Adapting to Reality
A presentation at Guest Lecture - Amsterdam University Of Applied Sciences in in Amsterdam, Netherlands by Aaron Gustafson

Adapting to Reality Aaron Gustafson front-end.social/@Aaron noti.st/AaronGustafson

Web design & development is hard © Brad Frost

In the beginning… Created by Vectors Market from the Noun Project 640 × 480



In the beginning… Created by Vectors Market from the Noun Project 640 × 480

Ok, we can go a little larger Created by Vectors Market from the Noun Project 800 × 600




Ok, we can go a little larger Created by Vectors Market from the Noun Project 800 × 600

Ok, a bit larger, but that’s it 1024 × 768 Created by Vectors Market from the Noun Project

Of course laptops… Created by Vectors Market from the Noun Project 800 × 600 Created by Vectors Market from the Noun Project 1024 × 600 Created by Vectors Mark Created by Vectors Marketfrom the Noun Project from the Noun Project 1280 × 800 1366 × 768

The web’s “happy place” 1024 × 768 Created by Vectors Market from the Noun Project

We were ignoring mobile… Created by creative outlet from the Noun Project 240 × 240 Created by Douglas Santos from the Noun Project 640 × 200

Until this happened Created by Vectors Market from the Noun Project 320 × 480 Created by Vectors Market from the Noun Project 3840 × 2160

Don’t even get me started on tablets © Brad Frost

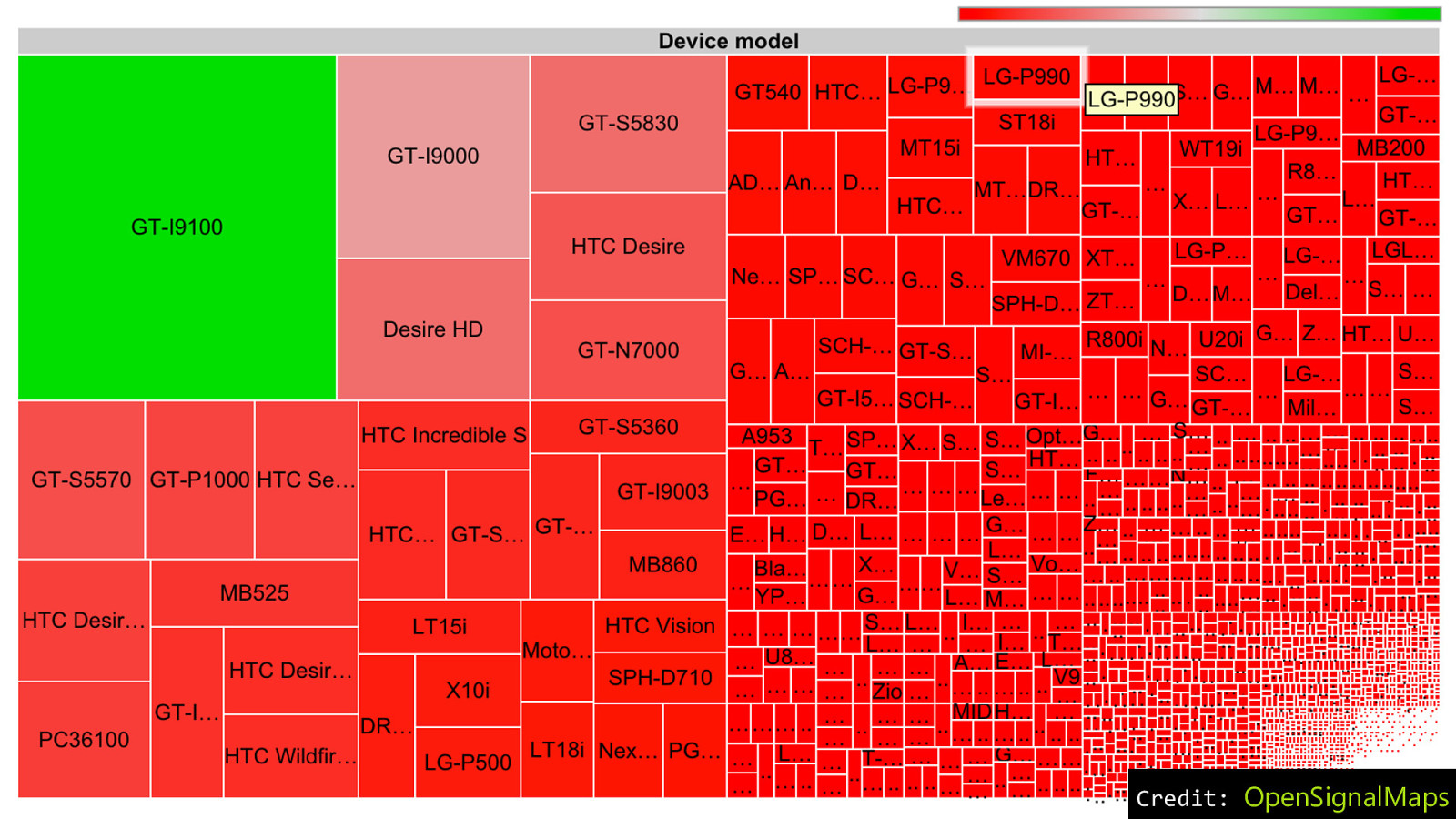
Credit: OpenSignalMaps



Until this happened Created by Vectors Market from the Noun Project 320 × 480 Created by Vectors Market from the Noun Project 3840 × 2160

Desktops today… Created by Vectors Market from the Noun Project 1920 × 1080 7680 × 4320 Created by Vectors Market from the Noun Project

Chasing screen sizes is clearly a fool’s errand

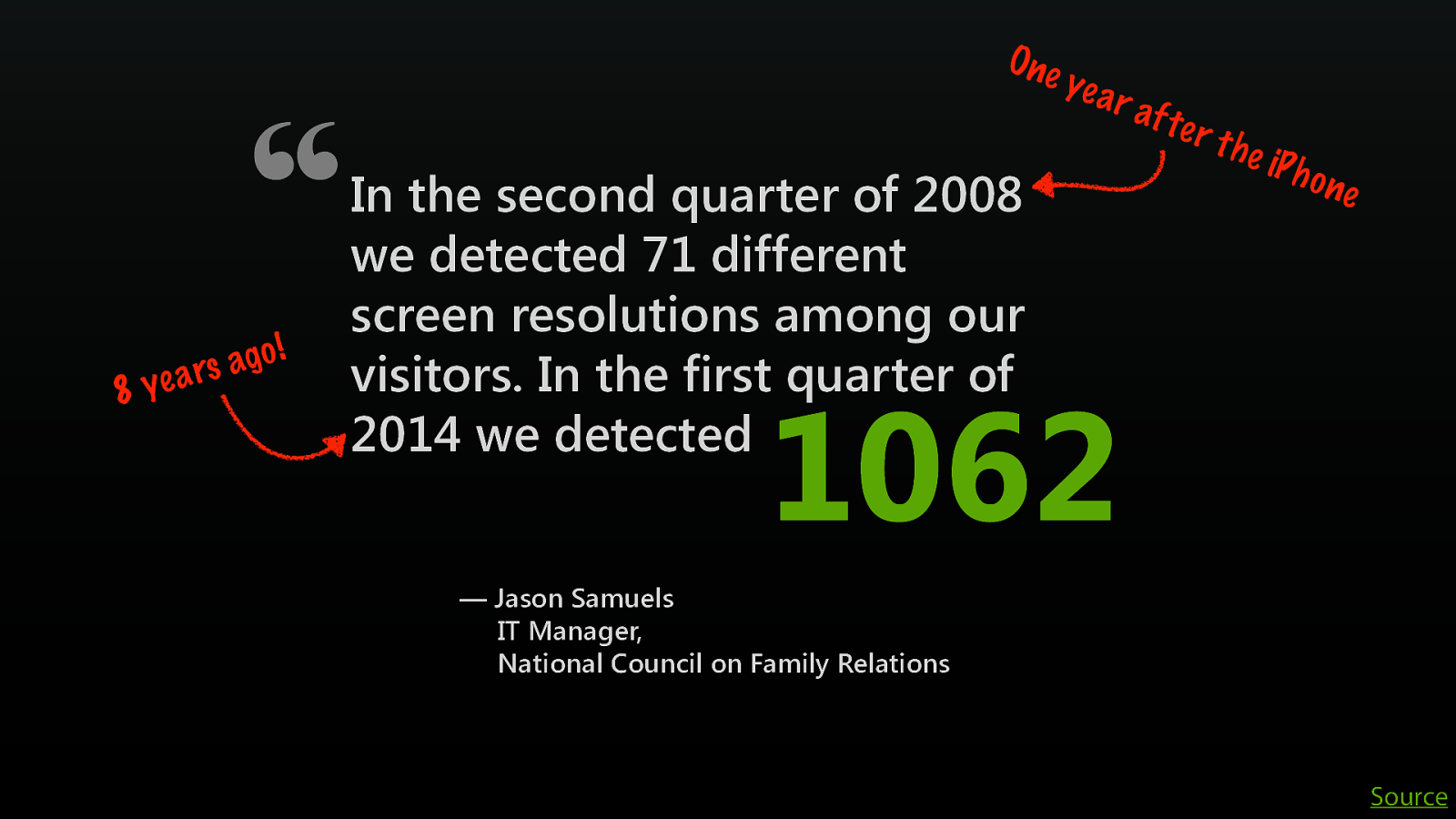
a e y 8 “ ! o g rs a One In the second quarter of 2008 we detected 71 different screen resolutions among our visitors. In the first quarter of 2014 we detected ye a r af te r the iP h o ne 1062 — Jason Samuels IT Manager, National Council on Family Relations Source

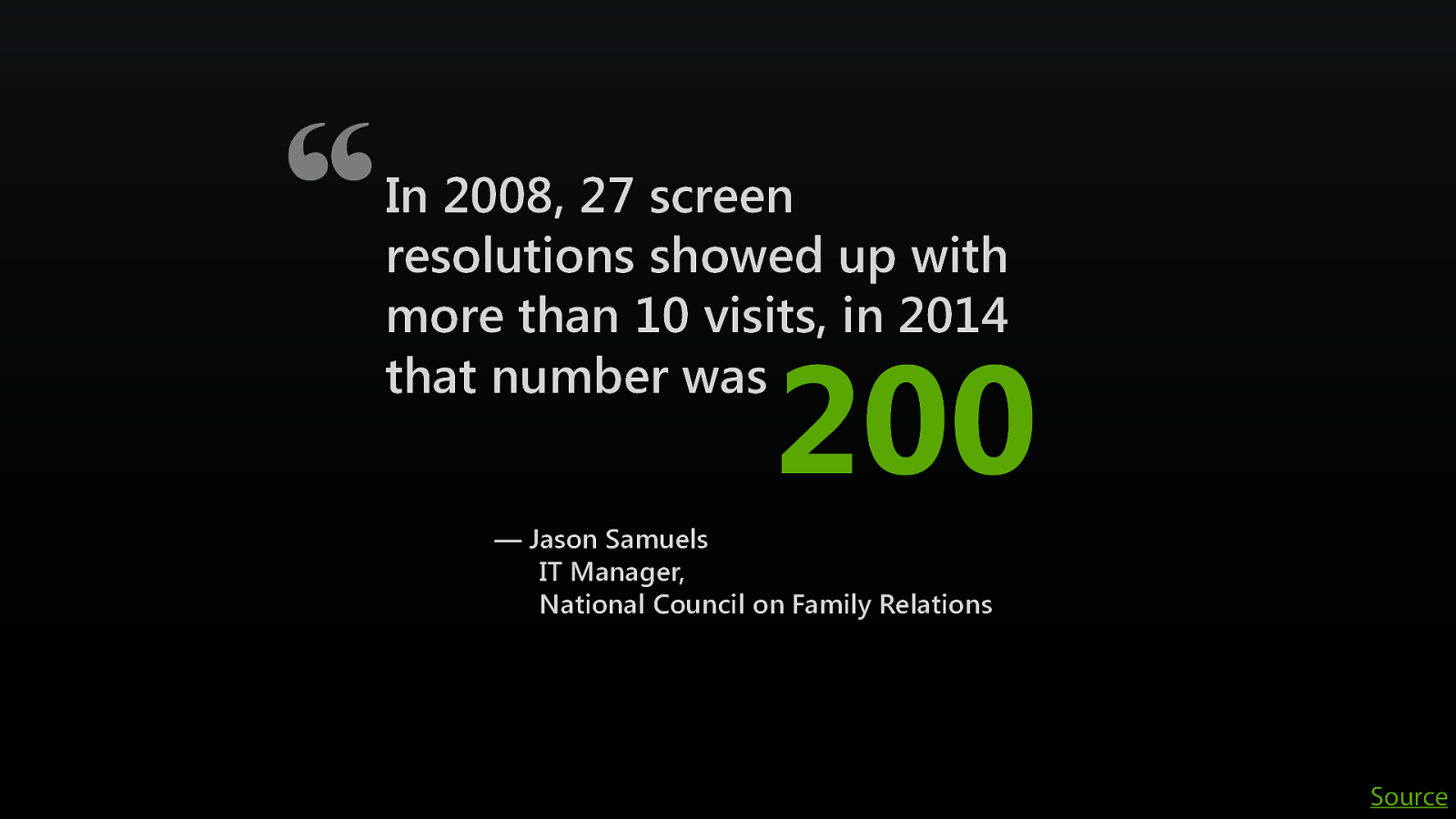
“ In 2008, 27 screen resolutions showed up with more than 10 visits, in 2014 that number was 200 — Jason Samuels IT Manager, National Council on Family Relations Source

Chasing screen sizes is clearly a fool’s errand

Designing for screens is hard

And then there’s everything else

Your content can and will go anywhere that’s connected wearables smart tvs IoT assistants Created by Vectors Market Created by Vectors MarketCreated by Vectors MarketCreated by Vectors Market from the Noun Project from the Noun Project from the Noun Project from the Noun Project

Meaning users will need to interact in different ways mouse touch Created by Vectors Market Created by Vectors Market from the Noun Project from the Noun Project keyboard Created by Vectors Market from the Noun Project

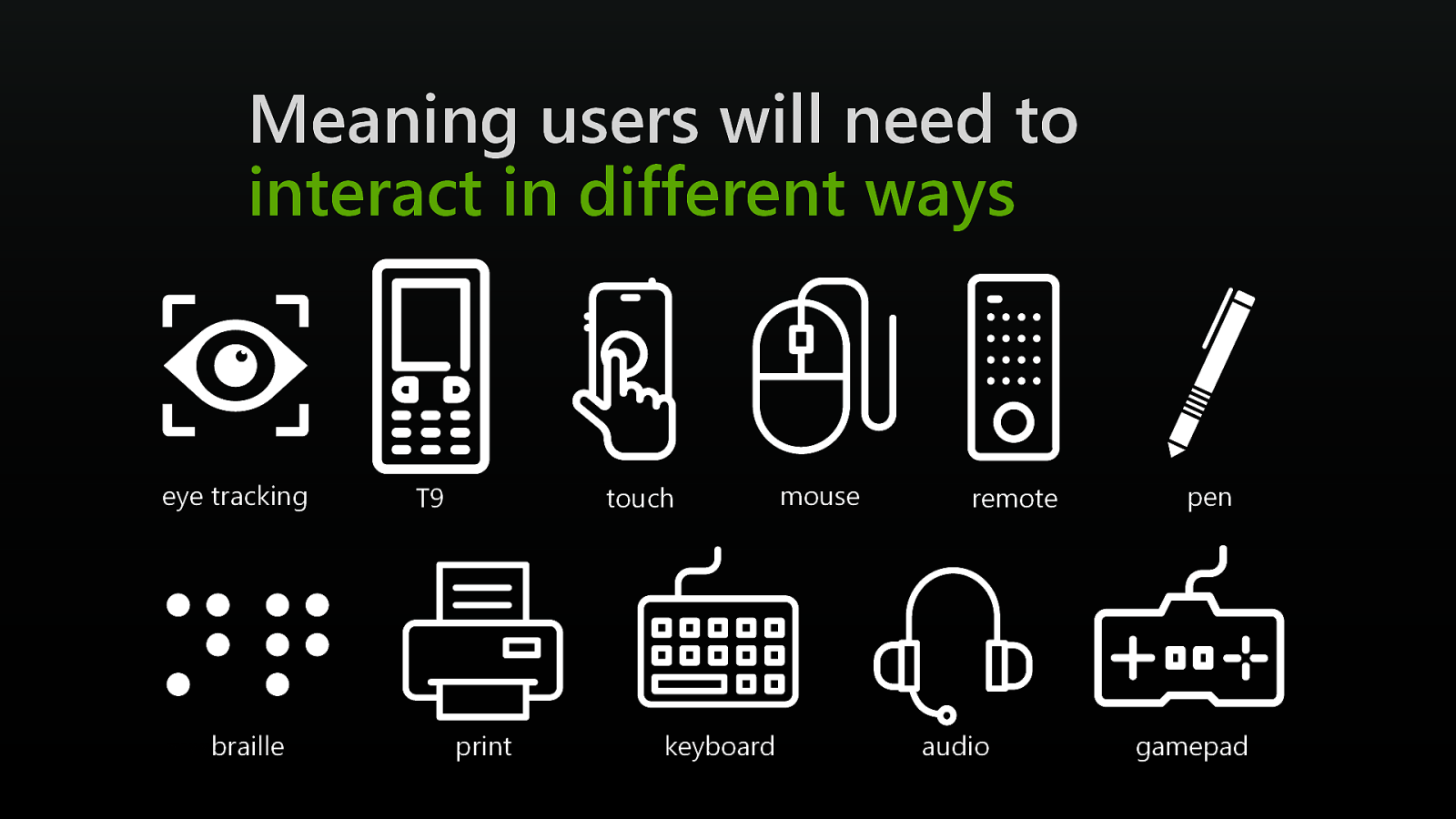
Meaning users will need to interact in different ways Created by Christopher Holm-Hansen from the Noun Project eye tracking braille Created by Adriano Emerick from the Noun Project T9 Created by bezier master from the Noun Project print owo mouse b pen i touch remote Created by Vectors Market ri W Created by Vectors Market Created by Vectors Market oA from the Noun Project from the Noun Project Created by Vectors Market from the Noun Project from the Noun Project keyboard Created by Vectors Market from the Noun Project audio Created by Vectors Market from the Noun Project ty oject e S by un Pr d ate No Crem the fro gamepad Created by Vectors Market from the Noun Project

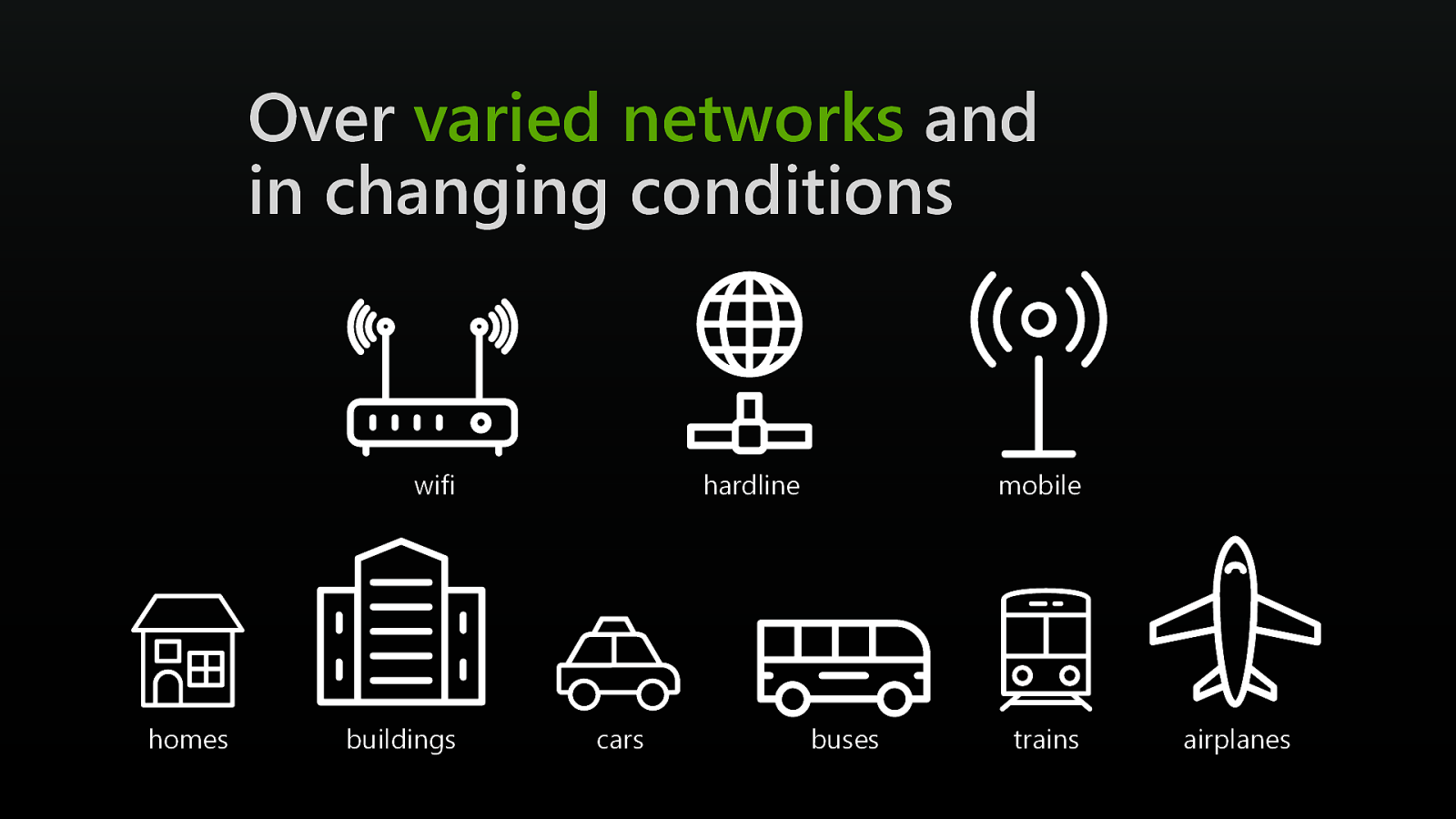
Over varied networks and in changing conditions wifi hardline Created by Vectors Market from the Noun Project Created by Vectors Market from the Noun Project homes Created by Vectors Market from the Noun Project buildings Created by Vectors Market from the Noun Project cars Created by Vectors Market from the Noun Project buses mobile Created by Vectors Market from the Noun Project trains airplanes by Vectors Market Created by Vectors Market Created from the Noun Project from the Noun Project Created by Vectors Market

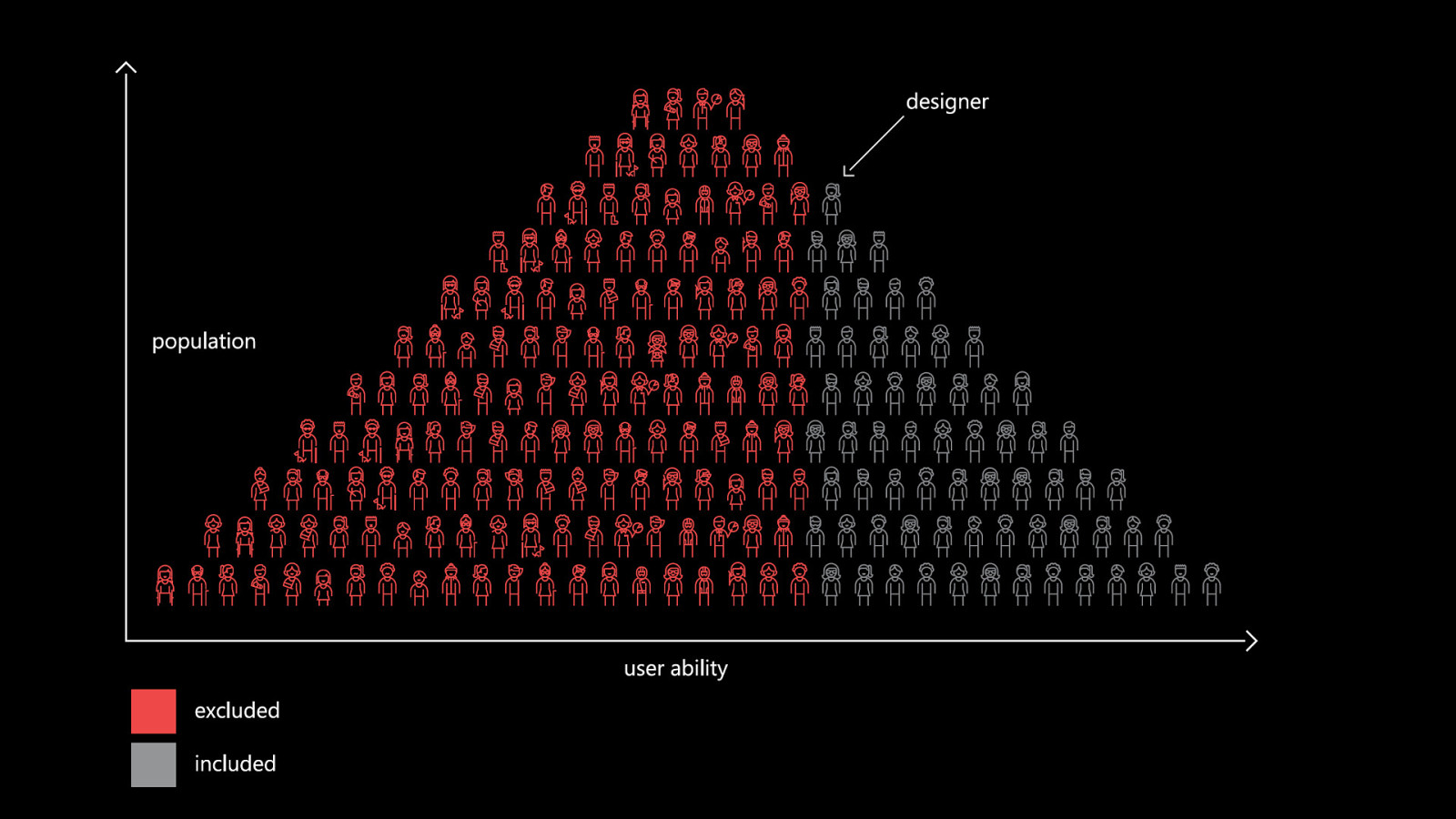
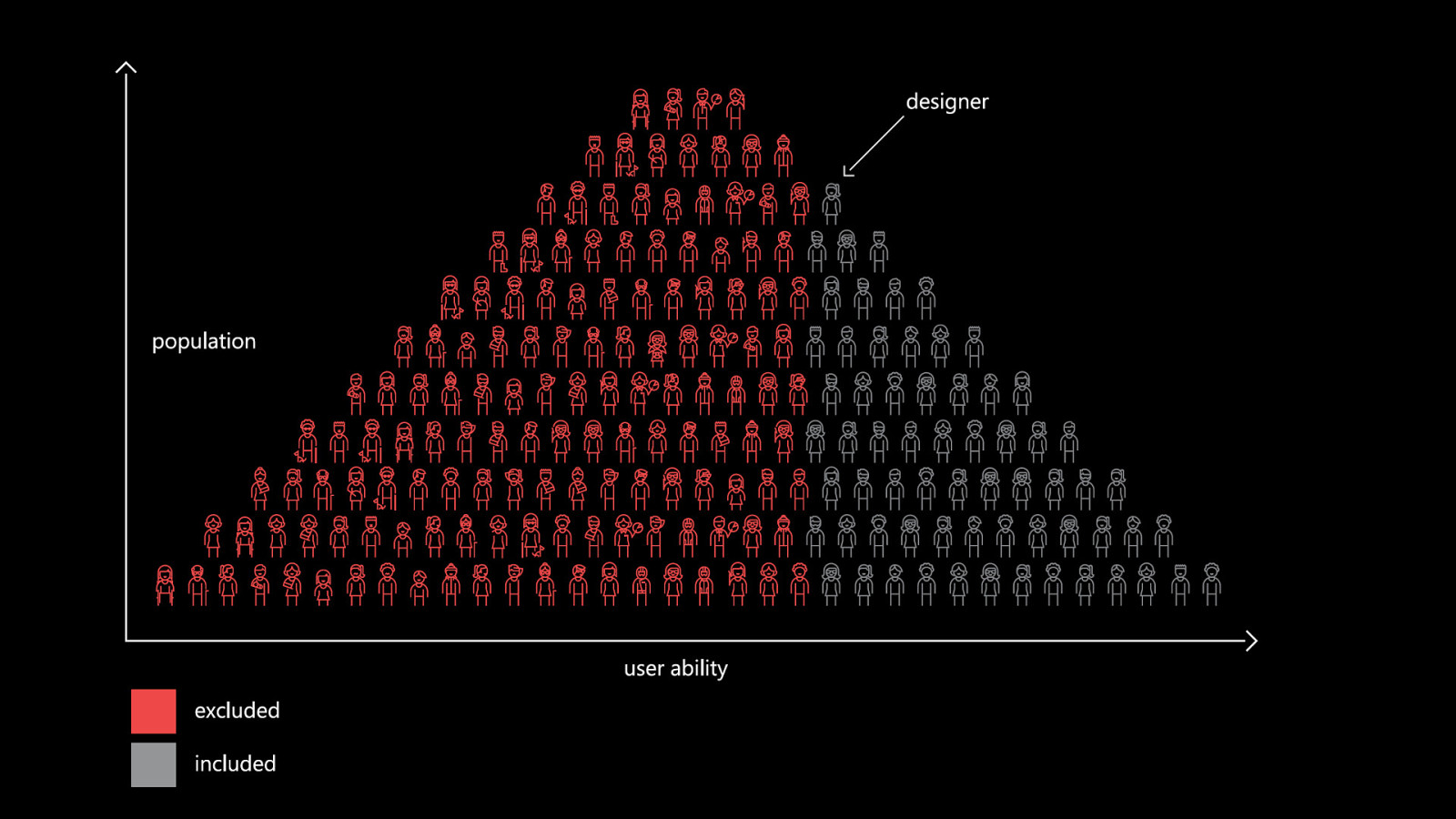
And, ultimately, our users all have different needs too

And, ultimately, our users all have different needs too

Anyone notice I haven’t even mentioned browsers? ;-)

So…‽

REALITY CHECK Nothing about our users’ experiences of the web has ever been as homogenous as we imagined.

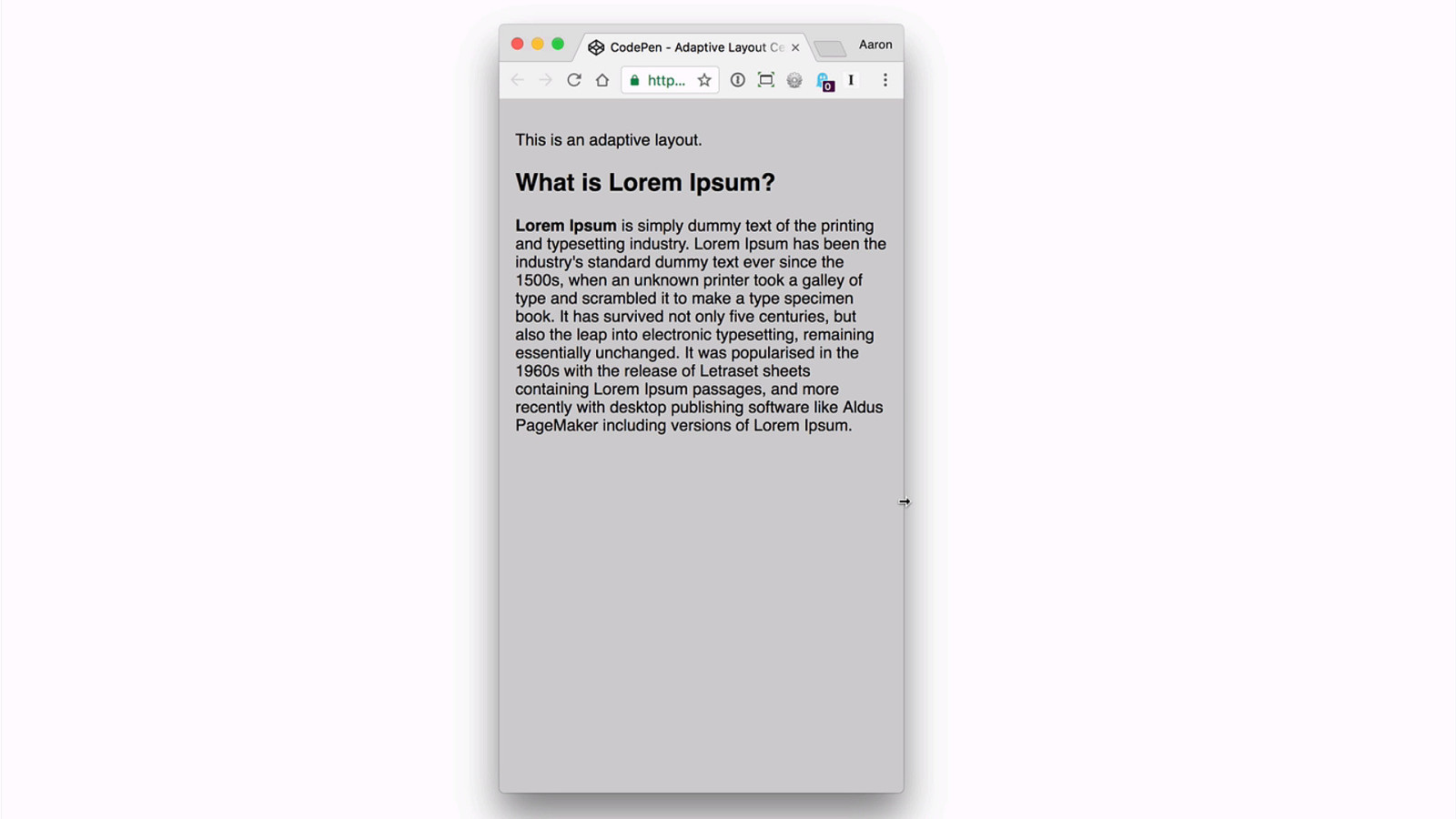
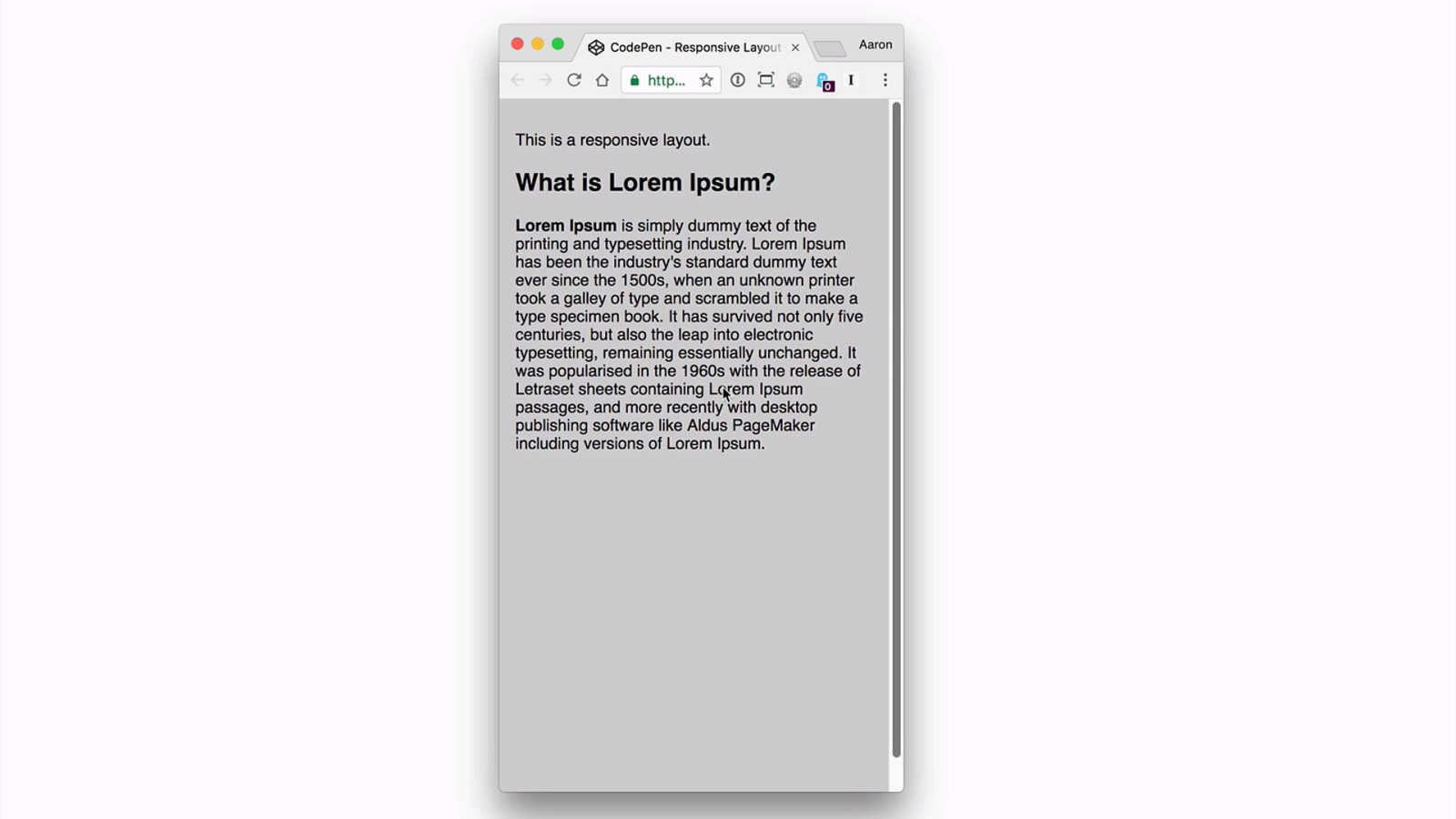
Treat your ideal scenario as an edge case


The reality

The reality

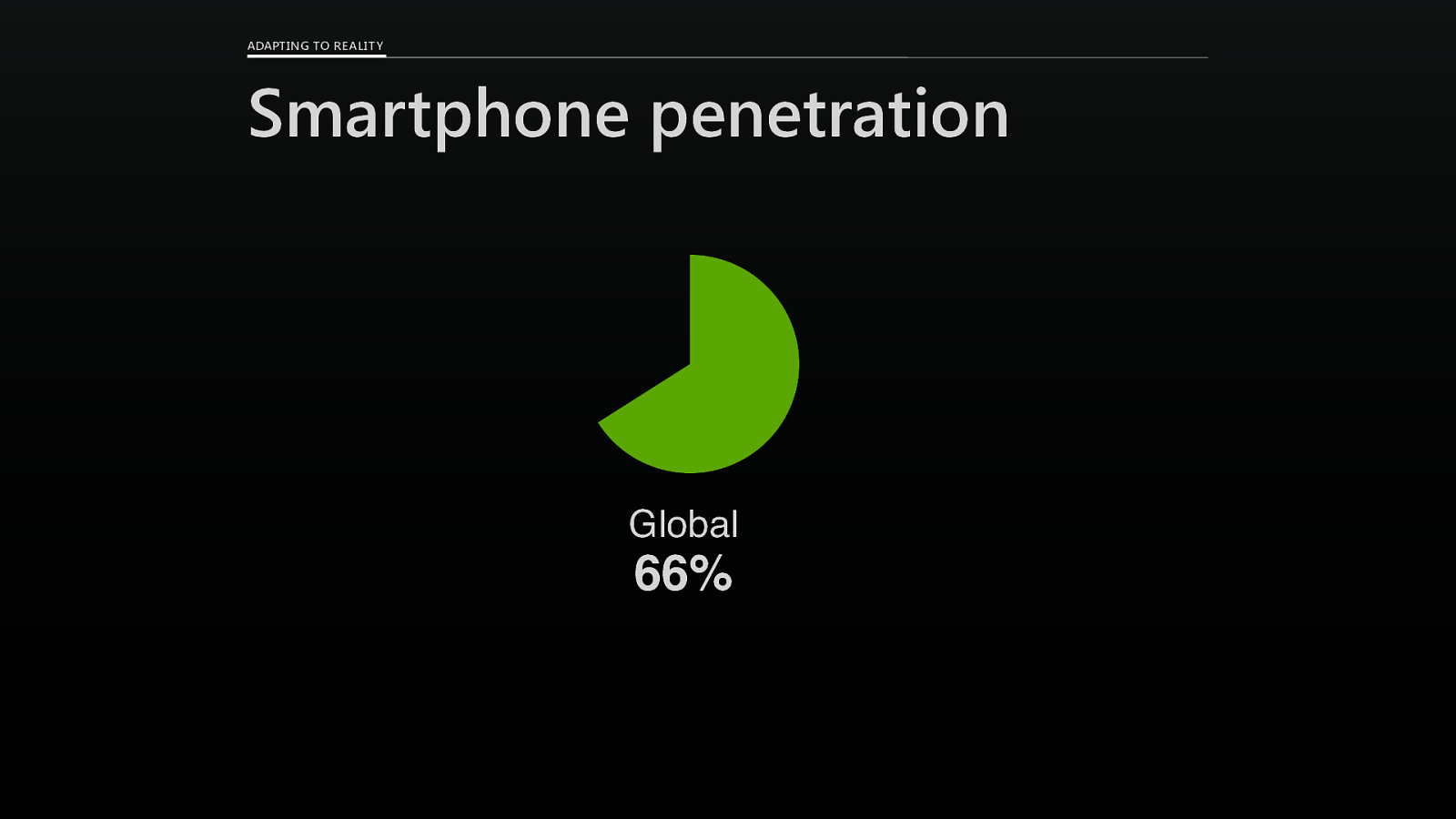
ADAPTING TO REALITY Smartphone penetration Global 66%

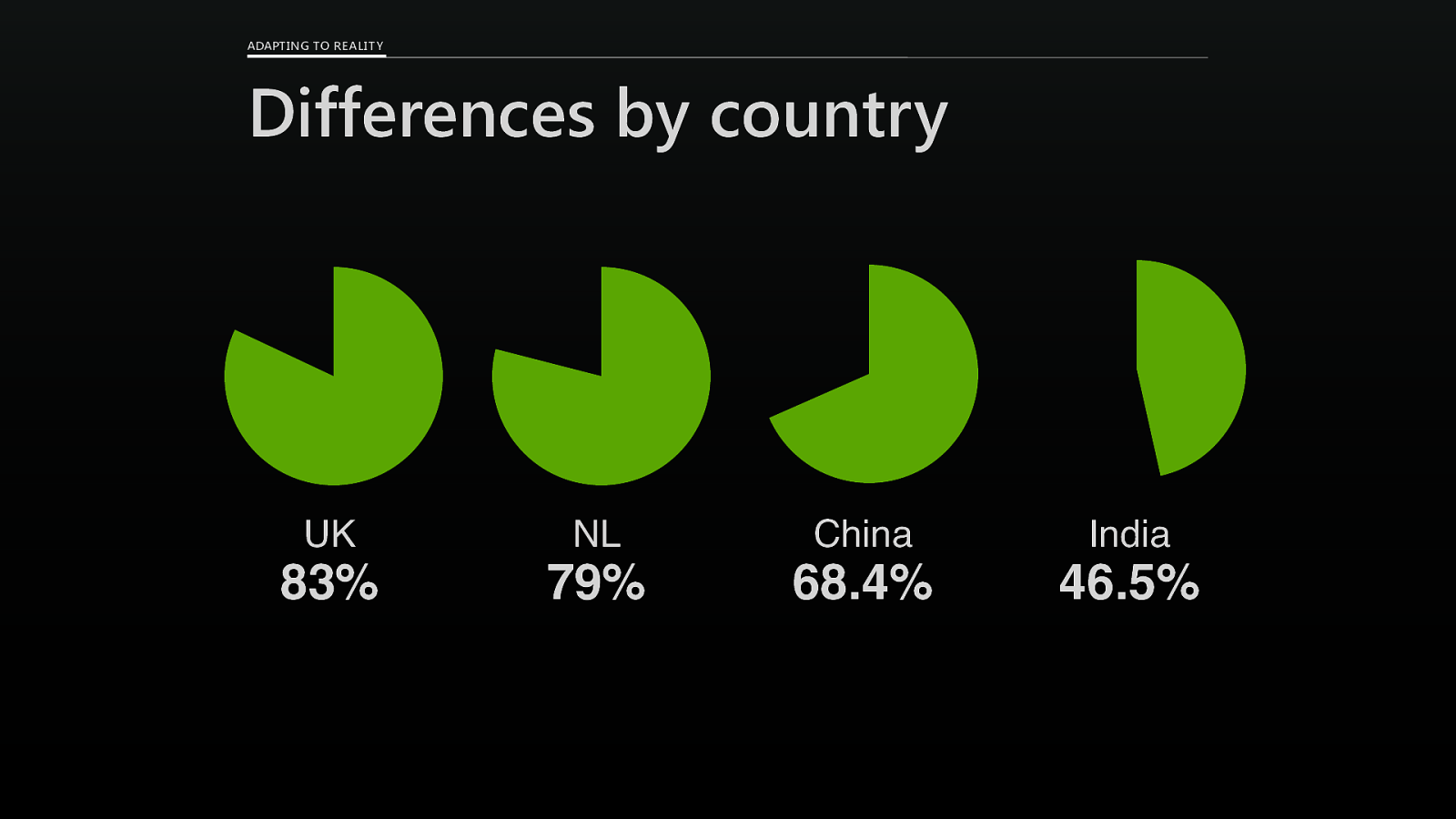
ADAPTING TO REALITY Differences by country UK NL China India 83% 79% 68.4% 46.5%

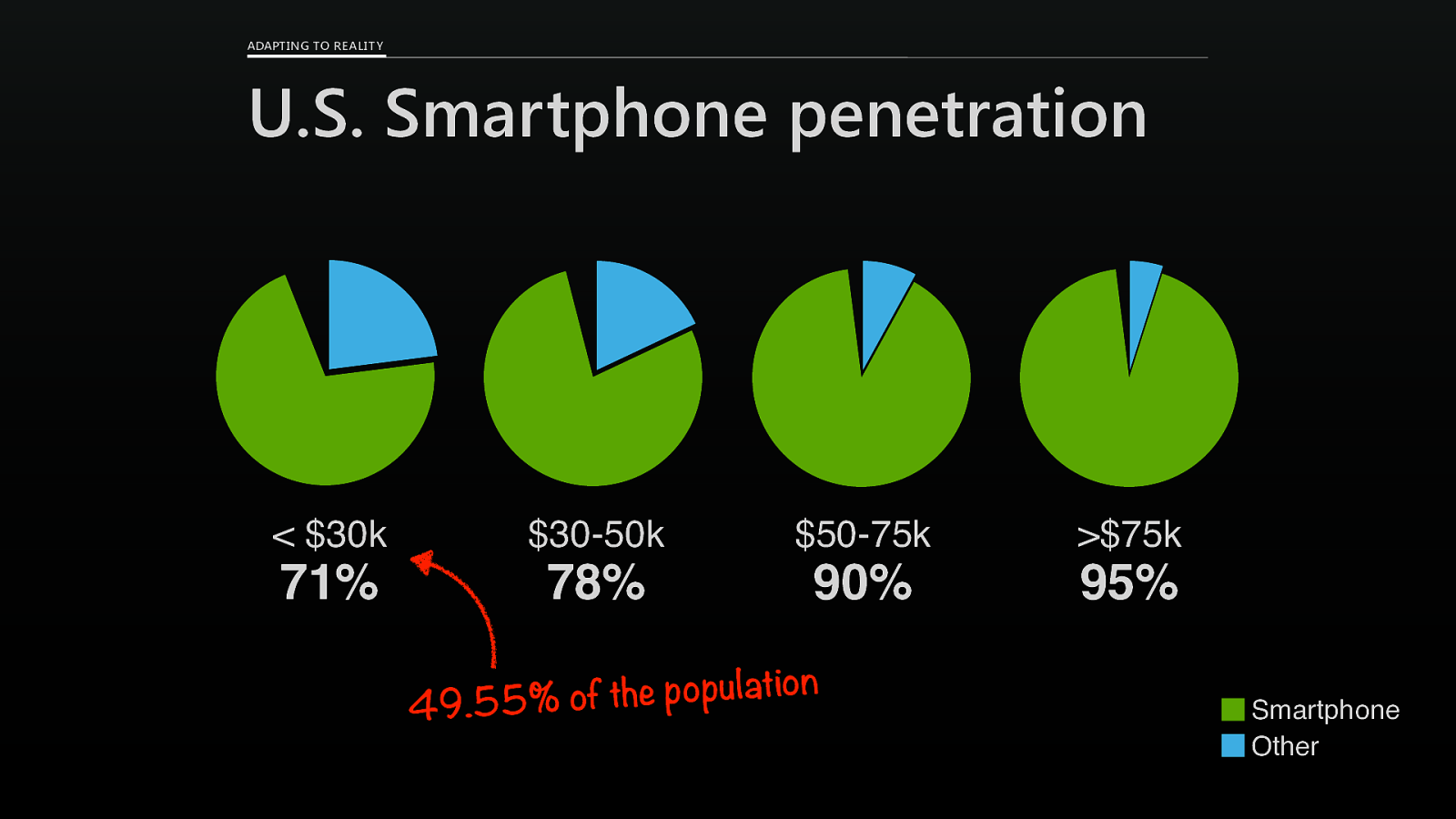
ADAPTING TO REALITY U.S. Smartphone penetration < $30k $30-50k $50-75k
$75k 71% 78% 90% 95% n o i t a l u p o p e h t f o % 5 49.5 Smartphone Other

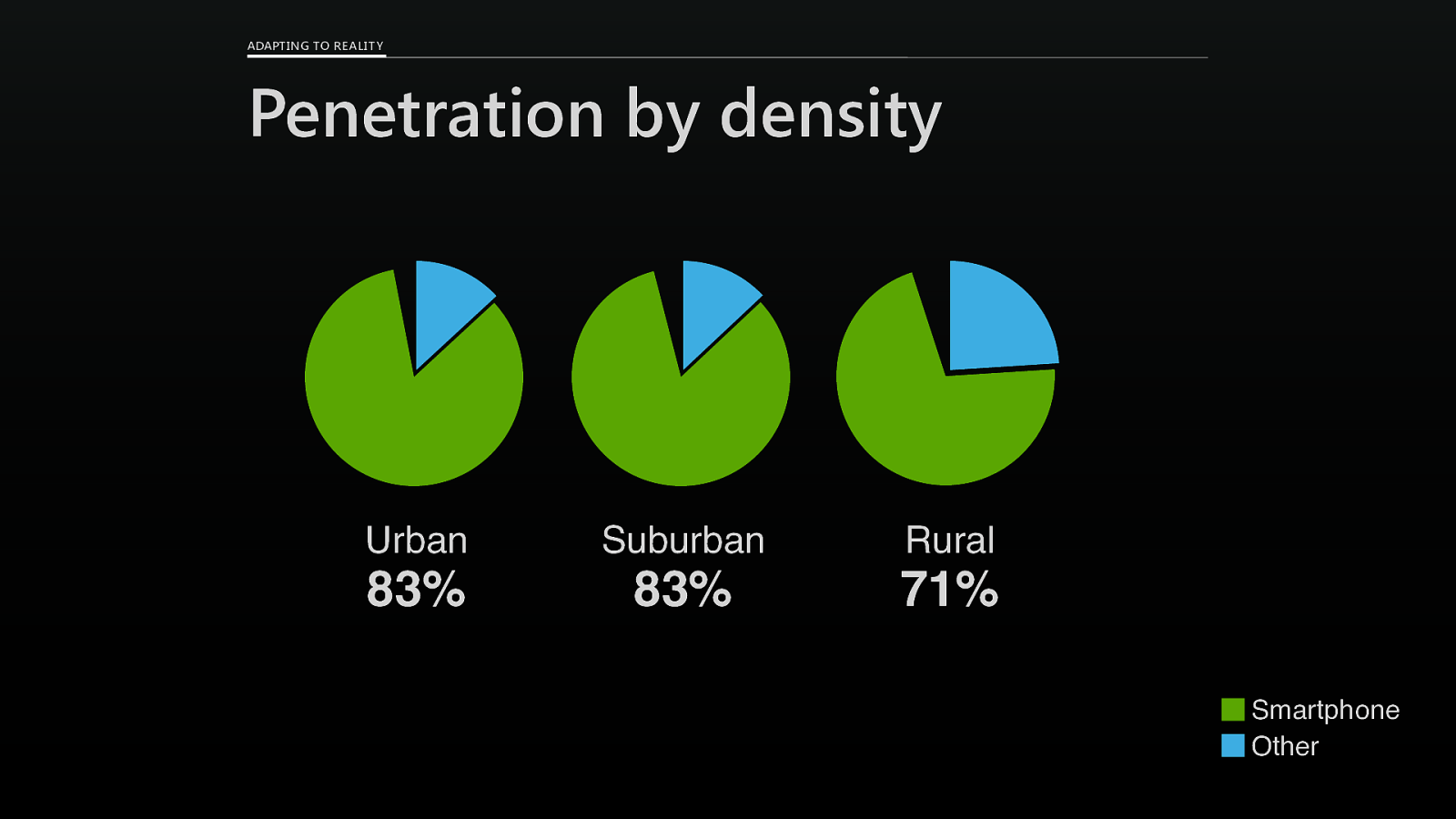
ADAPTING TO REALITY Penetration by density Urban Suburban Rural 83% 83% 71% Smartphone Other

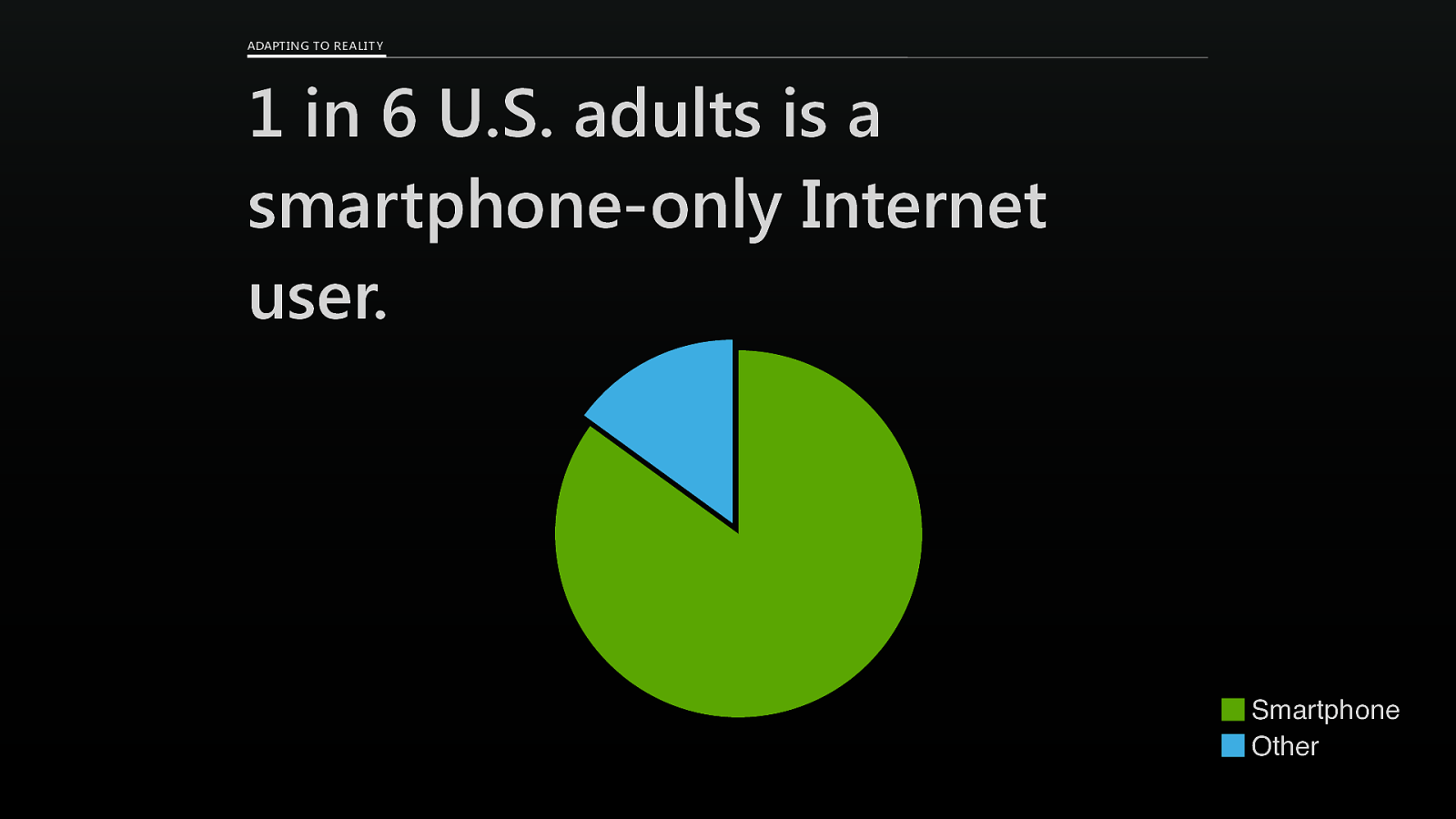
ADAPTING TO REALITY 1 in 6 U.S. adults is a smartphone-only Internet user. Smartphone Other

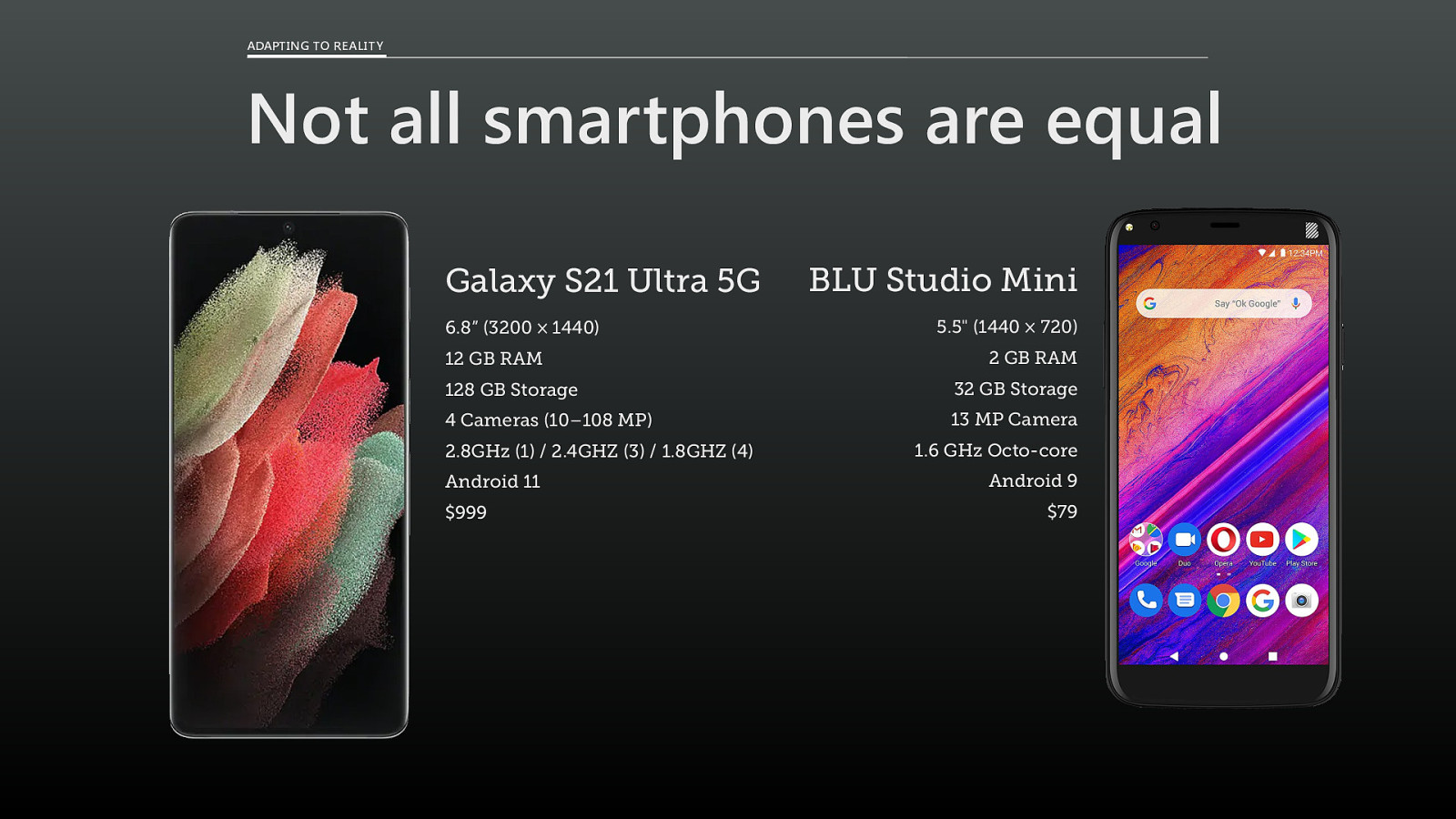
ADAPTING TO REALITY Not all smartphones are equal Galaxy S21 Ultra 5G 6.8” (3200 × 1440) 12 GB RAM BLU Studio Mini 5.5” (1440 × 720) 2 GB RAM 128 GB Storage 32 GB Storage 4 Cameras (10–108 MP) 13 MP Camera 2.8GHz (1) / 2.4GHZ (3) / 1.8GHZ (4) Android 11 $999 1.6 GHz Octo-core Android 9 $79

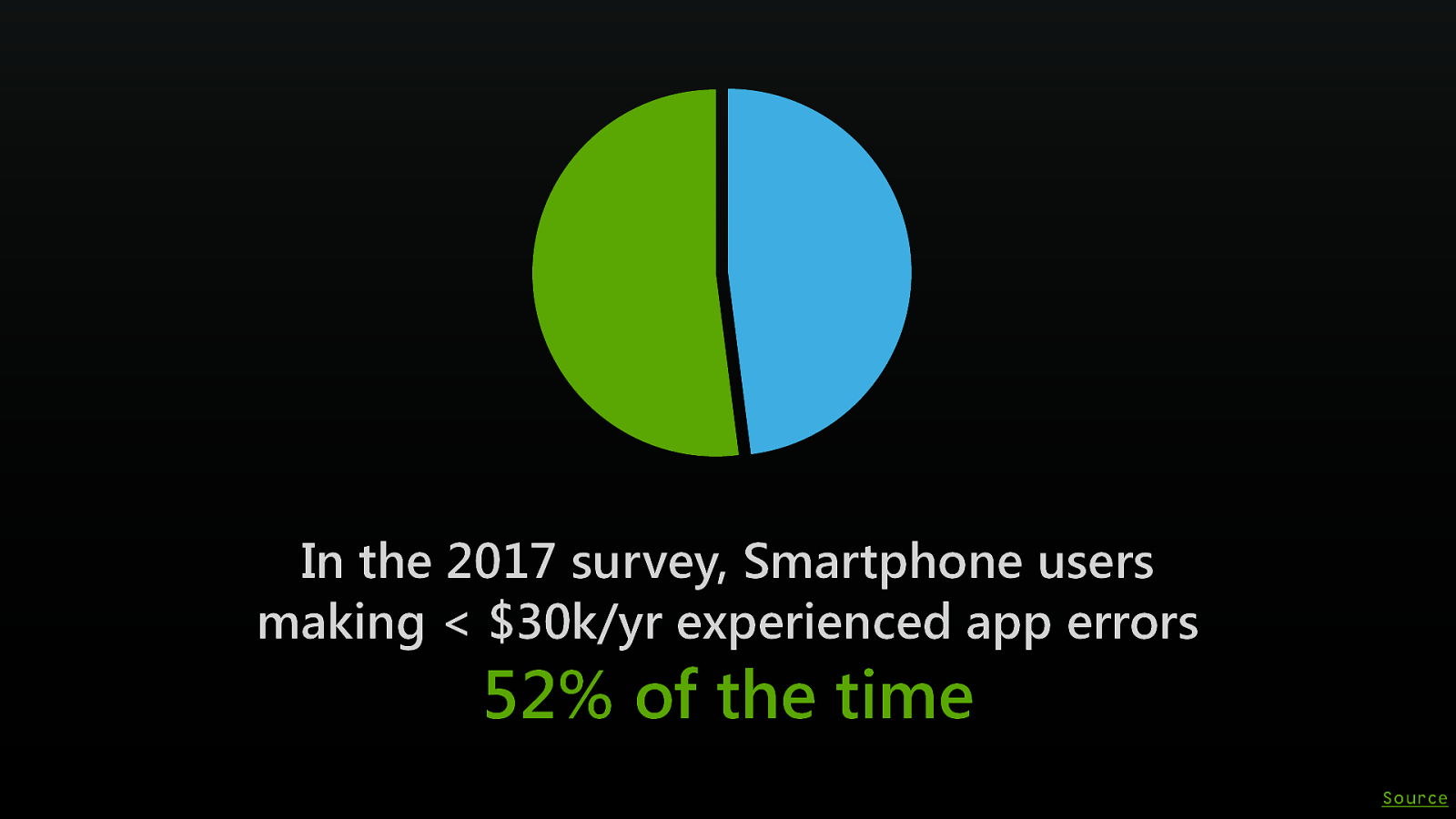
In the 2017 survey, Smartphone users making < $30k/yr experienced app errors 52% of the time Source


=

Photo Credit: Dylan Passmore

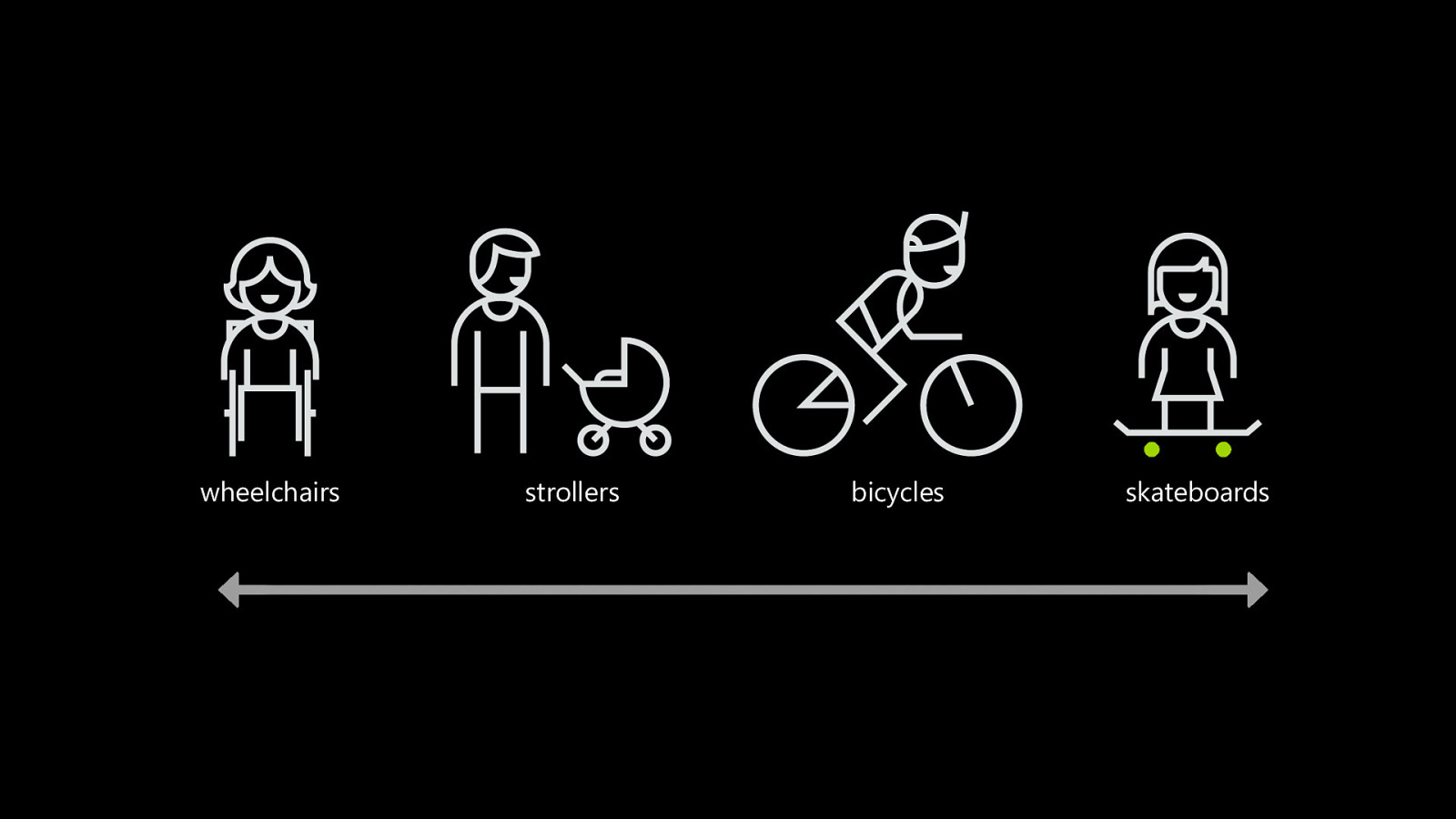
wheelchairs strollers bicycles skateboards

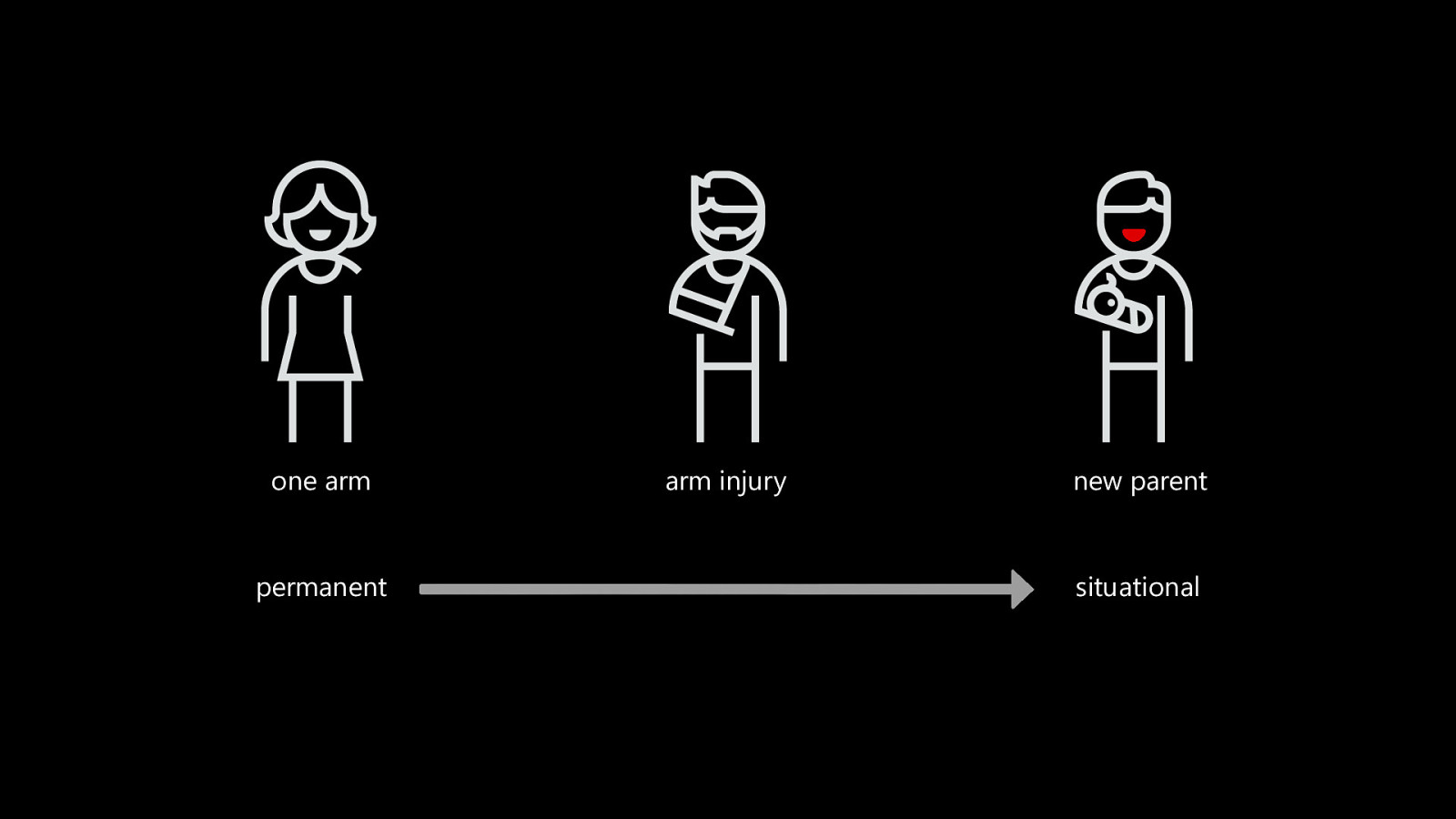
one arm permanent arm injury new parent situational

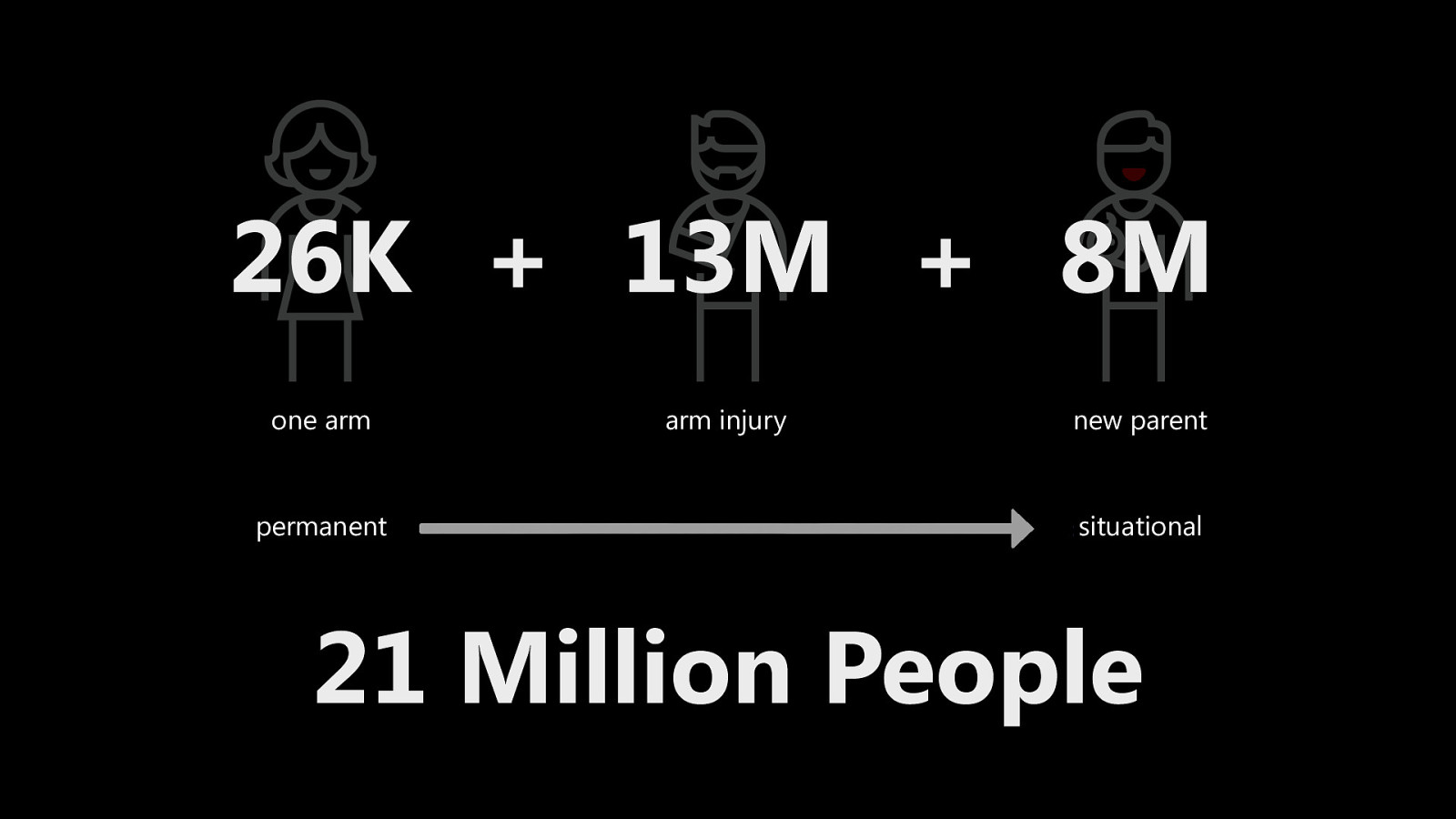
26K + 13M + 8M one arm permanent arm injury new parent situational 21 Million People

So how can we make our interfaces work for everyone?

Approach your job with an open mind and empathy for your users.

We try stuff, make mistakes, & learn from them

Progressive Enhancement

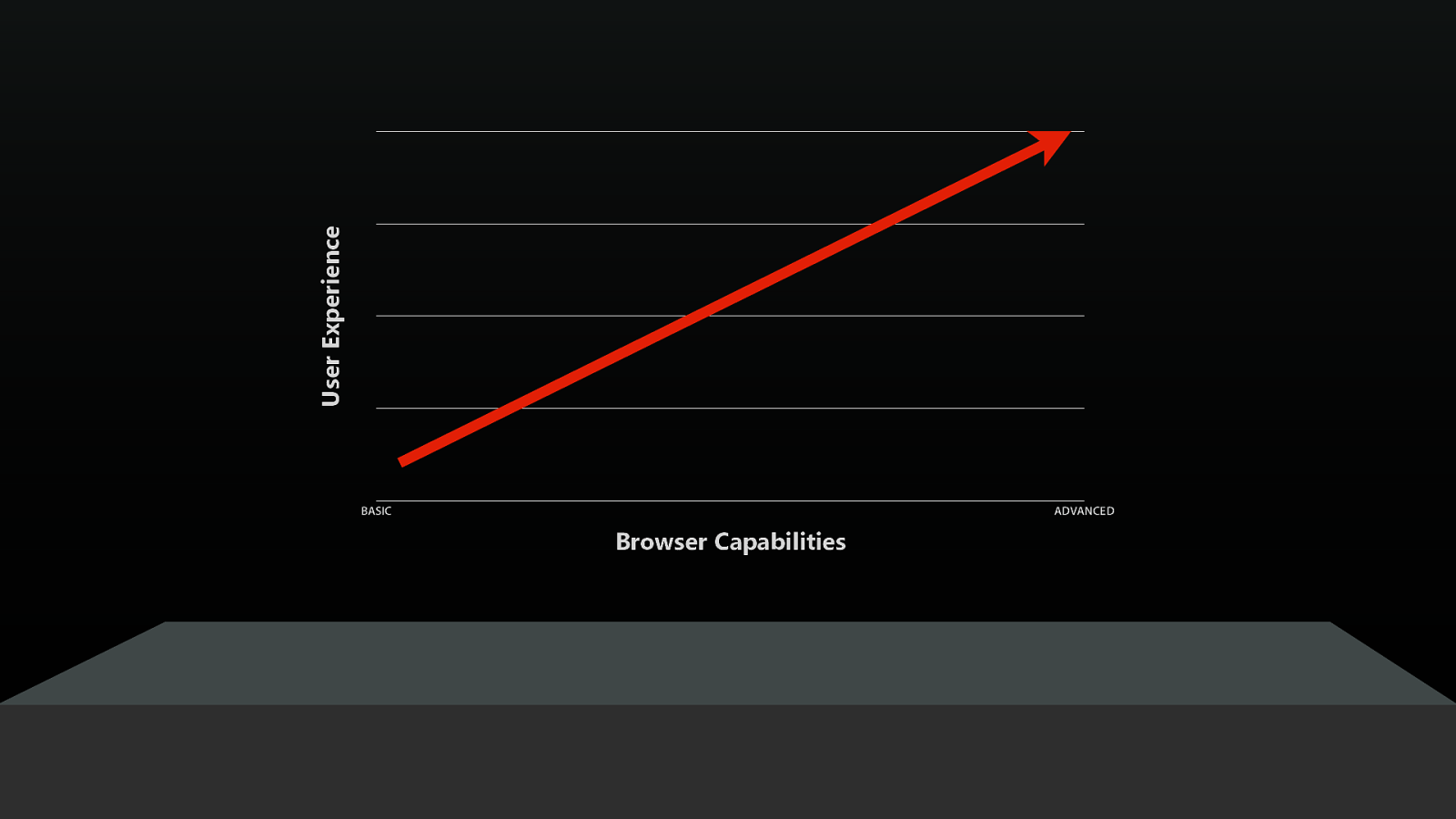
User Experience BASIC ADVANCED Browser Capabilities

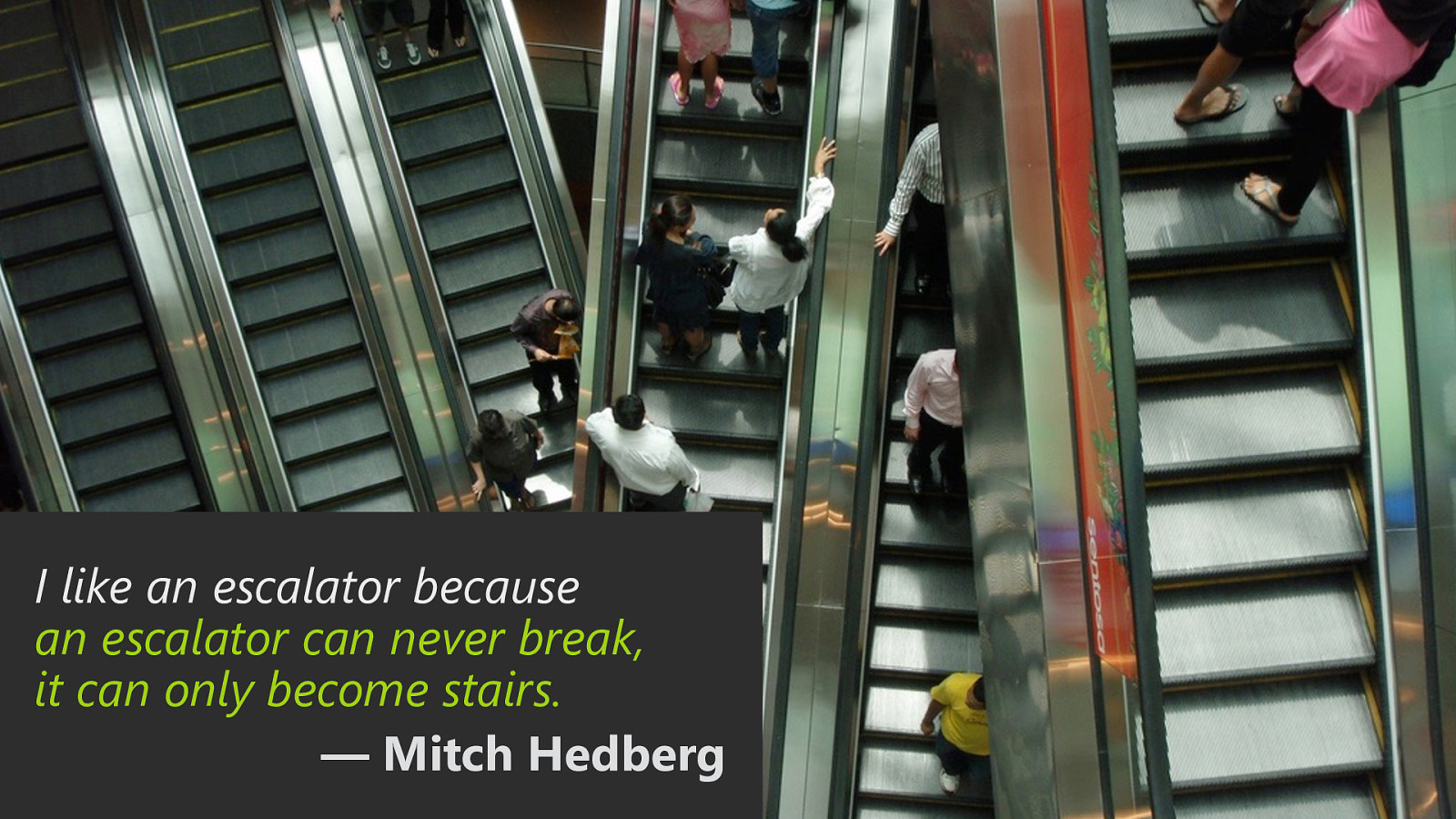
I like an escalator because an escalator can never break, it can only become stairs. — Mitch Hedberg

Mono

Stereo

Surround Sound

5.1 Channel Surround

7.1 Channel Surround

16.2 Channel Surround

Sometimes it’s all you need

Kindle 3 = Free global data

Graceful Degradation

Modern Browsers Older Browsers

Modern Browsers Older Browsers


I’m sorry, you need more channels


ADAPTING TO REALITY They’re actually related Graceful Degradation Progressive Enhancement

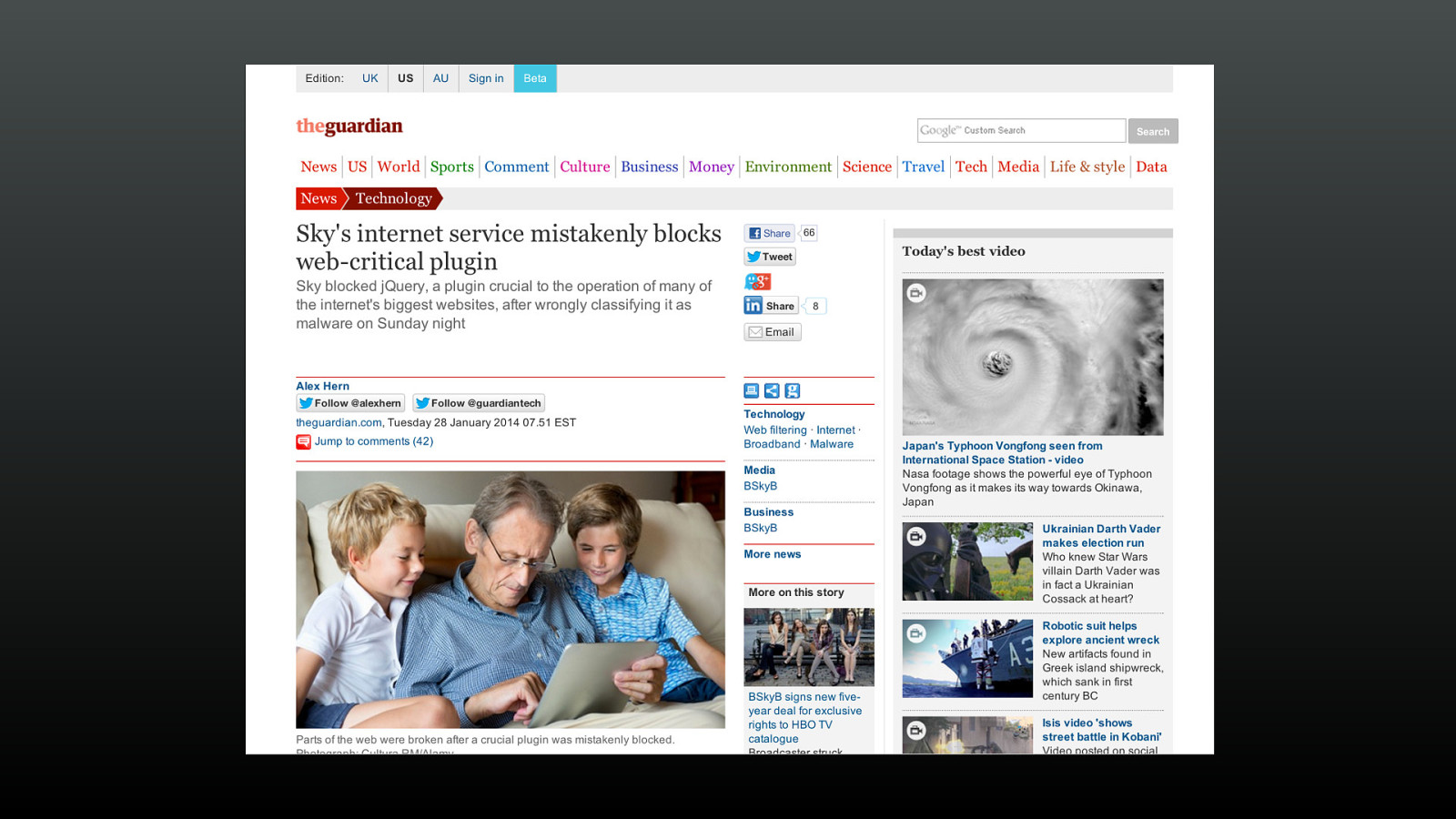
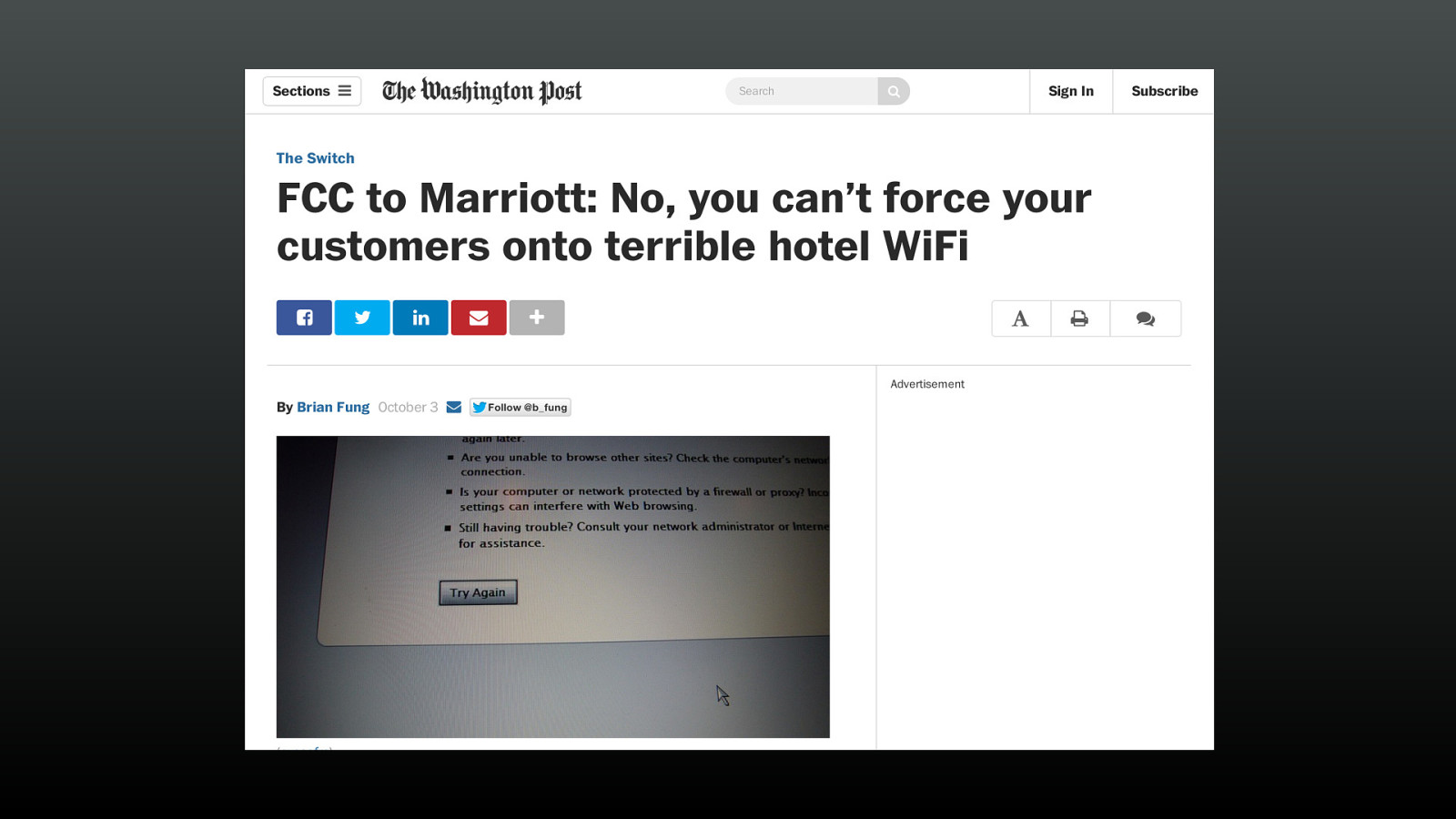
Technological restrictions




What matters

“Mobile first”

It’s all about process

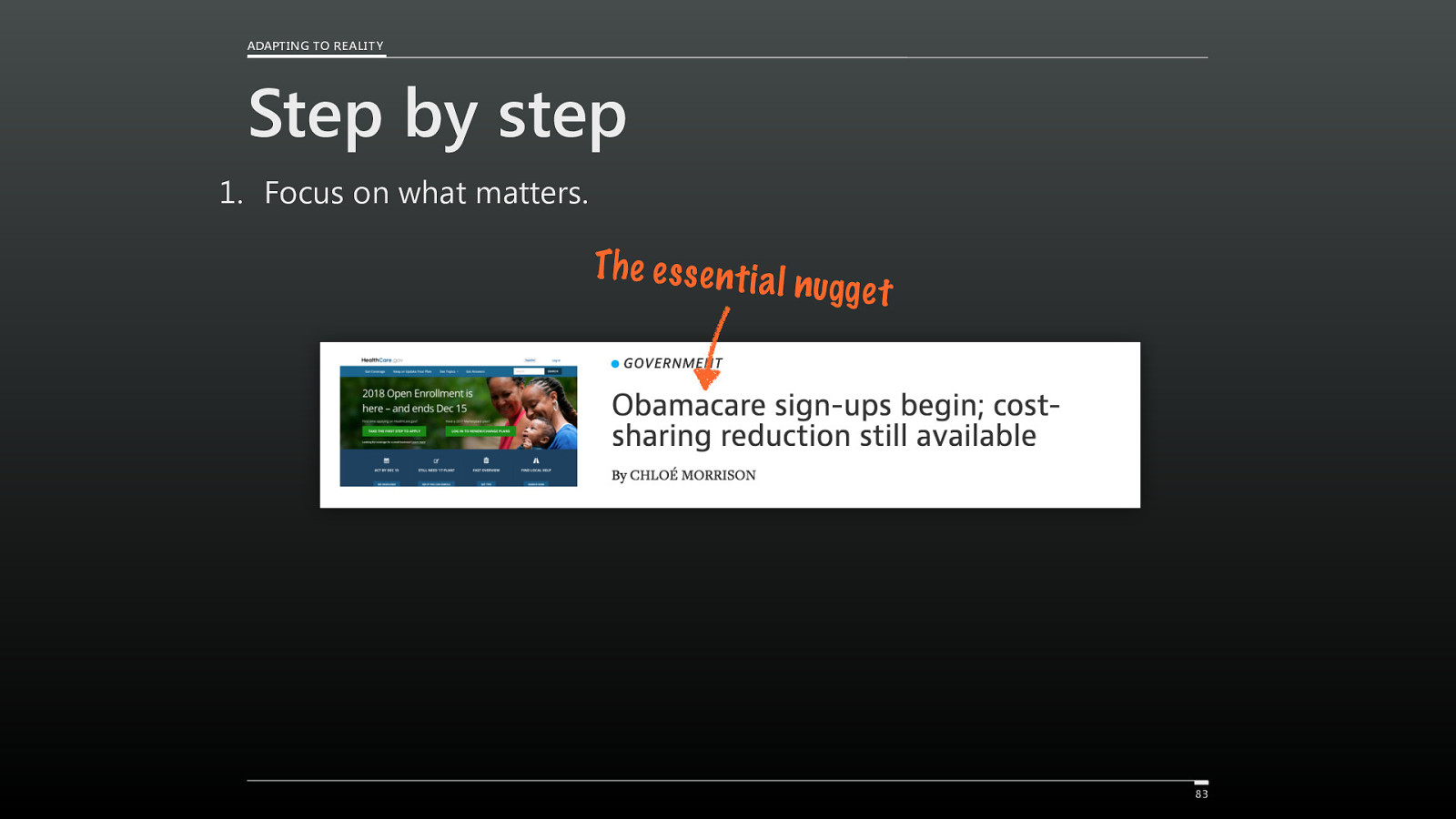
ADAPTING TO REALITY Step by step 1. Focus on what matters. Th e e s s e n t i a l nugge t 83

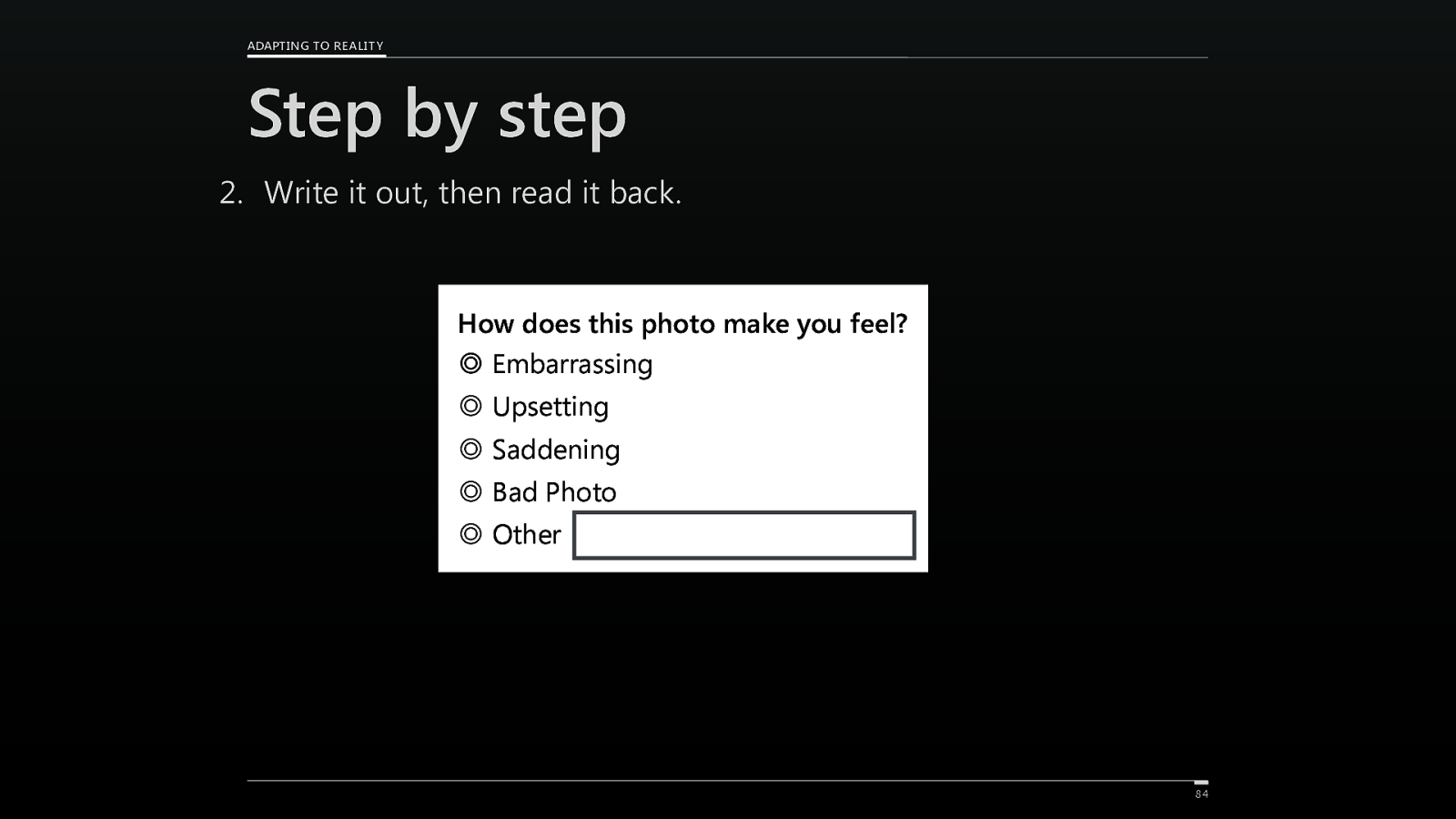
ADAPTING TO REALITY Step by step 2. Write it out, then read it back. How does this photo make you feel? ◎ Embarrassing ◎ Upsetting ◎ Saddening ◎ Bad Photo ◎ Other 84

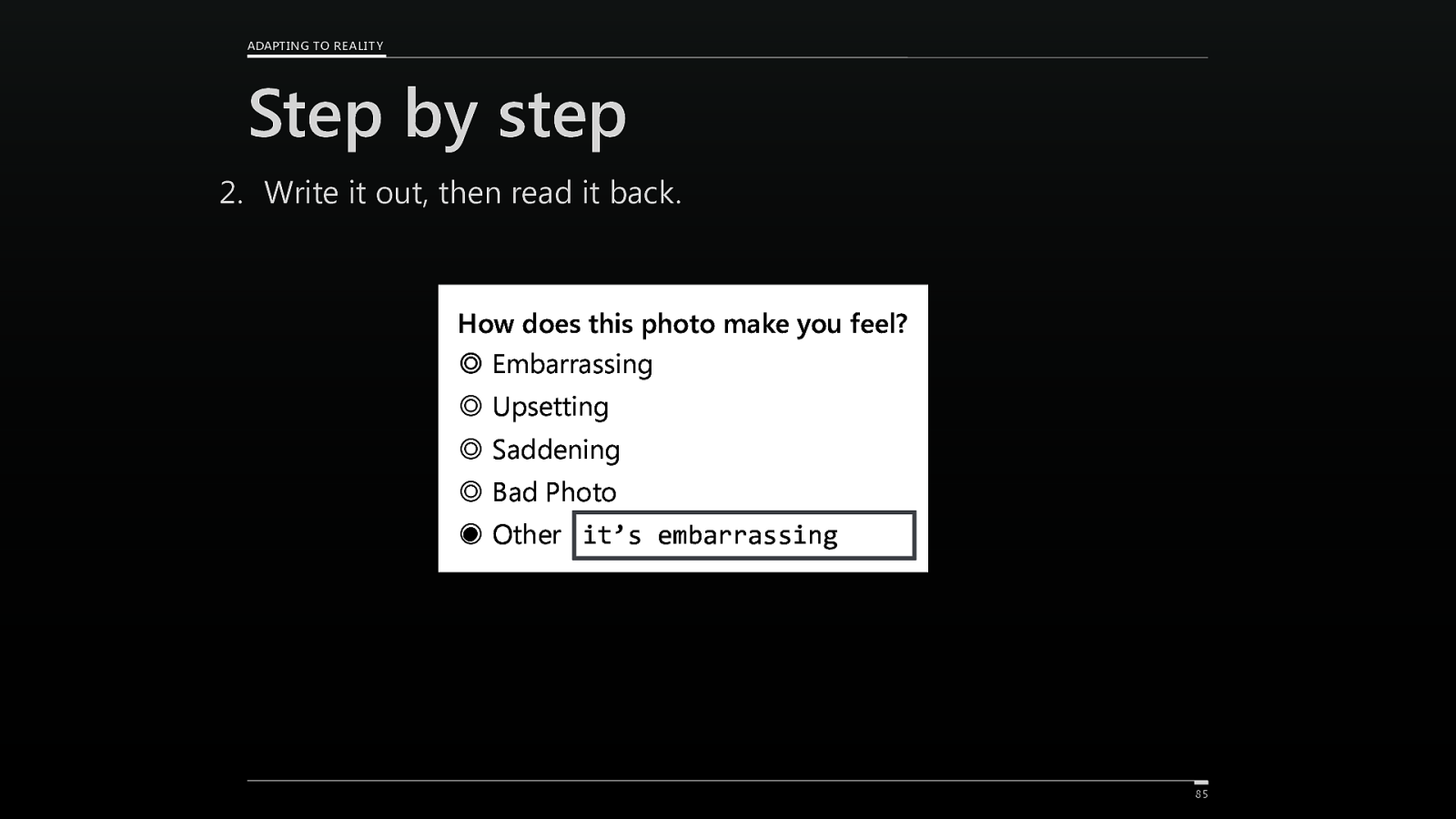
ADAPTING TO REALITY Step by step 2. Write it out, then read it back. How does this photo make you feel? ◎ Embarrassing ◎ Upsetting ◎ Saddening ◎ Bad Photo • ◎ Other it’s embarrassing 85

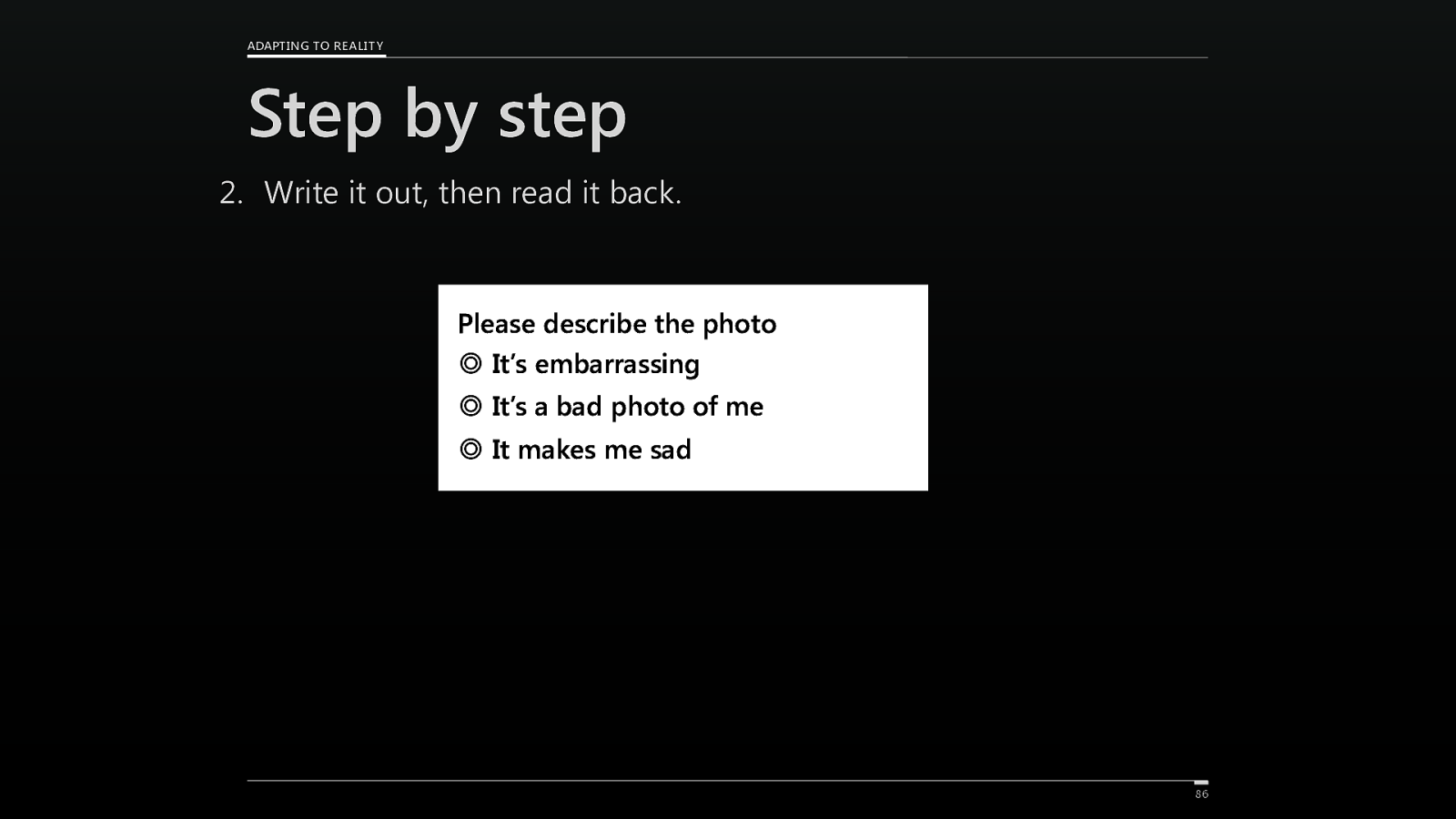
ADAPTING TO REALITY Step by step 2. Write it out, then read it back. Please describe the photo ◎ It’s embarrassing ◎ It’s a bad photo of me ◎ It makes me sad 86

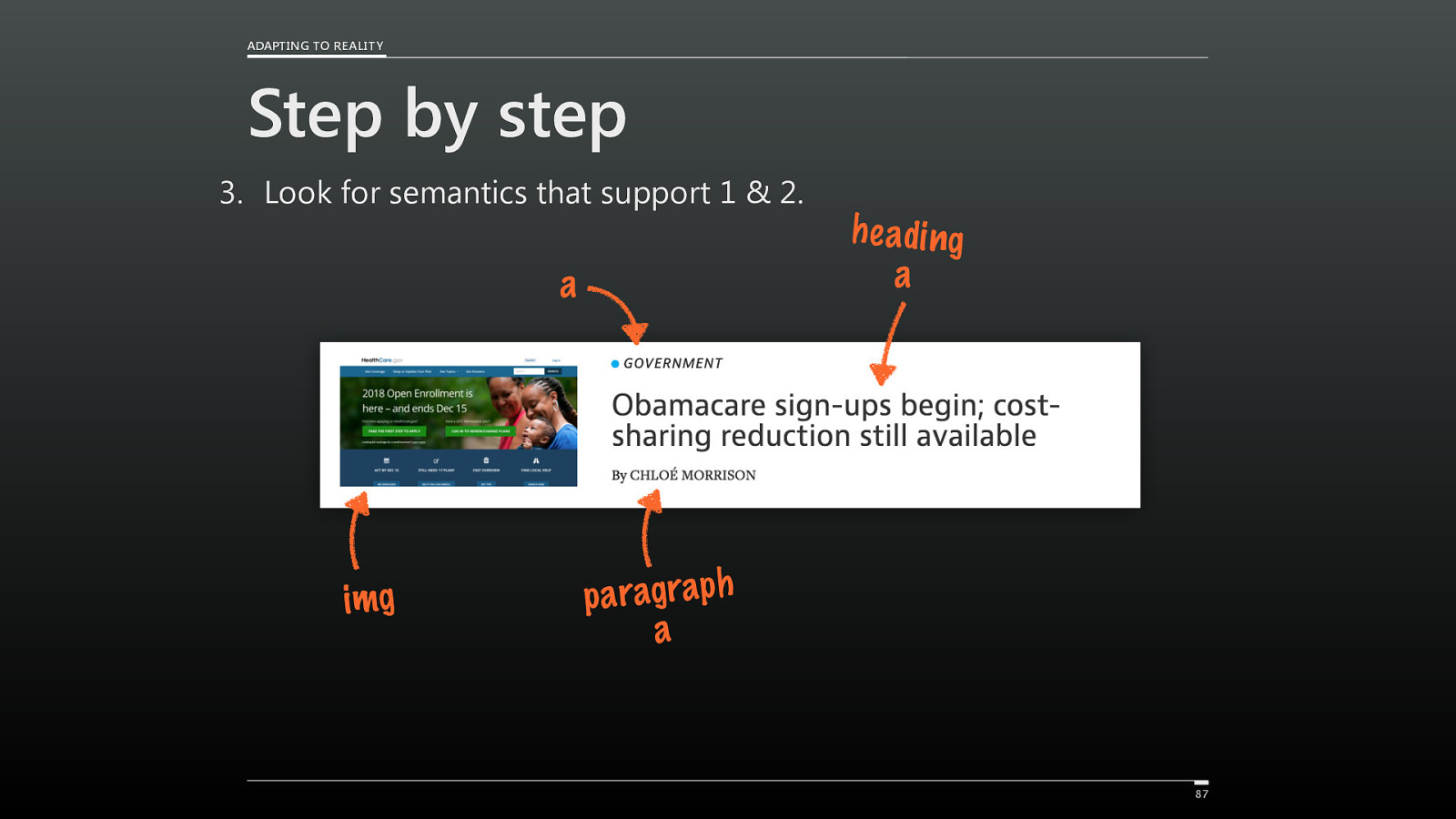
ADAPTING TO REALITY Step by step 3. Look for semantics that support 1 & 2. a i mg h e adi ng a h p a r g a r pa a 87

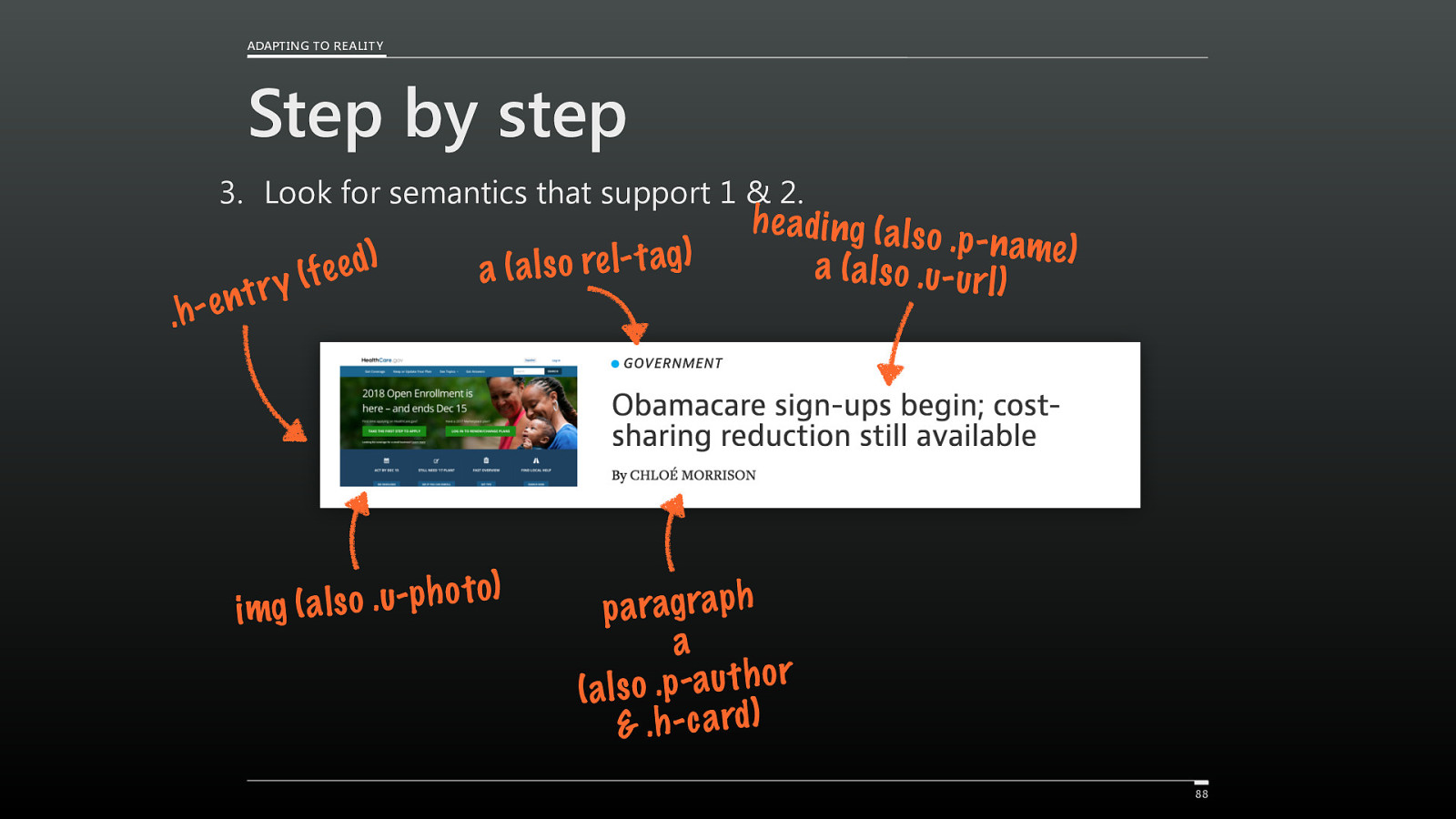
ADAPTING TO REALITY Step by step 3. Look for semantics that support 1 & 2. .h y r t -e n ) d e (fe ) g a t l e r o a (als ) o t o h p u . o s l a ( g im h e adi ng ( a l s o .p -n ame ) a ( a l s o .u- u r l ) h p a r g a r pa a r o h t u a ( a l s o .p ) d r a c h . & 88

ADAPTING TO REALITY Step by step 4. Think about how design can improve comprehension. d & t n a t r o p m i s s Le t n e t n o c m o r f t c n is t i v isua l l y t he m os t i m p o r t a n t te xt e h t m o r f t c n i t s i d d e h s i n i m i d & t n e con t e c n a t r o p i n im 89

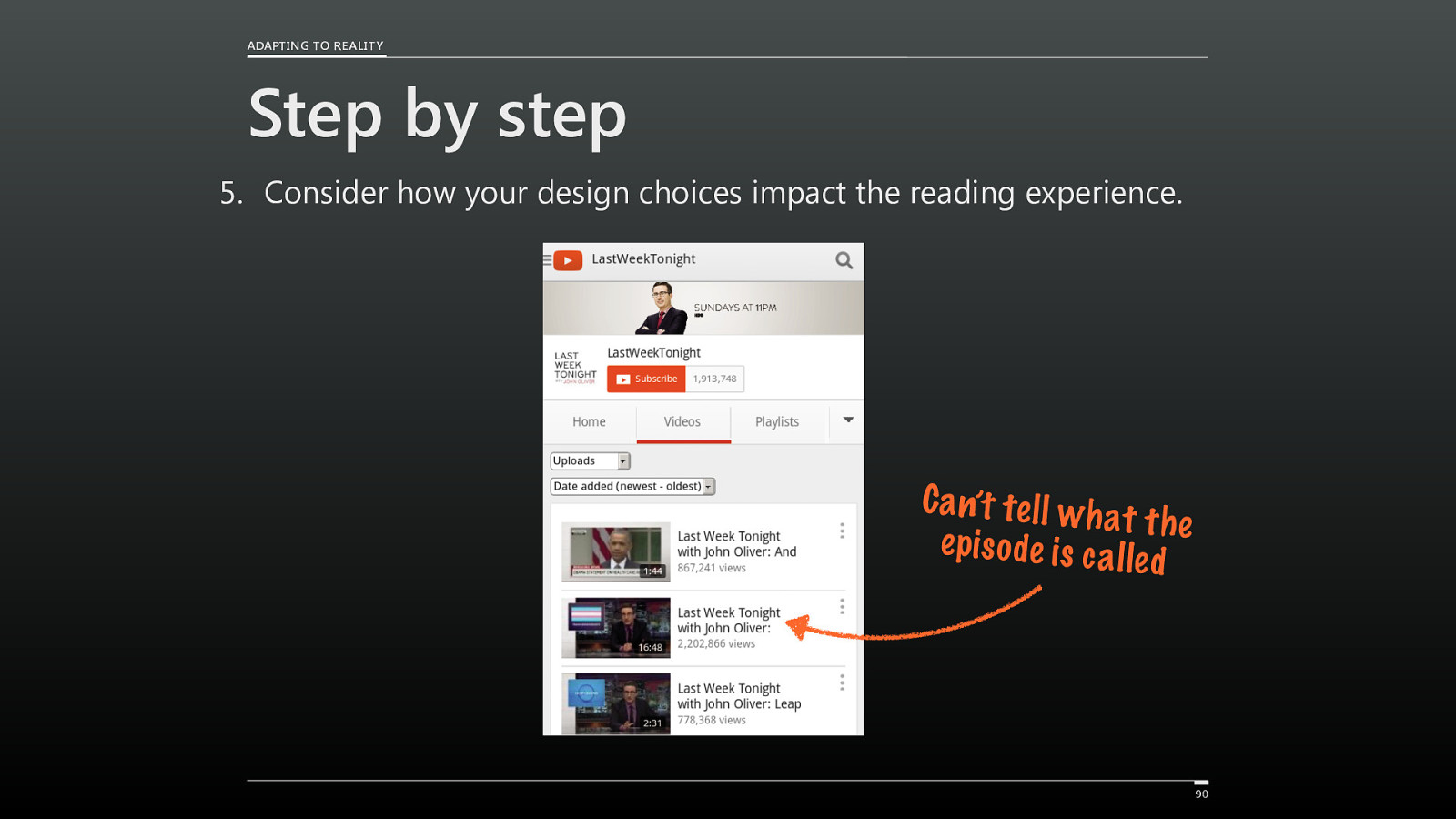
ADAPTING TO REALITY Step by step 5. Consider how your design choices impact the reading experience. C a n’t te l l w h a t the e p i s o de i s c a l l ed 90

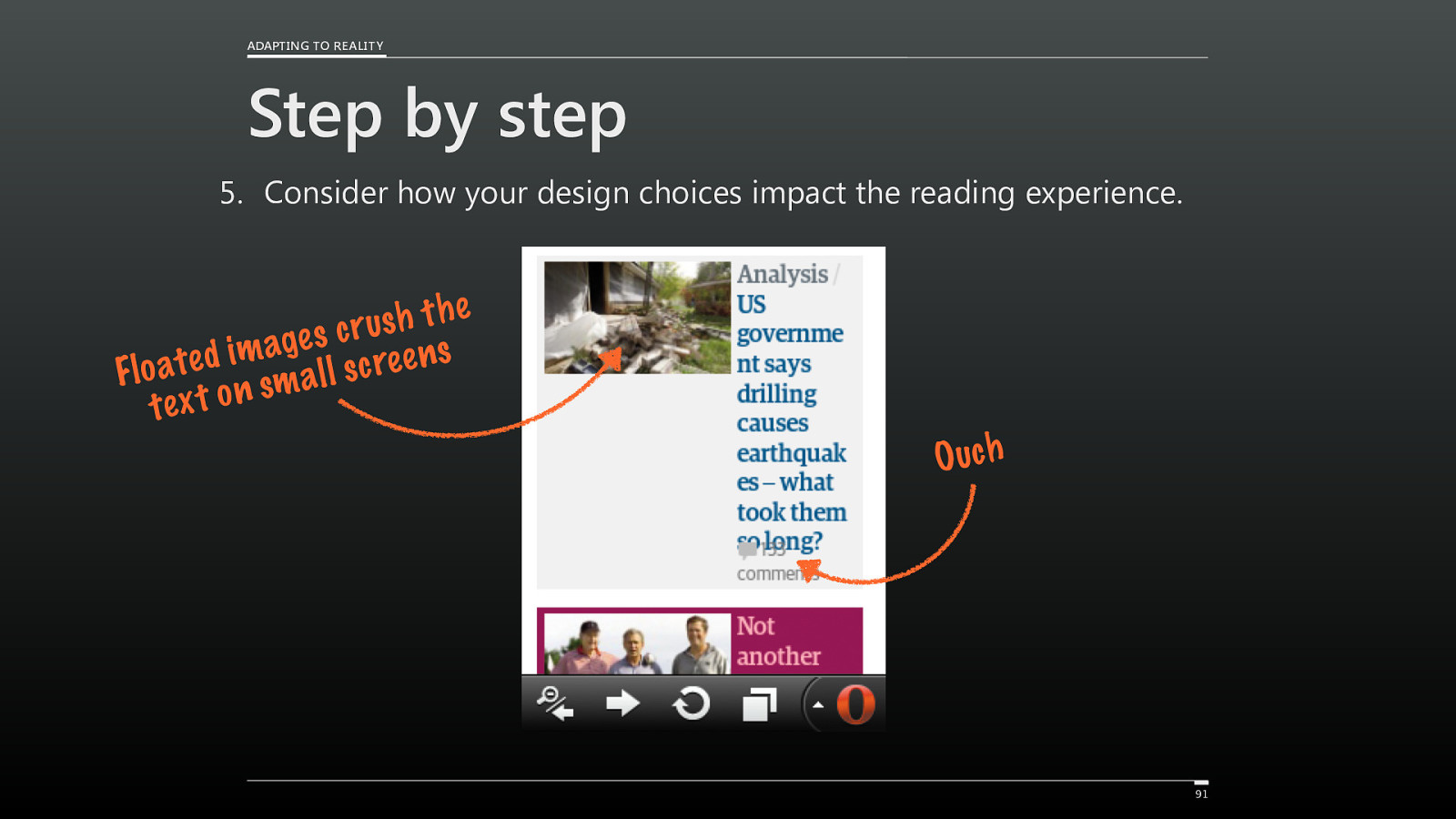
ADAPTING TO REALITY Step by step 5. Consider how your design choices impact the reading experience. e h t h s u r c s e g a m s i n d e e e t r a c o s l l F l a m s n o te x t Ouch 91

ADAPTING TO REALITY Step by step 6. Think about the many different ways folks might interact. Created by Christopher Holm-Hansen from the Noun Project eye tracking T9 Created by bezier master from the Noun Project braille Created by Adriano Emerick from the Noun Project mouse pen touch Created by Vectors Marketremote Created by Vectors Market Created by Vectors Market from the Noun Project from the Noun Project from the Noun Project print Created by Vectors Market from the Noun Project keyboard Created by Vectors Market from the Noun Project audio Created by Vectors Market from the Noun Project owo ib ri W A etyoroject S y P b ted Noun a e Cr m the fro gamepad Created by Vectors Market from the Noun Project 92

ADAPTING TO REALITY Step by step 6. Think about the many different ways folks might interact. Created by Christopher Holm-Hansen from the Noun Project eye tracking touch mouse Created by Vectors Market from the Noun Project Hover? 93

ADAPTING TO REALITY Step by step 6. Think about the many different ways folks might interact. Created by Christopher Holm-Hansen from the Noun Project eye tracking T9 Created by bezier master from the Noun Project mouse pen touch Created by Vectors Marketremote Created by Vectors Market Created by Vectors Market from the Noun Project from the Noun Project from the Noun Project keyboard Created by Vectors Market from the Noun Project Focus & target? audio Created by Vectors Market from the Noun Project owo ib ri W A etyoroject S y P b ted Noun a e Cr m the fro gamepad Created by Vectors Market from the Noun Project 94

ADAPTING TO REALITY Step by step 6. Think about the many different ways folks might interact. mouse touch Created by Vectors Market Created by Vectors Market from the Noun Project from the Noun Project pen owo ib ri W A etyoroject S y P b ted Noun a e Cr m the fro Gestures? 95

ADAPTING TO REALITY Step by step 6. Think about the many different ways folks might interact. braille Created by Adriano Emerick from the Noun Project print Created by Vectors Market from the Noun Project audio Created by Vectors Market from the Noun Project Text expansions? 96

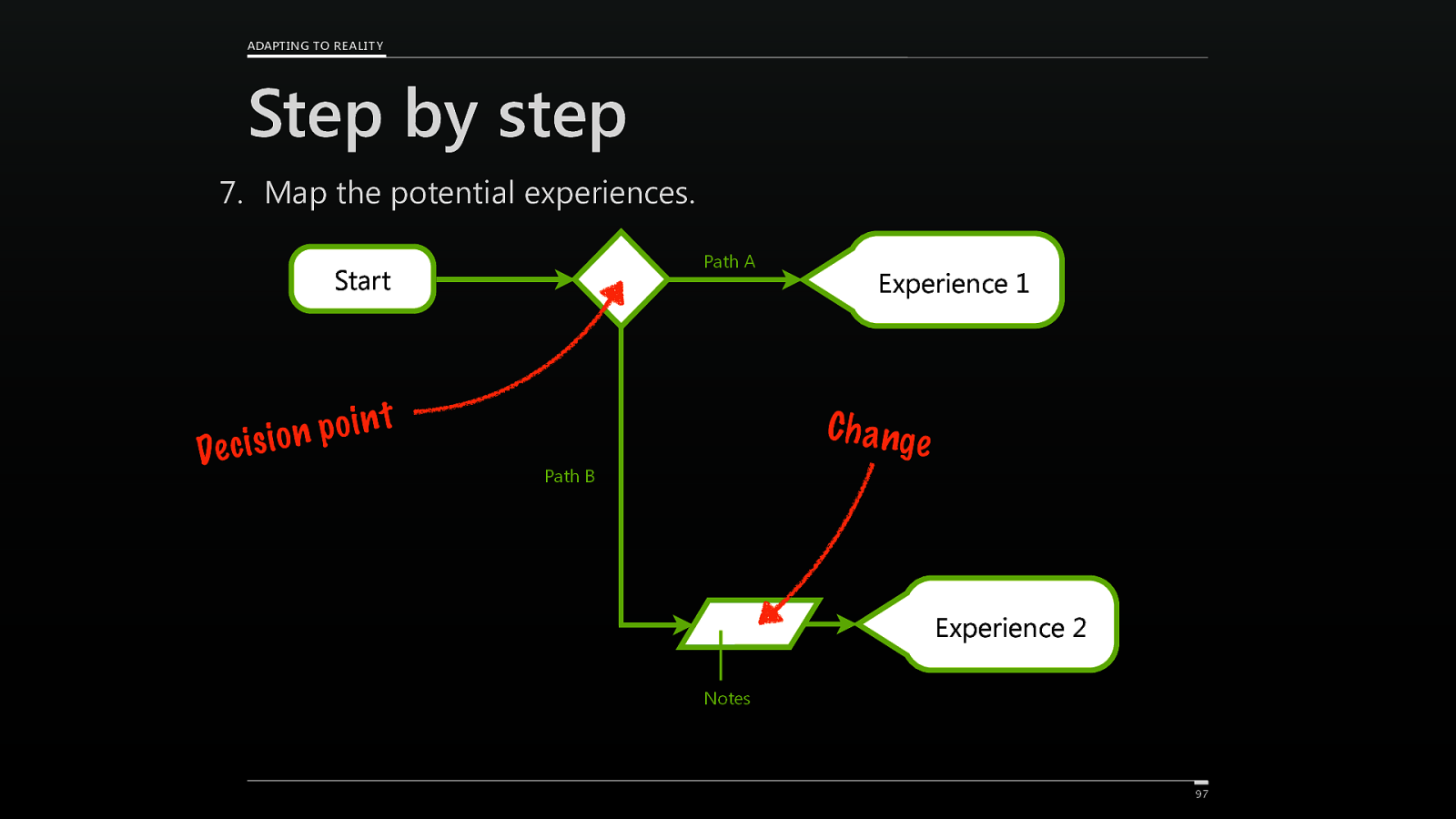
ADAPTING TO REALITY Step by step 7. Map the potential experiences. Path A Start t n i o p n o i s i c e D Experience 1 Ch a nge Path B Experience 2 Notes 97

ADAPTING TO REALITY Step by step 1. Focus on what matters. 2. Write it out, then read it back. 3. Look for semantics that support 1 & 2. 4. Think about how design can improve comprehension. 5. Consider how your design choices impact the reading experience. 6. Think about the many different ways folks might interact. 7. Map the potential experiences. 98

ADAPTING TO REALITY Step by step 1. Focus on what matters. 2. Write it out, then read it back. 3. Look for semantics that support 1 & 2. 4. Think about how design can improve comprehension. 5. Consider how your design choices impact the reading experience. 6. Think about the many different ways folks might interact. 7. Map the potential experiences. 8. Iterate. 99

Thank you! @AaronGustafson front-end.social/@Aaron aaron-gustafson.com noti.st/AaronGustafson
After enjoying more than a decade of relative stability in designing for the ‘desktop’ web, smartphones had to come along and throw a wrench in the works. It seemed that in an instant, everything changed and nothing was certain any more. The truth is, though, nothing was ever certain.
One of the web’s major strengths is its ability to adapt, to travel anywhere and everywhere in service of its users. All those years we were the ones restraining it with our desire to create a single monolithic experience. But experience is not monolithic. Every person is different, and we all bring our unique perspectives, experiences, and capabilities to the table. A one-size-fits-all approach rarely fits anyone well. When we embrace that, our designs, products, and experiences will be all the better for it.
