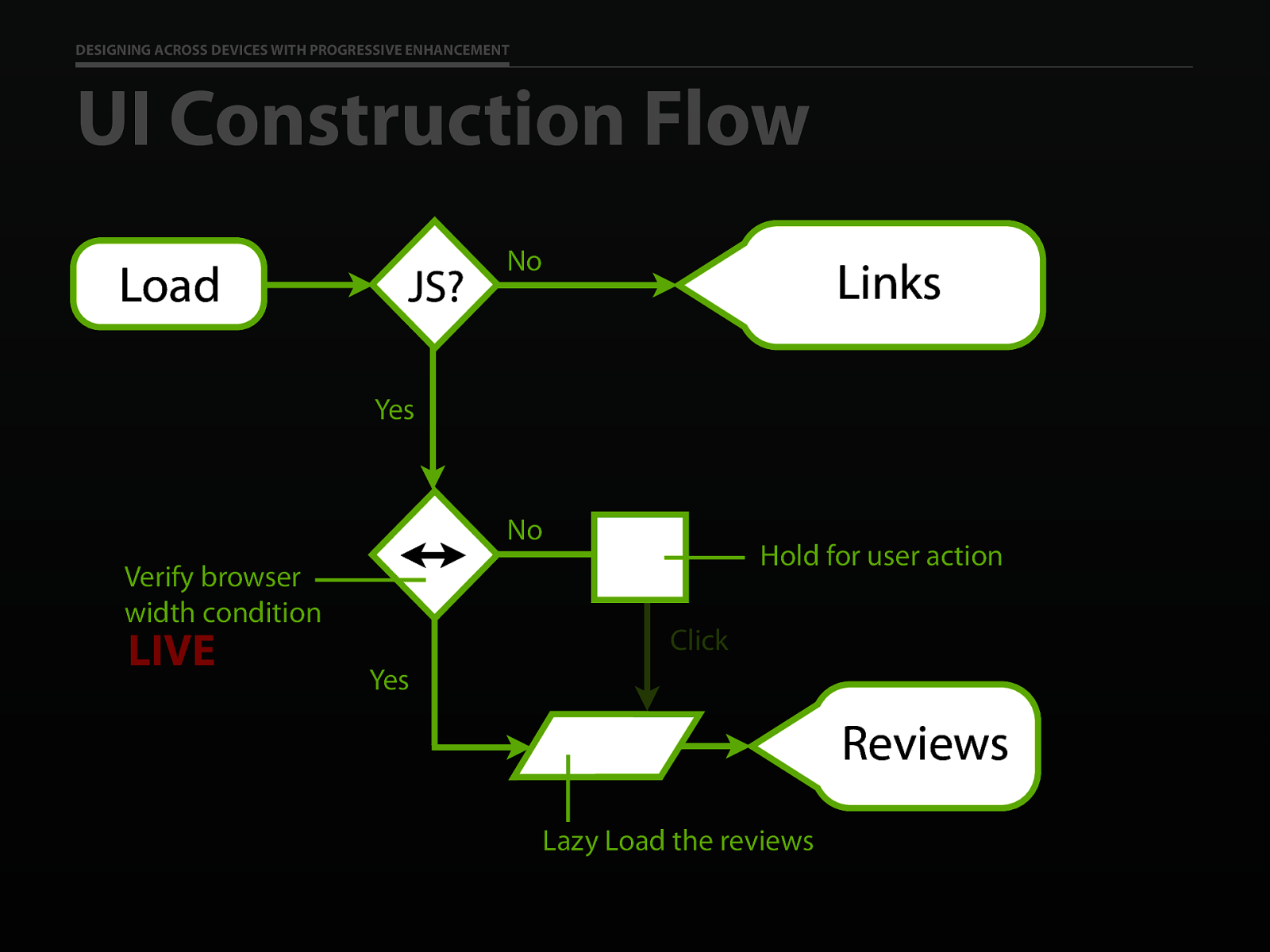
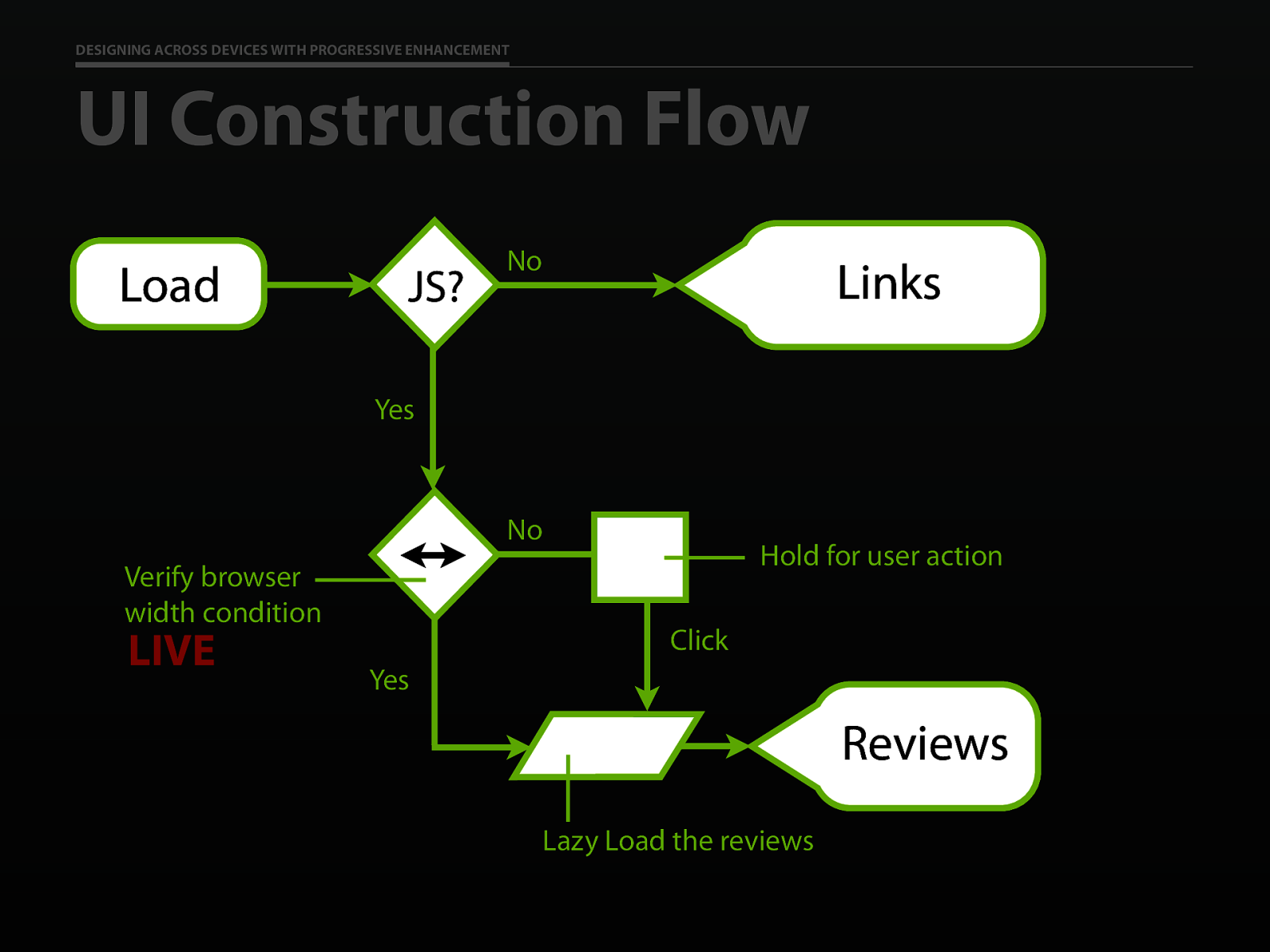
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No Links Yes No Verify browser width condition LIVE Hold for user action Click Yes Reviews Lazy Load the reviews

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No Links Yes No Verify browser width condition LIVE Hold for user action Click Yes Reviews Lazy Load the reviews

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No Links Yes No Verify browser width condition LIVE Hold for user action Click Yes Reviews Lazy Load the reviews

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No Links Yes No Verify browser width condition LIVE Hold for user action Click Yes Reviews Lazy Load the reviews

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No Links Yes No Verify browser width condition LIVE Hold for user action Click Yes Reviews Lazy Load the reviews

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No Links Yes No Verify browser width condition LIVE Hold for user action Click Yes Reviews Lazy Load the reviews

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No Links Yes No Verify browser width condition LIVE Hold for user action Click Yes Reviews Lazy Load the reviews

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No Links Yes No Verify browser width condition LIVE Hold for user action Click Yes Reviews Lazy Load the reviews

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No Links Yes No Verify browser width condition LIVE Hold for user action Click Yes Reviews Lazy Load the reviews

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No Links Yes No Verify browser width condition LIVE Hold for user action Click Yes Reviews Lazy Load the reviews

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No Links Yes No Verify browser width condition LIVE Hold for user action Click Yes Reviews Lazy Load the reviews

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Lazy Loading <section class=”aux reviews” id=”reviews”> <header id=”tab-reviews”> <a href=”reviews.html” class=”disabled”>…</a> </header> </section>

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Lazy Loading <section class=”aux reviews loaded” id=”reviews”> <header id=”tab-reviews”> <a href=”reviews.html” class=”disabled open”>…</a> </header> <div role=”tabpanel”> <div id=”p-reviews” aria-labeledby=”tab-reviews”> <ol class=”reviews-list”> <li> <img src=”images/avatar.png” alt=”Commenter Name”> <div class=”review-meta”> <h3>Awesome shirt!</h3> <a href=”#”><time datetime=”2010-01-20” pubdate=”“>11/12/2011</time></a> By Bruce Bosco </div> <div class=”review-content”> <p>This shirt looks awesome and is really comfortable to wear. It did shrink quite a lot when washed, but that could have just been how I ran it. All in all, it’s my favourite shirt, and I love wearing it.</p> </div> </li> <!— … —> </ol> </div> </div> </section>

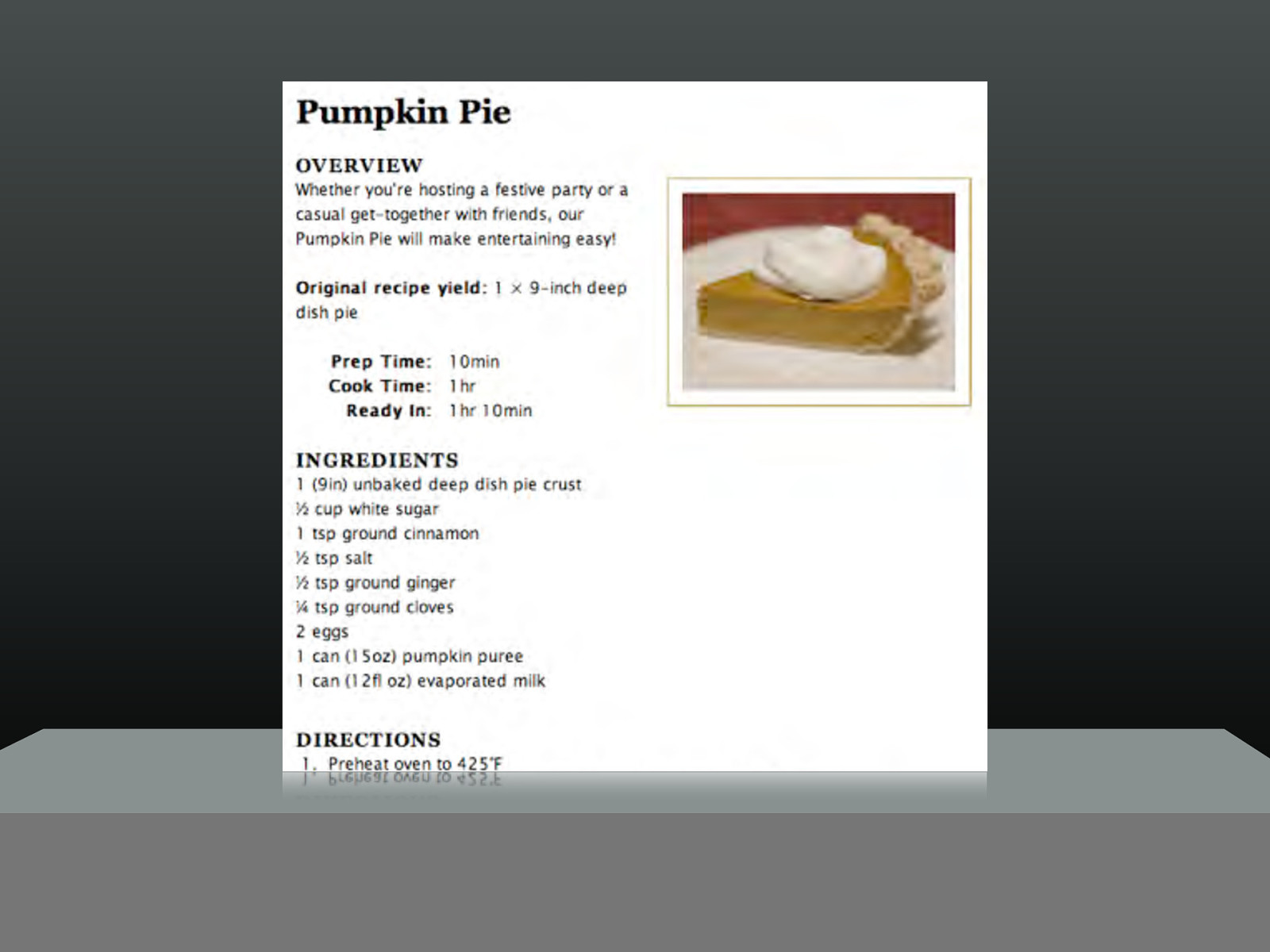
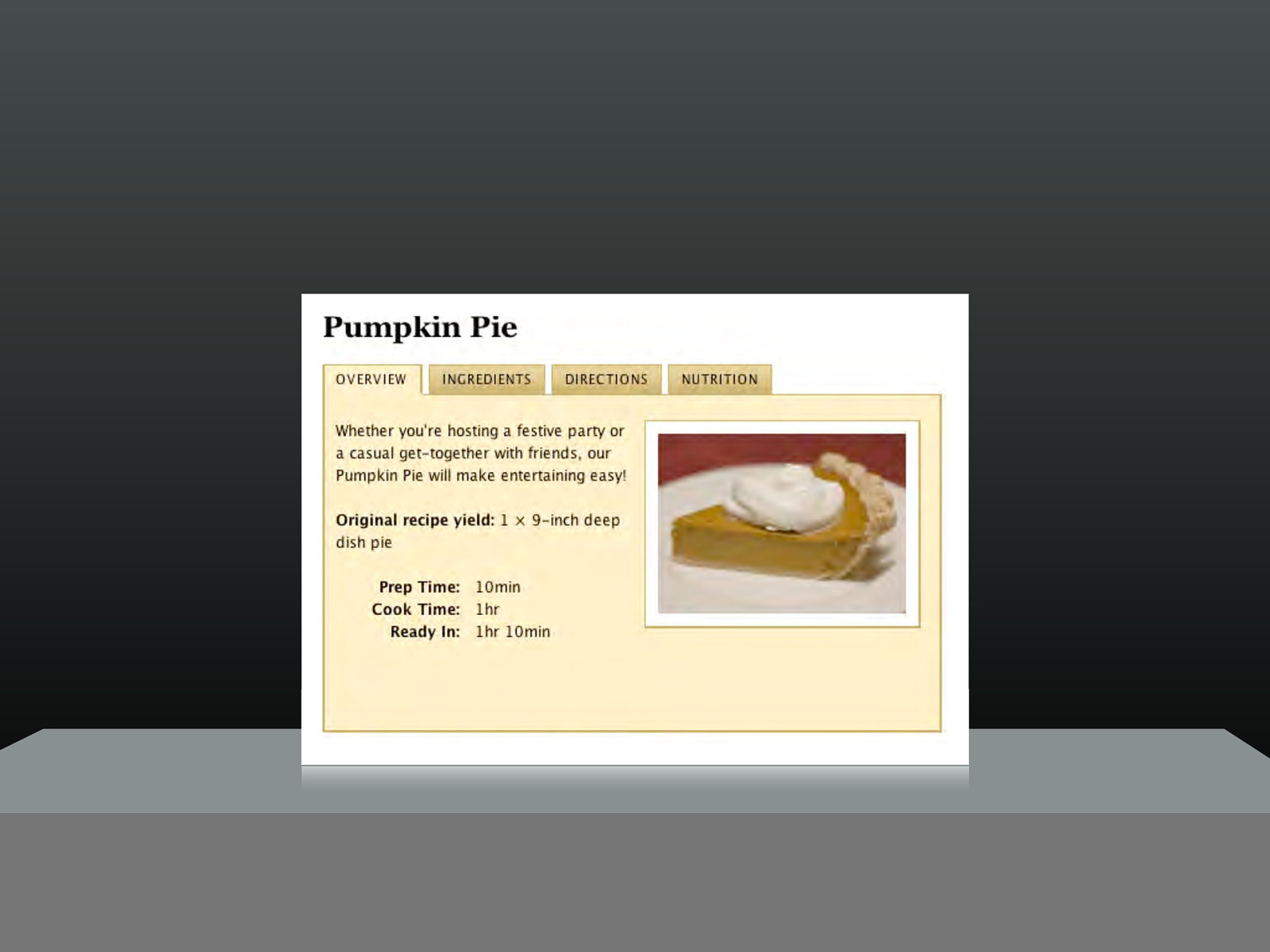
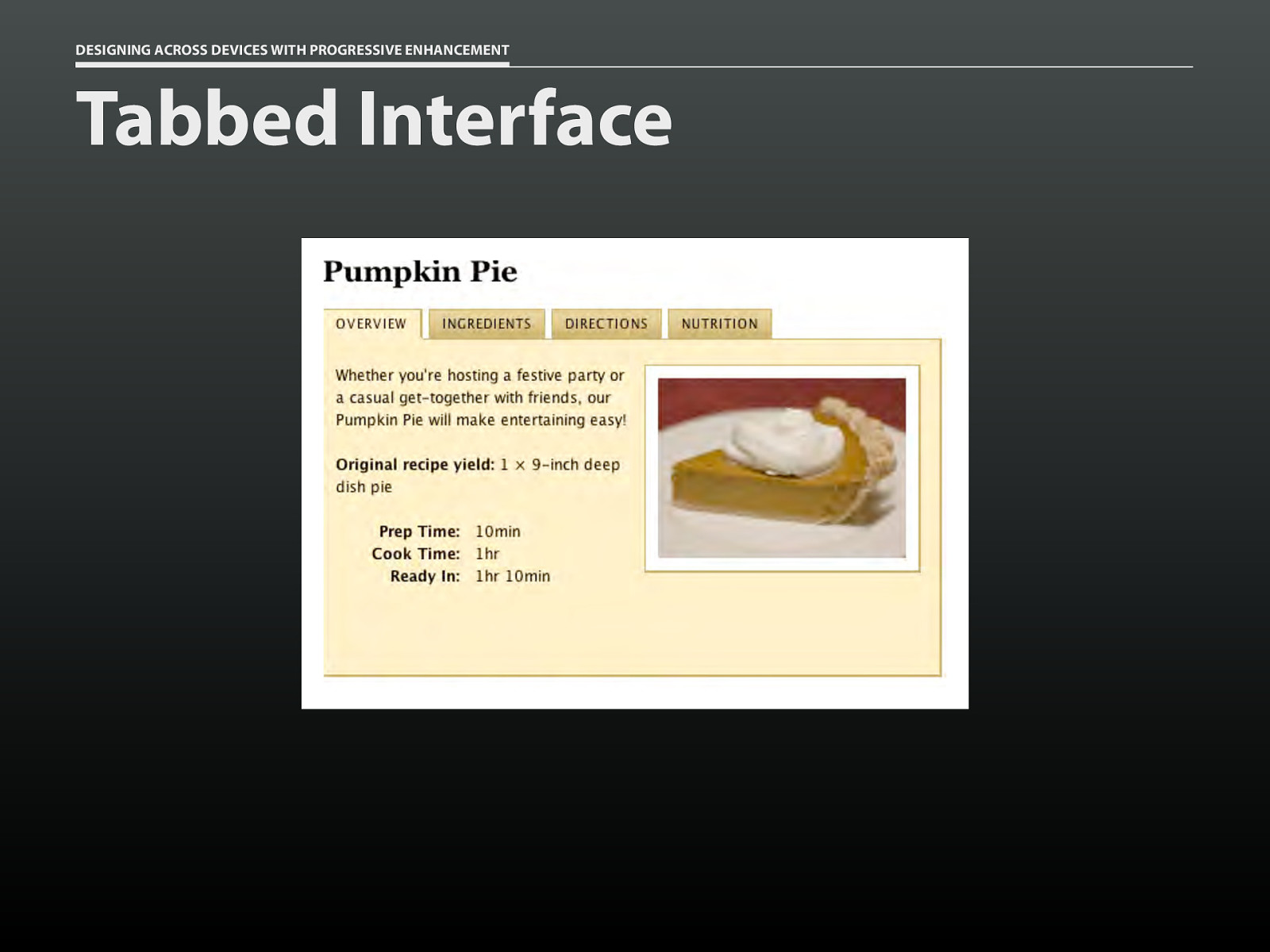
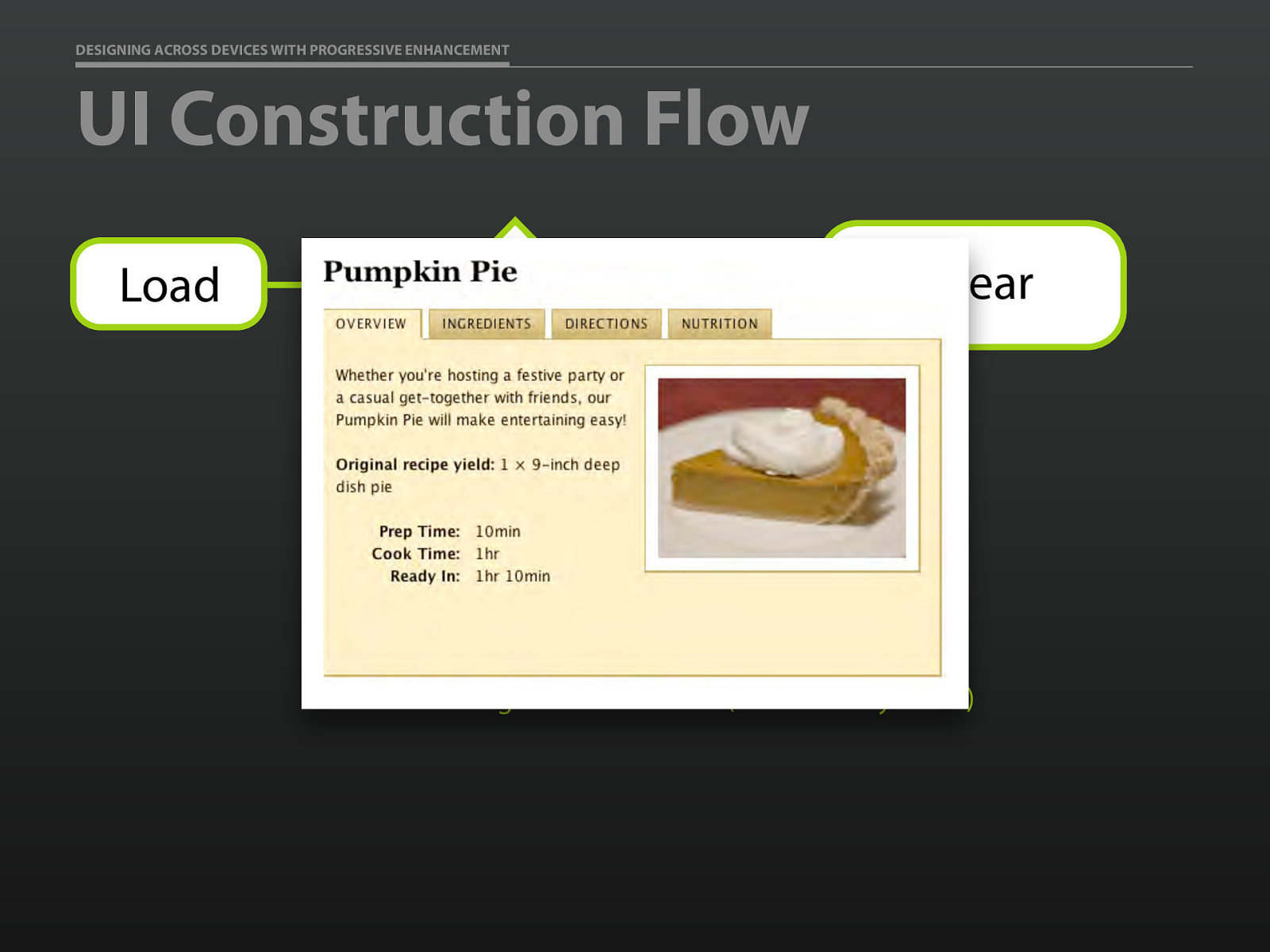
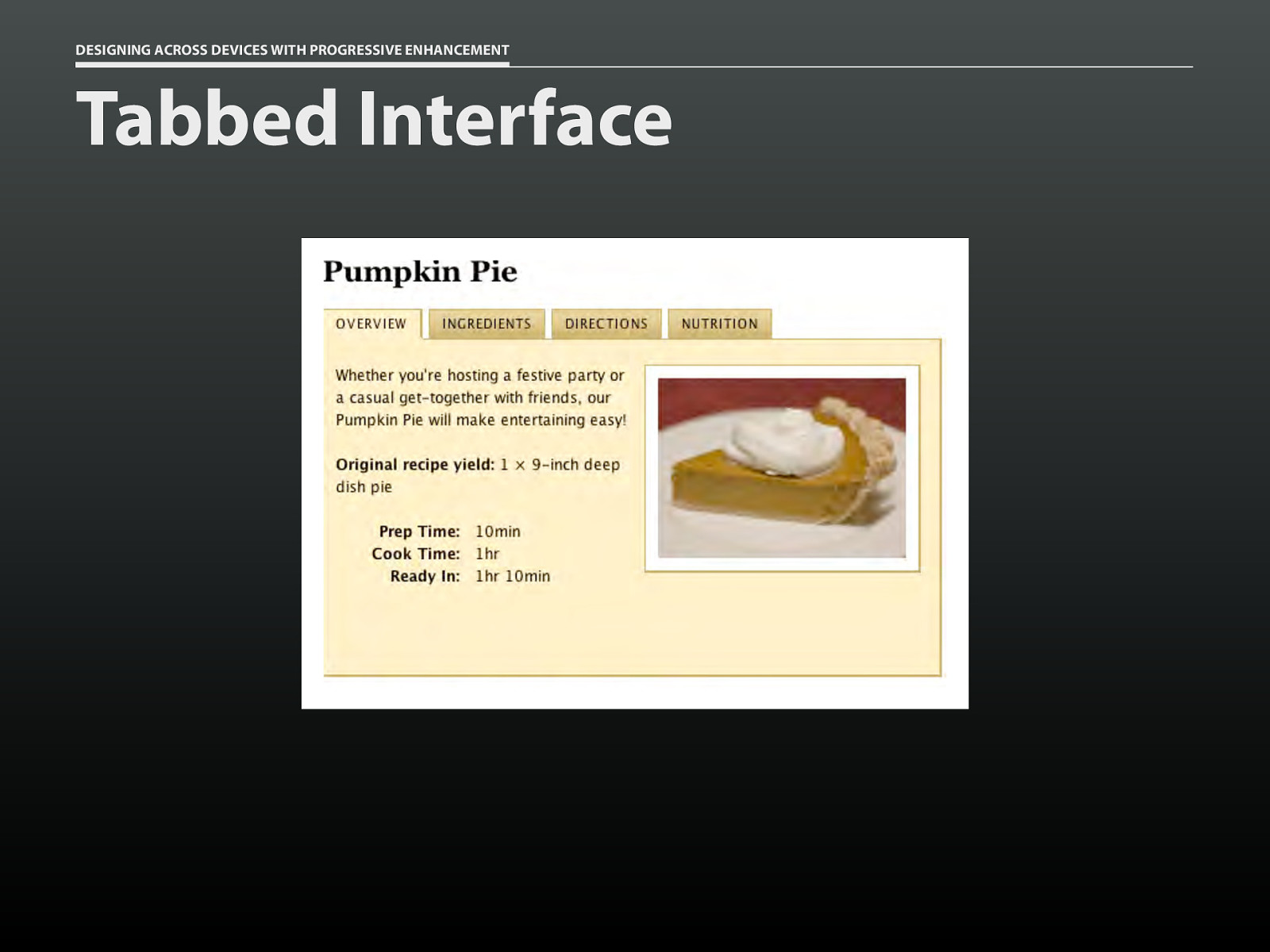
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Tabbed Interface

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Traditional approach <h1>Pumpkin Pie</h1> <div class=”container”> <ul class=”tabs”> <li><a href=”#”>Overview</a></li> <li><a href=”#”>Ingredients</a></li> <li><a href=”#”>Directions</a></li> <li><a href=”#”>Nutrition</a></li> </ul> <div class=”section”> <h2>Overview</h2> <img src=”pie.jpg” alt=”“> <p>Whether you’re hosting a festive party or a casual get-together with friends, our Pumpkin Pie will make entertaining easy!</p> <!— … —> </div> <!— … —> </div>

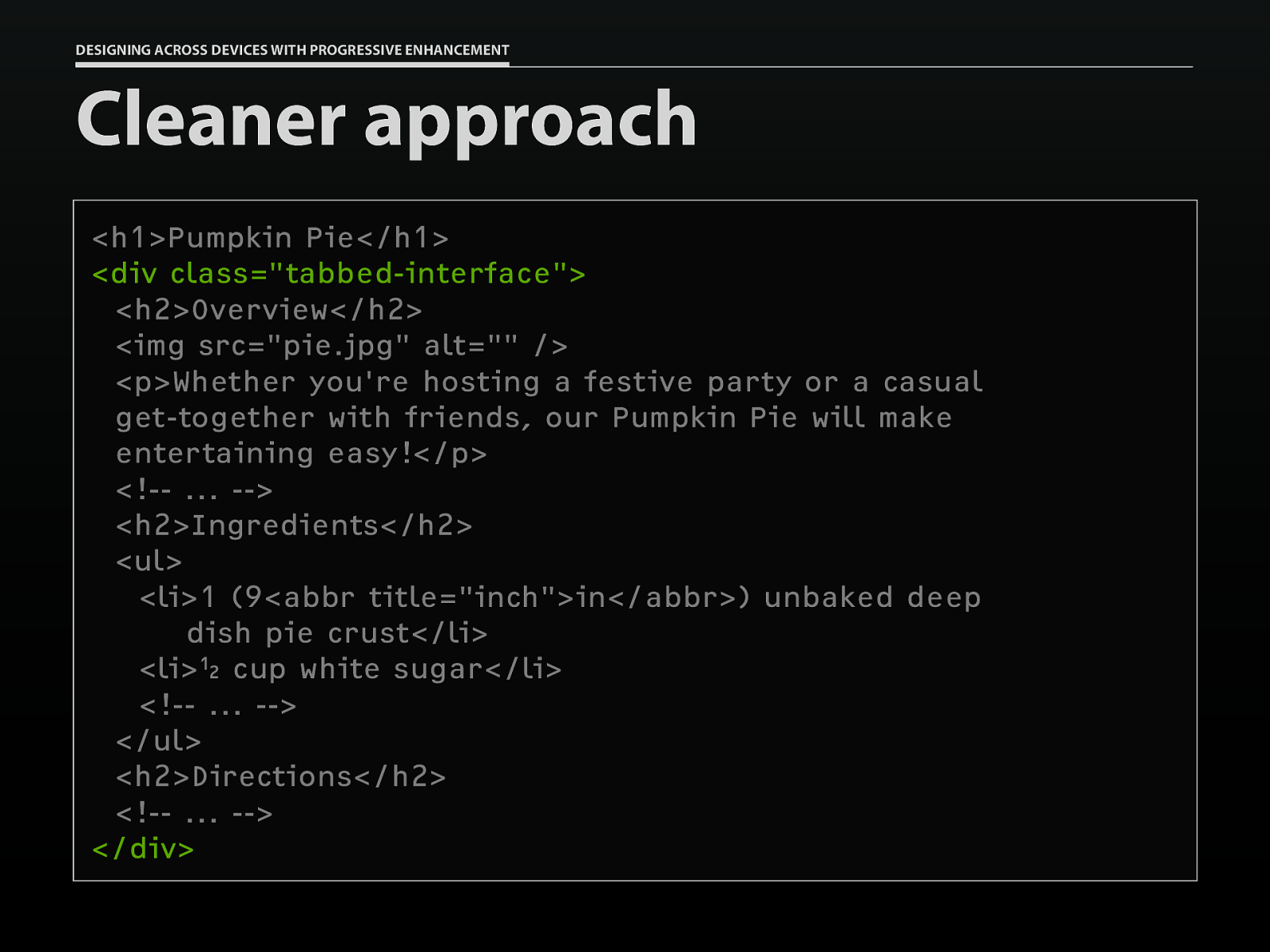
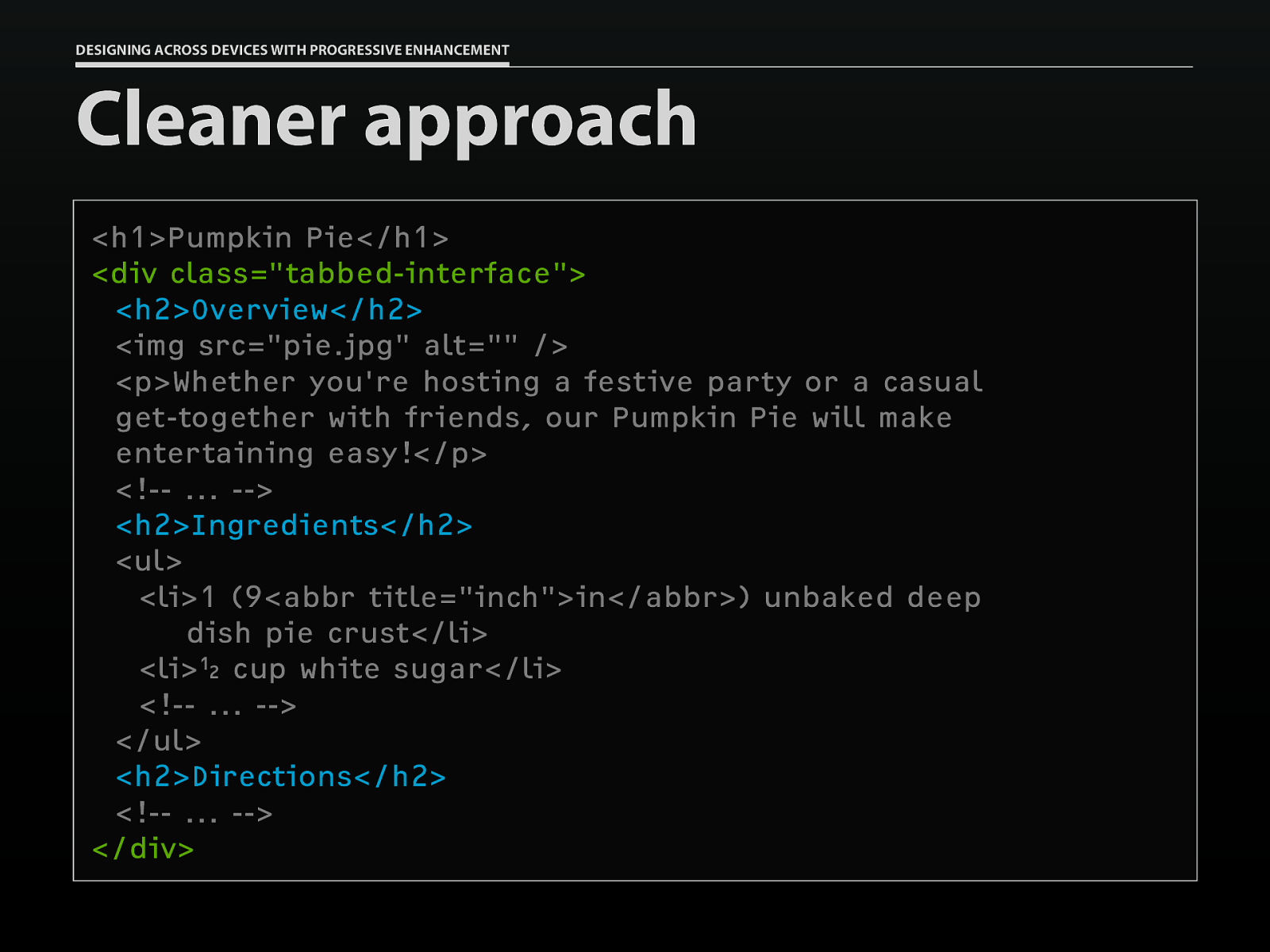
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Cleaner approach <h1>Pumpkin Pie</h1> <div class=”tabbed-interface”> <h2>Overview</h2> <img src=”pie.jpg” alt=”” /> <p>Whether you’re hosting a festive party or a casual get-together with friends, our Pumpkin Pie will make entertaining easy!</p> <!— … —> <h2>Ingredients</h2> <ul> <li>1 (9<abbr title=”inch”>in</abbr>) unbaked deep dish pie crust</li> <li> cup white sugar</li> <!— … —> </ul> <h2>Directions</h2> <!— … —> </div>

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Cleaner approach <h1>Pumpkin Pie</h1> <div class=”tabbed-interface”> <h2>Overview</h2> <img src=”pie.jpg” alt=”” /> <p>Whether you’re hosting a festive party or a casual get-together with friends, our Pumpkin Pie will make entertaining easy!</p> <!— … —> <h2>Ingredients</h2> <ul> <li>1 (9<abbr title=”inch”>in</abbr>) unbaked deep dish pie crust</li> <li> cup white sugar</li> <!— … —> </ul> <h2>Directions</h2> <!— … —> </div>

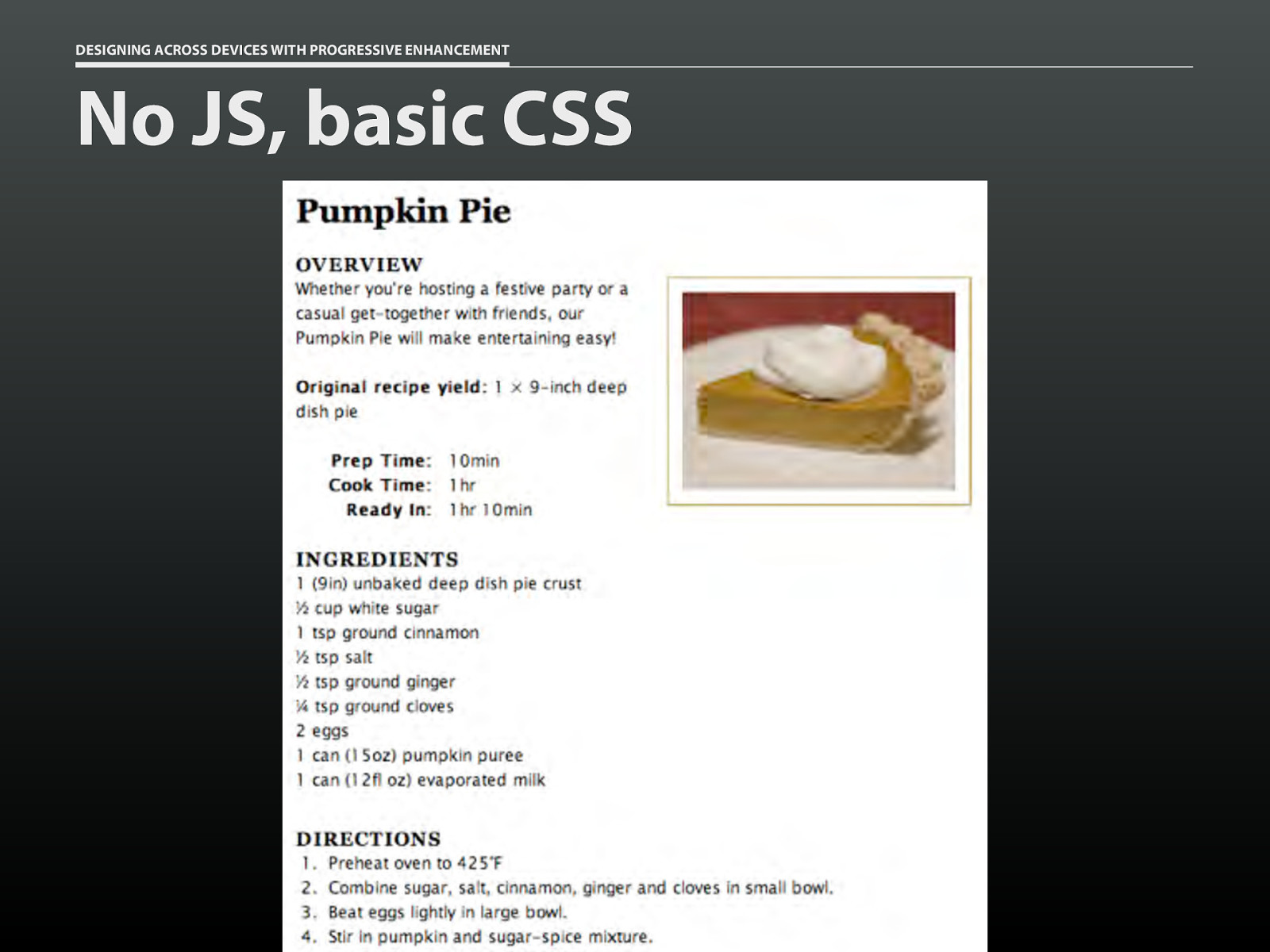
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT No JS, basic CSS

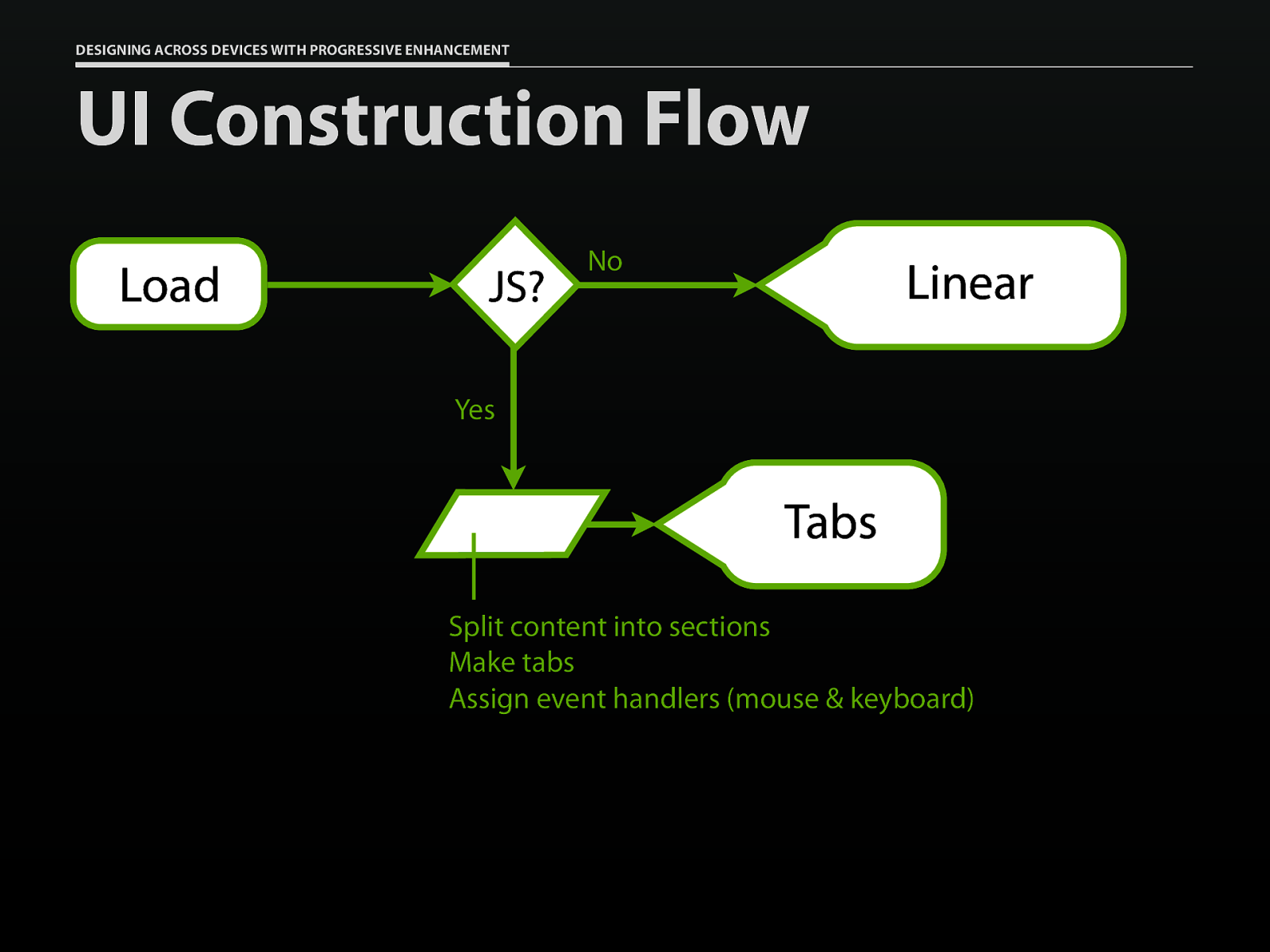
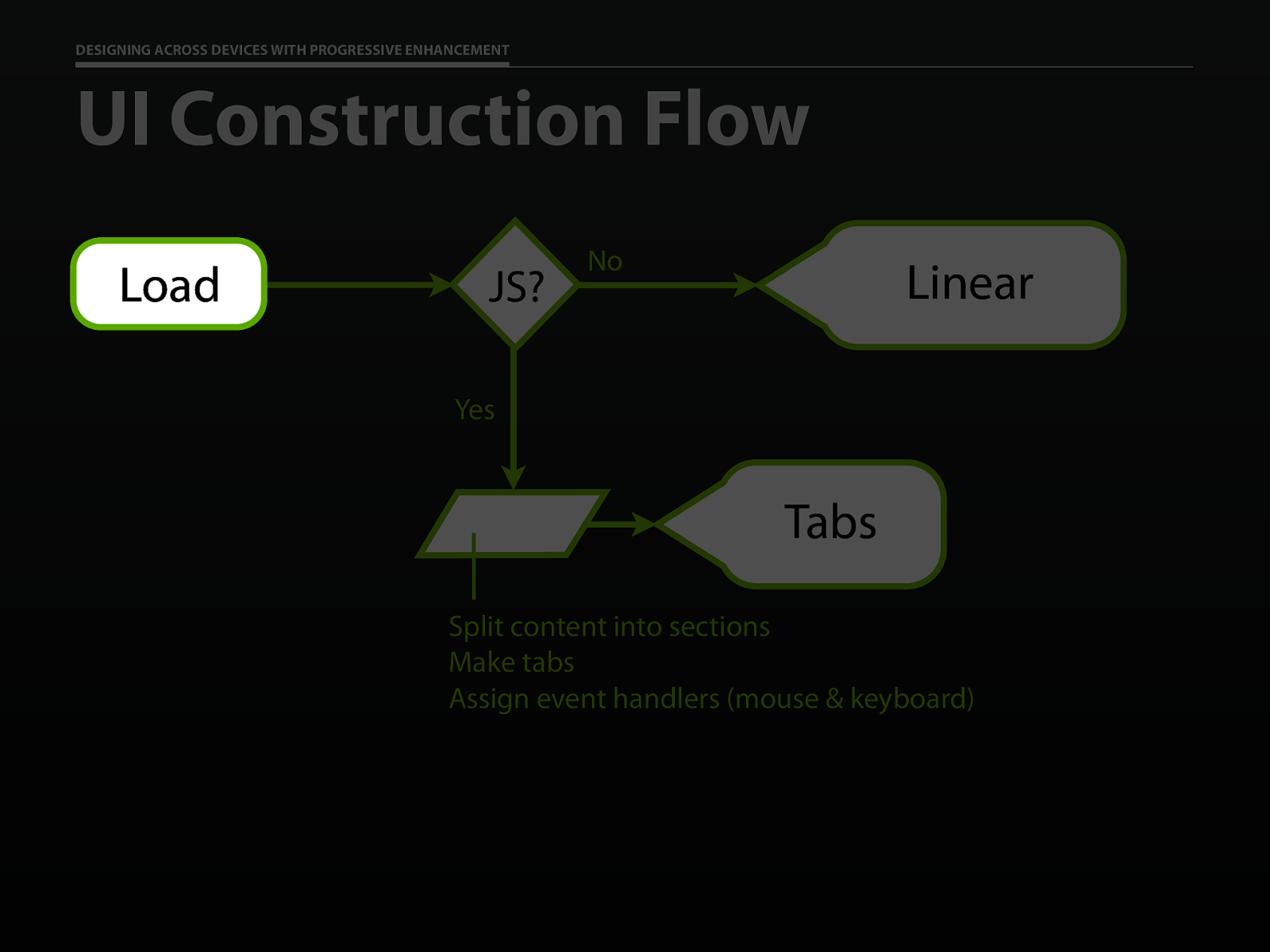
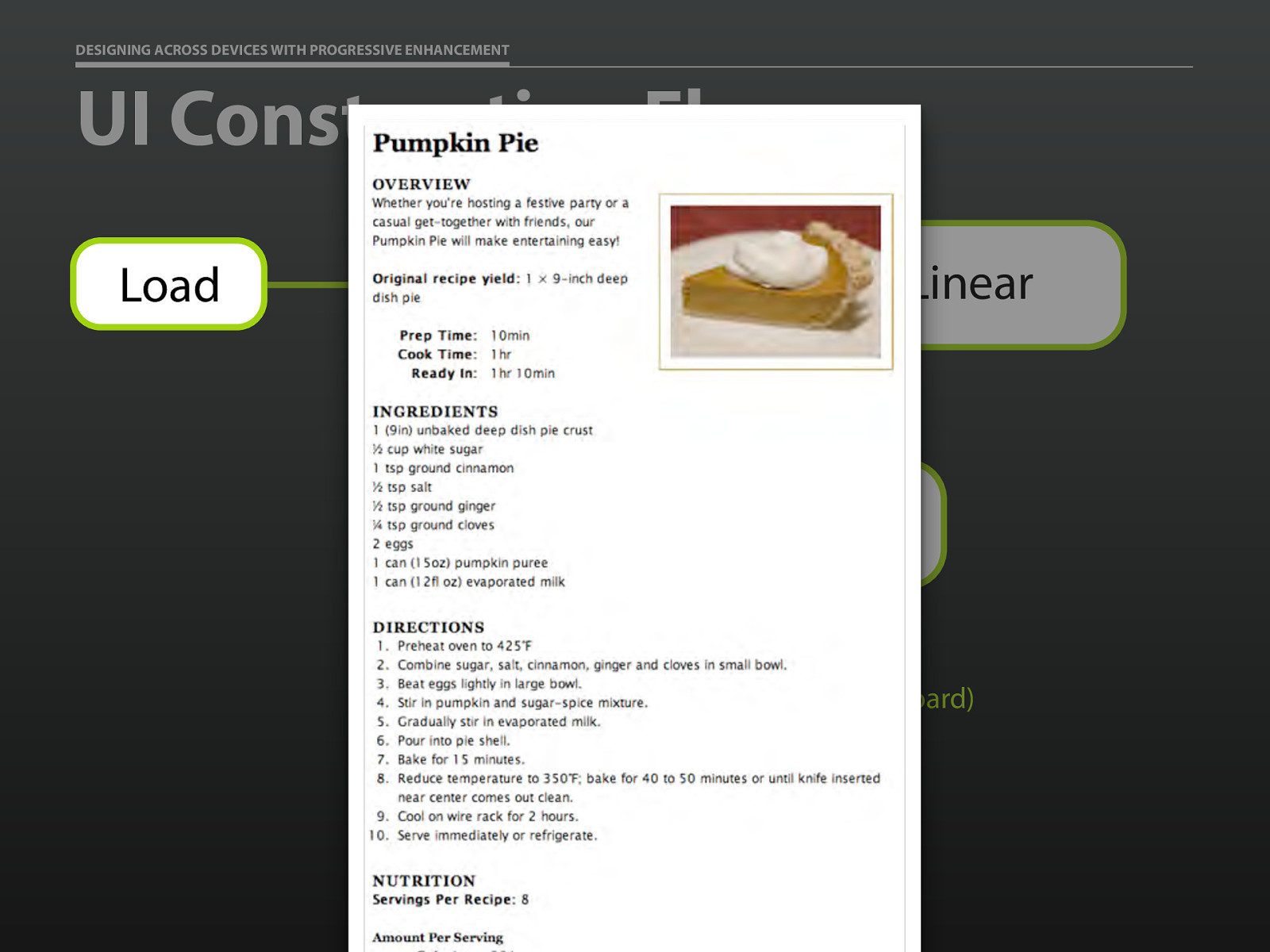
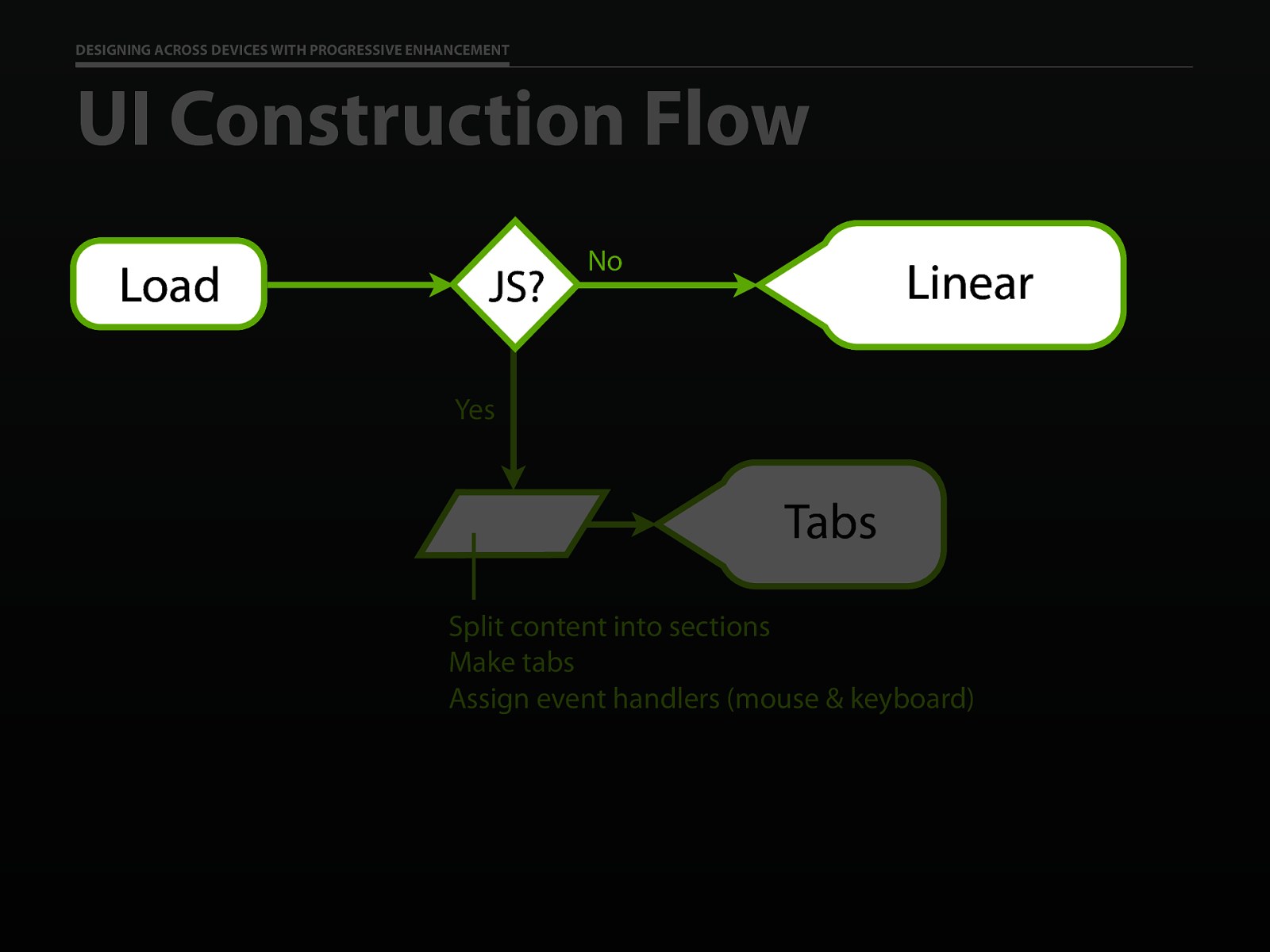
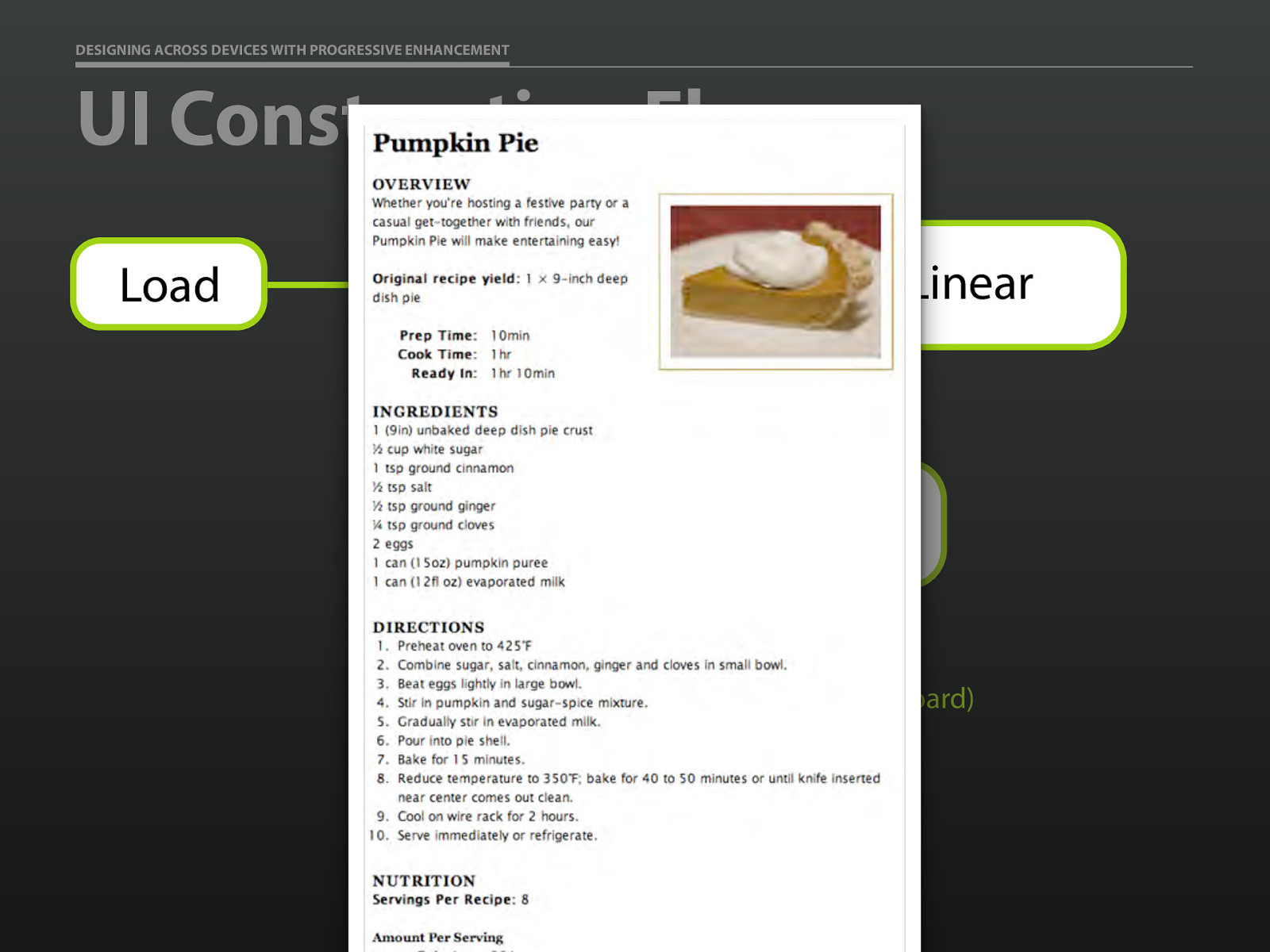
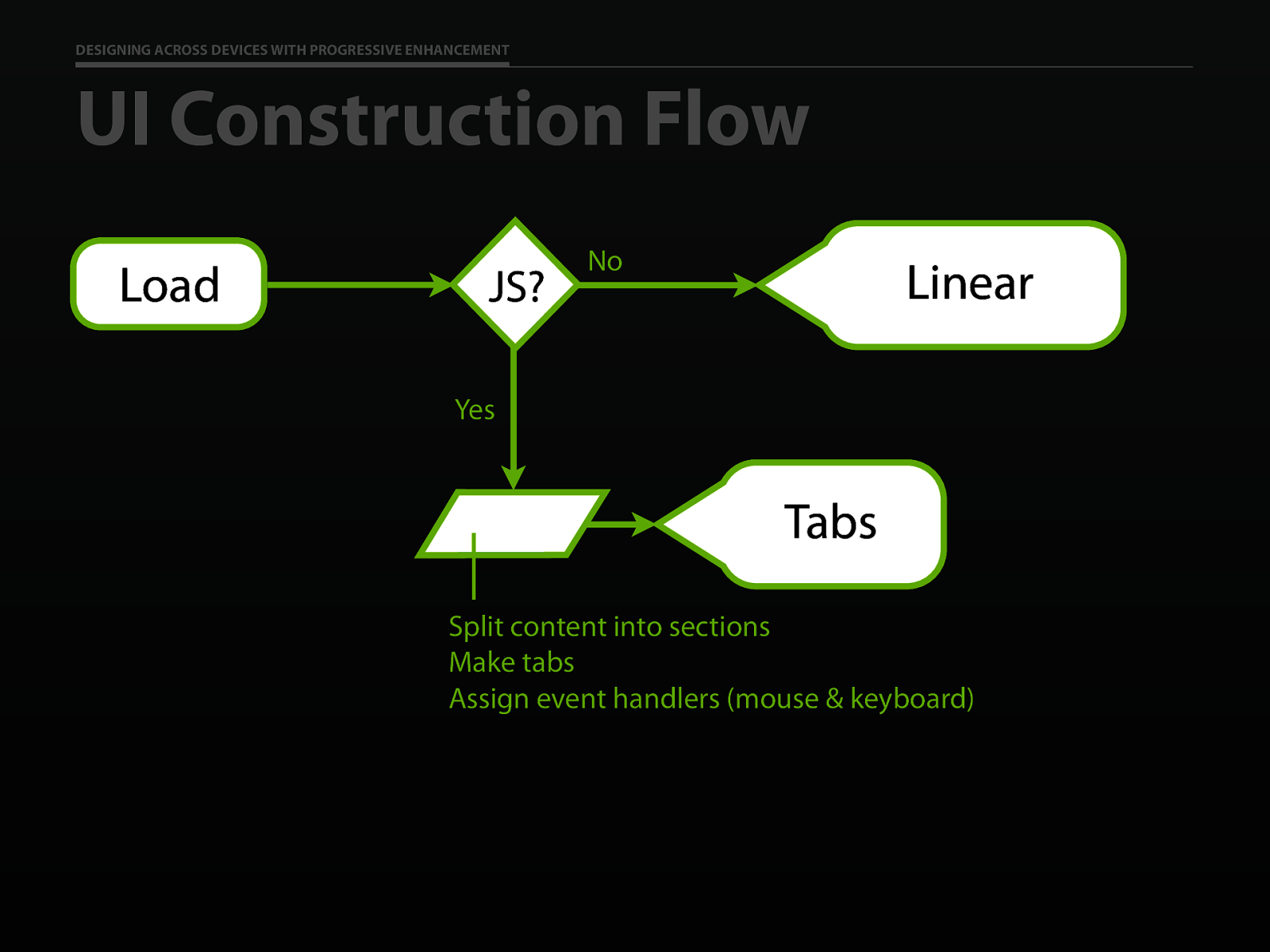
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No Linear Yes Tabs Split content into sections Make tabs Assign event handlers (mouse & keyboard)

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No Linear Yes Tabs Split content into sections Make tabs Assign event handlers (mouse & keyboard)

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No Linear Yes Tabs Split content into sections Make tabs Assign event handlers (mouse & keyboard)

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No Linear Yes Tabs Split content into sections Make tabs Assign event handlers (mouse & keyboard)

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No Linear Yes Tabs Split content into sections Make tabs Assign event handlers (mouse & keyboard)

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No Linear Yes Tabs Split content into sections Make tabs Assign event handlers (mouse & keyboard)

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No Linear Yes Tabs Split content into sections Make tabs Assign event handlers (mouse & keyboard)

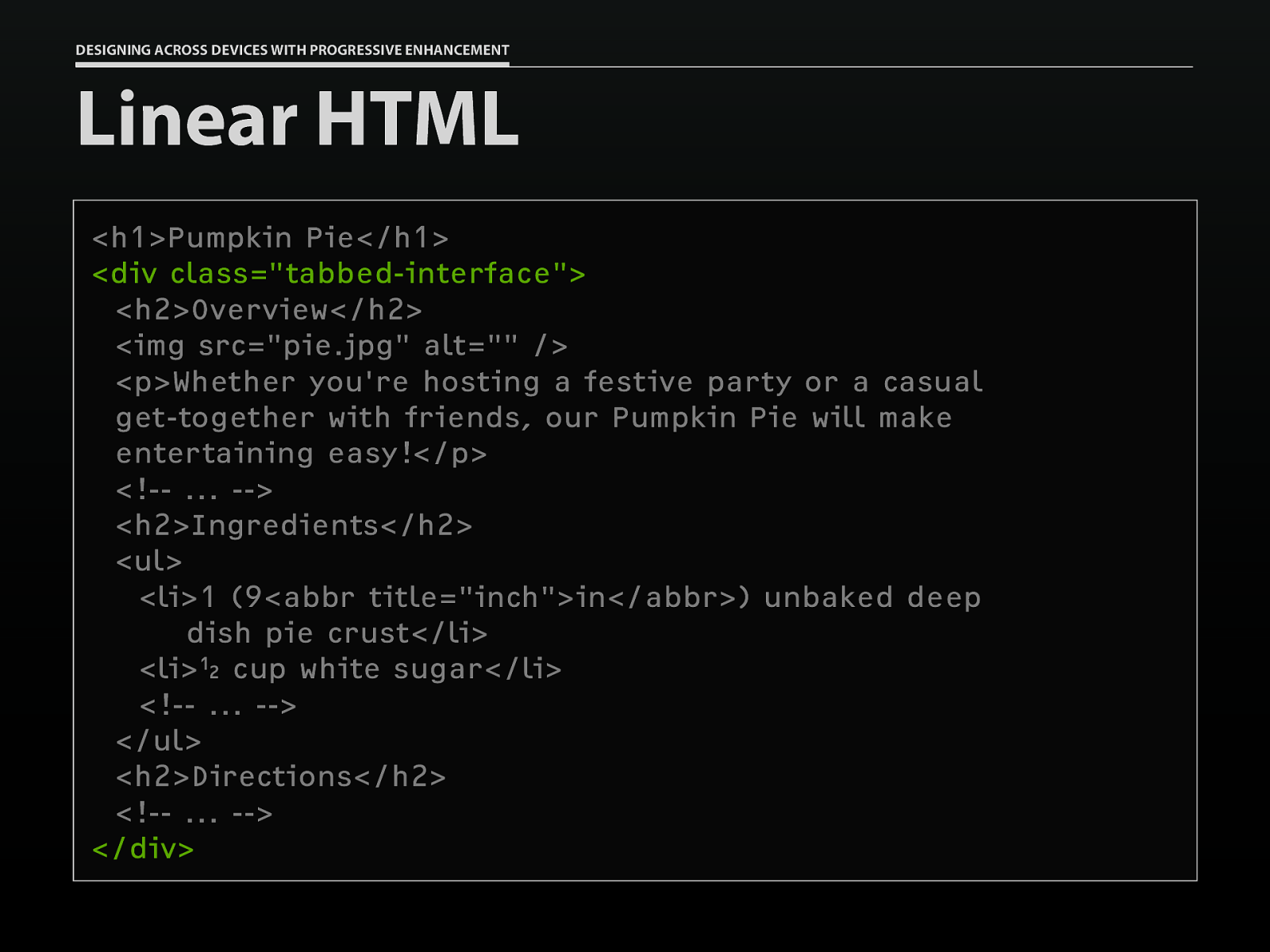
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Linear HTML <h1>Pumpkin Pie</h1> <div class=”tabbed-interface”> <h2>Overview</h2> <img src=”pie.jpg” alt=”” /> <p>Whether you’re hosting a festive party or a casual get-together with friends, our Pumpkin Pie will make entertaining easy!</p> <!— … —> <h2>Ingredients</h2> <ul> <li>1 (9<abbr title=”inch”>in</abbr>) unbaked deep dish pie crust</li> <li> cup white sugar</li> <!— … —> </ul> <h2>Directions</h2> <!— … —> </div>

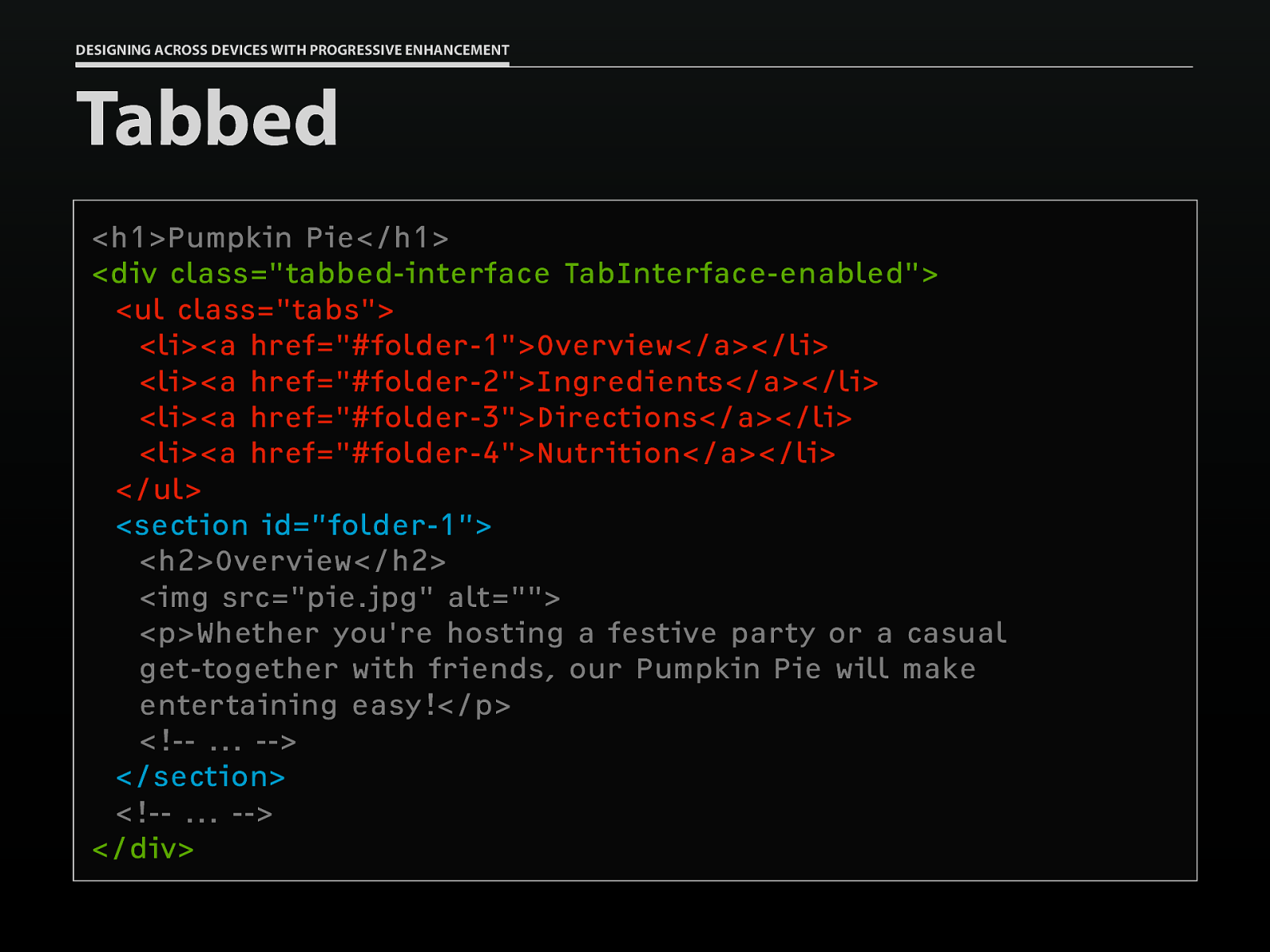
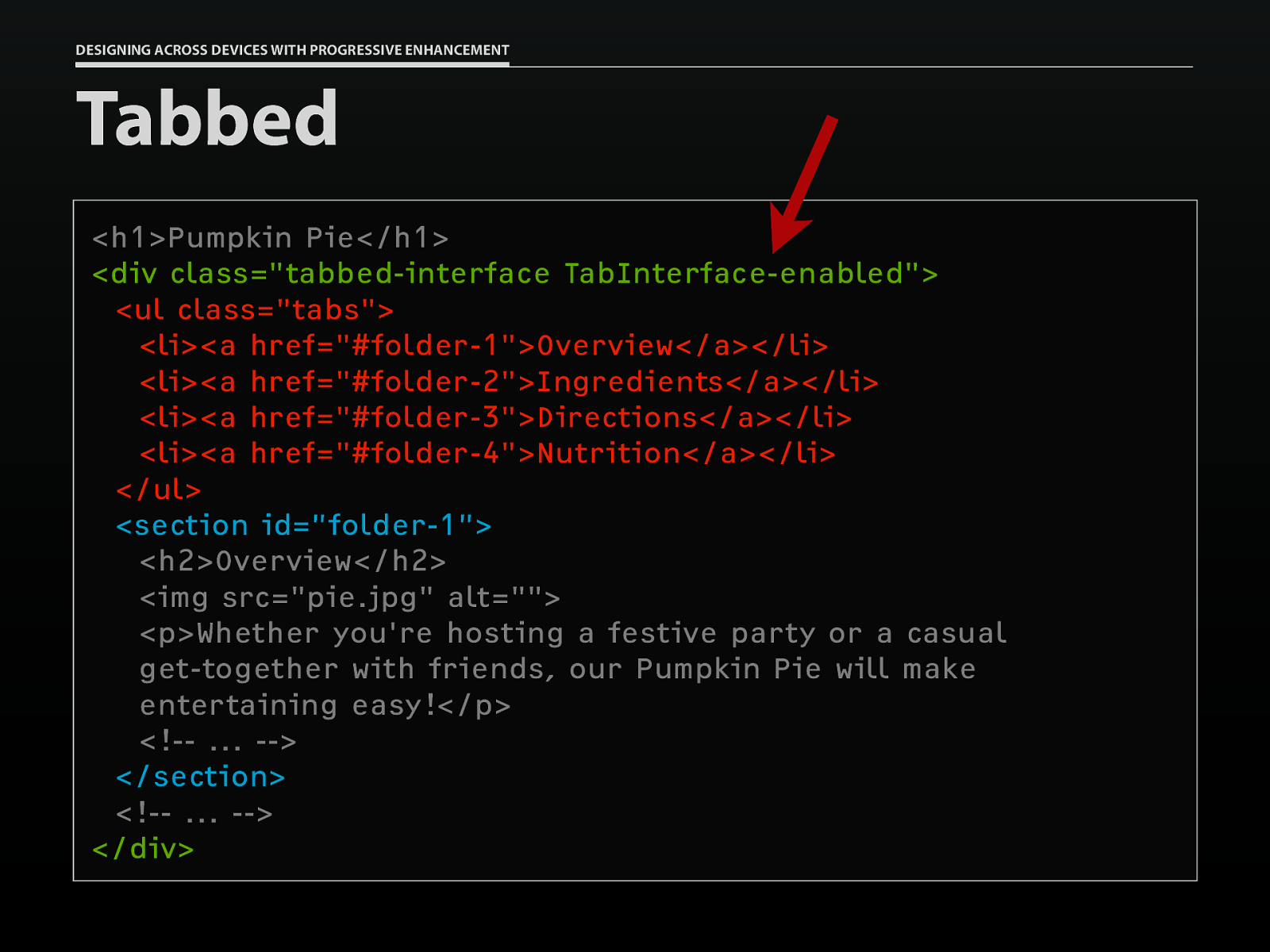
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Tabbed <h1>Pumpkin Pie</h1> <div class=”tabbed-interface TabInterface-enabled”> <ul class=”tabs”> <li><a href=”#folder-1”>Overview</a></li> <li><a href=”#folder-2”>Ingredients</a></li> <li><a href=”#folder-3”>Directions</a></li> <li><a href=”#folder-4”>Nutrition</a></li> </ul> <section id=”folder-1”> <h2>Overview</h2> <img src=”pie.jpg” alt=”“> <p>Whether you’re hosting a festive party or a casual get-together with friends, our Pumpkin Pie will make entertaining easy!</p> <!— … —> </section> <!— … —> </div>

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Tabbed <h1>Pumpkin Pie</h1> <div class=”tabbed-interface TabInterface-enabled”> <ul class=”tabs”> <li><a href=”#folder-1”>Overview</a></li> <li><a href=”#folder-2”>Ingredients</a></li> <li><a href=”#folder-3”>Directions</a></li> <li><a href=”#folder-4”>Nutrition</a></li> </ul> <section id=”folder-1”> <h2>Overview</h2> <img src=”pie.jpg” alt=”“> <p>Whether you’re hosting a festive party or a casual get-together with friends, our Pumpkin Pie will make entertaining easy!</p> <!— … —> </section> <!— … —> </div>

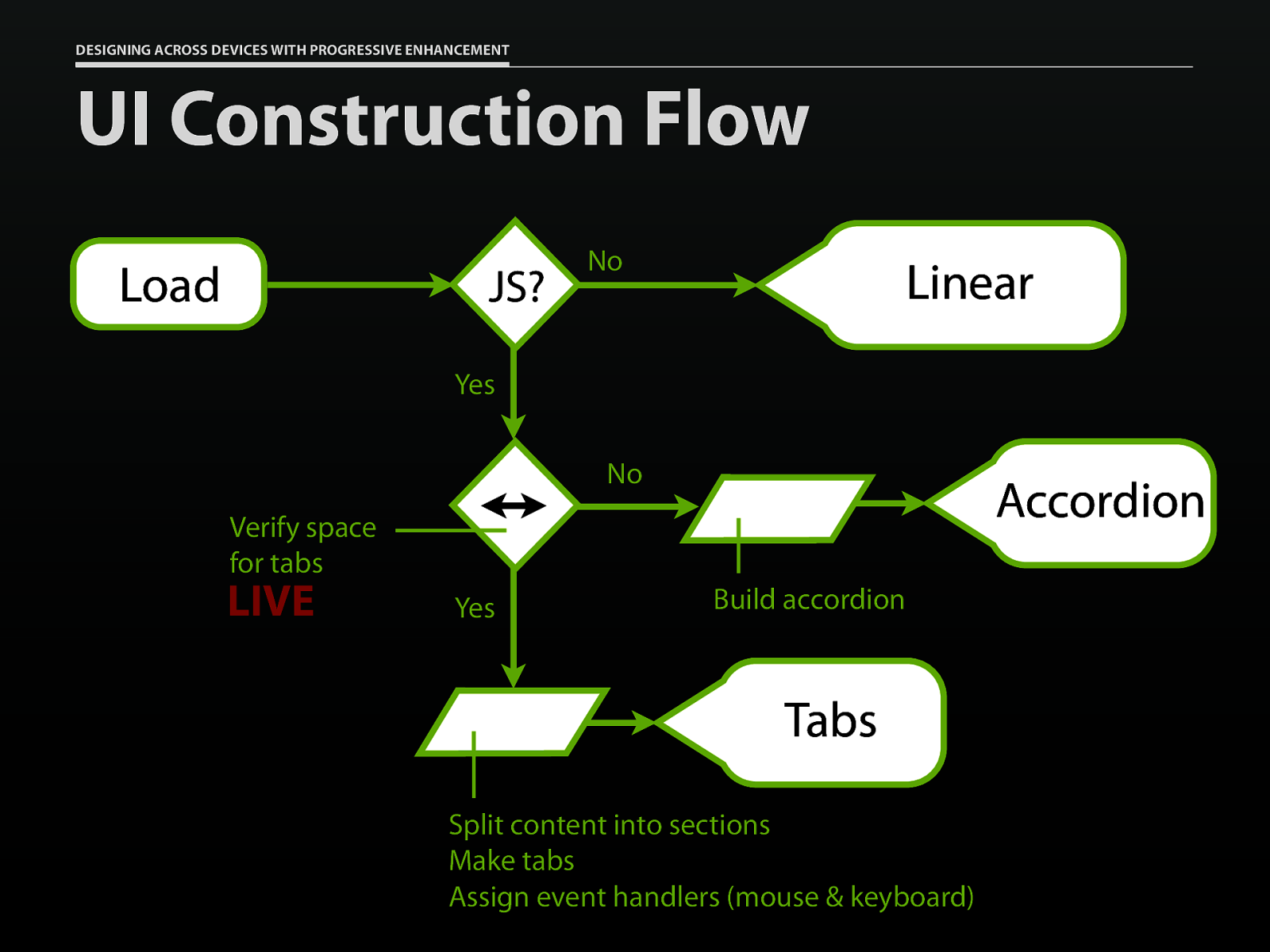
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT UI Construction Flow Load JS? No Linear Yes No Accordion Verify space for tabs LIVE Yes Build accordion Tabs Split content into sections Make tabs Assign event handlers (mouse & keyboard)

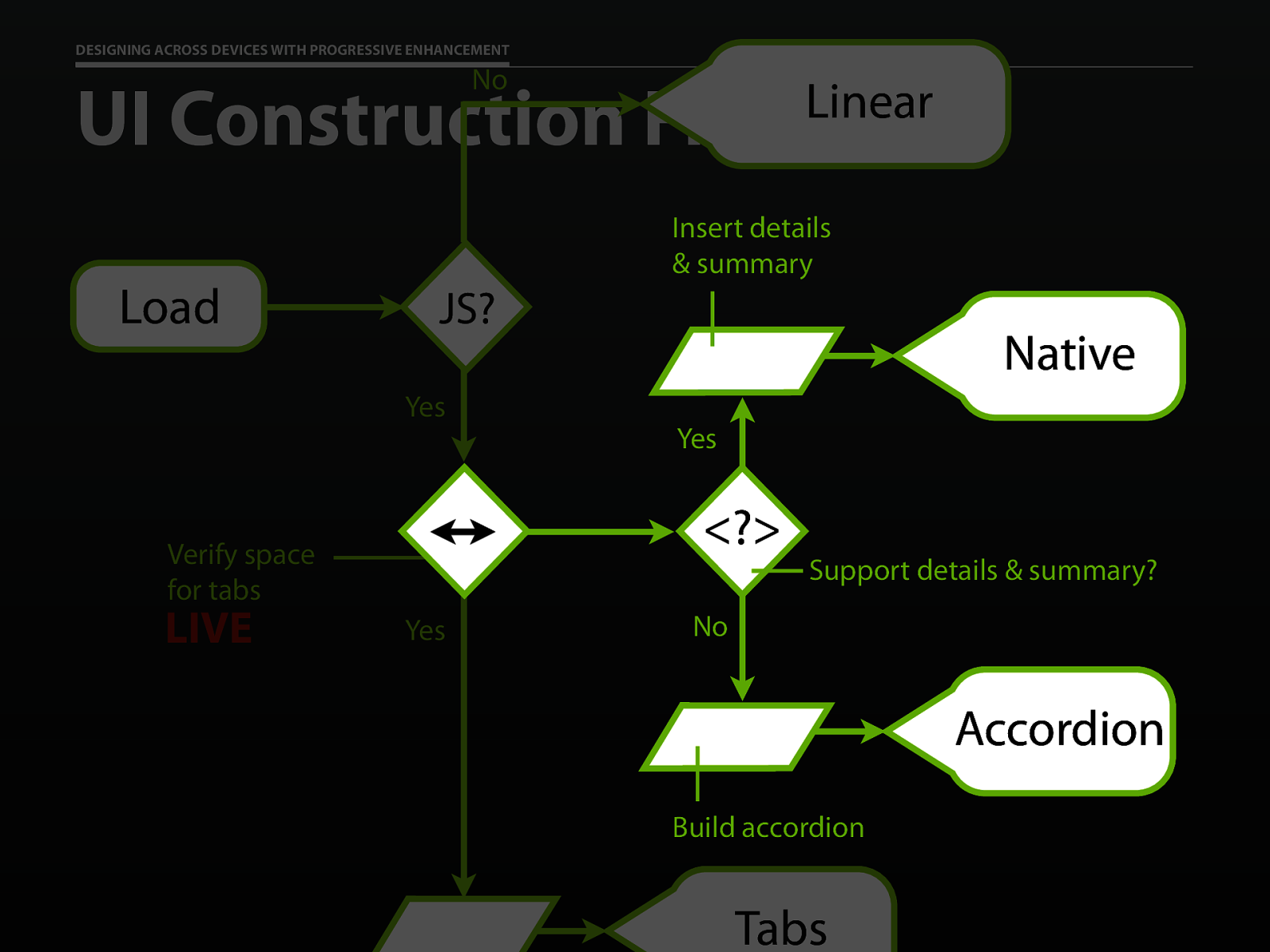
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT No UI Construction Flow Load Insert details & summary JS? Yes Native Yes
<?>Verify space for tabs LIVE Linear Yes Support details & summary? No Accordion Build accordion Tabs

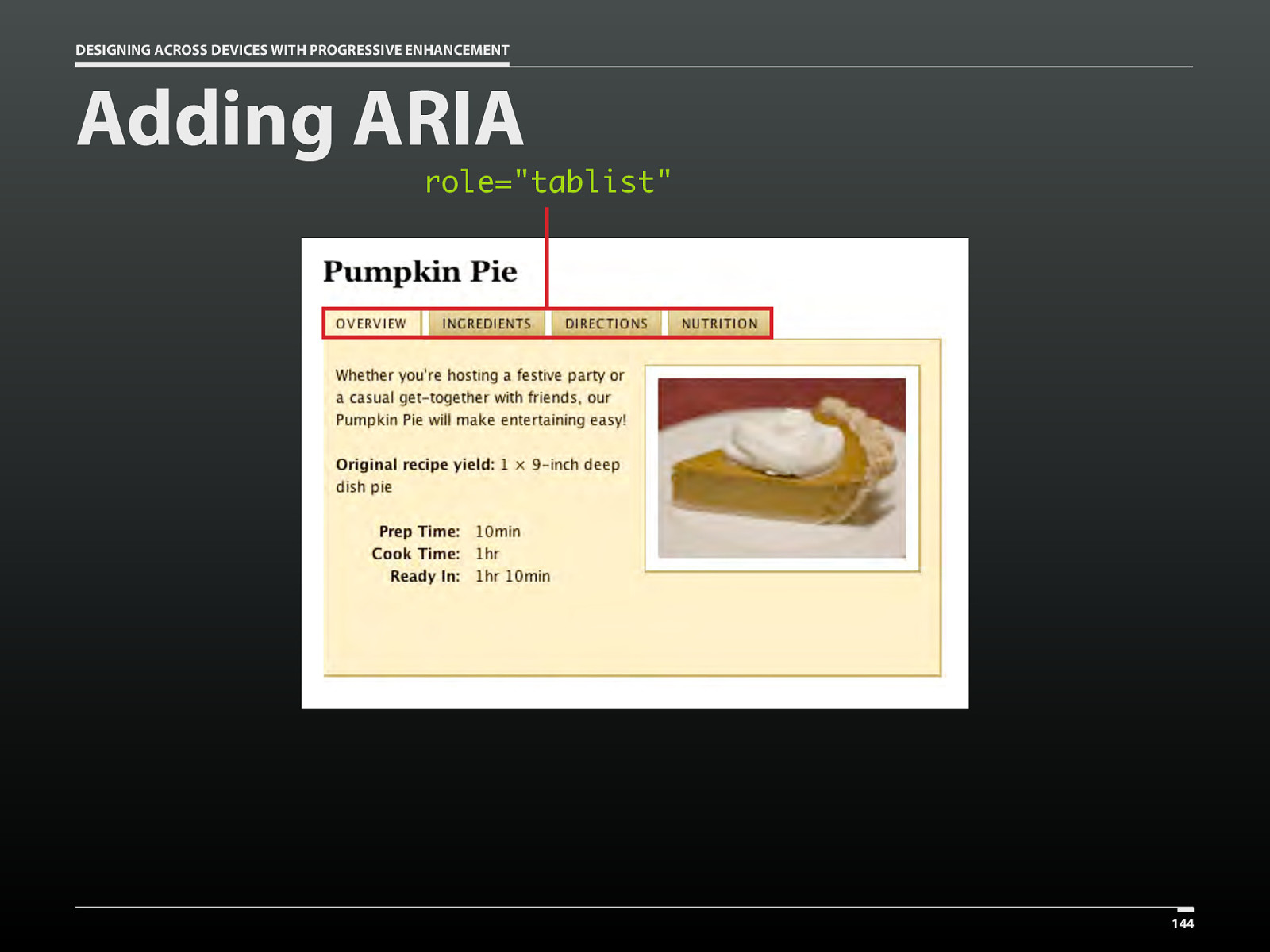
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Adding ARIA role=”tablist” 144

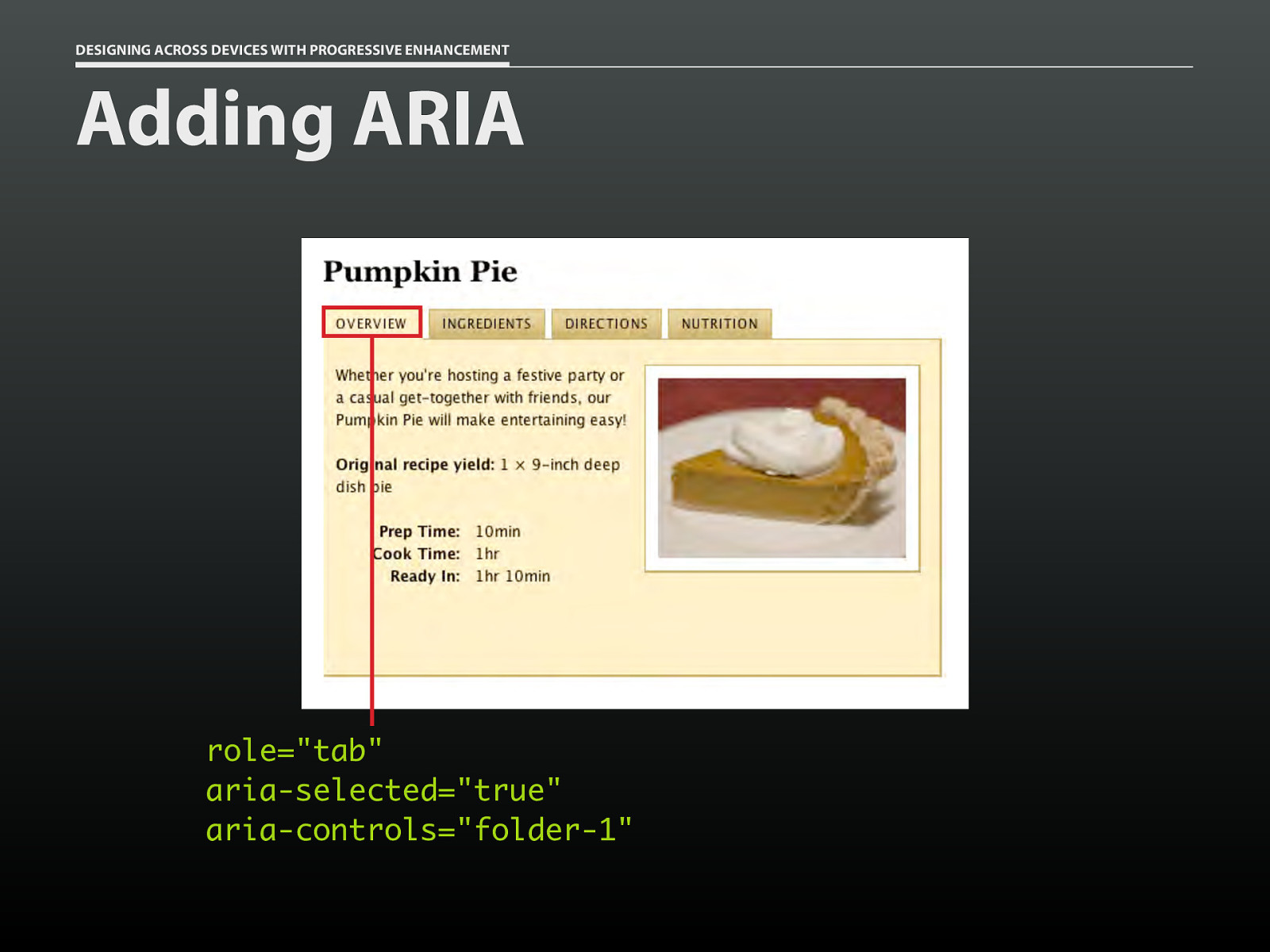
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Adding ARIA role=”tab” aria-selected=”true” aria-controls=”folder-1”

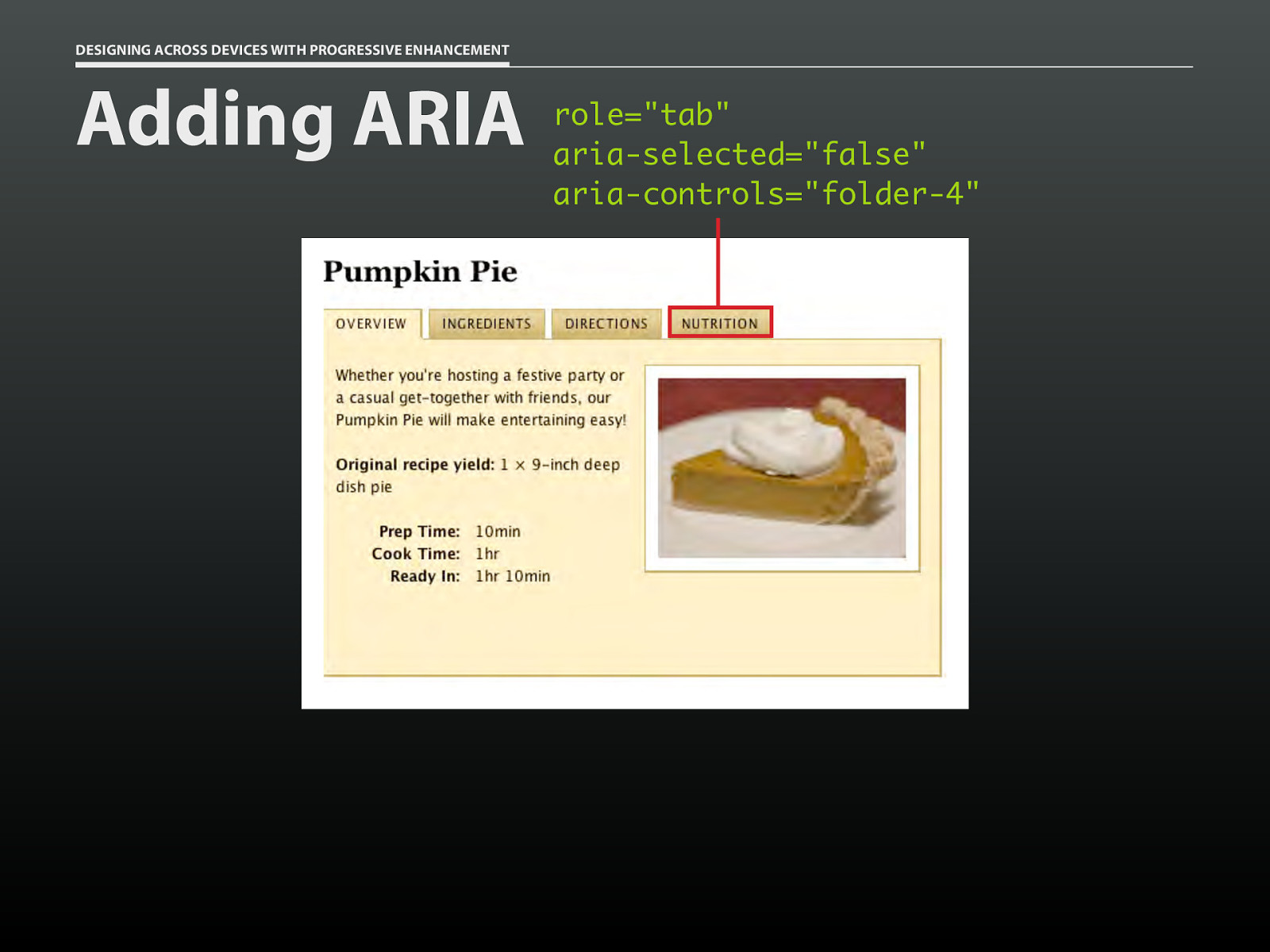
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Adding ARIA role=”tab” aria-selected=”false” aria-controls=”folder-4”

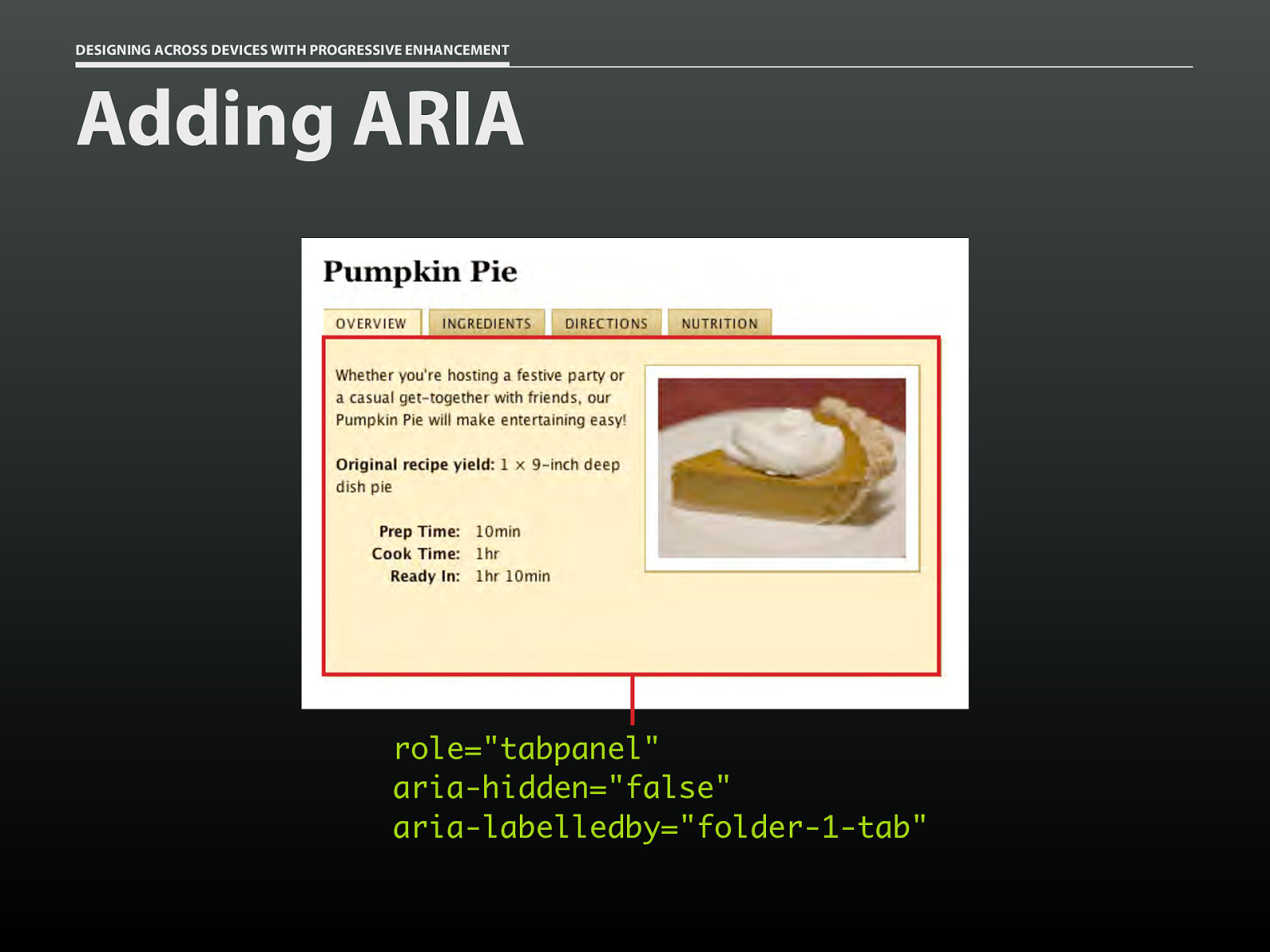
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Adding ARIA role=”tabpanel” aria-hidden=”false” aria-labelledby=”folder-1-tab”

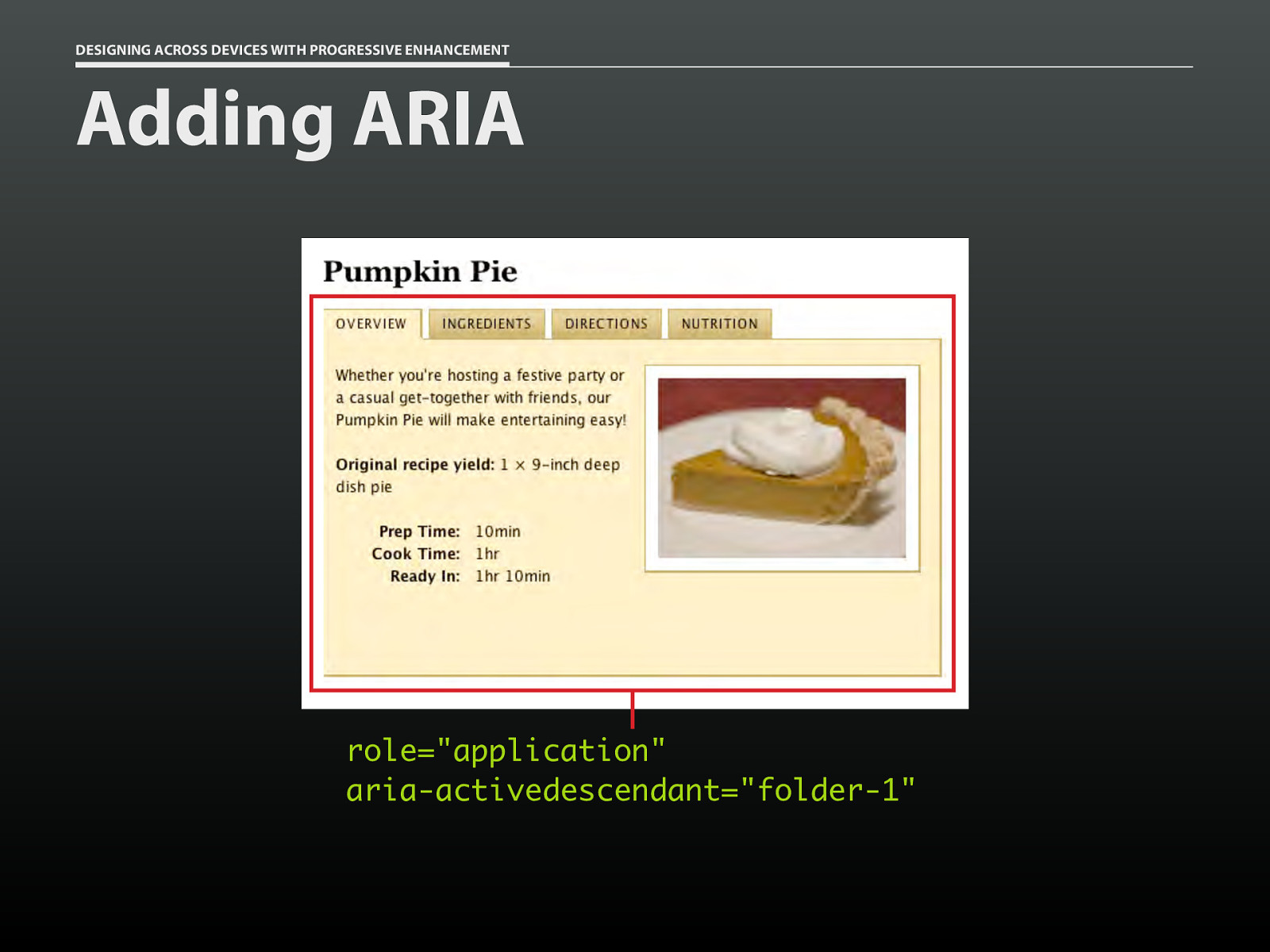
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Adding ARIA role=”application” aria-activedescendant=”folder-1”

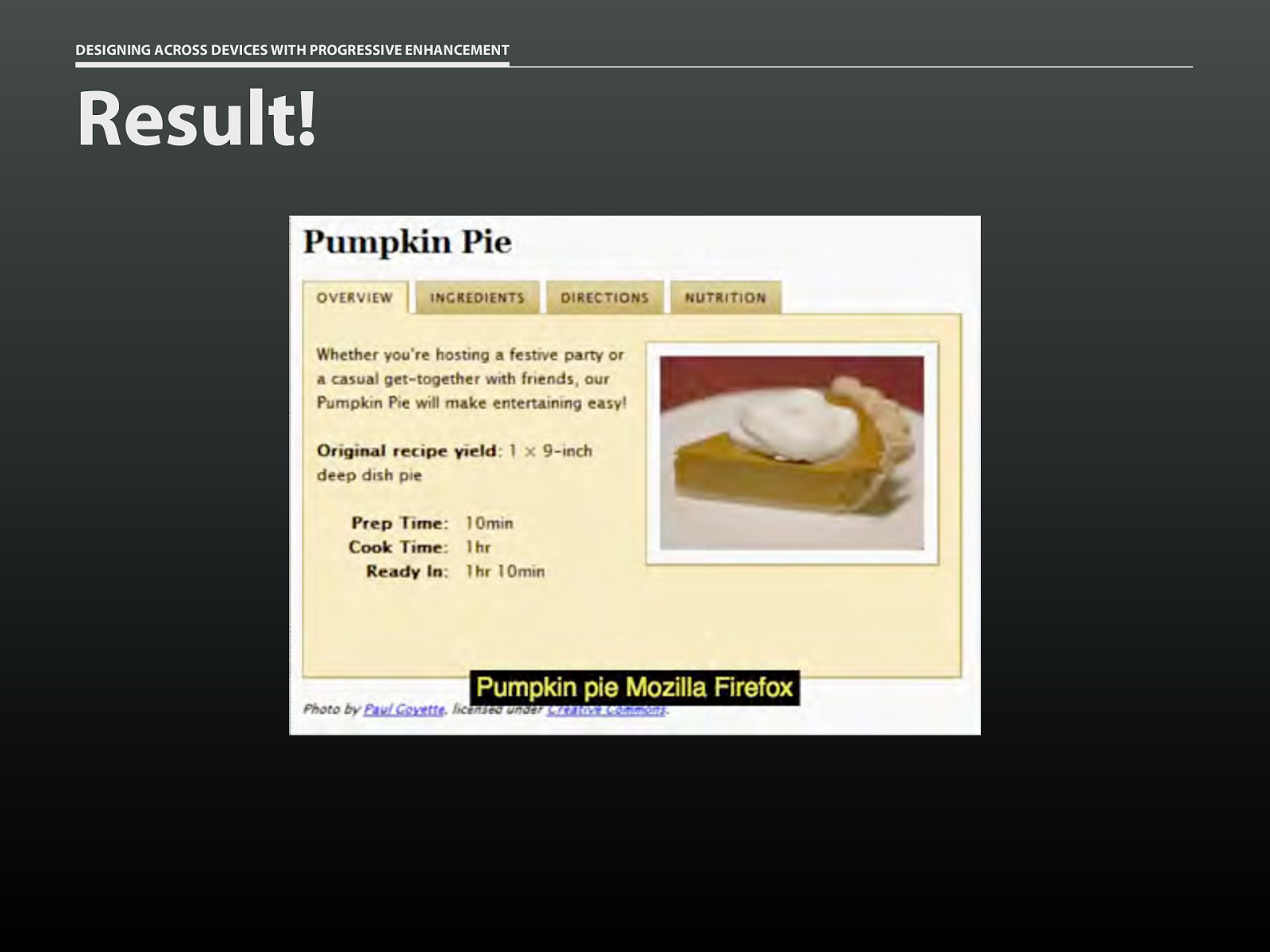
DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Result!

DESIGNING ACROSS DEVICES WITH PROGRESSIVE ENHANCEMENT Tabbed Interface

Thank you!!! Slides http://is.gd/uie_pe_seminar Password: uie2013 Further Reading http://is.gd/readlist_awd
Remember the good old days when getting IE6 to “work” was our main worry?
My, we’ve come a long way, baby.
Today, browsers are just one of the issues among a sea of considerations like accessibility, device compatibility, and responsive or adaptive design. And with new techniques and devices coming out daily, it’s easy to feel overwhelmed.
Fortunately, Aaron Gustafson knows how to wrangle all of these elements using progressive enhancement. With his practical approach, he designs for humans on any spectrum with and without javascript enabled—and soon enough, you will, too.
Create experiences without technological constraints
- Understand progressive enhancement and integrate it with your process
- Use content as your foundation and build the experience from there
Stop assuming users are just like you
- Come to a better understanding of how existing design decisions can unintentionally skew your analytics
- Prevent the typical myopic view of web and mobile experiences
Make a content-first approach work
- Fuse responsive web design and mobile-first with progressive enhancement
- Focus content, core tasks, and visual designs on a continuum
Establish a solid strategy for planning
- Sketch different experiences using basic UI elements and flow charts
- Plan decision points and outcomes from simple through complex interactions
Join us for this seminar if you:
- Need a manageable design process that works for your whole team
- Feel your sanity slipping away as more devices launch every. single. day.
- Want to plan, design, and test all potential experiences across platforms
If you’re trying to create a better web and are open to rethinking how you approach designing for any interface, then you need to watch Aaron’s seminar.
Resources
The following resources were mentioned during the presentation or are useful additional information.
Buzz and feedback
Here’s what was said about this presentation on social media.
-
Great #uivs by @AaronGustafson, inspired to use progressive enhancement for our upcoming main library website project!
— Rebecca Blakiston (@blakistonr) November 21, 2013 -
@AaronGustafson Just me in the room today /cc @UIE #uievs pic.twitter.com/dzo2DKuvcX
— David Mead (@davidmead) November 21, 2013 -
Attending #UIE Virtual Seminar, Designing Across Devices with Progressive Enhancement w/ @AaronGustafson
— Kevin Scholl (@ksscholl) November 21, 2013 -
Don’t miss @UIE’s Progressive Enhancement seminar today with @AaronGustafson! It will not disappoint!http://t.co/S7lgjZdSzD
— Brian Christiansen (@briandigital) November 21, 2013 -
Into responsive design? You should be INTO progressive enhancement. If not, @AaronGustafson’s web seminar can help! http://t.co/1rFag5OT4U
— Responsive Design (@RWD) November 21, 2013 -
@AaronGustafson Great talk today. My question: I hadn't thought of Google's lax standards being the reason. Seems plausible. Thanks.
— Johnny Taylor (@abledaccess) November 21, 2013 -
@AaronGustafson that #UIEVS presentation was pretty great. You should teach a class thing online :)
— claudia snell (@claudiasnell) November 21, 2013 -
@AaronGustafson #UIEVS Great presentation, no surprise. Thank you.
— Mike Donahue (@mdonahue37) November 21, 2013 -
@AaronGustafson #UIEVS "Make sure markup, styles and scripts don't obscure it(content & tasks)."
— Mike Donahue (@mdonahue37) November 21, 2013
