Delivering Critical Information & Services Aaron Gustafson @AaronGustafson presented at An Event Apart: Front-End Focus
Slide 1

Slide 2

Access to the Internet is no longer a luxury, it’s how we participate in the modern world. Delivering Critical Information and Services @AaronGustafson
Slide 3

‘‘ We … declare our common desire and commitment to build a people-centred, inclusive … Information Society, where everyone can create, access, utilize and share information and knowledge … to achieve their full potential … and [improve] their quality of life. — World Summit on the Information Society December 2003 perma.cc/WU9F-U54U Delivering Critical Information and Services @AaronGustafson
Slide 4

‘‘ Given that the Internet has become an indispensable tool for realizing a range of human rights, combating inequality, and accelerating development and human progress, ensuring universal access to the Internet should be a priority for all states. — United Nations Human Rights Council May 2011 perma.cc/MD4K-CK6A Delivering Critical Information and Services @AaronGustafson
Slide 5

Despite our best intentions, we have designed an inequitable system. Delivering Critical Information and Services @AaronGustafson
Slide 6

Where are we going wrong? Delivering Critical Information and Services @AaronGustafson
Slide 7

‘‘ 98.1% of home pages had detectable WCAG 2 failures! This was up from 97.8% in February 2019. — The WebAIM Million March 2020 perma.cc/V89U-73DP Delivering Critical Information and Services @AaronGustafson
Slide 8

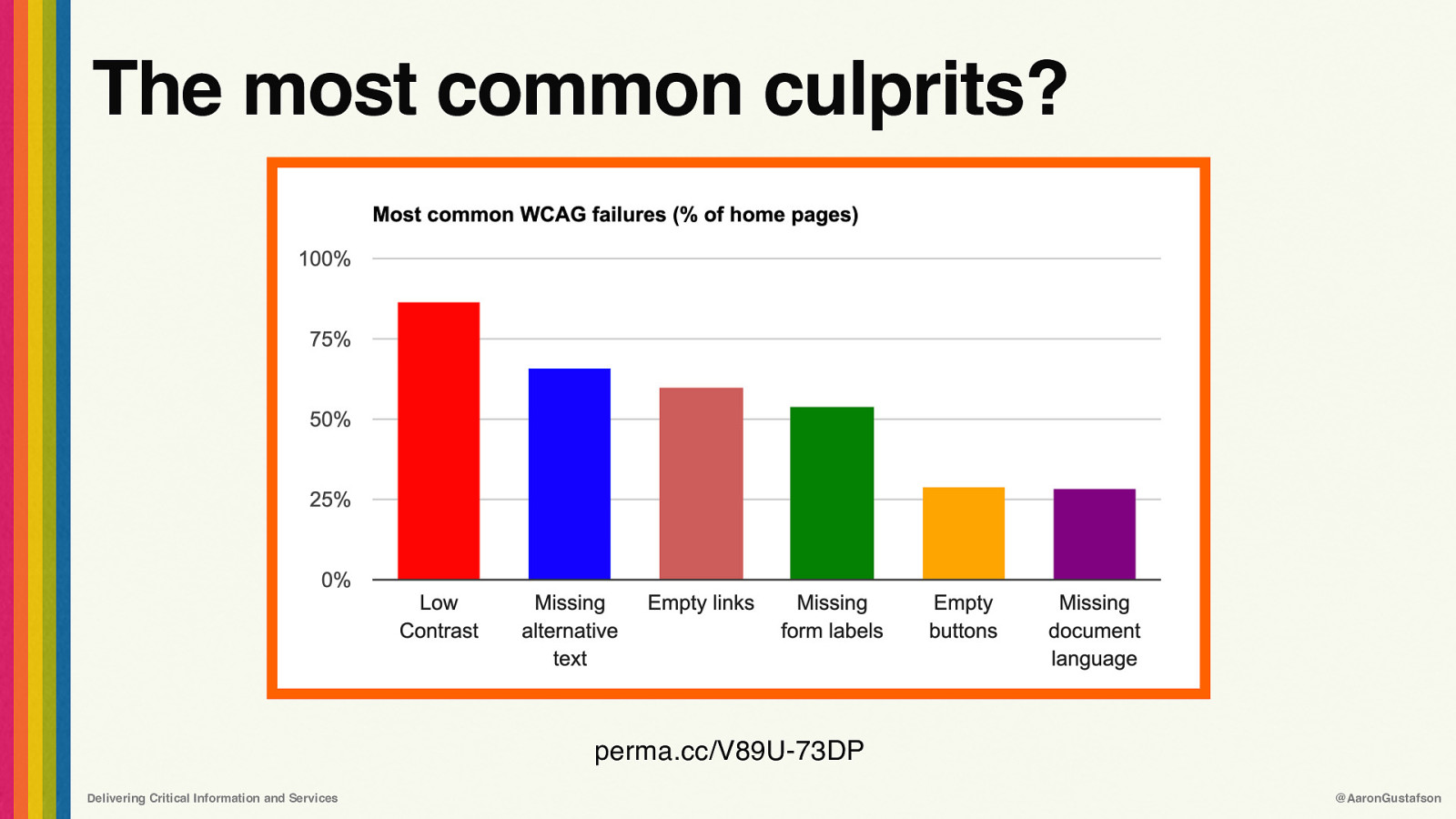
The most common culprits? perma.cc/V89U-73DP Delivering Critical Information and Services @AaronGustafson
Slide 9

‘‘ Even the most physicallybased disability is impairing only to the extent that the culture allows it to be. — Disability Science Review A disability is a mismatch between a person’s abilities and their environment perma.cc/97Z9-SB9A Delivering Critical Information and Services @AaronGustafson
Slide 10

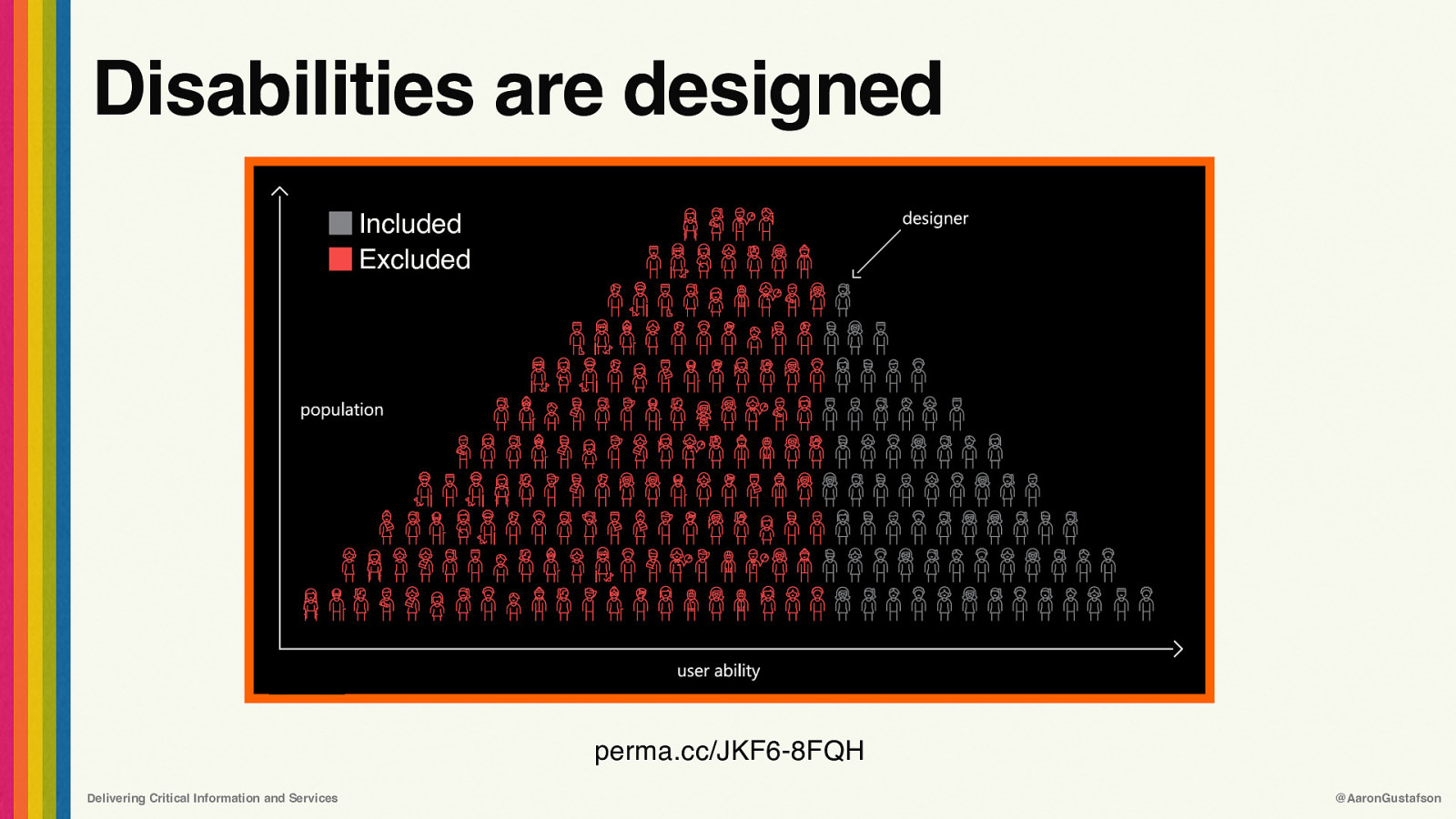
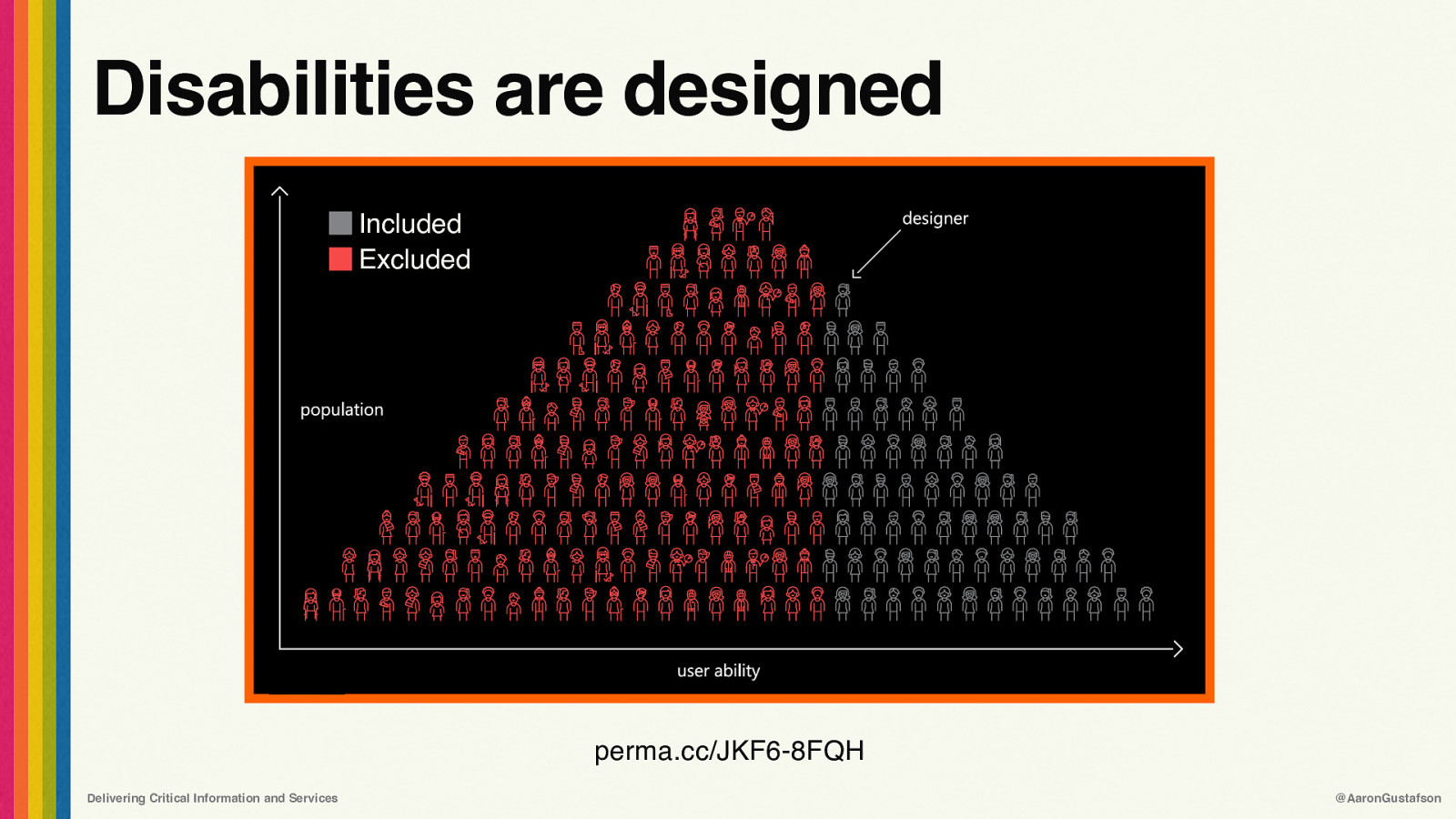
Disabilities are designed Included Excluded perma.cc/JKF6-8FQH Delivering Critical Information and Services @AaronGustafson
Slide 11

‘‘ Exclusion happens when we solve problems using our own biases. — Microsoft inclusive design principals perma.cc/JKF6-8FQH Delivering Critical Information and Services @AaronGustafson
Slide 12

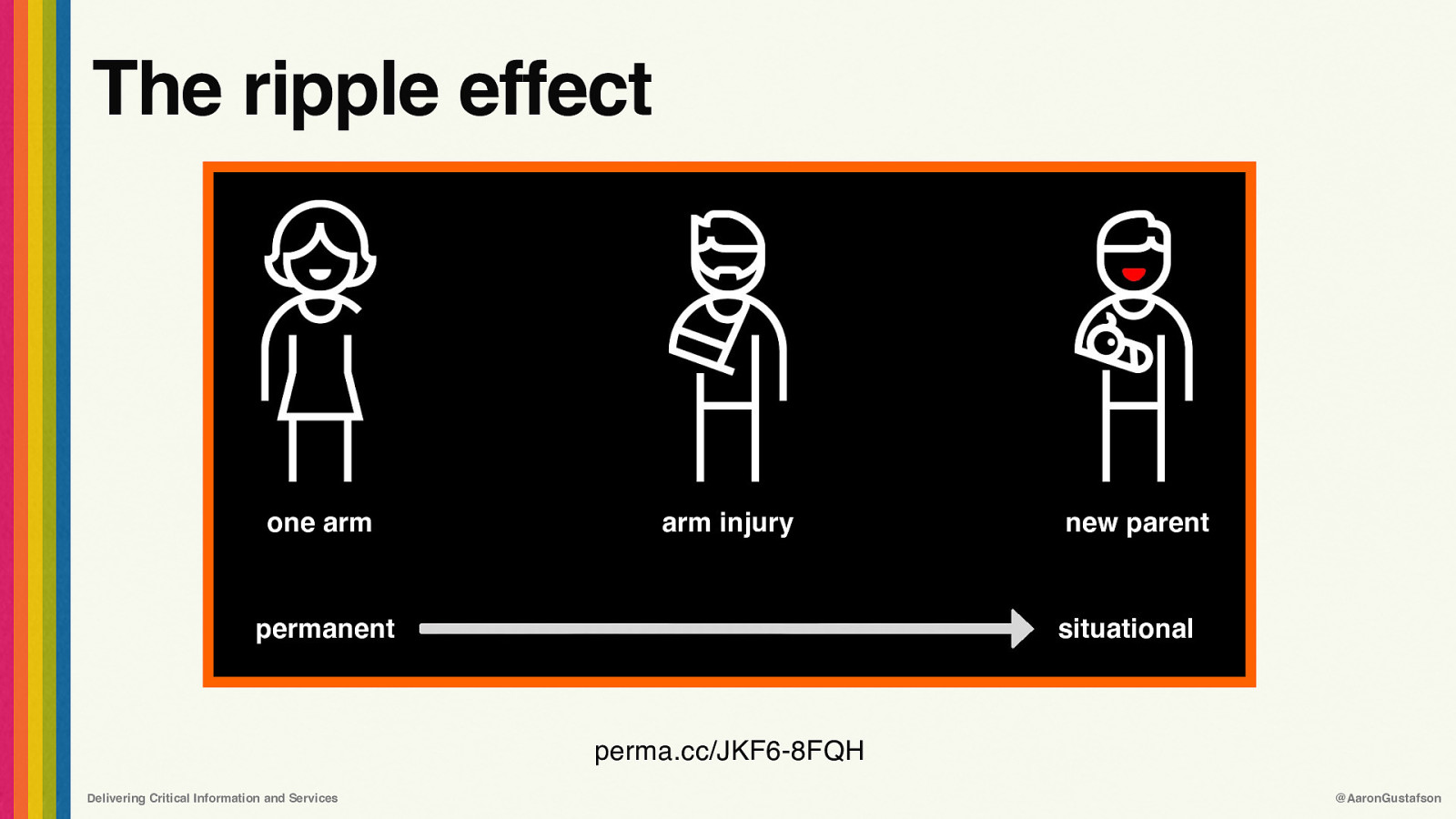
The ripple effect one arm arm injury permanent new parent situational perma.cc/JKF6-8FQH Delivering Critical Information and Services @AaronGustafson
Slide 13

Where are we going wrong? ✦ We are failing when it comes to accessibility Delivering Critical Information and Services @AaronGustafson
Slide 14

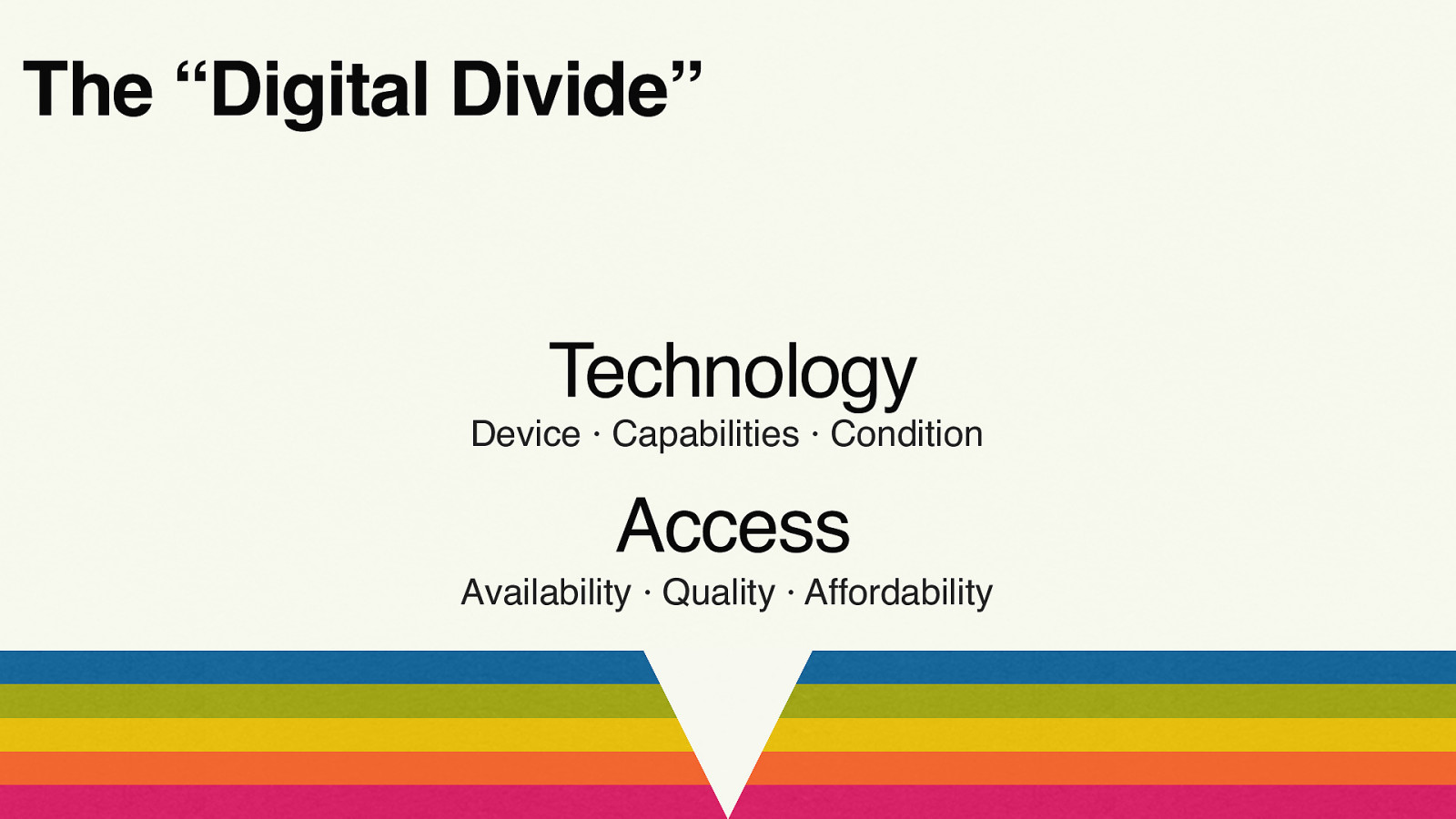
The “Digital Divide” Technology Device · Capabilities · Condition Access Availability · Quality · Affordability
Slide 15

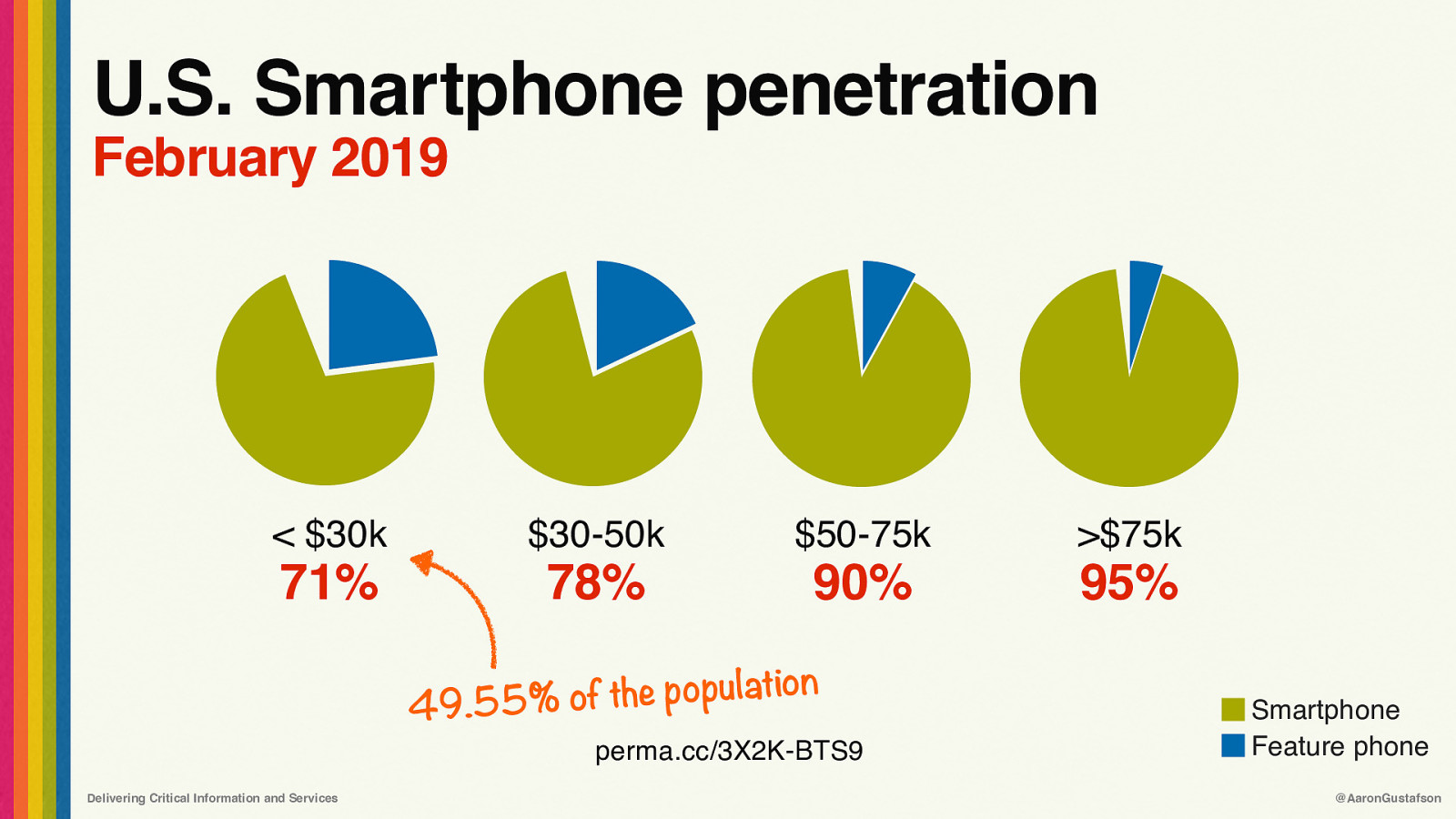
U.S. Smartphone penetration February 2019 < $30k $30-50k $50-75k
$75k 71% 78% 90% 95% n o i t a l u p o p e h t f o % 5 49.5 perma.cc/3X2K-BTS9 Delivering Critical Information and Services Smartphone Feature phone @AaronGustafson
Slide 16

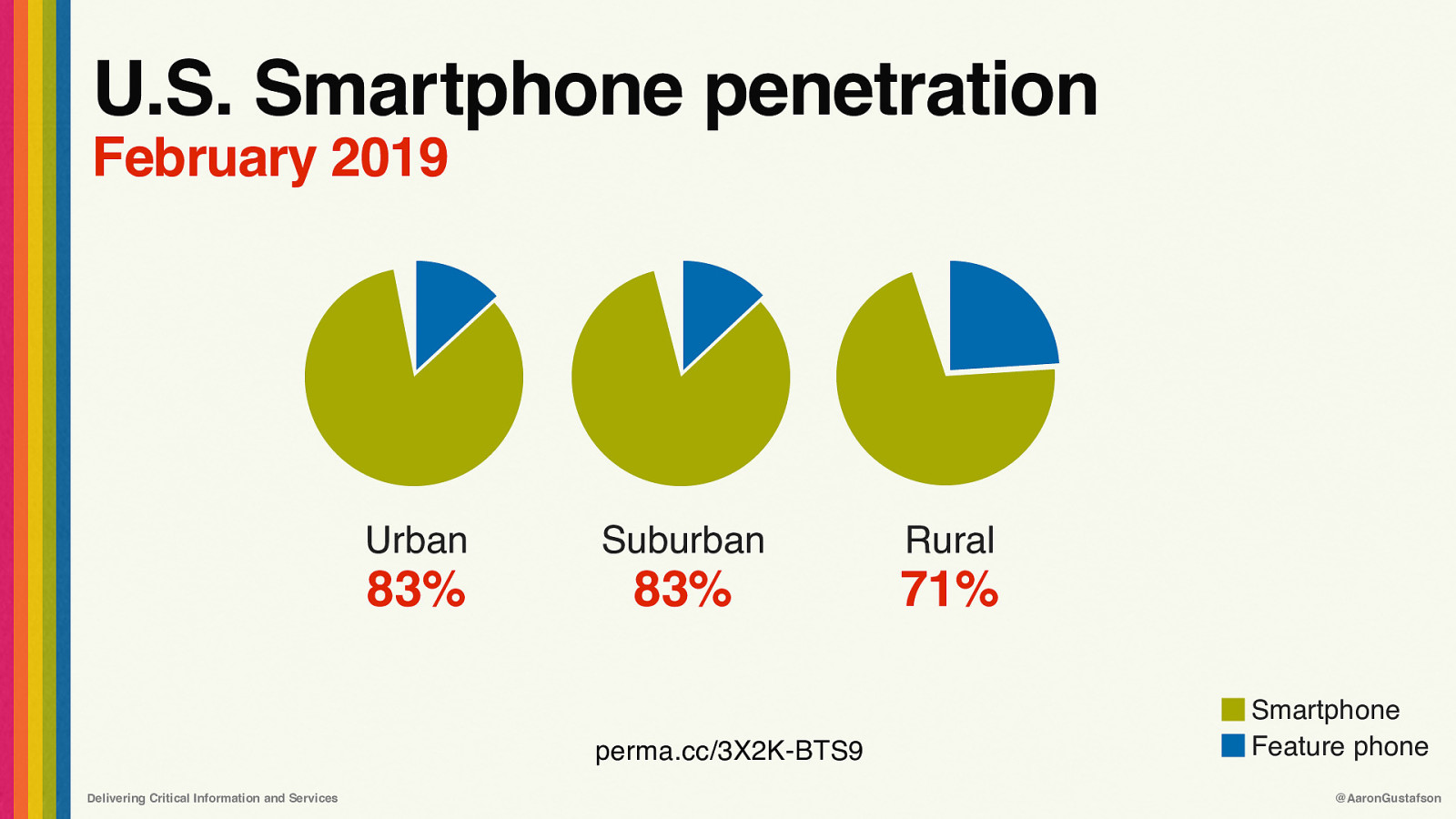
U.S. Smartphone penetration February 2019 Urban Suburban Rural 83% 83% 71% perma.cc/3X2K-BTS9 Delivering Critical Information and Services Smartphone Feature phone @AaronGustafson
Slide 17

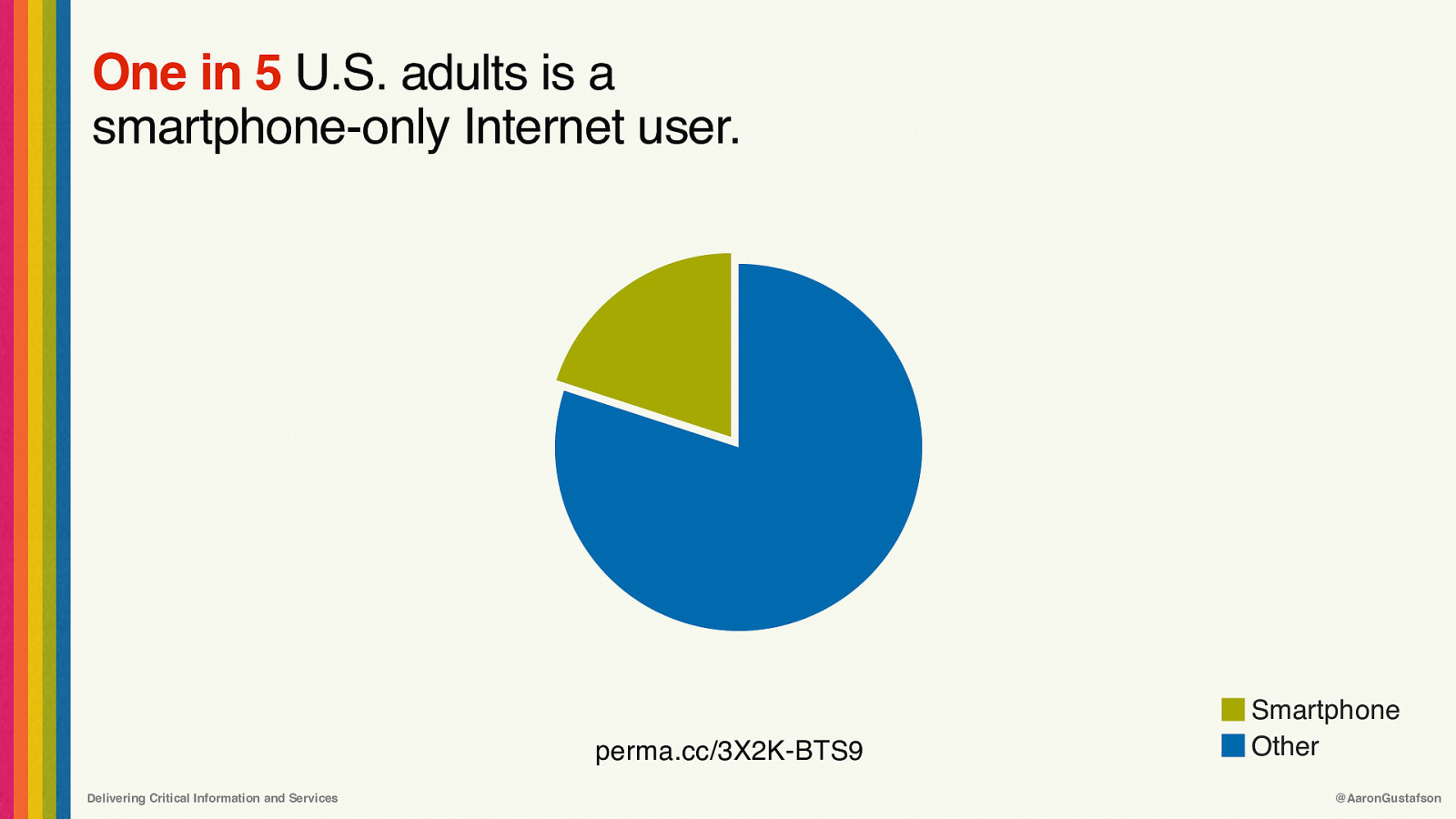
One in 5 U.S. adults is a smartphone-only Internet user. perma.cc/3X2K-BTS9 Delivering Critical Information and Services Smartphone Other @AaronGustafson
Slide 18

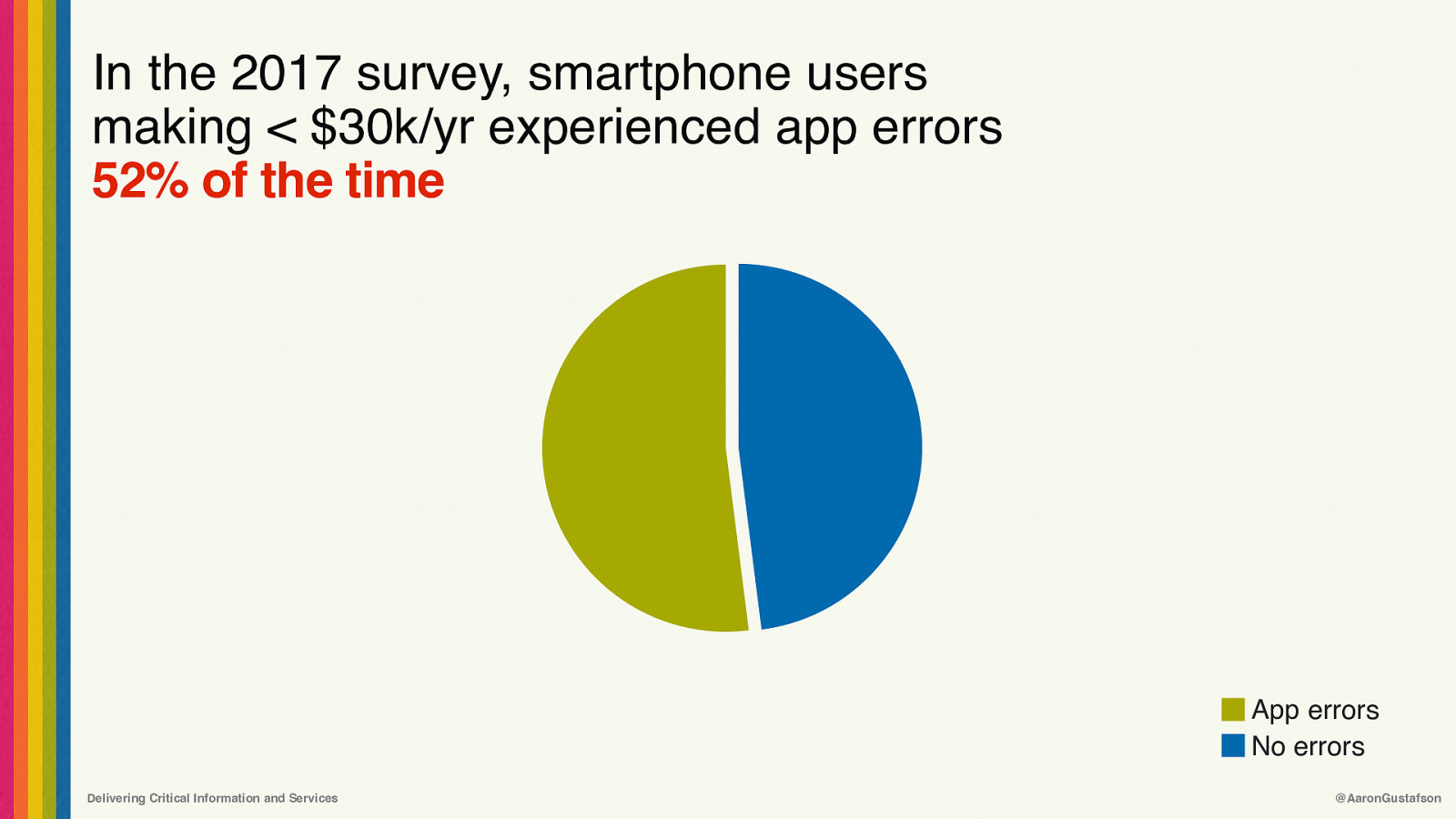
In the 2017 survey, smartphone users making < $30k/yr experienced app errors 52% of the time App errors No errors Delivering Critical Information and Services @AaronGustafson
Slide 19

Fantasy Delivering Critical Information and Services @AaronGustafson
Slide 20

Reality Delivering Critical Information and Services @AaronGustafson
Slide 21

Disabilities are designed Included Excluded perma.cc/JKF6-8FQH Delivering Critical Information and Services @AaronGustafson
Slide 22

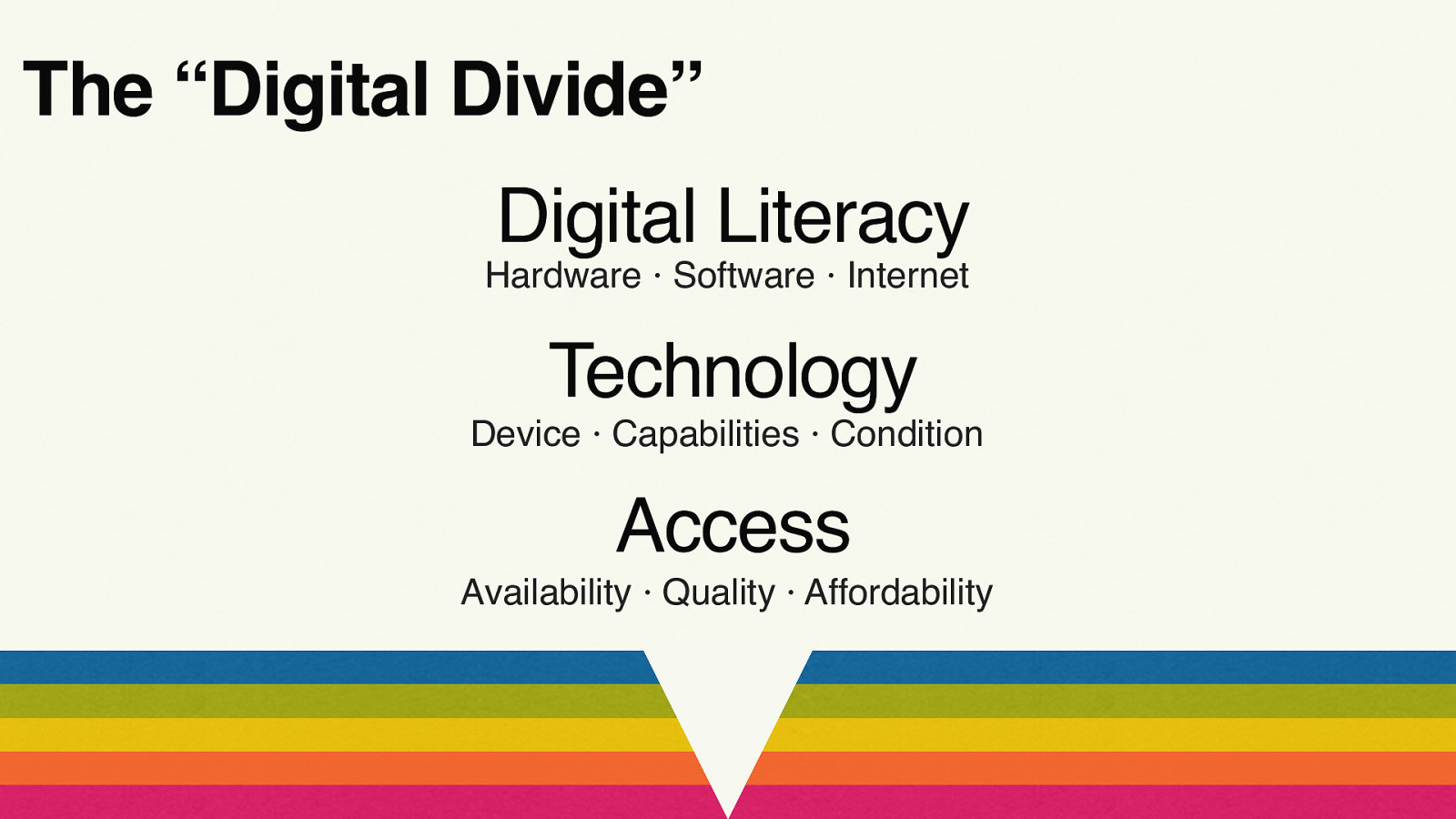
The “Digital Divide” Digital Literacy Hardware · Software · Internet Technology Device · Capabilities · Condition Access Availability · Quality · Affordability
Slide 23

Digital Redlining ✦ Exclusion based on geography ✦ Exclusion based on opaque algorithms ✦ Exclusion based on personal traits or tendencies Delivering Critical Information and Services @AaronGustafson
Slide 24

Where are we going wrong? ✦ We are failing when it comes to accessibility ✦ We are failing when it comes to managing access (or lack thereof) to the Internet ✦ We are failing when it comes to supporting broad categories of devices ✦ We are failing when it comes to recognizing that we are not our customers Delivering Critical Information and Services @AaronGustafson
Slide 25

Crises have a way of turning these divisions into chasms. Delivering Critical Information and Services @AaronGustafson
Slide 26

‘‘ I attempted to reach the … website on my mobile browser to report the outage. I refreshed the page multiple times while my phone said I had data coverage and was on the network (one, maybe two bars at times), but the … page came up as offline. I finally managed to get the page to load to report the outage after about 5 minutes. — Stephanie Stimac Location, Privilege and Performant Websites perma.cc/5MBX-9GGD Delivering Critical Information and Services @AaronGustafson
Slide 27

‘‘ Between 800 and 8,500 people lost their lives due to the damage and lack of basic services—including telecommunications— in the weeks and months following Hurricane Maria. — Nick Thieme After Hurricane Maria, Puerto Rico’s Internet Problems Go from Bad to Worse perma.cc/E352-8BC7 Delivering Critical Information and Services @AaronGustafson
Slide 28

What happens when the world grinds to a halt? Delivering Critical Information and Services @AaronGustafson
Slide 29

‘‘ [I]n Kuala Lumpur, people are enjoying high-speed Internet up to 800Mbps per second. At the same time, in Sarawak (East Malaysia) speed is much slower [1Mbps up to 4Mbps], [while] some areas in the state do not have any access to Internet service. — Nuurrianti Jalli Delivering Critical Information and Services Lack of internet access in Southeast Asia poses challenges for students to study online amid COVID-19 pandemic perma.cc/D43V-28AS @AaronGustafson
Slide 30

‘‘ In Phoenix, three high school students were found huddled under a blanket outside a closed elementary school, the president of the city’s school board said. They couldn’t connect to the internet from home, so they camped out to access the school’s Wi-Fi to do their homework. — Erin Mansfield and Shelly Conlon Coronavirus for kids without internet: Quarantined worksheets, learning in parking lots perma.cc/4ZA4-RUKK Delivering Critical Information and Services @AaronGustafson
Slide 31

‘‘ The OECD average percentage of computer illiterate people hovers around 25%, meaning that a quarter of the population will have major trouble in accessing E-Learning as an educational method. — Sander Tamm Disadvantages of E-Learning perma.cc/TVN3-9DKS Delivering Critical Information and Services @AaronGustafson
Slide 32

‘‘ In Humboldt County, average download speeds fell 8.67% and average upload speeds fell 11.99% from March 9 to March 29, according to internet speed testing company Ookla. — Sonia Waraich COVID-19: Internet speeds slow as more people work from home perma.cc/KZ5R-FE5G Delivering Critical Information and Services @AaronGustafson
Slide 33

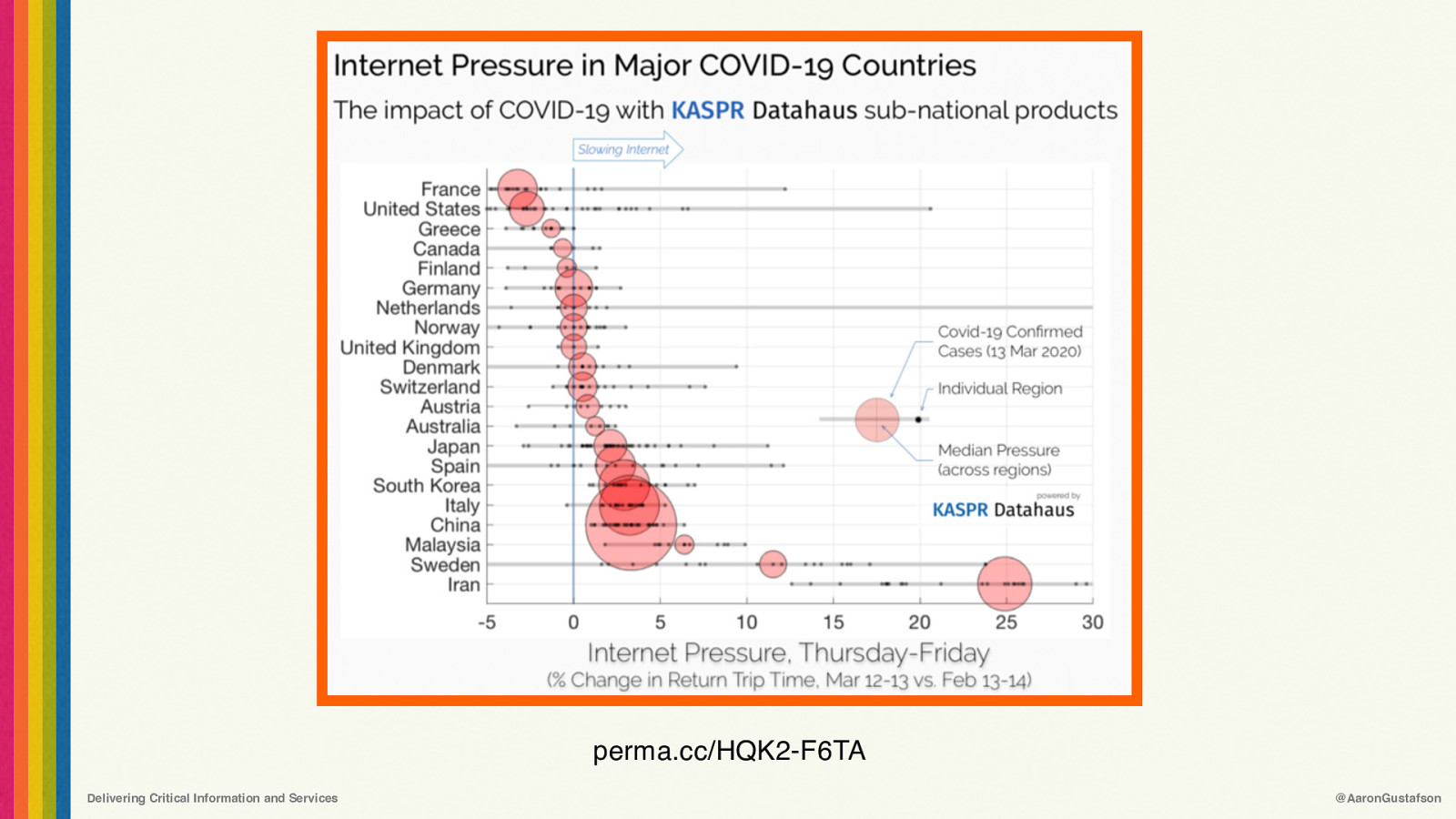
perma.cc/HQK2-F6TA Delivering Critical Information and Services @AaronGustafson
Slide 34

eLearning software and courses often fail to deliver materials accessibly. Delivering Critical Information and Services @AaronGustafson
Slide 35

If what we build is important, let’s treat it that way. Delivering Critical Information and Services @AaronGustafson
Slide 36

Crises are inevitable, but we can rise to meet the moment. ✦ Plan for network issues ✦ Empower our customers, neighbors, constituents… ✦ Eliminate waste ✦ Reduce complexity Delivering Critical Information and Services @AaronGustafson
Slide 37

Plan for network issues ✦ Rely on small, static files ✦ Make fewer requests ✦ Leverage defaults ✦ Use a Service Worker
Slide 38

Smaller files with less processing overhead are faster. Delivering Critical Information and Services @AaronGustafson
Slide 39

Small, static files… ✦ Download more quickly (over HTTP/1.1, HTTP/2, or HTTP/3) ✦ Cost our users less to download ✦ Take up less space on our users’ devices ✦ Cost us less to serve ✦ Put less stress on our servers & infrastructure ✦ Can be moved to “edge” servers & CDNs more easily Delivering Critical Information and Services @AaronGustafson
Slide 40

‘‘ In Hurricane #Irma’s path with a weak phone connection? Stay up to date with the textonly version of our website http://lite.cnn.io — CNN 9 September 2017 twitter.com/CNN/status/906655810612232193 Delivering Critical Information and Services @AaronGustafson
Slide 41

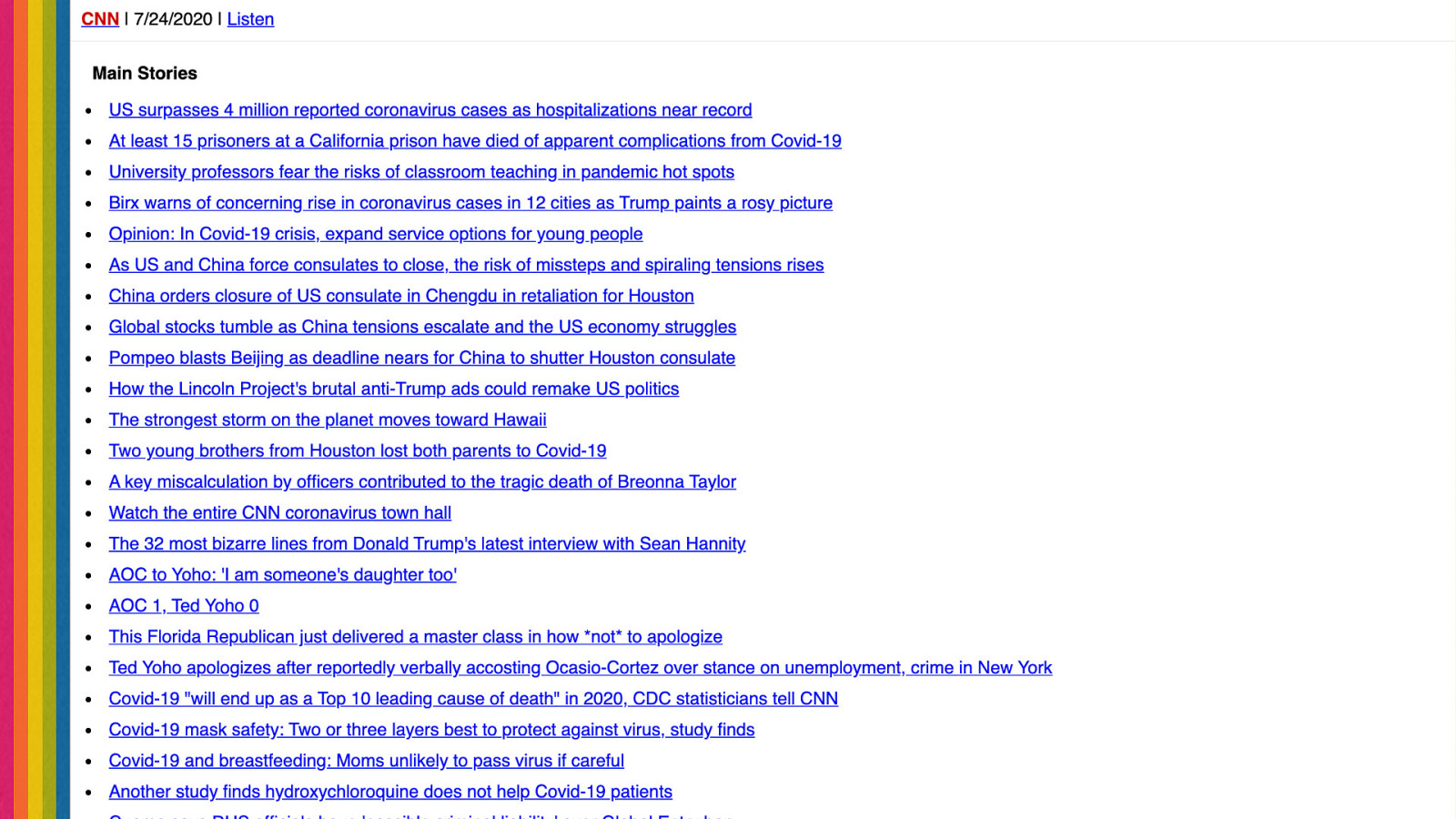
Delivering Critical Information and Services @AaronGustafson
Slide 42

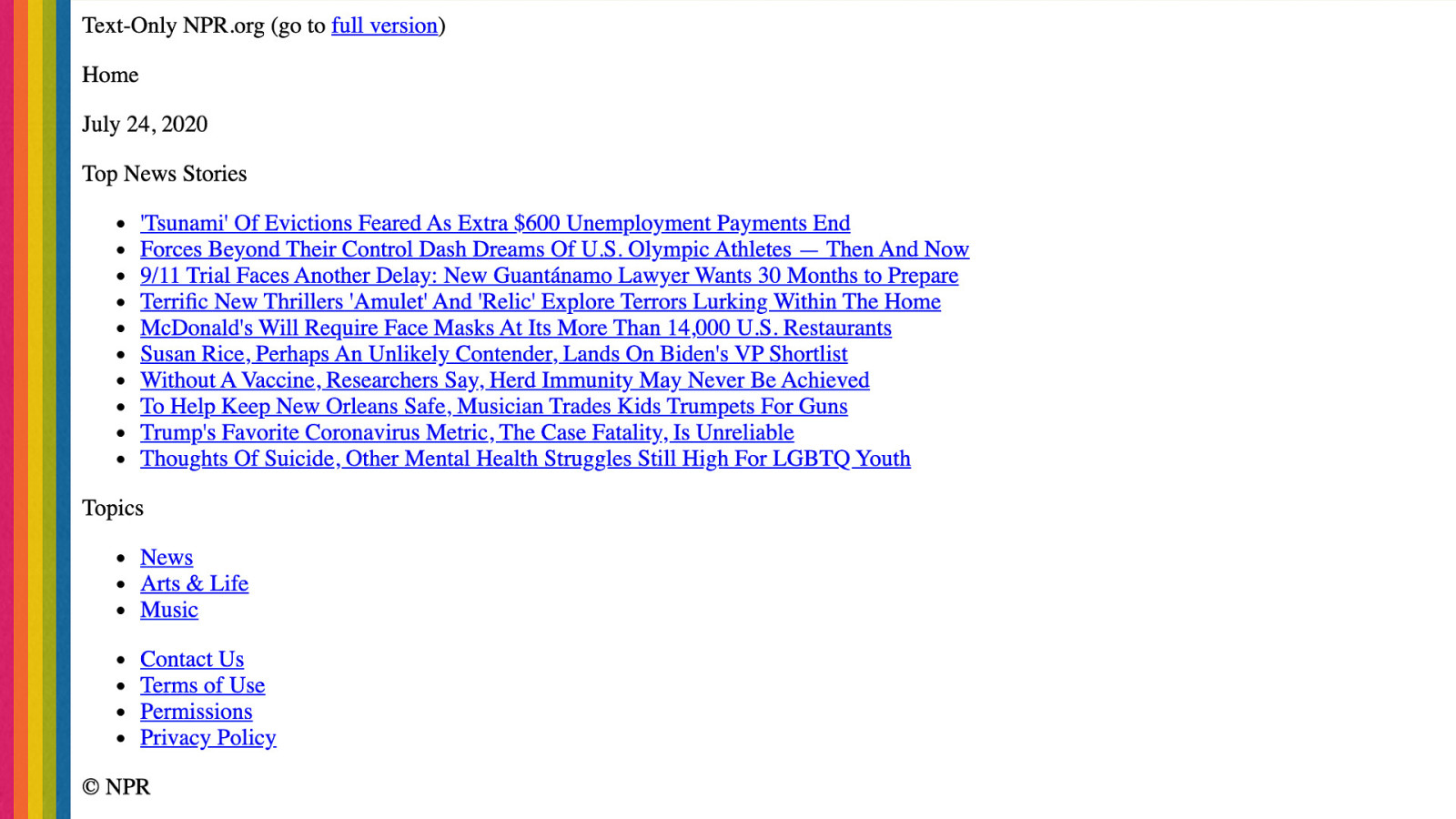
Delivering Critical Information and Services @AaronGustafson
Slide 43

Delivering Critical Information and Services @AaronGustafson
Slide 44

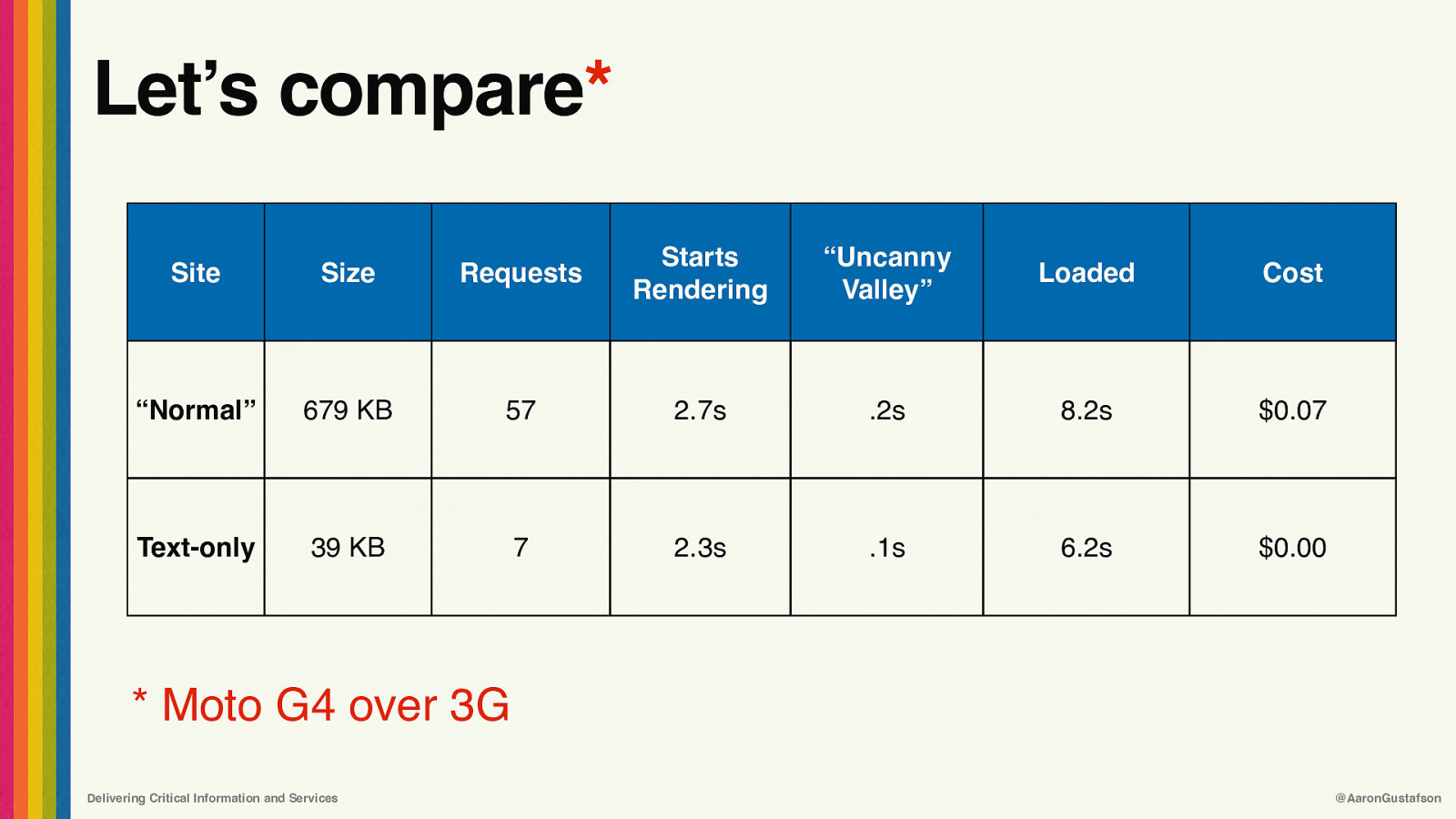
Let’s compare* Site Size Requests Starts Rendering “Uncanny Valley” Loaded Cost “Normal” 679 KB 57 2.7s .2s 8.2s $0.07 Text-only 39 KB 7 2.3s .1s 6.2s $0.00
- Moto G4 over 3G Delivering Critical Information and Services @AaronGustafson
Slide 45

Fewer requests lead to a faster, more resilient experience. Delivering Critical Information and Services @AaronGustafson
Slide 46

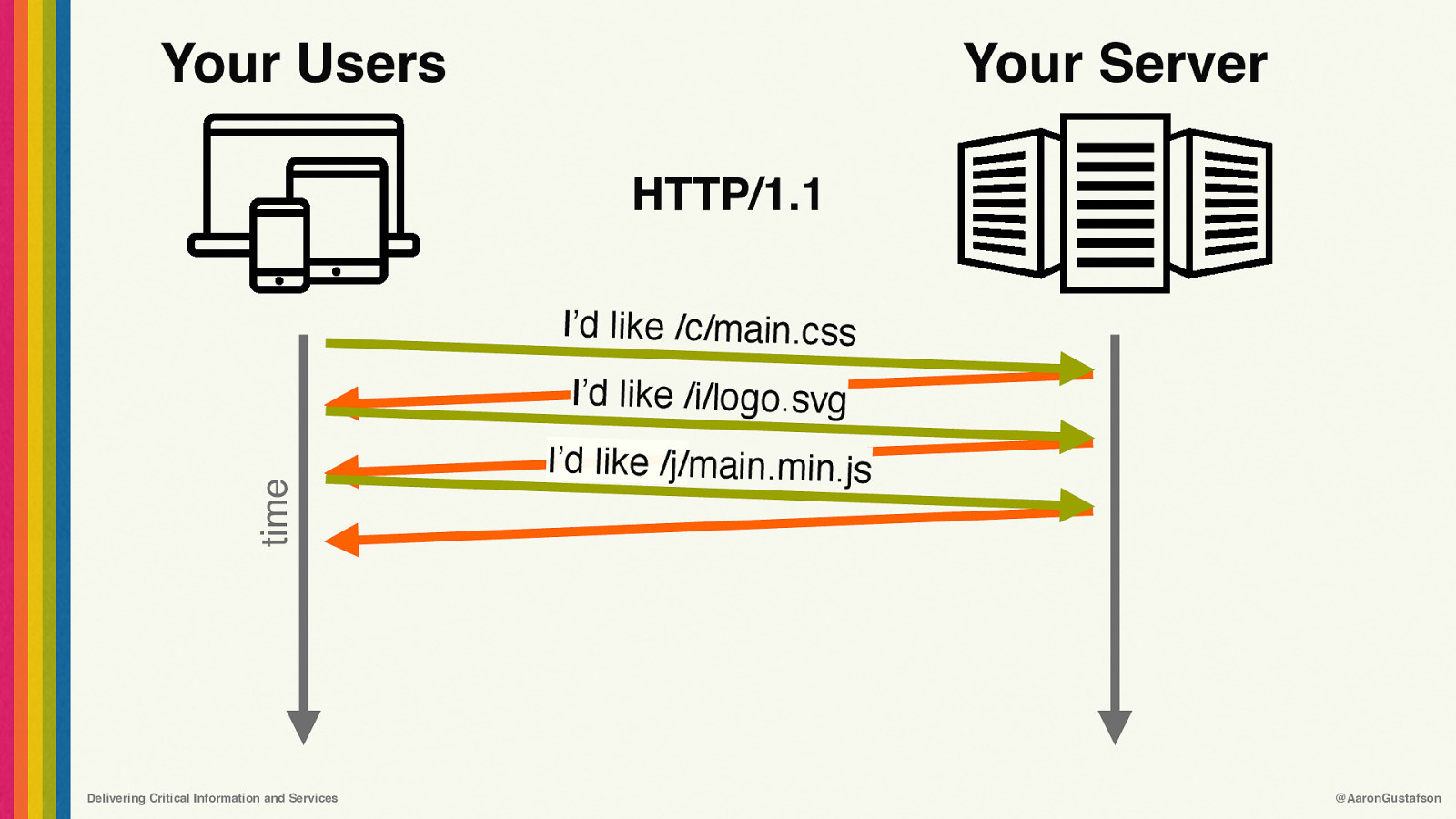
Your Users Your Server HTTP/1.1 I’d like /c/main.css time I’d like /i/logo.svg Delivering Critical Information and Services I’d like /j/main.min.js @AaronGustafson
Slide 47

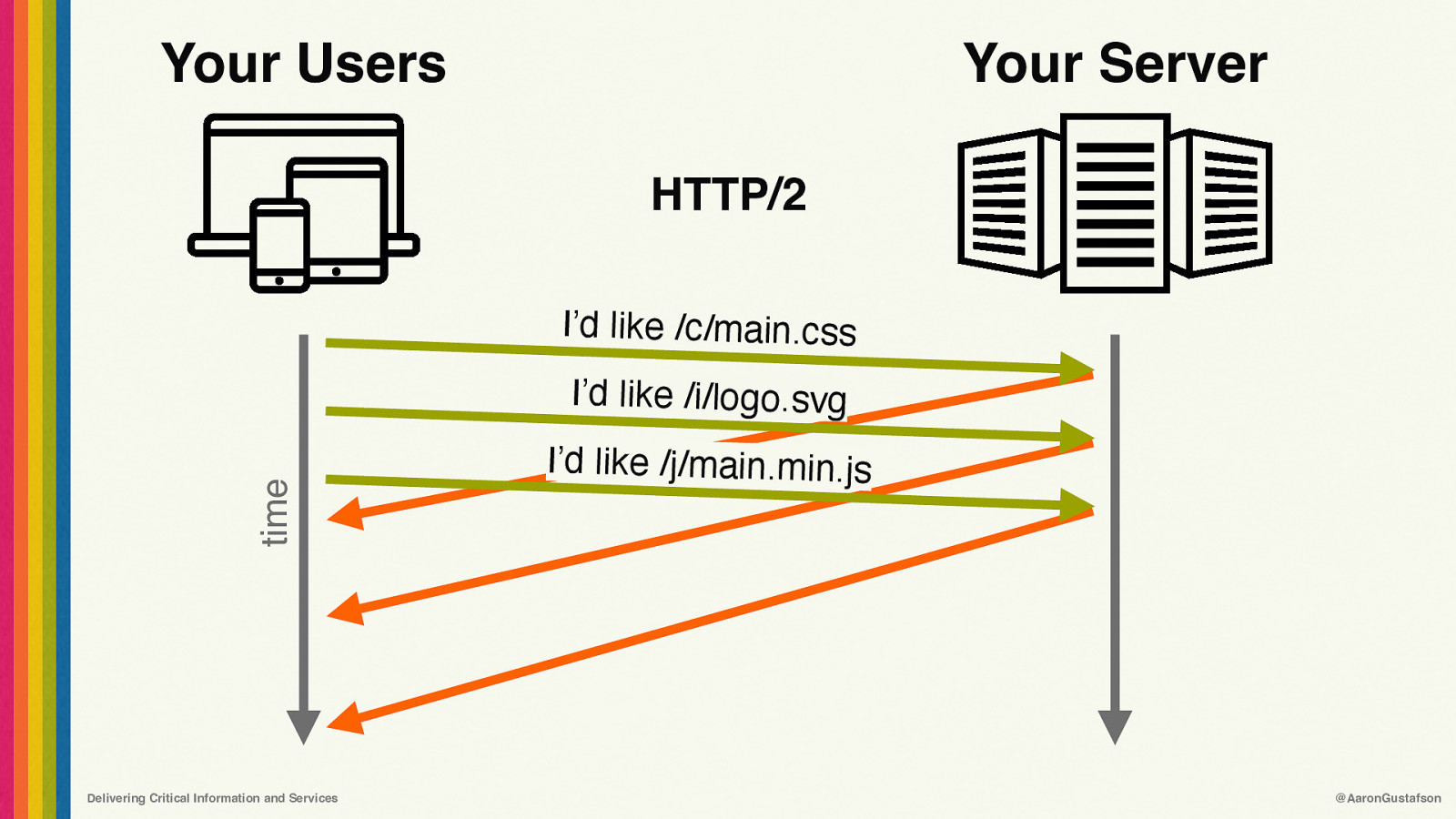
Your Users Your Server HTTP/2 I’d like /c/main.css time I’d like /i/logo.svg Delivering Critical Information and Services I’d like /j/main.min.js @AaronGustafson
Slide 48

Fewer requests benefit everyone. Delivering Critical Information and Services @AaronGustafson
Slide 49

Work with the browser, don’t replace the browser. Delivering Critical Information and Services @AaronGustafson
Slide 50

S S C & Delivering Critical Information and Services @AaronGustafson
Slide 51

Use browser default styles, controls, interactions, and fonts whenever possible. Delivering Critical Information and Services @AaronGustafson
Slide 52

Hire a Service Worker to up your caching game. Delivering Critical Information and Services @AaronGustafson
Slide 53

A Service Worker ✦ Runs in its own thread ✦ Runs in the background ✦ Sits between your users and the network Delivering Critical Information and Services @AaronGustafson
Slide 54

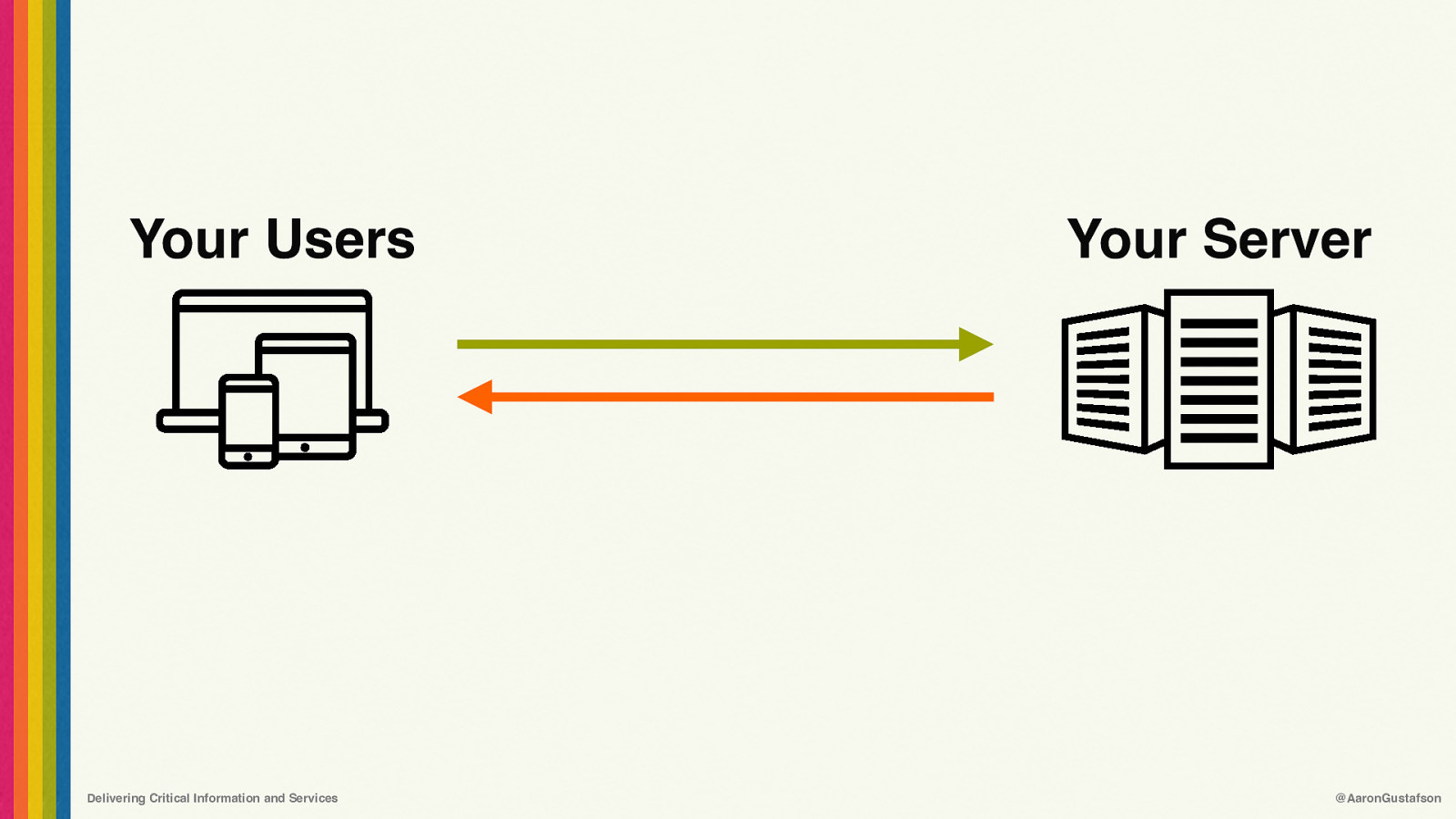
Your Users Delivering Critical Information and Services Your Server @AaronGustafson
Slide 55

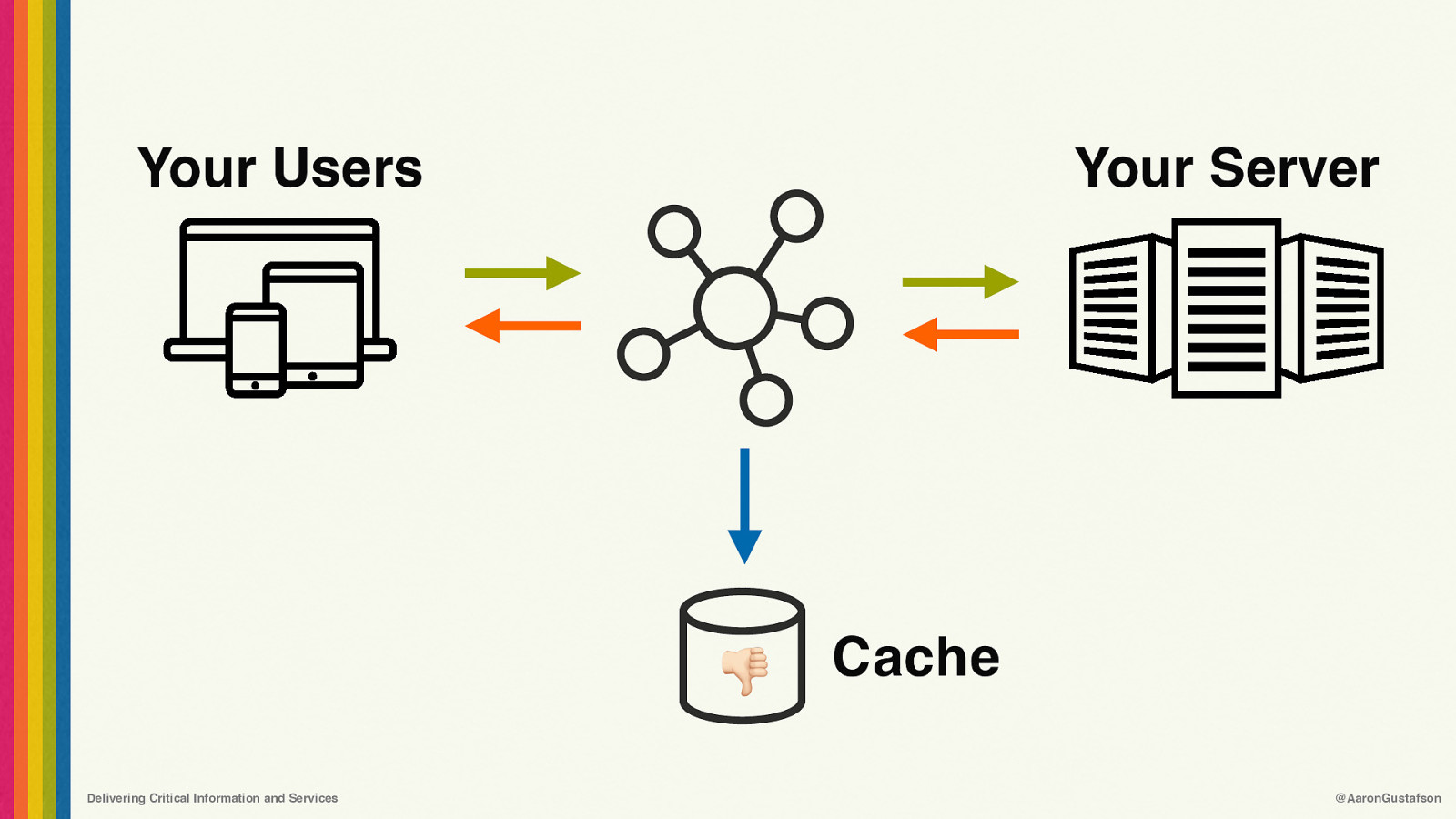
Your Users Your Server ! Delivering Critical Information and Services Cache @AaronGustafson
Slide 56

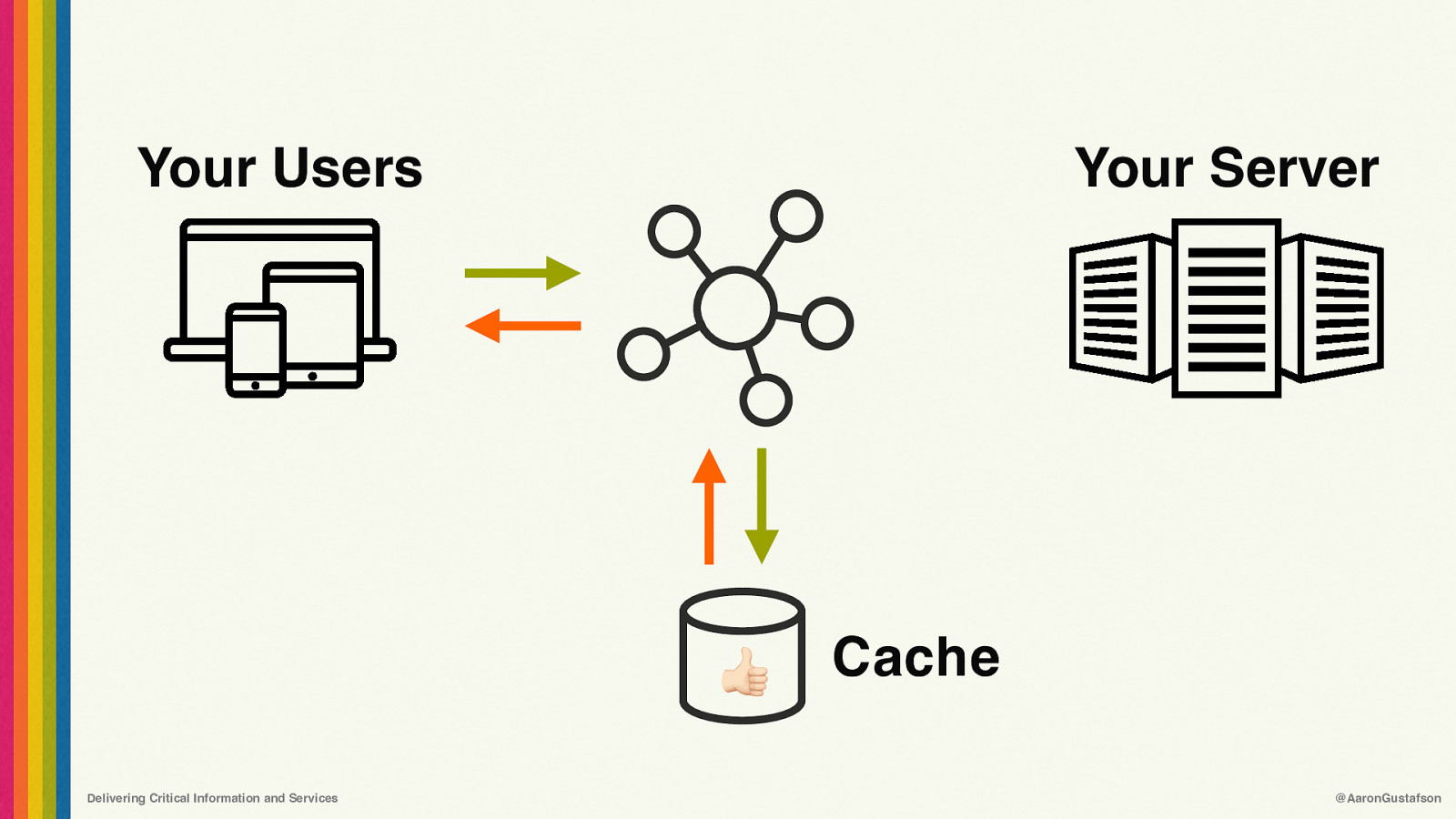
Your Users Your Server ” Delivering Critical Information and Services Cache @AaronGustafson
Slide 57

Better experiences: ✦ Offline pages ✦ Provide stale content while you look for new content ✦ Provide alternate content to save bandwidth Delivering Critical Information and Services @AaronGustafson
Slide 58

Plan for network issues ✦ Rely on small, static files ✦ Make fewer requests ✦ Leverage defaults ✦ Use a Service Worker
Slide 59

Empower everyone ✦ Write clearly and concisely ✦ Make accessible markup choices ✦ Ensure our designs adapt ✦ Don’t let JavaScript get in the way
Slide 60

When people are in crisis, their personal compute power is reduced. Delivering Critical Information and Services @AaronGustafson
Slide 61

Nicely Said recommends we ✦ Be clear. ✦ Be concise. ✦ Be honest. ✦ Be considerate. ✦ Write how we speak. ✦ Avoid technical and legal jargon. Delivering Critical Information and Services @AaronGustafson
Slide 62

We should choose our markup as carefully as our words. Delivering Critical Information and Services @AaronGustafson
Slide 63

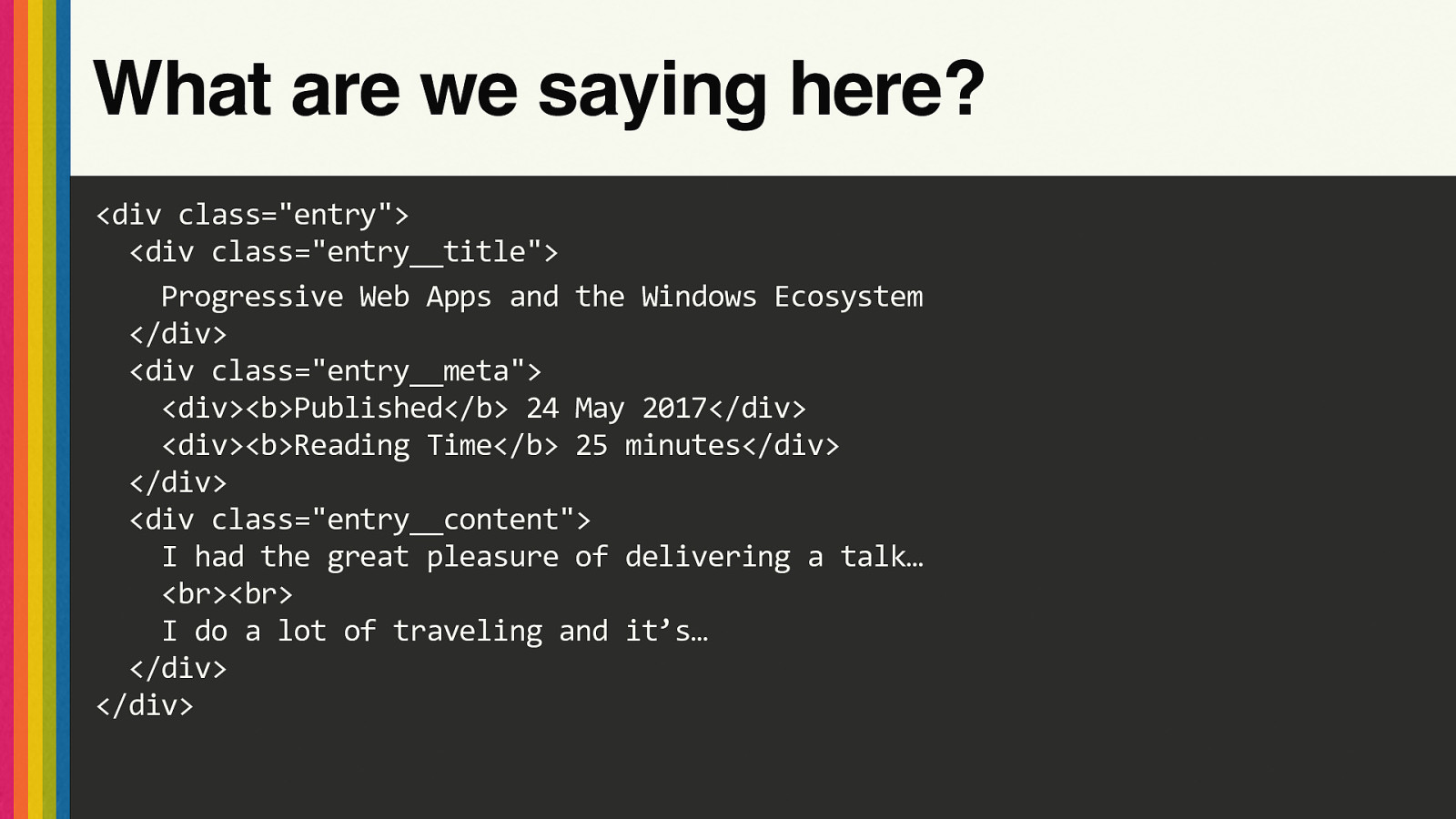
What are we saying here? <div class=”entry”> <div class=”entry__title”> Progressive Web Apps and the Windows Ecosystem </div> <div class=”entry__meta”> <div><b>Published</b> 24 May 2017</div> <div><b>Reading Time</b> 25 minutes</div> </div> <div class=”entry__content”> I had the great pleasure of delivering a talk… <br><br> I do a lot of traveling and it’s… </div> </div>
Slide 64

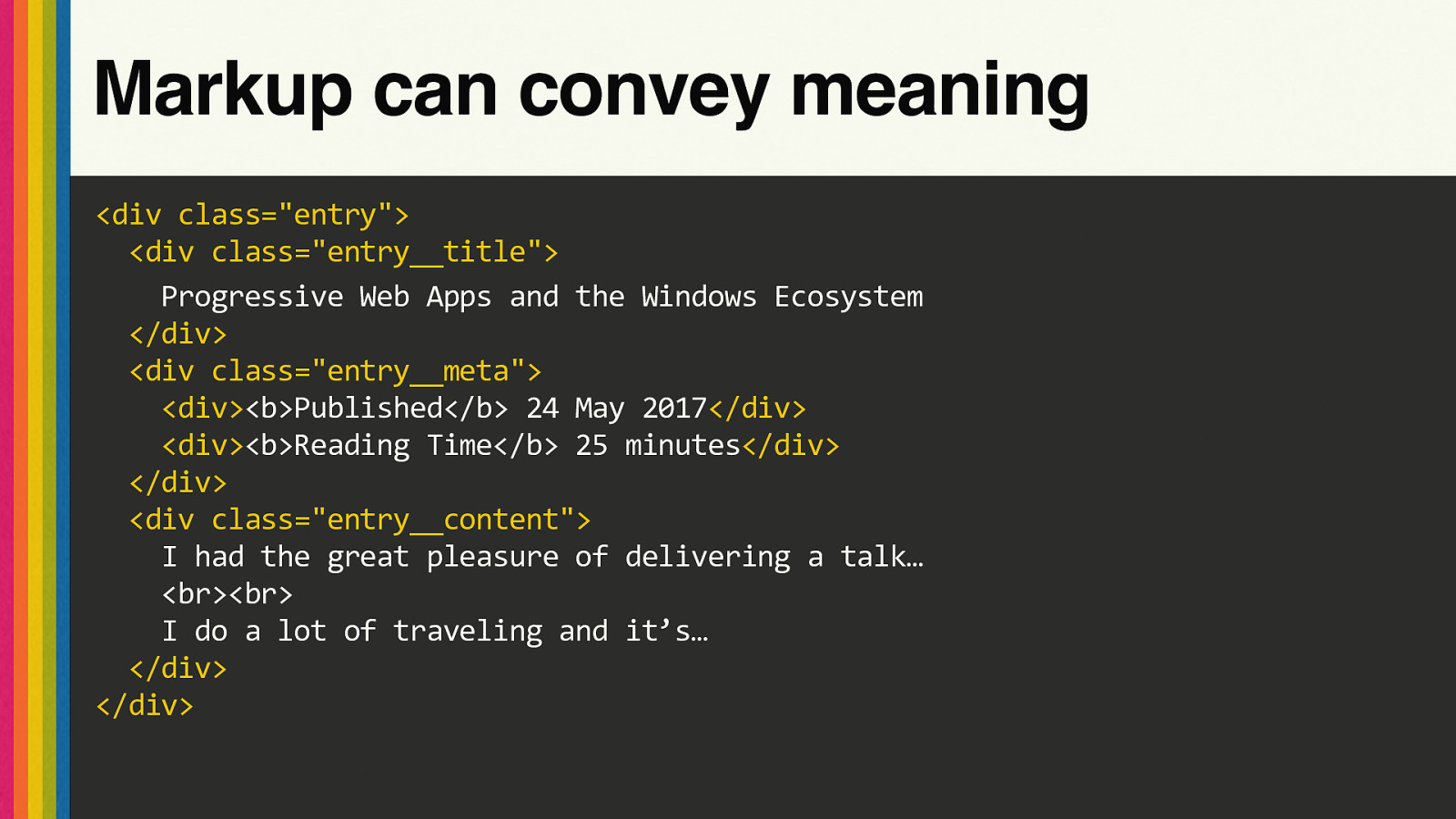
Markup can convey meaning <div class=”entry”> <div class=”entry__title”> Progressive Web Apps and the Windows Ecosystem </div> <div class=”entry__meta”> <div><b>Published</b> 24 May 2017</div> <div><b>Reading Time</b> 25 minutes</div> </div> <div class=”entry__content”> I had the great pleasure of delivering a talk… <br><br> I do a lot of traveling and it’s… </div> </div>
Slide 65

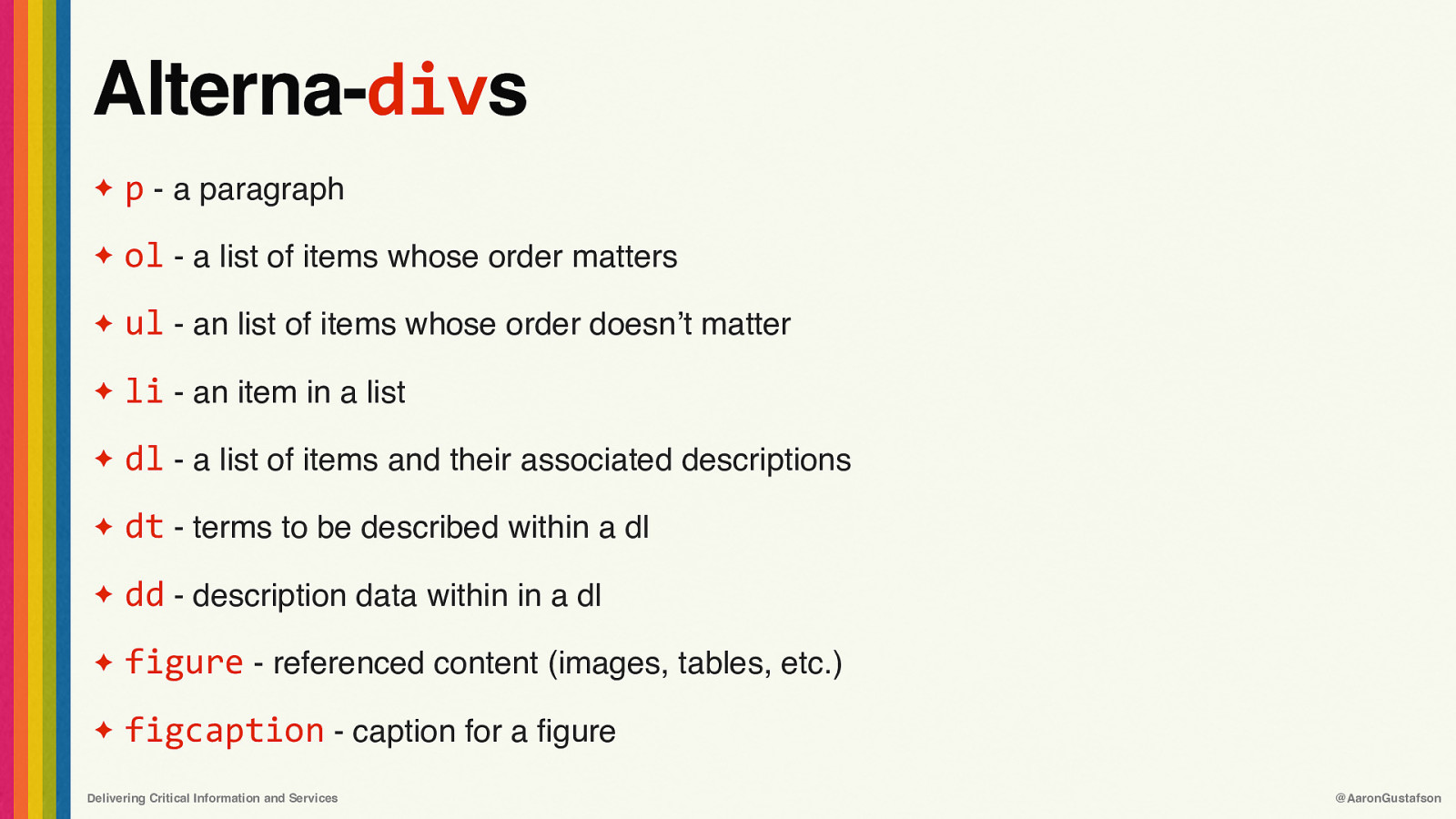
Alterna-divs ✦ p - a paragraph ✦ ol - a list of items whose order matters ✦ ul - an list of items whose order doesn’t matter ✦ li - an item in a list ✦ dl - a list of items and their associated descriptions ✦ dt - terms to be described within a dl ✦ dd - description data within in a dl ✦ figure - referenced content (images, tables, etc.) ✦ figcaption - caption for a figure Delivering Critical Information and Services @AaronGustafson
Slide 66

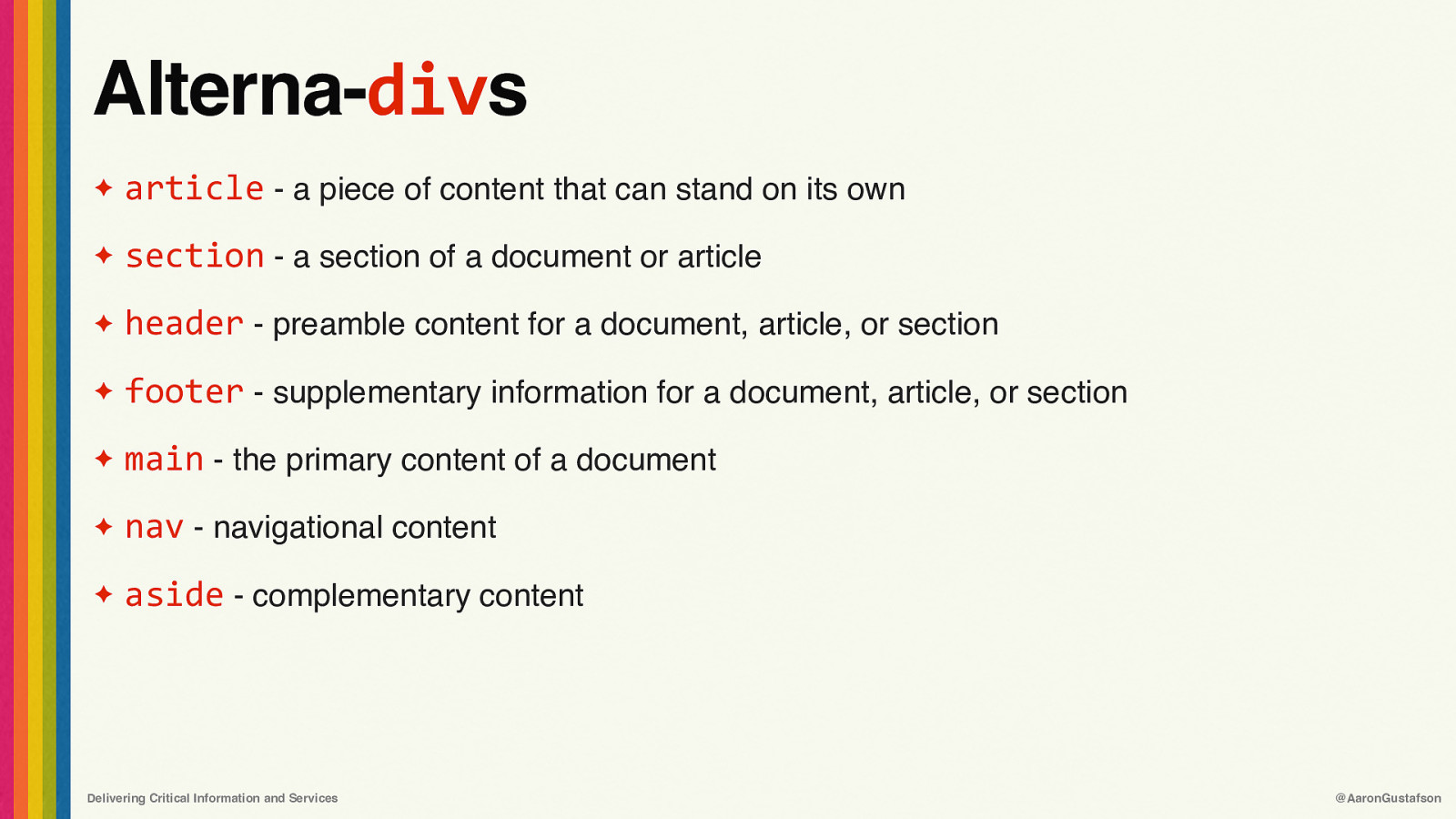
Alterna-divs ✦ article - a piece of content that can stand on its own ✦ section - a section of a document or article ✦ header - preamble content for a document, article, or section ✦ footer - supplementary information for a document, article, or section ✦ main - the primary content of a document ✦ nav - navigational content ✦ aside - complementary content Delivering Critical Information and Services @AaronGustafson
Slide 67

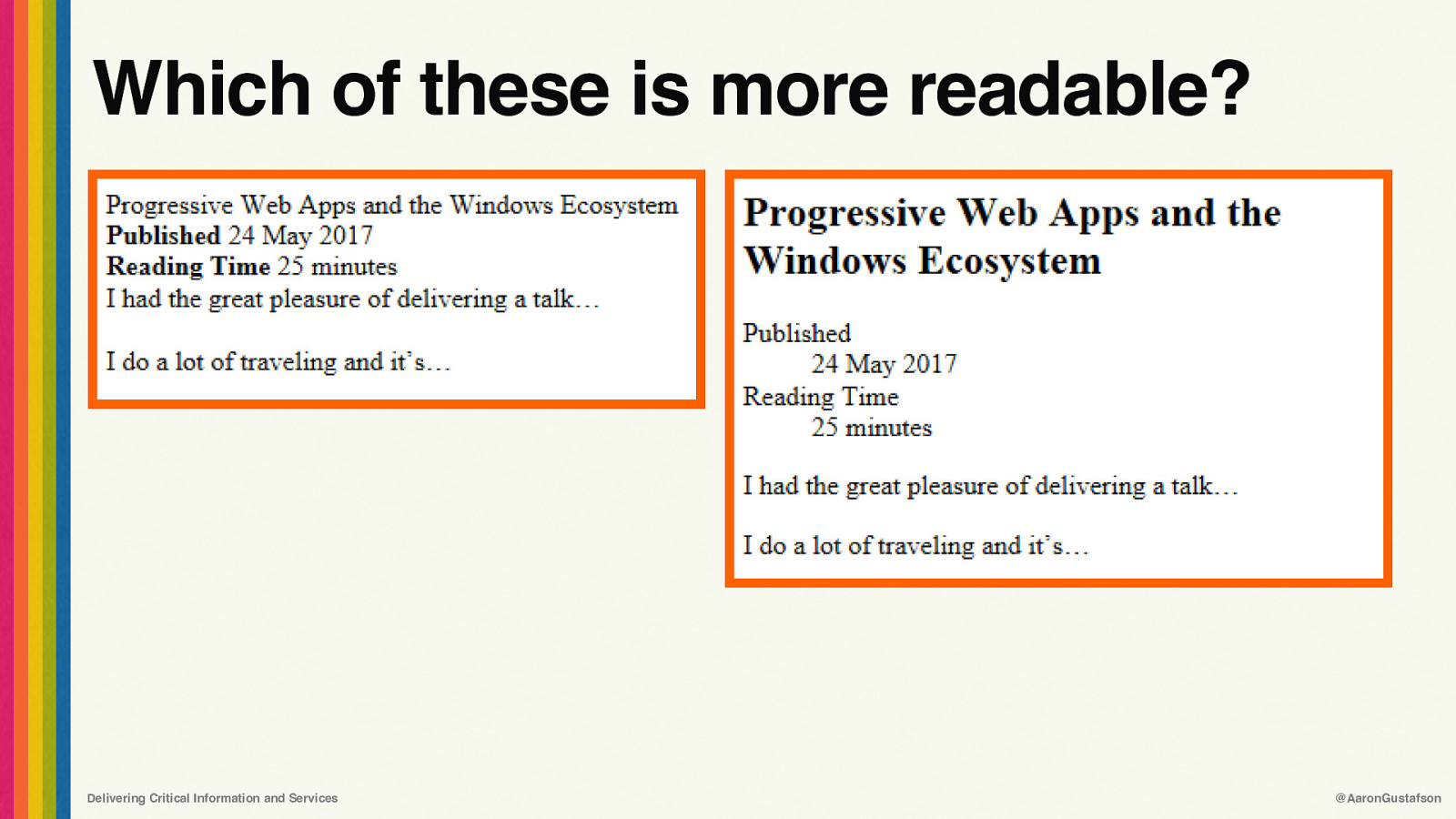
Which of these is more readable? Delivering Critical Information and Services @AaronGustafson
Slide 68

Useful landmarks ✦ role=”banner” Also: first header element not inside a sectioning element ✦ role=”navigation” Also: nav ✦ role=”search” ✦ role=”main” Also: main ✦ role=”complementary” Also: aside ✦ role=”contentinfo” Also: first footer element not inside a sectioning element Delivering Critical Information and Services @AaronGustafson
Slide 69

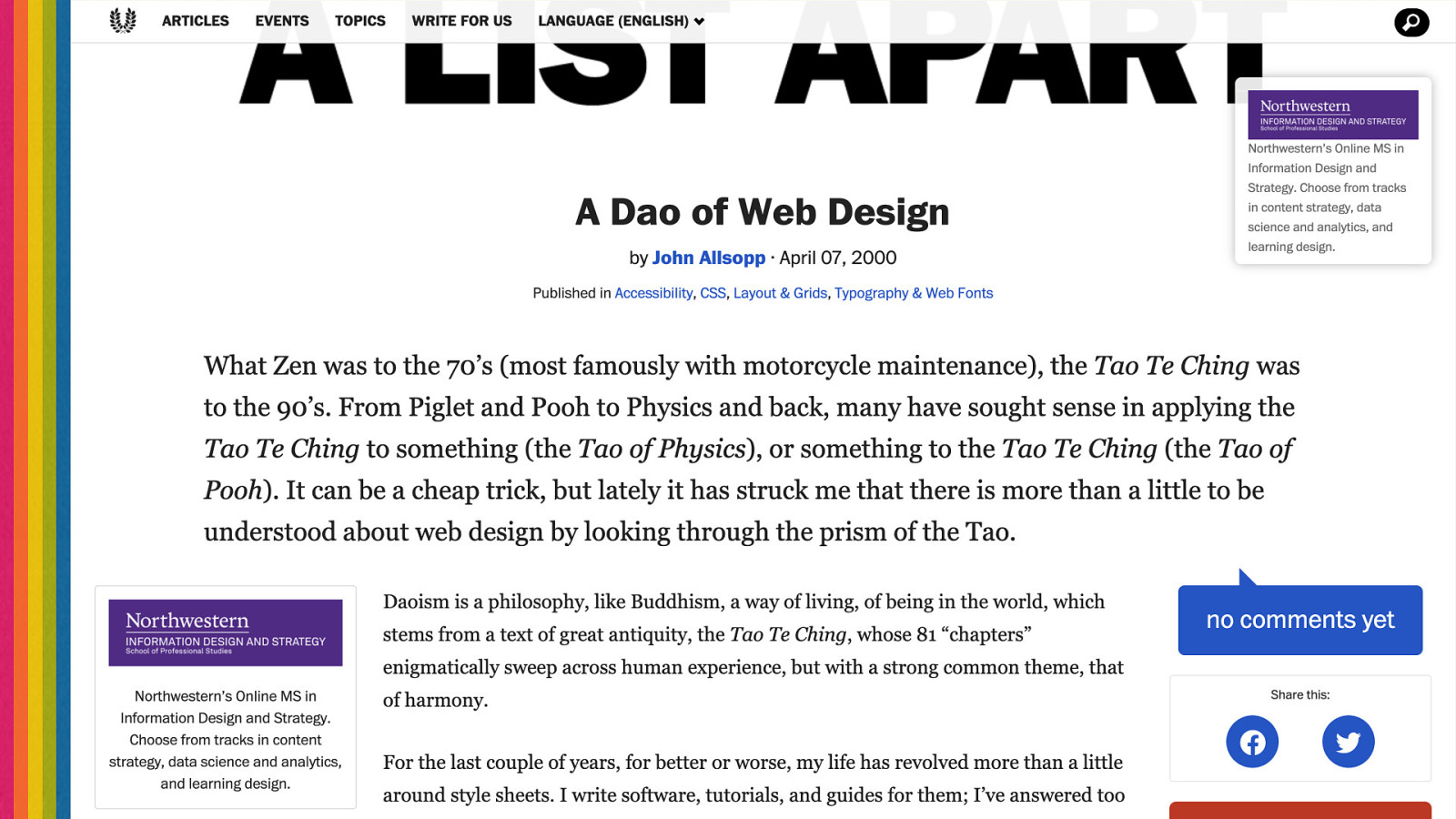
Our designs should remain open to interpretation. Delivering Critical Information and Services @AaronGustafson
Slide 70

Delivering Critical Information and Services @AaronGustafson
Slide 71

Delivering Critical Information and Services @AaronGustafson
Slide 72

Scale as necessary h1 { font-size: 3rem; } @media (min-width: 43em) { … }
Slide 73

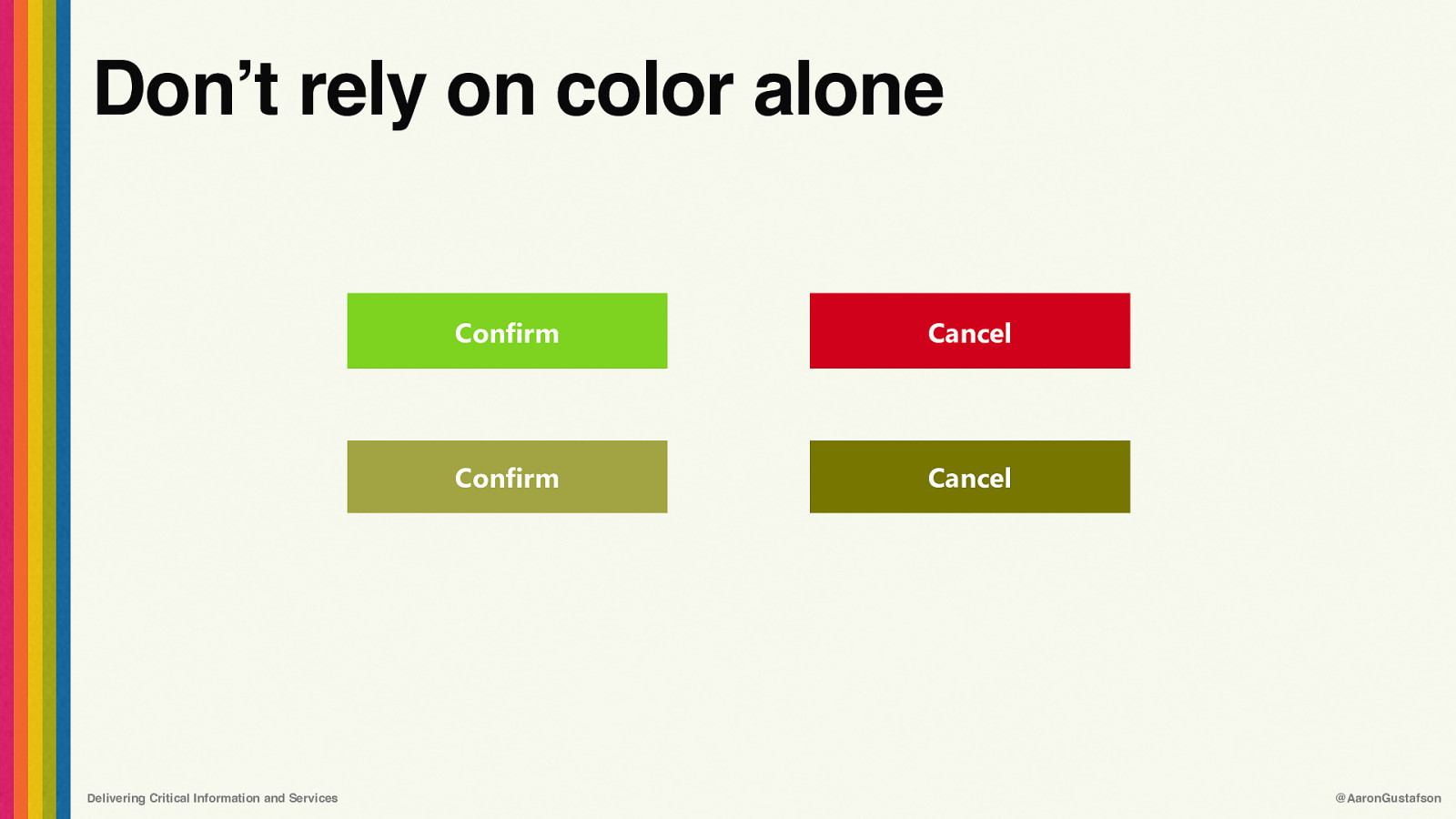
Don’t rely on color alone Delivering Critical Information and Services Confirm Cancel Confirm Cancel @AaronGustafson
Slide 74

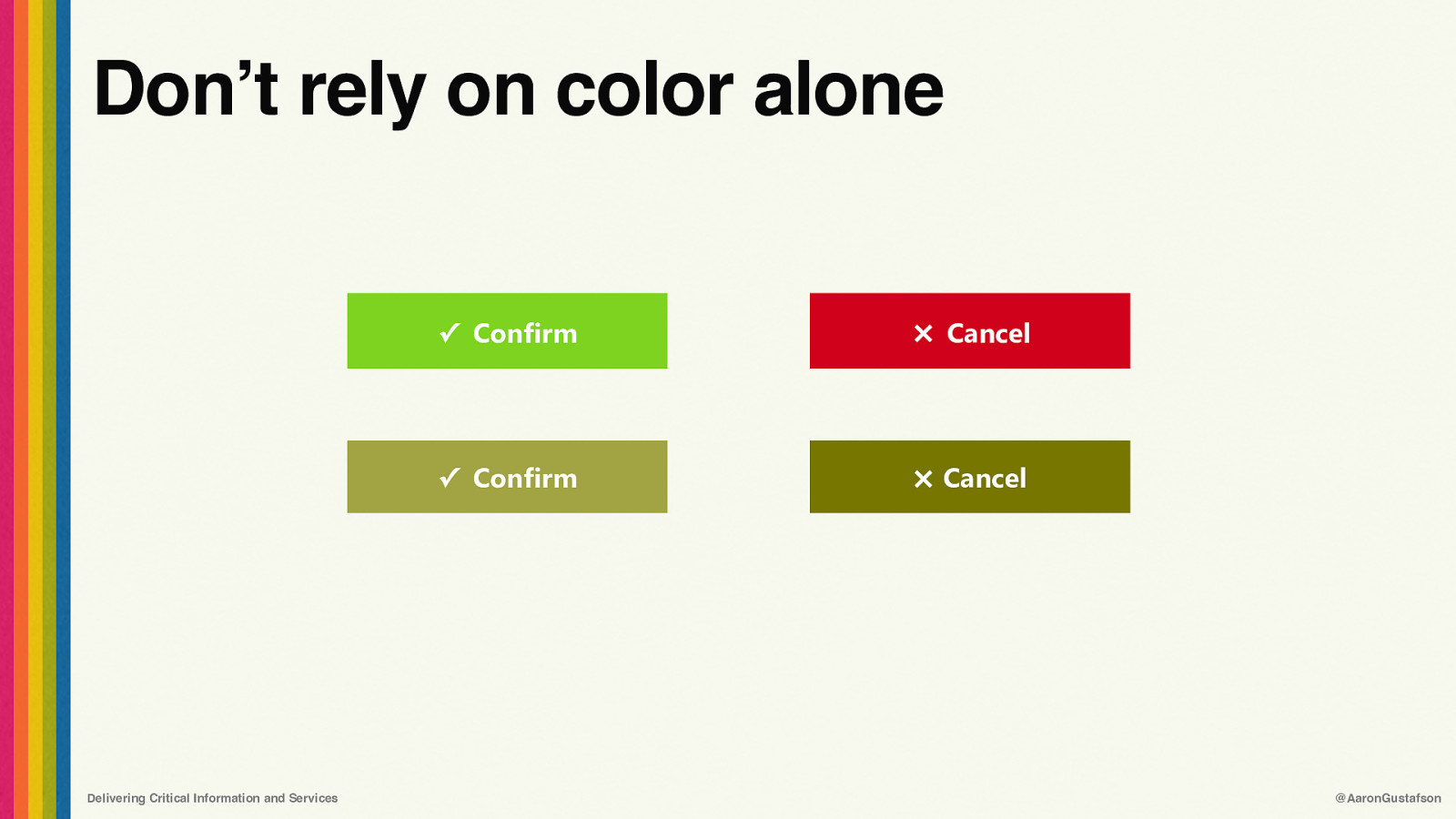
Don’t rely on color alone Delivering Critical Information and Services ✓ Confirm × Cancel ✓ Confirm × Cancel @AaronGustafson
Slide 75

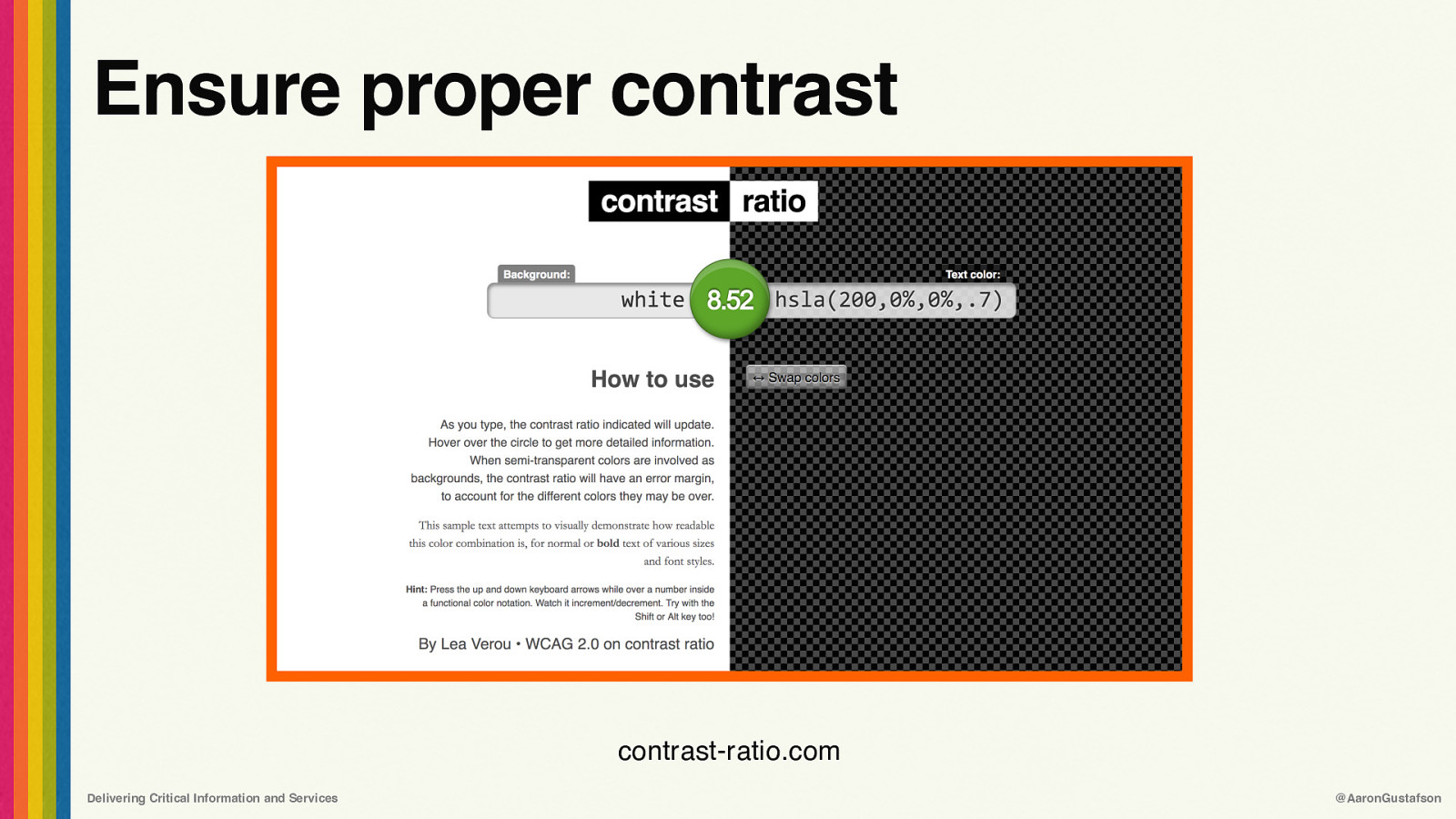
Ensure proper contrast contrast-ratio.com Delivering Critical Information and Services @AaronGustafson
Slide 76

Bake in good performance ✦ Selectively deliver advanced styles using media queries ✦ Isolate large CSS images in min-width media queries ✦ Don’t hide img using CSS ✦ Use responsive images ✦ Prefer system fonts ✦ Use font-display: optional Delivering Critical Information and Services @AaronGustafson
Slide 77

JavaScript can enable great experiences or undermine them. Delivering Critical Information and Services @AaronGustafson
Slide 78

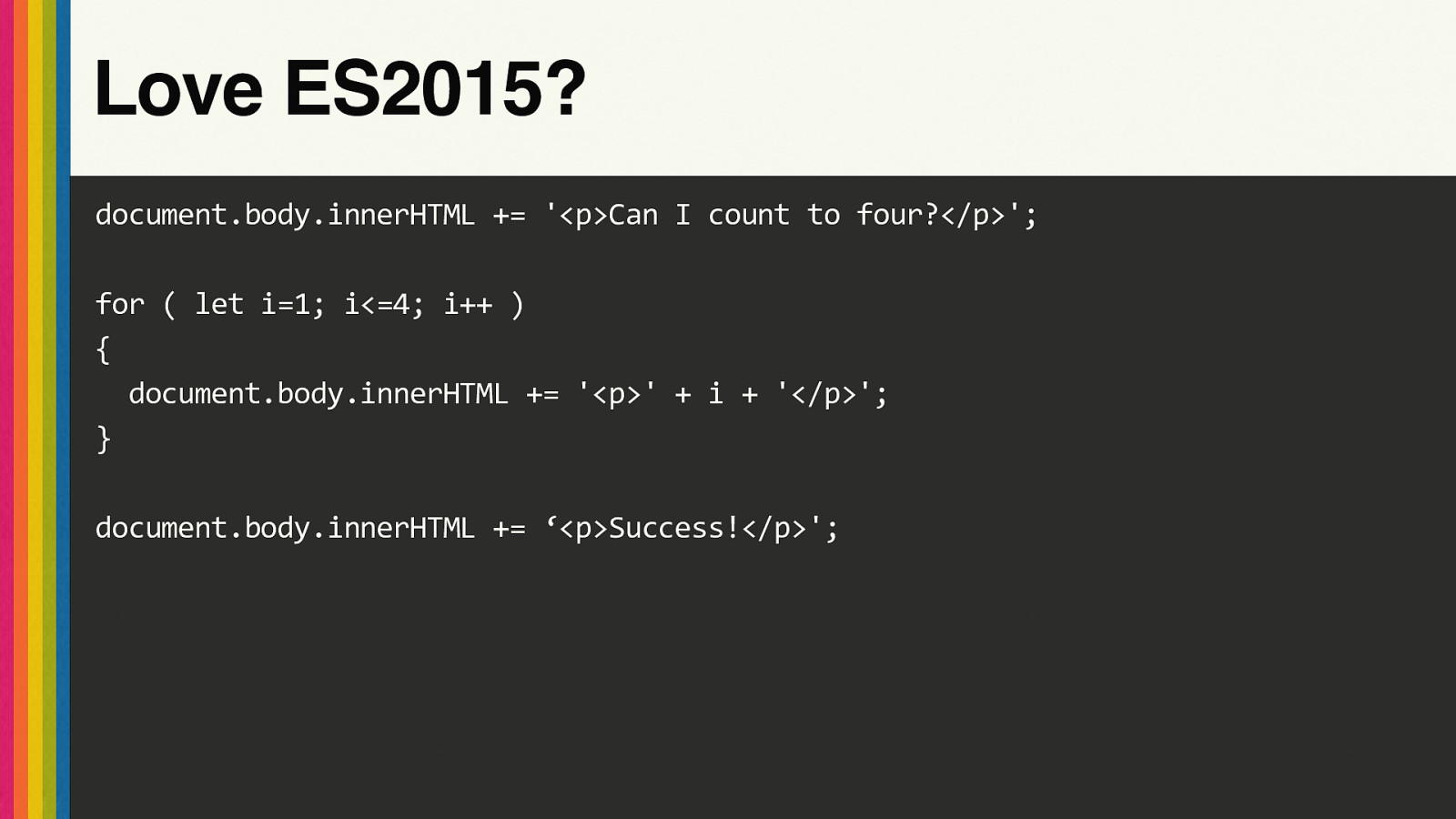
Love ES2015? document.body.innerHTML += ‘<p>Can I count to four?</p>’; for ( let i=1; i<=4; i++ ) { document.body.innerHTML += ‘<p>’ + i + ‘</p>’; } document.body.innerHTML += ‘<p>Success!</p>’;
Slide 79

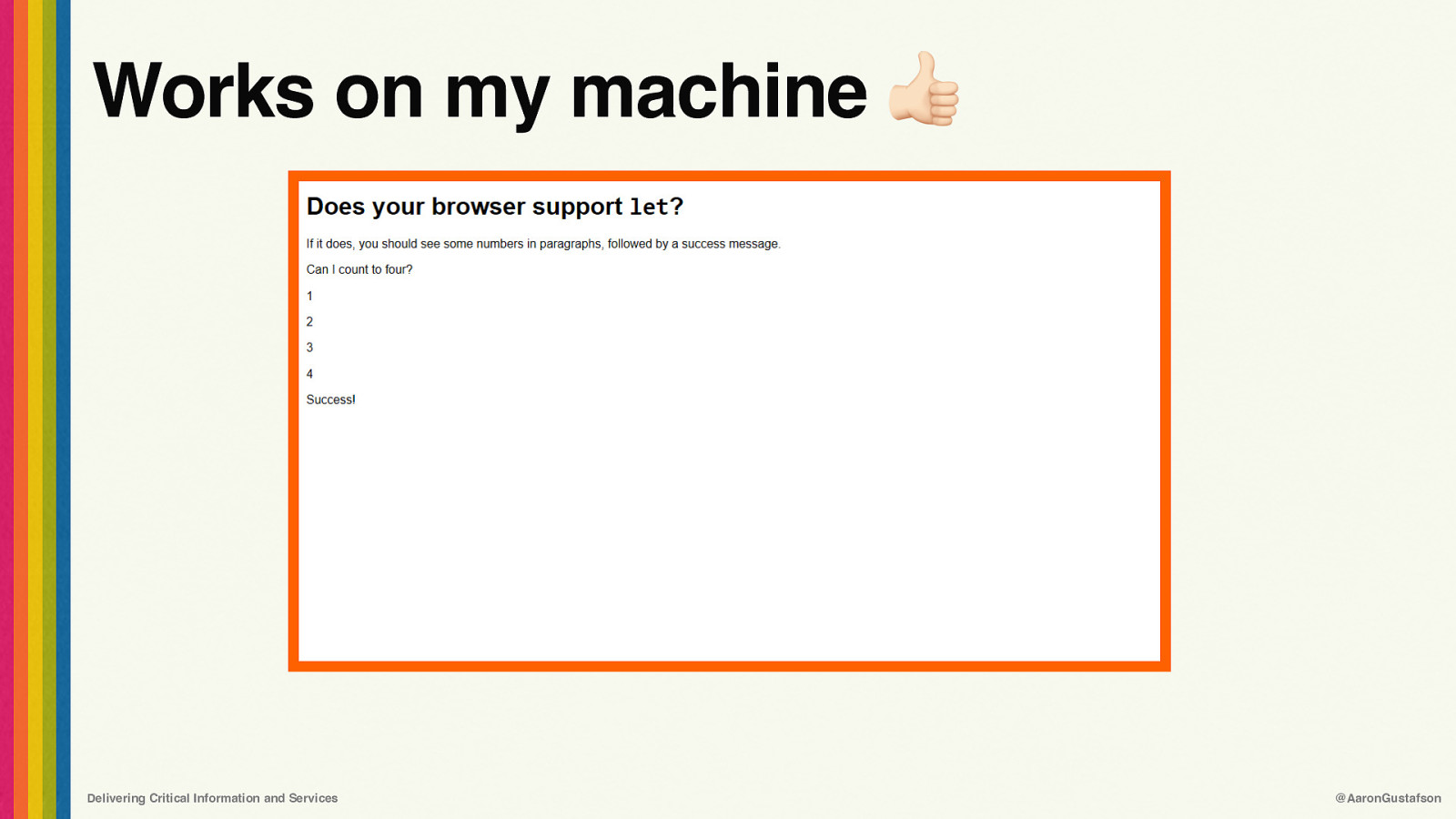
Works on my machine ! Delivering Critical Information and Services @AaronGustafson
Slide 80

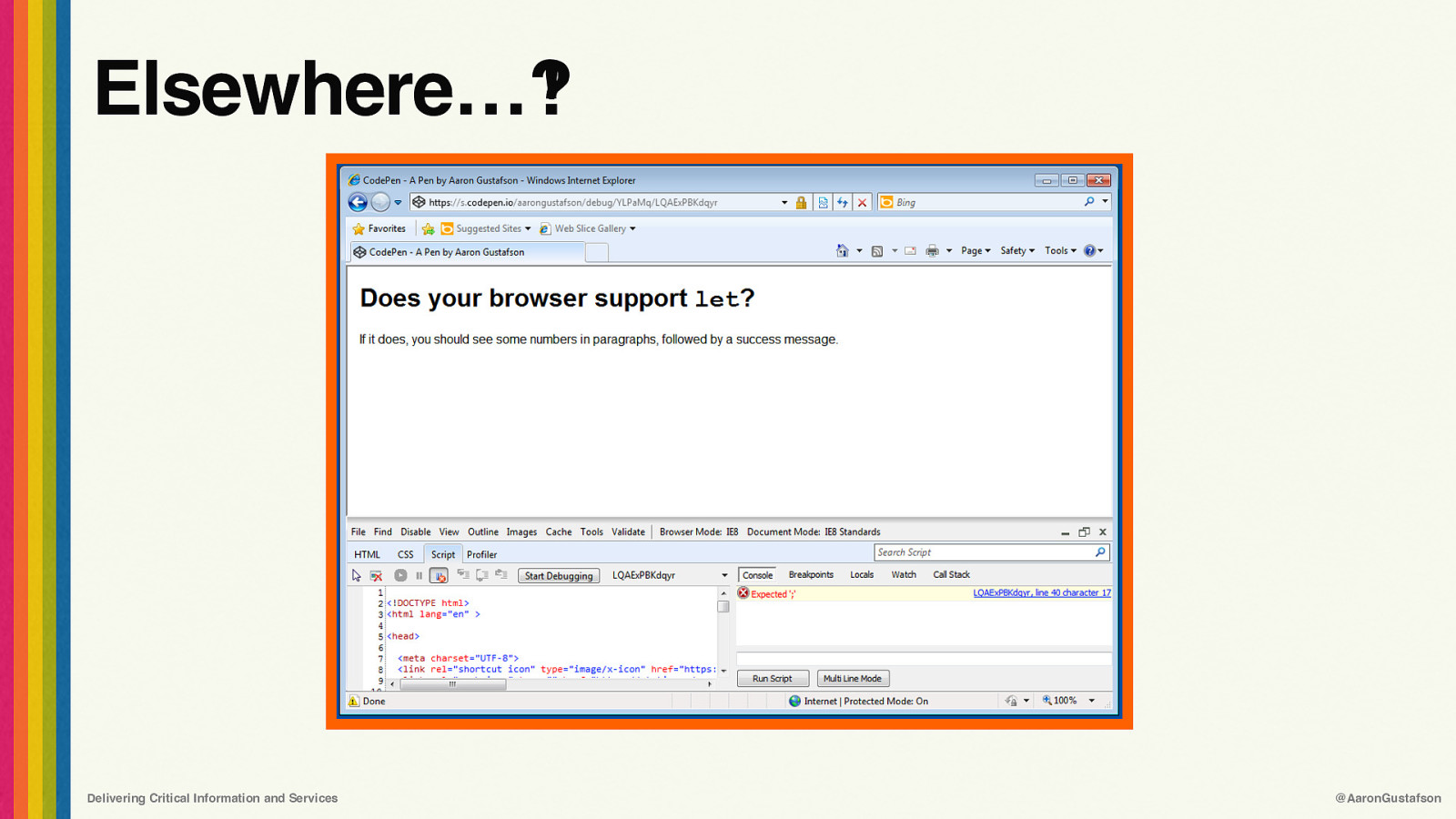
Elsewhere…‽ Delivering Critical Information and Services @AaronGustafson
Slide 81

One teensy, little problem document.body.innerHTML += ‘<p>Can I count to four?</p>’; for ( let i=1; i<=4; i++ ) { document.body.innerHTML += ‘<p>’ + i + ‘</p>’; } document.body.innerHTML += ‘<p>Success!</p>’;
Slide 82

If a browser doesn’t grok our JavaScript, it won’t run it. Delivering Critical Information and Services @AaronGustafson
Slide 83

‘‘ Surprisingly, the proportion of people that have explicitly disabled JavaScript or use a browser that doesn’t support JavaScript, only makes up a small slice of people that don’t run JavaScript. — Peter Herlihy How many people are missing out on JavaScript enhancement? perma.cc/6RPU-8UDA Delivering Critical Information and Services @AaronGustafson
Slide 84

Use JavaScript, but understand its limitations. Delivering Critical Information and Services @AaronGustafson
Slide 85

Empower everyone ✦ Write clearly and concisely ✦ Make accessible markup choices ✦ Ensure our designs adapt ✦ Don’t let JavaScript get in the way
Slide 86

Eliminate waste ✦ Get rid of unnecessary imagery ✦ Grant users some control ✦ Minimize our RAM footprint ✦ Reduce our energy consumption
Slide 87

‘‘ I want to share with you my simple twostep secret to improving the performance of any website. 1. Make sure that the most important elements of the page download and render first. 2. Stop there. — Maciej Cegłowski The Website Obesity Crisis perma.cc/L89N-2E3T Delivering Critical Information and Services @AaronGustafson
Slide 88

Images aren’t always worth 1,000 words. Delivering Critical Information and Services @AaronGustafson
Slide 89

‘‘ The Web is smothering us in useless images that create lots of pollution. These clichéd, stock images communicate absolutely nothing of value, interest or use. They are one of the worst forms of digital pollution and waste, as they cause page bloat, making it slower for pages to download, while pumping out wholly unnecessary pollution. They take up space on the page, forcing more useful content out of sight, making people scroll for no good reason. — Gerry McGovern World Wide Waste: How Digital is Killing Our Planet— and What We Can Do About It Delivering Critical Information and Services @AaronGustafson
Slide 90

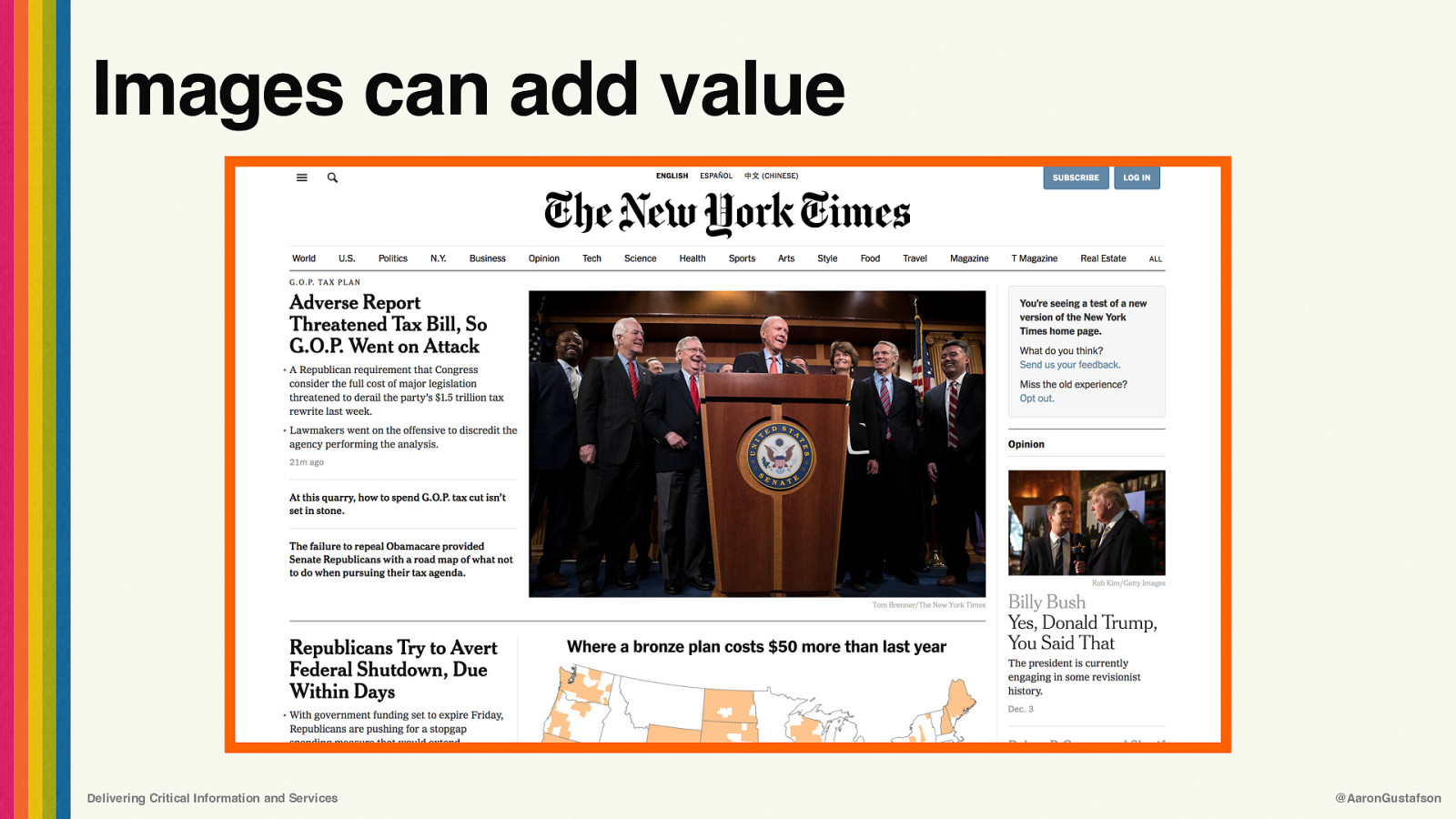
Images can add value Delivering Critical Information and Services @AaronGustafson
Slide 91

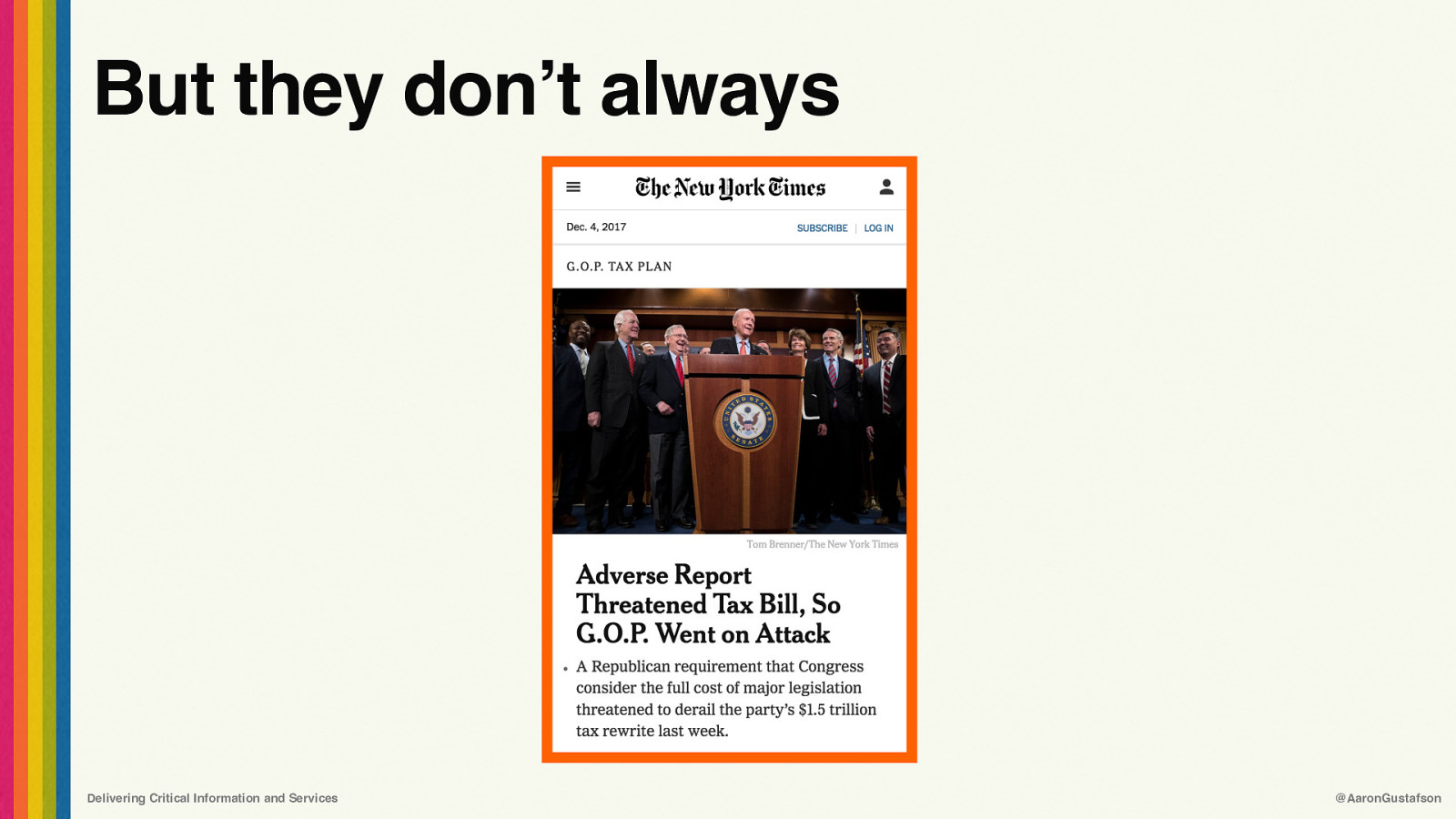
But they don’t always Delivering Critical Information and Services @AaronGustafson
Slide 92

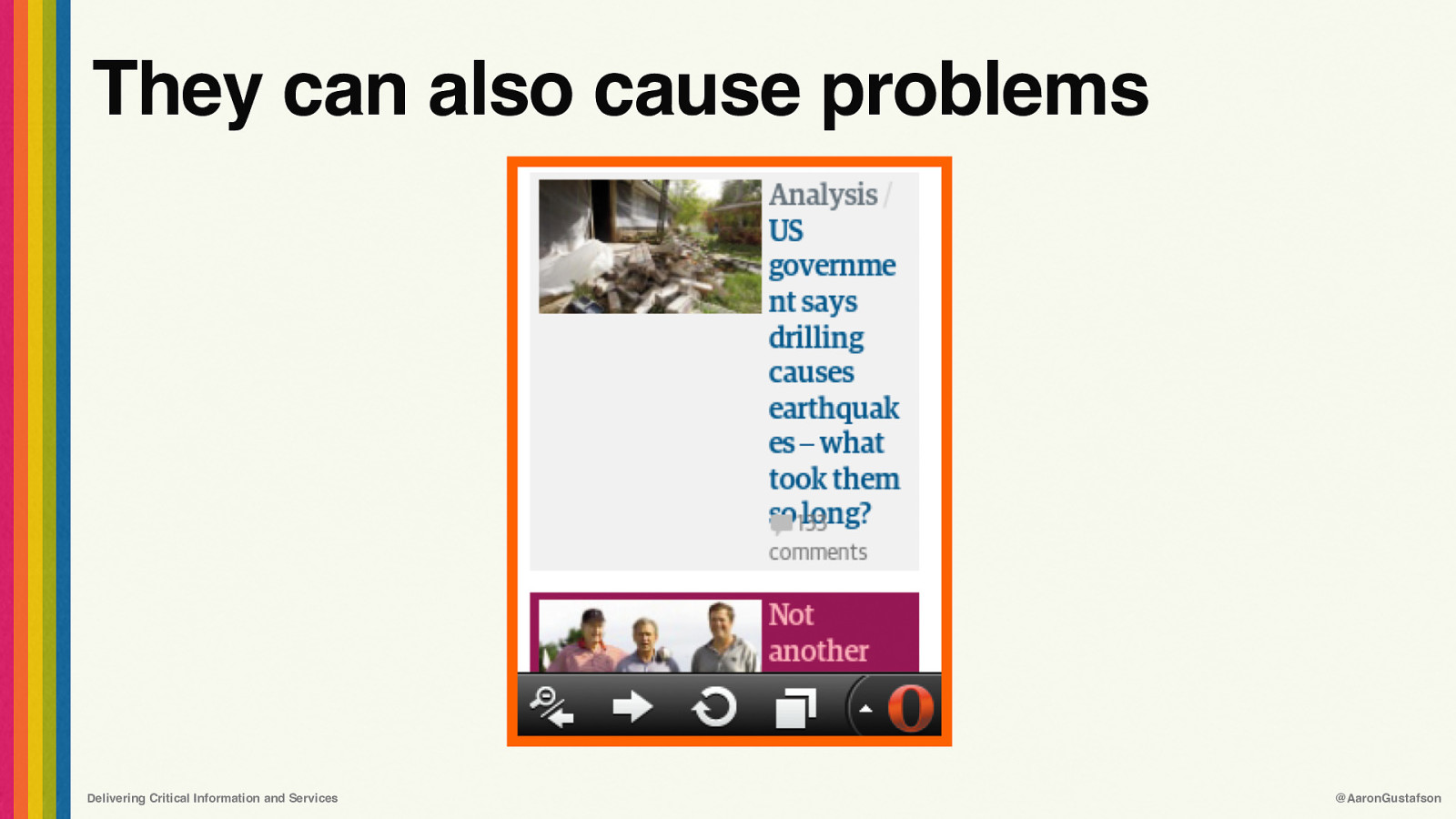
They can also cause problems Delivering Critical Information and Services @AaronGustafson
Slide 93

Be selective (and realistic) ✦ Does the image reiterate information found in the surrounding text? ✦ Is the image necessary to understand the surrounding content? ✦ Does the image contain text? ✦ Is the image a graph, chart, or table? ✦ Could the content of the image be presented in a different format that would not require an image? ✦ Is the image purely presentational? Delivering Critical Information and Services @AaronGustafson
Slide 94

Users should be in control of their data. Delivering Critical Information and Services @AaronGustafson
Slide 95

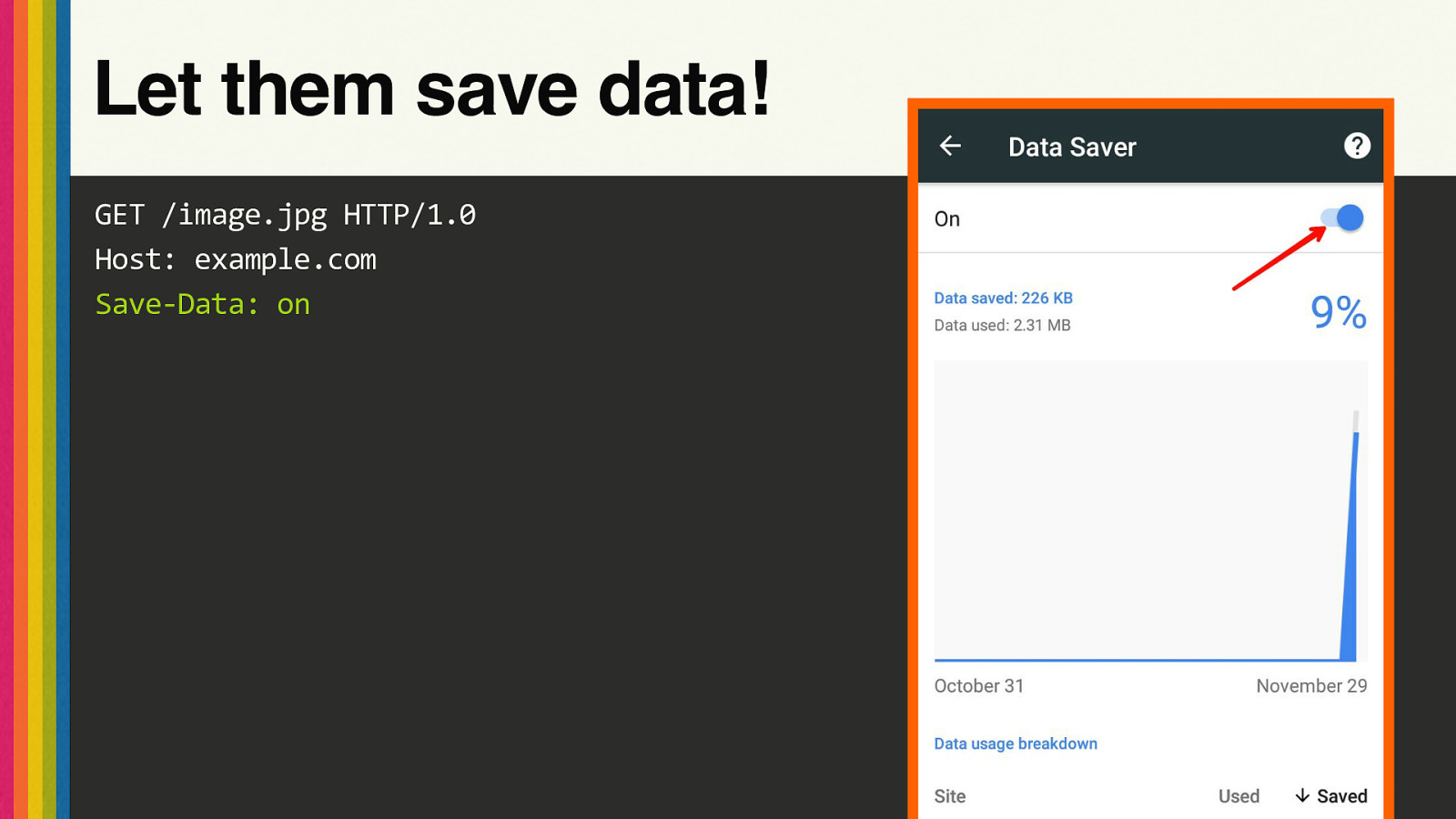
Let them save data! GET /image.jpg HTTP/1.0 Host: example.com Save-Data: on
Slide 96

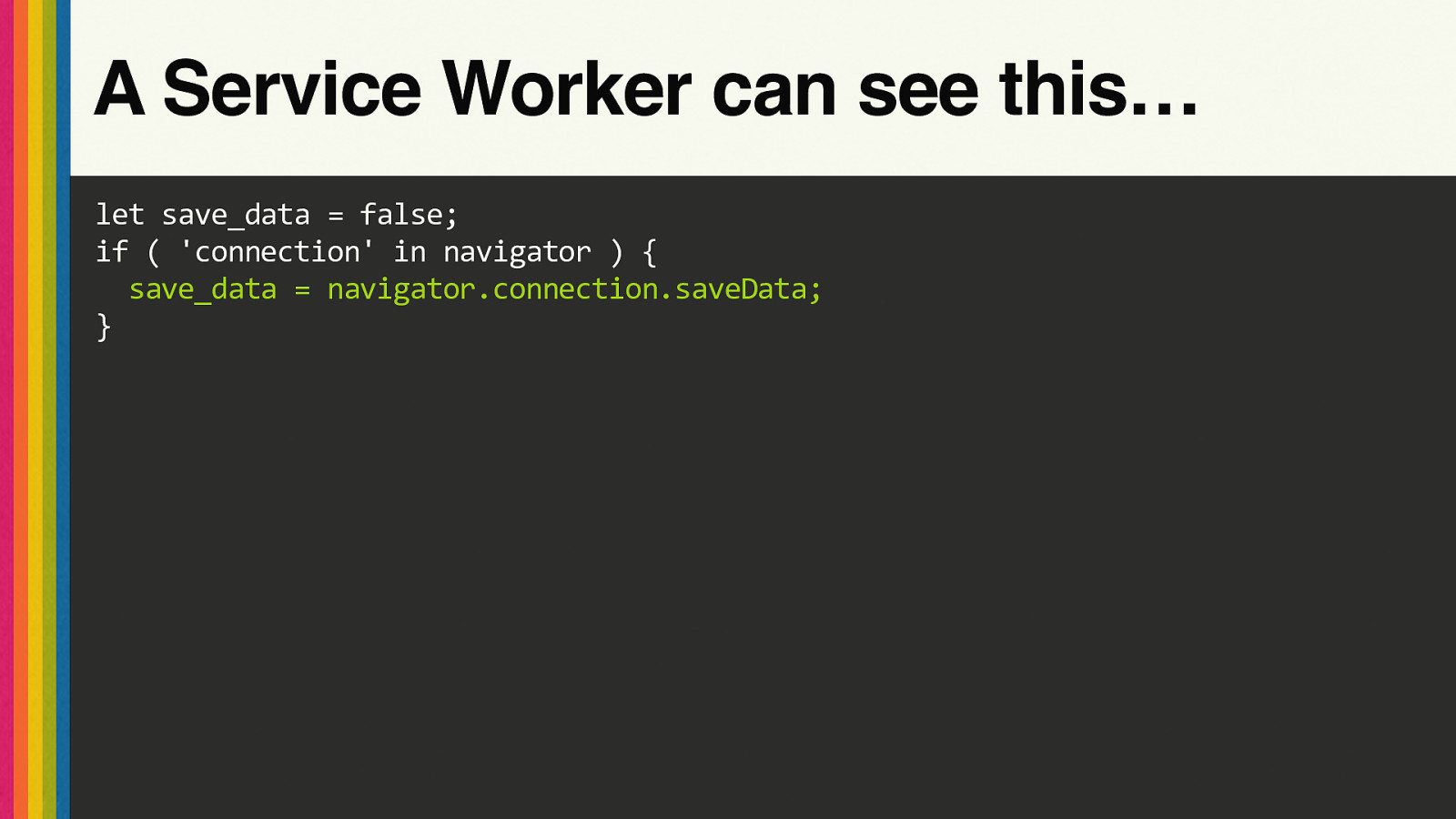
A Service Worker can see this… let save_data = false; if ( ‘connection’ in navigator ) { save_data = navigator.connection.saveData; }
Slide 97

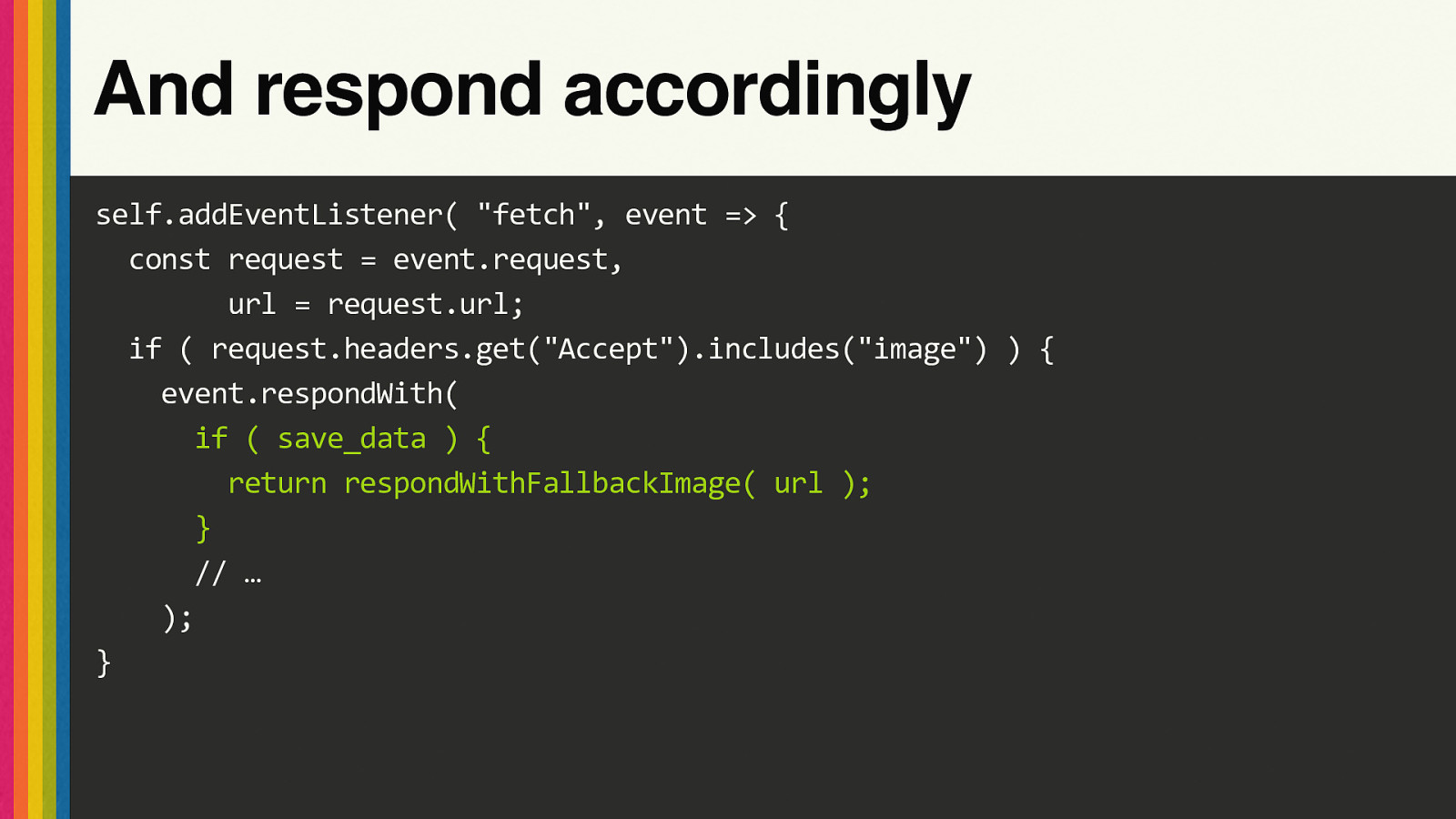
And respond accordingly self.addEventListener( “fetch”, event => { const request = event.request, url = request.url; if ( request.headers.get(“Accept”).includes(“image”) ) { event.respondWith( if ( save_data ) { return respondWithFallbackImage( url ); } // … ); }
Slide 98

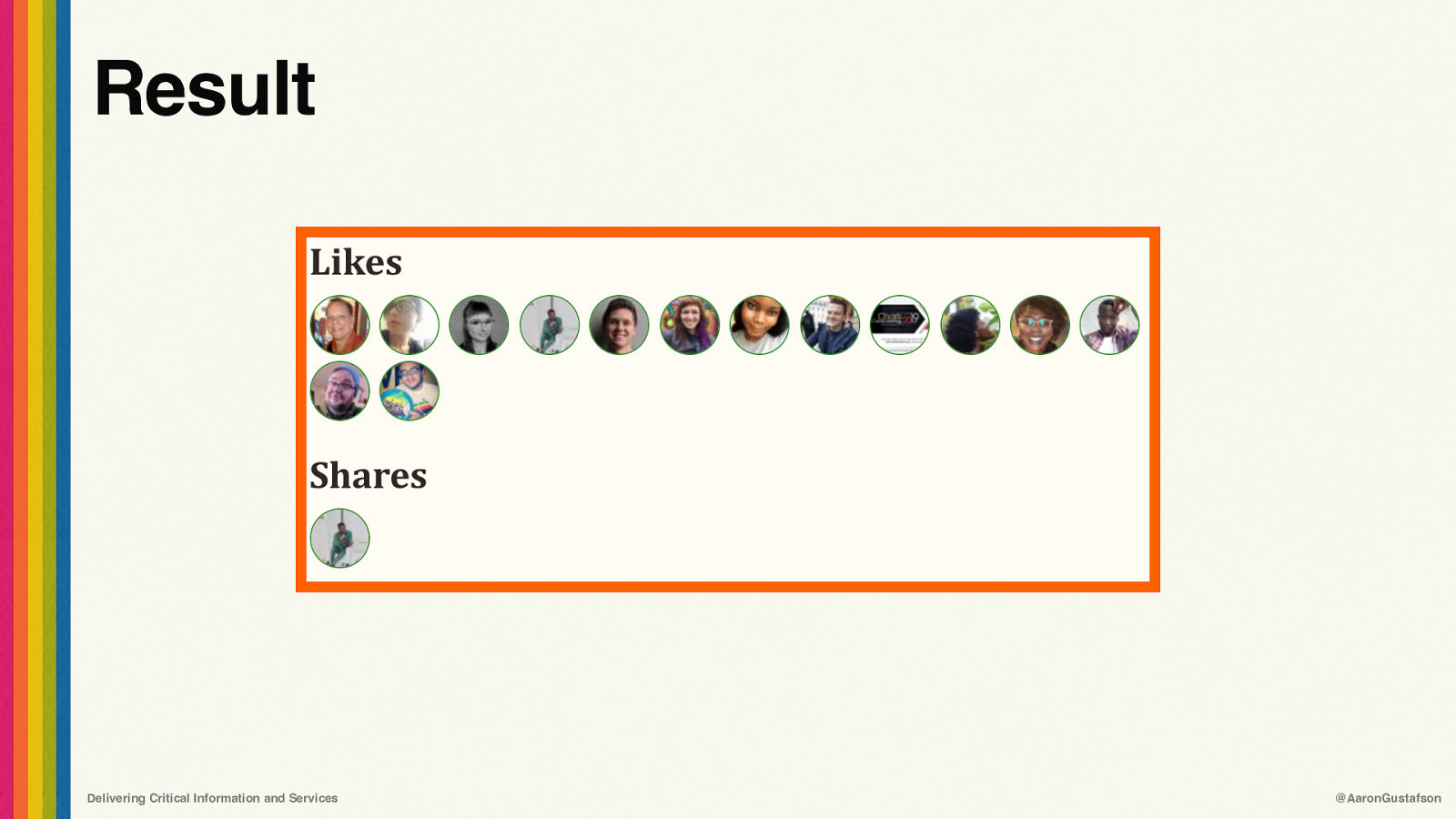
Result Delivering Critical Information and Services @AaronGustafson
Slide 99

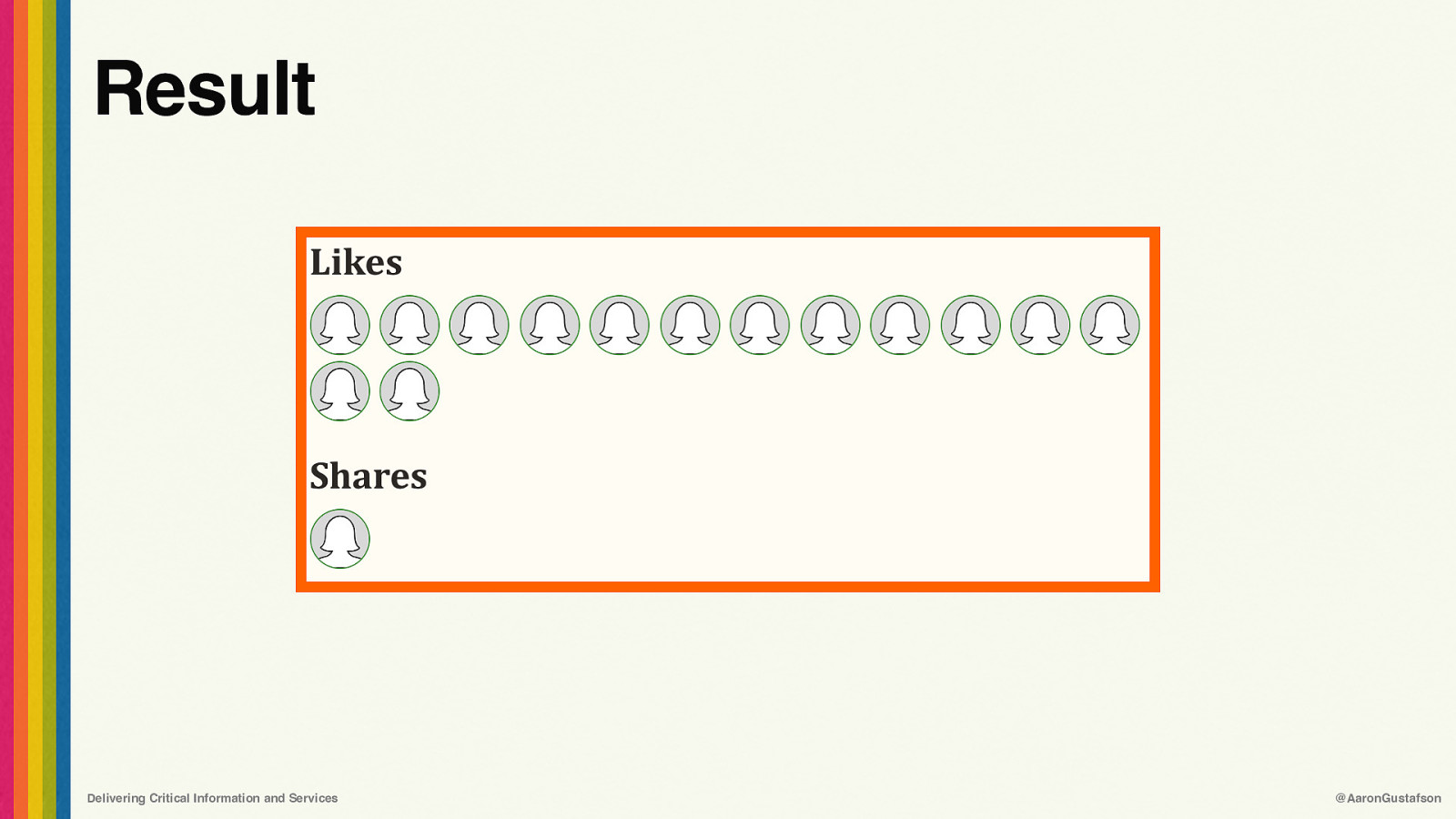
Result Delivering Critical Information and Services @AaronGustafson
Slide 100

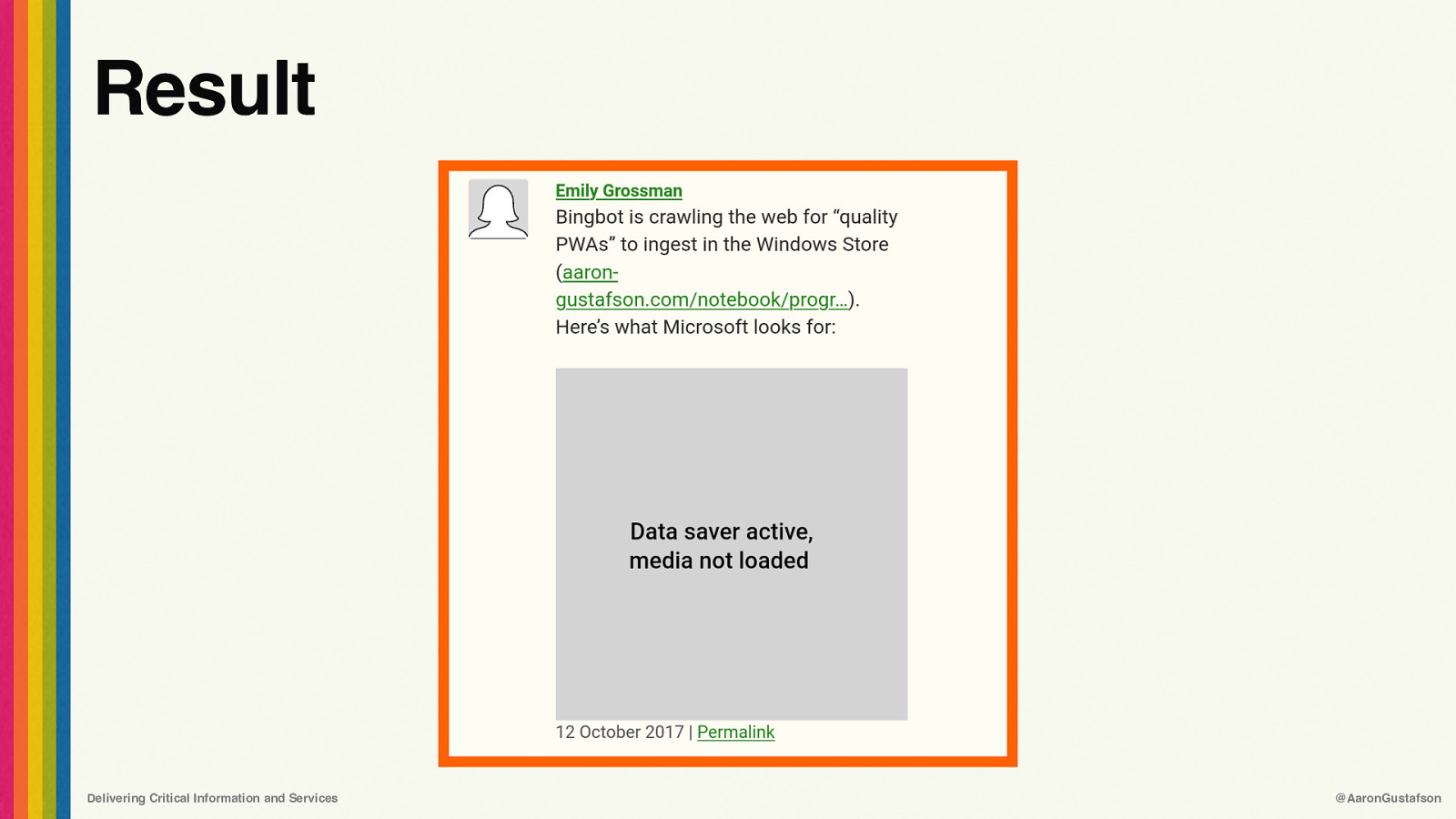
Result Delivering Critical Information and Services @AaronGustafson
Slide 101

RAM is a finite resource. Delivering Critical Information and Services @AaronGustafson
Slide 102

RAM-conscious websites… ✦ Ship less code. ✦ Restrict global variables. ✦ Clean up their timers and callbacks. ✦ Are careful with closures. ✦ Monitor memory use in DevTools. Delivering Critical Information and Services @AaronGustafson
Slide 103

Electricity is a luxury. Sip, don’t gulp. Delivering Critical Information and Services @AaronGustafson
Slide 104

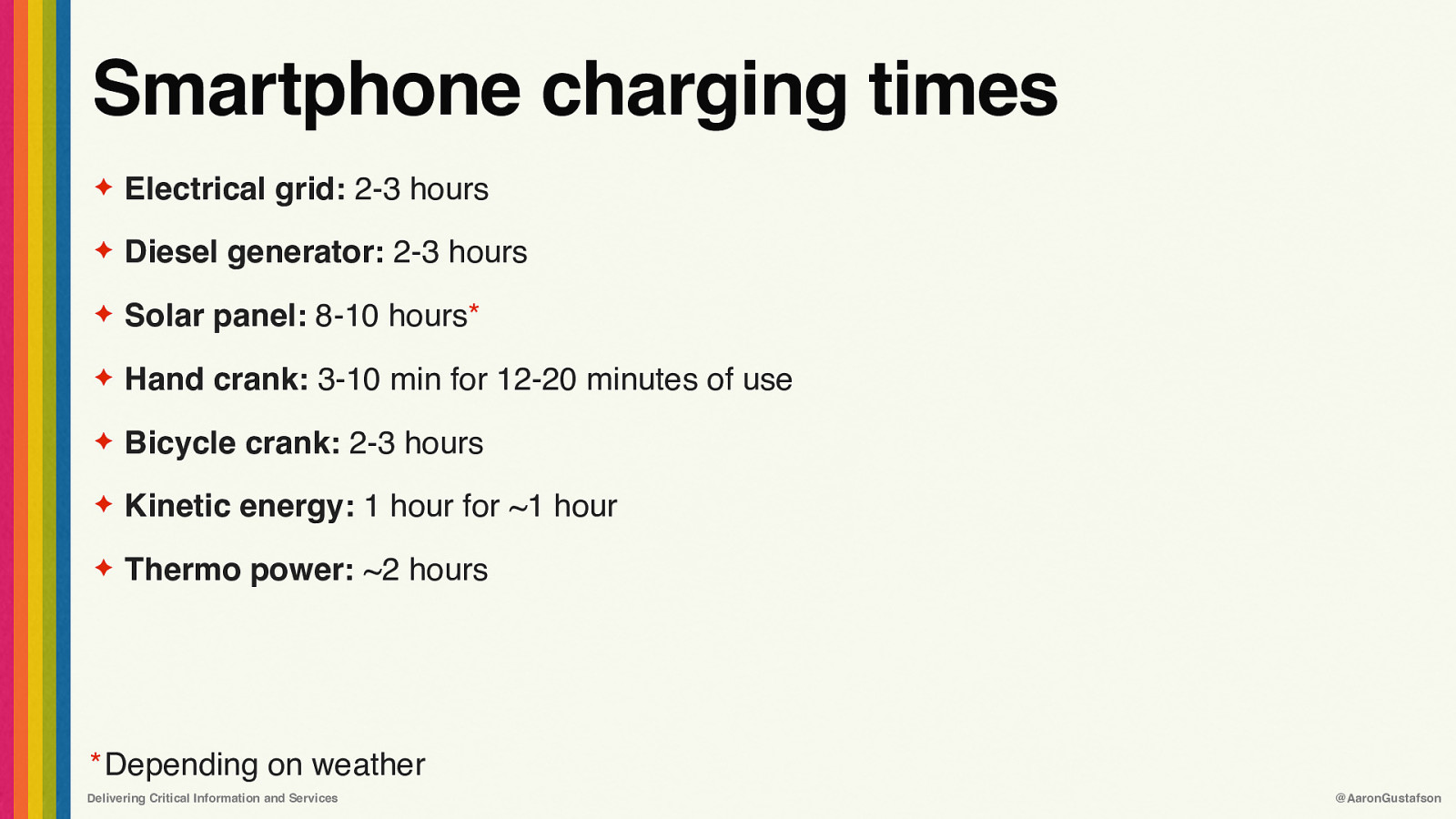
Smartphone charging times ✦ Electrical grid: 2-3 hours ✦ Diesel generator: 2-3 hours ✦ Solar panel: 8-10 hours* ✦ Hand crank: 3-10 min for 12-20 minutes of use ✦ Bicycle crank: 2-3 hours ✦ Kinetic energy: 1 hour for ~1 hour ✦ Thermo power: ~2 hours
- Depending on weather Delivering Critical Information and Services @AaronGustafson
Slide 105

Energy-efficient websites… ✦ Ship less code. ✦ Serve properly-sized images in the best format. ✦ Optimize & minify all files (code & graphics). ✦ Don’t auto-play videos. ✦ Use system fonts. ✦ Deliver less JavaScript. ✦ Integrate as little 3rd party code as possible. ✦ Implement Service Worker. Delivering Critical Information and Services @AaronGustafson
Slide 106

‘‘ We were told that the Internet would “dematerialise” society and decrease energy use. Contrary to this projection, it has become a large and rapidly growing consumer of energy itself. — Kris De Decker How to Build a Low-tech Website? perma.cc/FA9X-Z58P Delivering Critical Information and Services @AaronGustafson
Slide 107

Eliminate waste ✦ Get rid of unnecessary imagery ✦ Grant users some control ✦ Minimize our RAM footprint ✦ Reduce our energy consumption
Slide 108

Reduce complexity ✦ Develop dependency awareness ✦ Reach for the right tools for the job ✦ Consider going “static”
Slide 109

‘‘ Use the least powerful language suitable for expressing information, constraints or programs on the World Wide Web. — Tim Berners-Lee The Rule of Least Power perma.cc/MXE6-EG3L Delivering Critical Information and Services @AaronGustafson
Slide 110

Consider the humble button Sign In Delivering Critical Information and Services @AaronGustafson
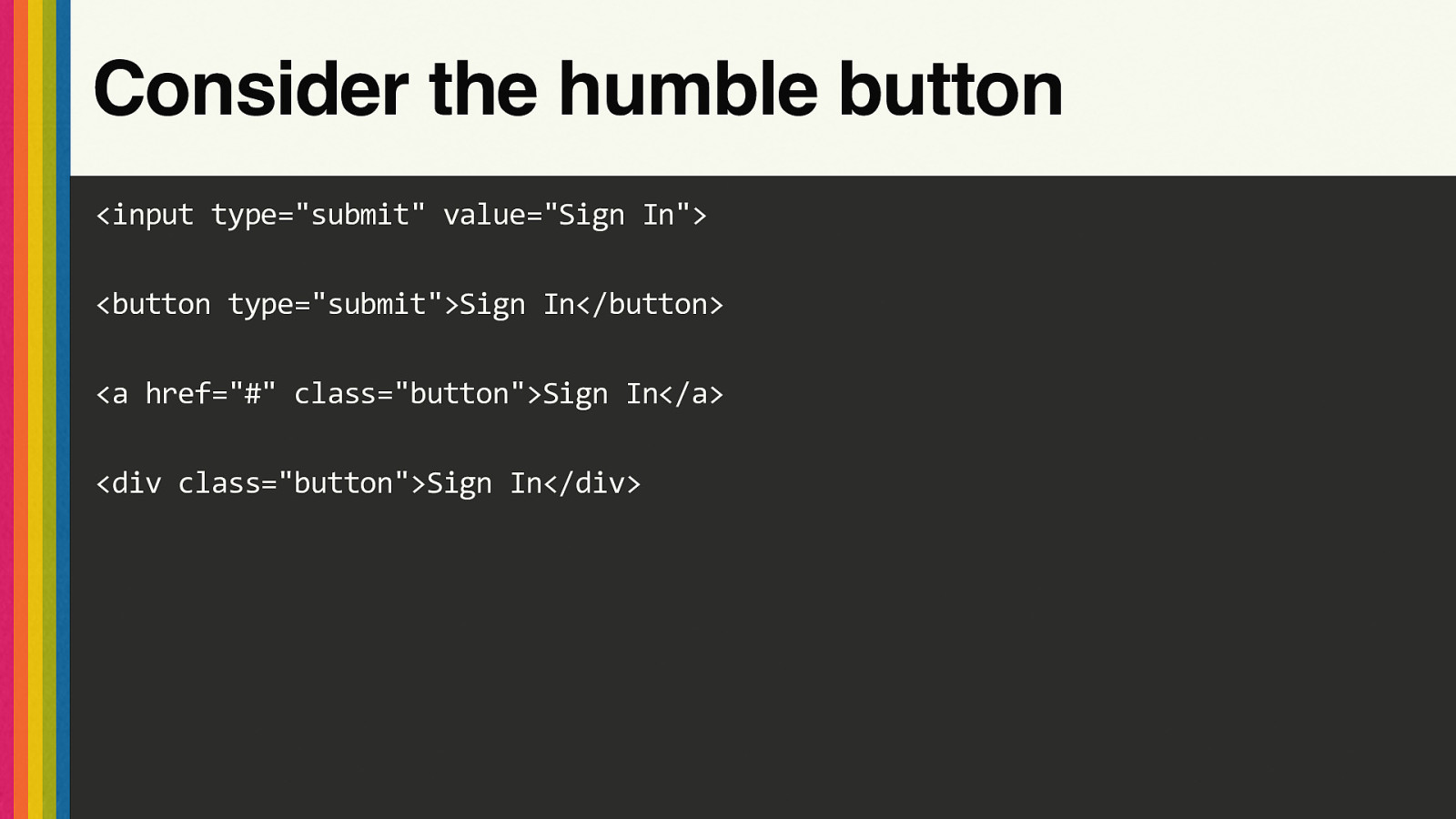
Slide 111

Consider the humble button <input type=”submit” value=”Sign In”> <button type=”submit”>Sign In</button> <a href=”#” class=”button”>Sign In</a> <div class=”button”>Sign In</div>
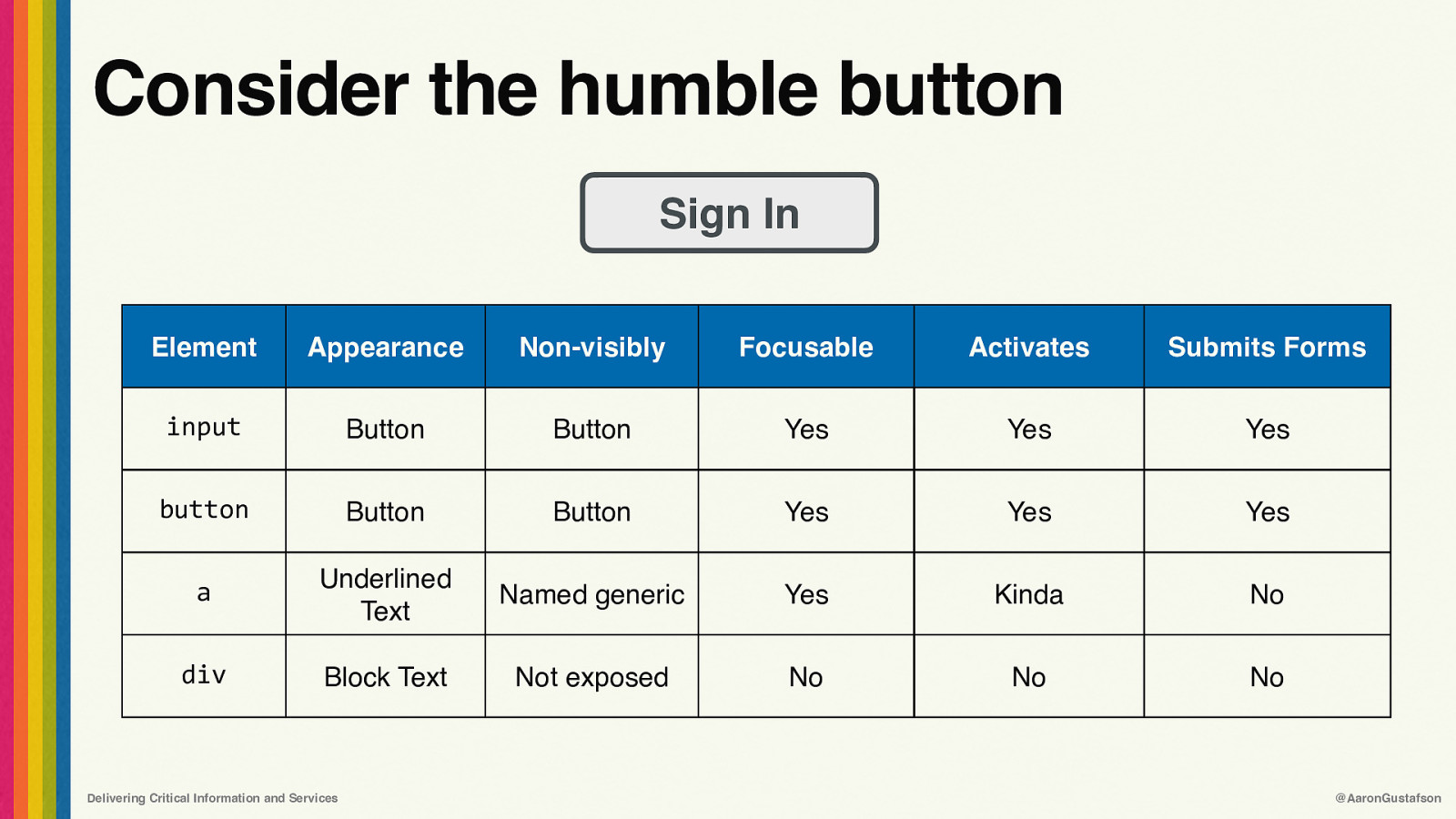
Slide 112

Consider the humble button Sign In Element Appearance Non-visibly Focusable Activates Submits Forms input Button Button Yes Yes Yes button Button Button Yes Yes Yes a Underlined Text Named generic Yes Kinda No div Block Text Not exposed No No No Delivering Critical Information and Services @AaronGustafson
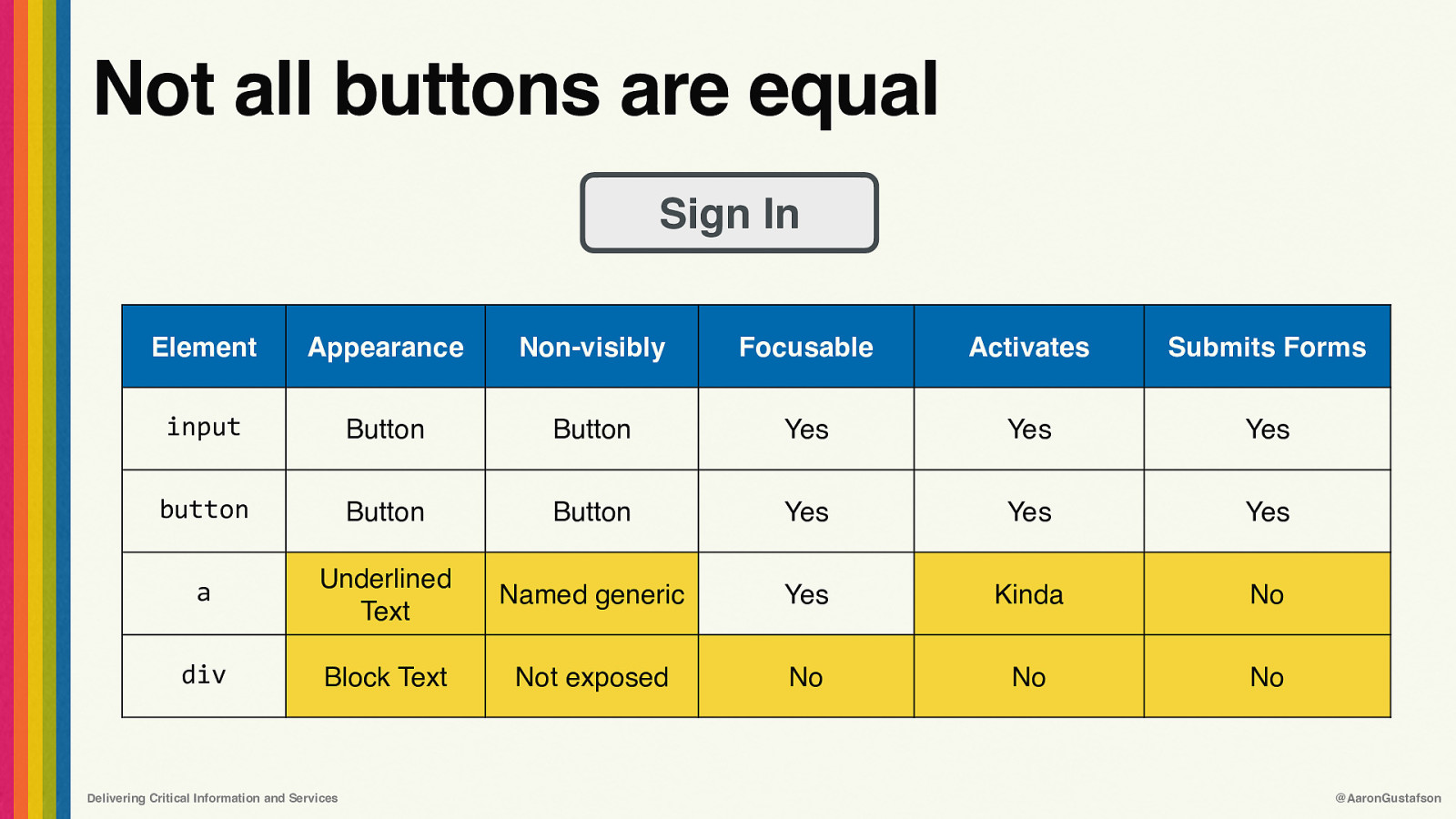
Slide 113

Not all buttons are equal Sign In Element Appearance Non-visibly Focusable Activates Submits Forms input Button Button Yes Yes Yes button Button Button Yes Yes Yes a Underlined Text Named generic Yes Kinda No div Block Text Not exposed No No No Delivering Critical Information and Services @AaronGustafson
Slide 114

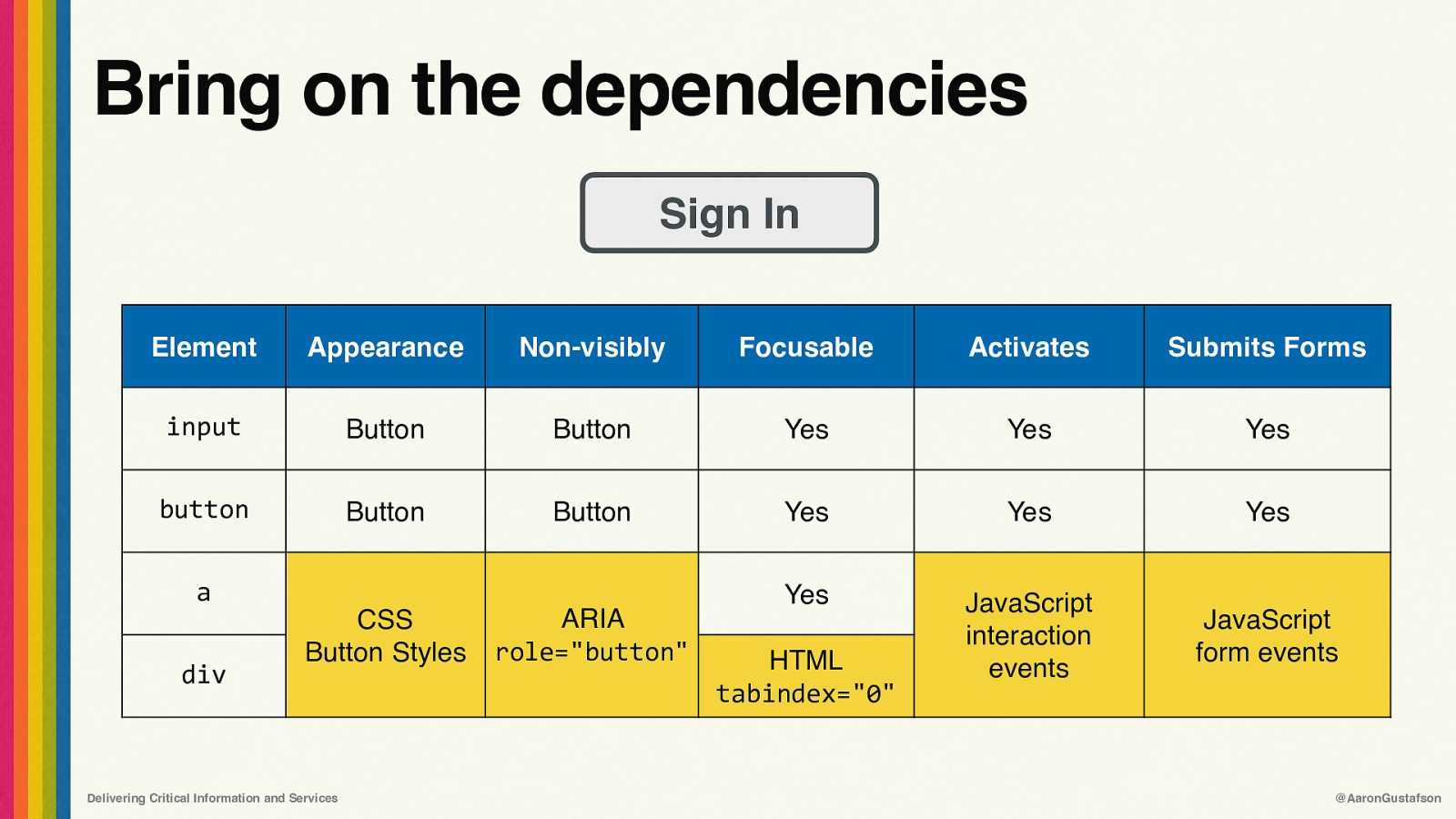
Bring on the dependencies Sign In Element Appearance Non-visibly Focusable Activates Submits Forms input Button Button Yes Yes Yes button Button Button Yes Yes Yes Yes JavaScript interaction events JavaScript form events a div CSS Button Styles Delivering Critical Information and Services ARIA role=”button” HTML tabindex=”0” @AaronGustafson
Slide 115

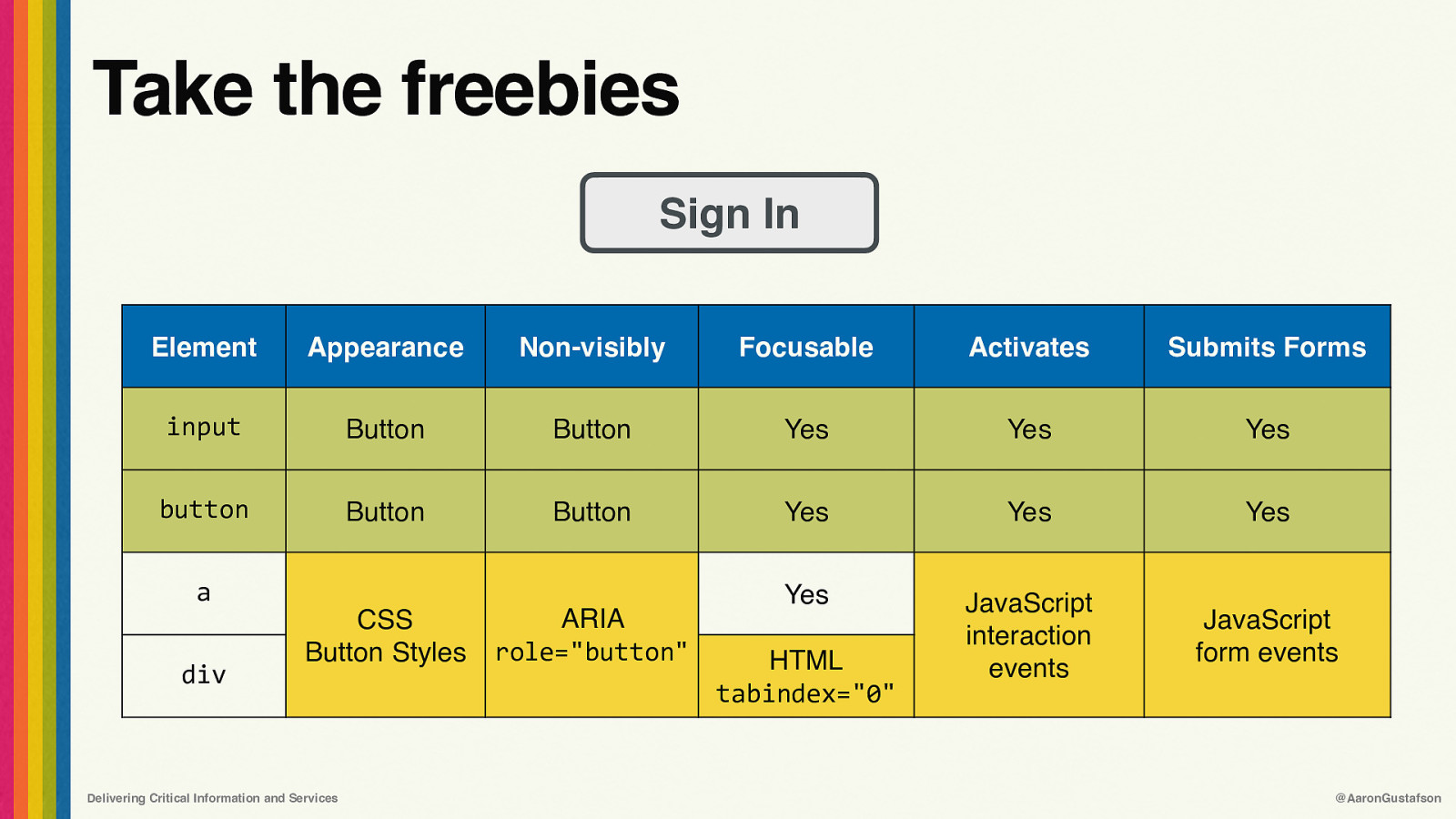
Take the freebies Sign In Element Appearance Non-visibly Focusable Activates Submits Forms input Button Button Yes Yes Yes button Button Button Yes Yes Yes Yes JavaScript interaction events JavaScript form events a div CSS Button Styles Delivering Critical Information and Services ARIA role=”button” HTML tabindex=”0” @AaronGustafson
Slide 116

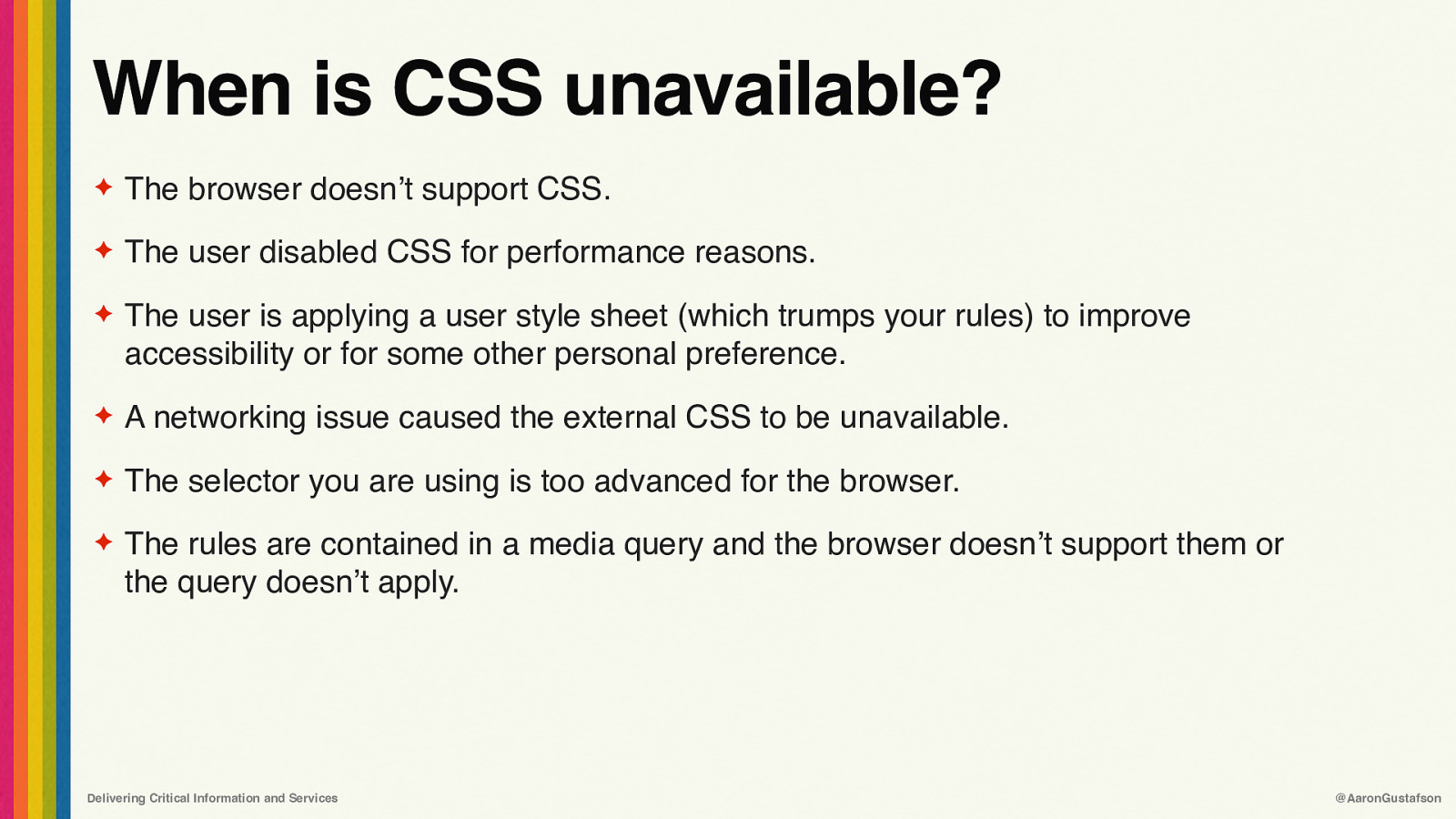
When is CSS unavailable? ✦ The browser doesn’t support CSS. ✦ The user disabled CSS for performance reasons. ✦ The user is applying a user style sheet (which trumps your rules) to improve accessibility or for some other personal preference. ✦ A networking issue caused the external CSS to be unavailable. ✦ The selector you are using is too advanced for the browser. ✦ The rules are contained in a media query and the browser doesn’t support them or the query doesn’t apply. Delivering Critical Information and Services @AaronGustafson
Slide 117

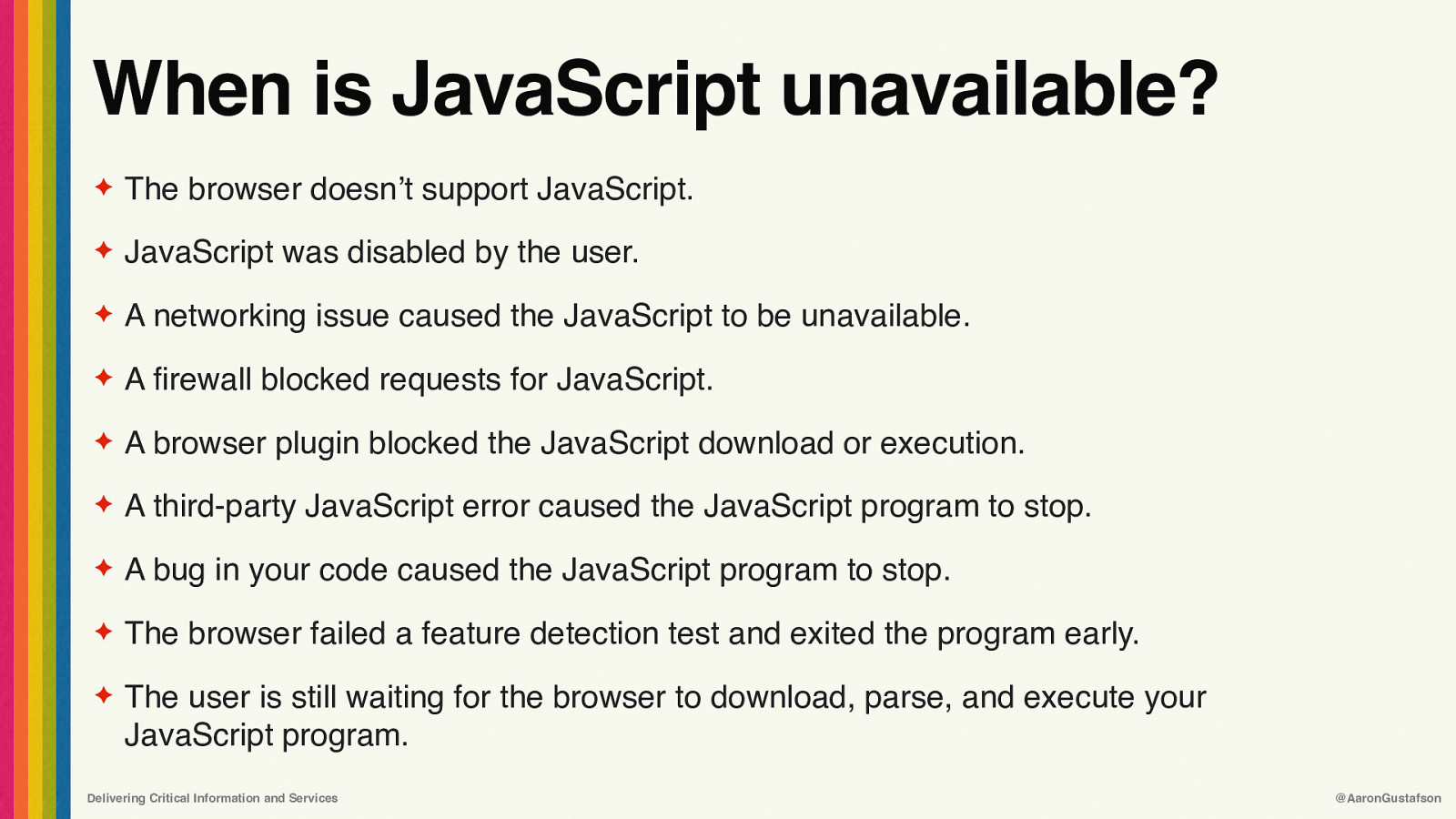
When is JavaScript unavailable? ✦ The browser doesn’t support JavaScript. ✦ JavaScript was disabled by the user. ✦ A networking issue caused the JavaScript to be unavailable. ✦ A firewall blocked requests for JavaScript. ✦ A browser plugin blocked the JavaScript download or execution. ✦ A third-party JavaScript error caused the JavaScript program to stop. ✦ A bug in your code caused the JavaScript program to stop. ✦ The browser failed a feature detection test and exited the program early. ✦ The user is still waiting for the browser to download, parse, and execute your JavaScript program. Delivering Critical Information and Services @AaronGustafson
Slide 118

But ARIA is safe, right? ✦ The browser & assistive tech combo must both support the feature. ✦ Users can experience a mismatch of expectation if an element appears to be something, but fails to act like it. Delivering Critical Information and Services @AaronGustafson
Slide 119

‘‘ If you can use a native HTML element or attribute with the semantics and behavior you require already built in, instead of re-purposing an element and adding an ARIA role, state or property to make it accessible, then do so. — First Rule of ARIA Use Delivering Critical Information and Services @AaronGustafson
Slide 120

Reality Check This example was a button. Delivering Critical Information and Services @AaronGustafson
Slide 121

Dependency awareness needs to extend to networking as well. Delivering Critical Information and Services @AaronGustafson
Slide 122

Learn from the past Delivering Critical Information and Services @AaronGustafson
Slide 123

Learn from the past Delivering Critical Information and Services @AaronGustafson
Slide 124

Learn from the past Delivering Critical Information and Services @AaronGustafson
Slide 125

Make sure our critical tasks can’t be undermined by a failed request. Delivering Critical Information and Services @AaronGustafson
Slide 126

If we make mission-critical API calls, we should do that before sending pages to the browser. Delivering Critical Information and Services @AaronGustafson
Slide 127

We must choose the right tools for the job. Delivering Critical Information and Services @AaronGustafson
Slide 128

Just because a popular company built or is using a tool does not mean that it’s a good fit for our project. Delivering Critical Information and Services @AaronGustafson
Slide 129

We should focus on the technical requirements of our project and evaluate the options through that lens. Delivering Critical Information and Services @AaronGustafson
Slide 130

We shouldn’t experiment on critical projects. Delivering Critical Information and Services @AaronGustafson
Slide 131

We should consider going “static.” Delivering Critical Information and Services @AaronGustafson
Slide 132

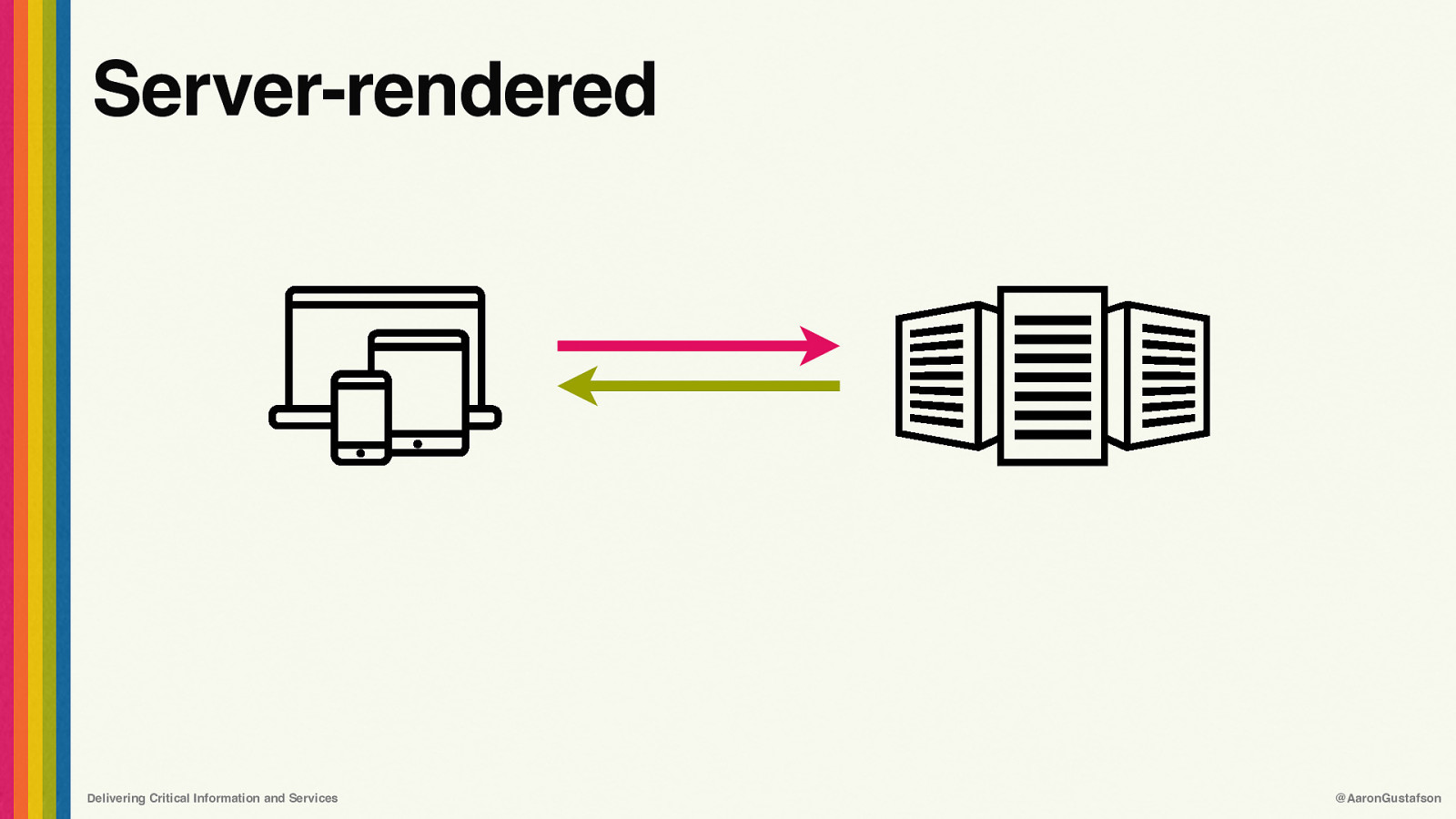
Server-rendered Delivering Critical Information and Services @AaronGustafson
Slide 133

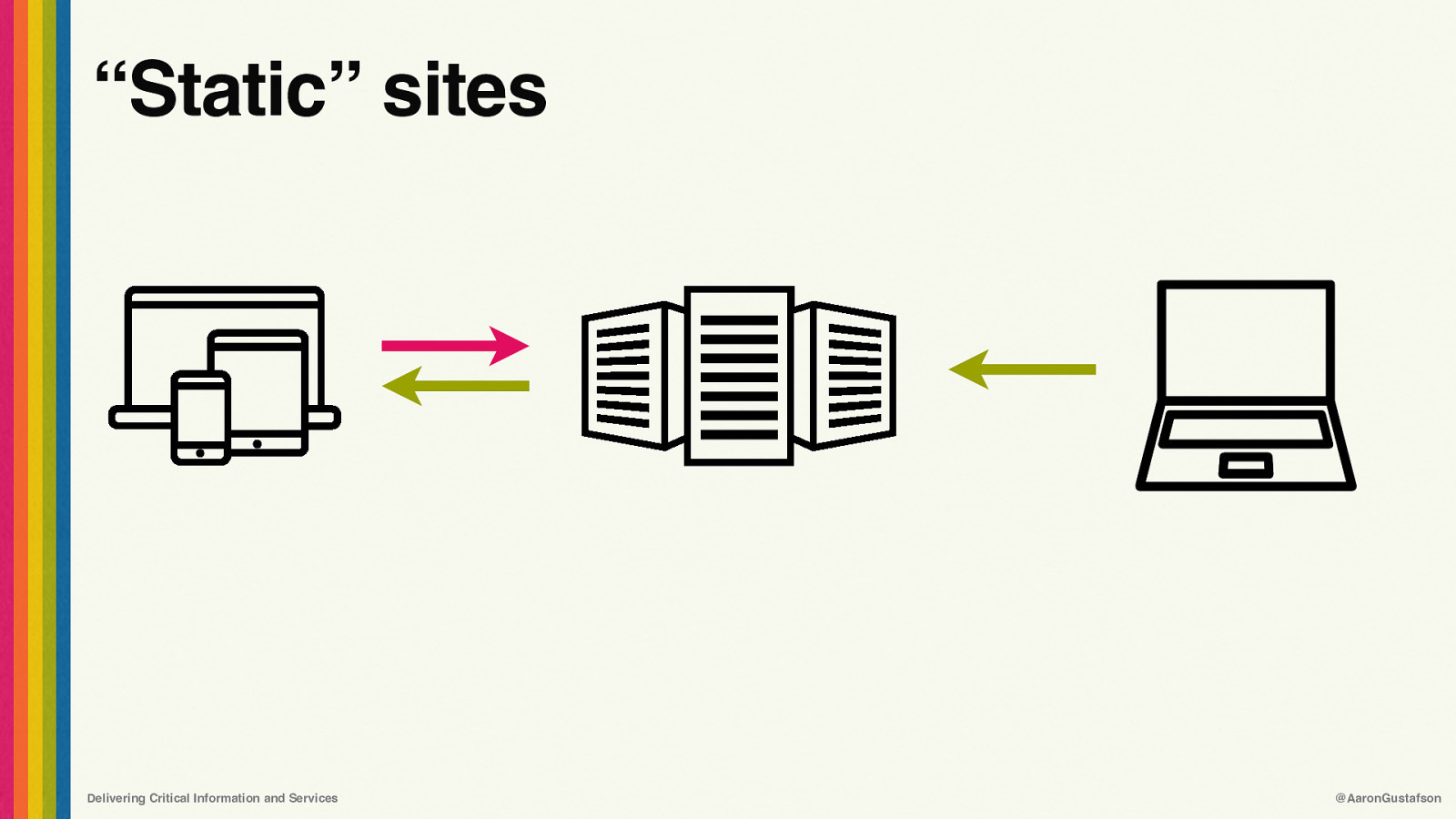
“Static” sites Delivering Critical Information and Services @AaronGustafson
Slide 134

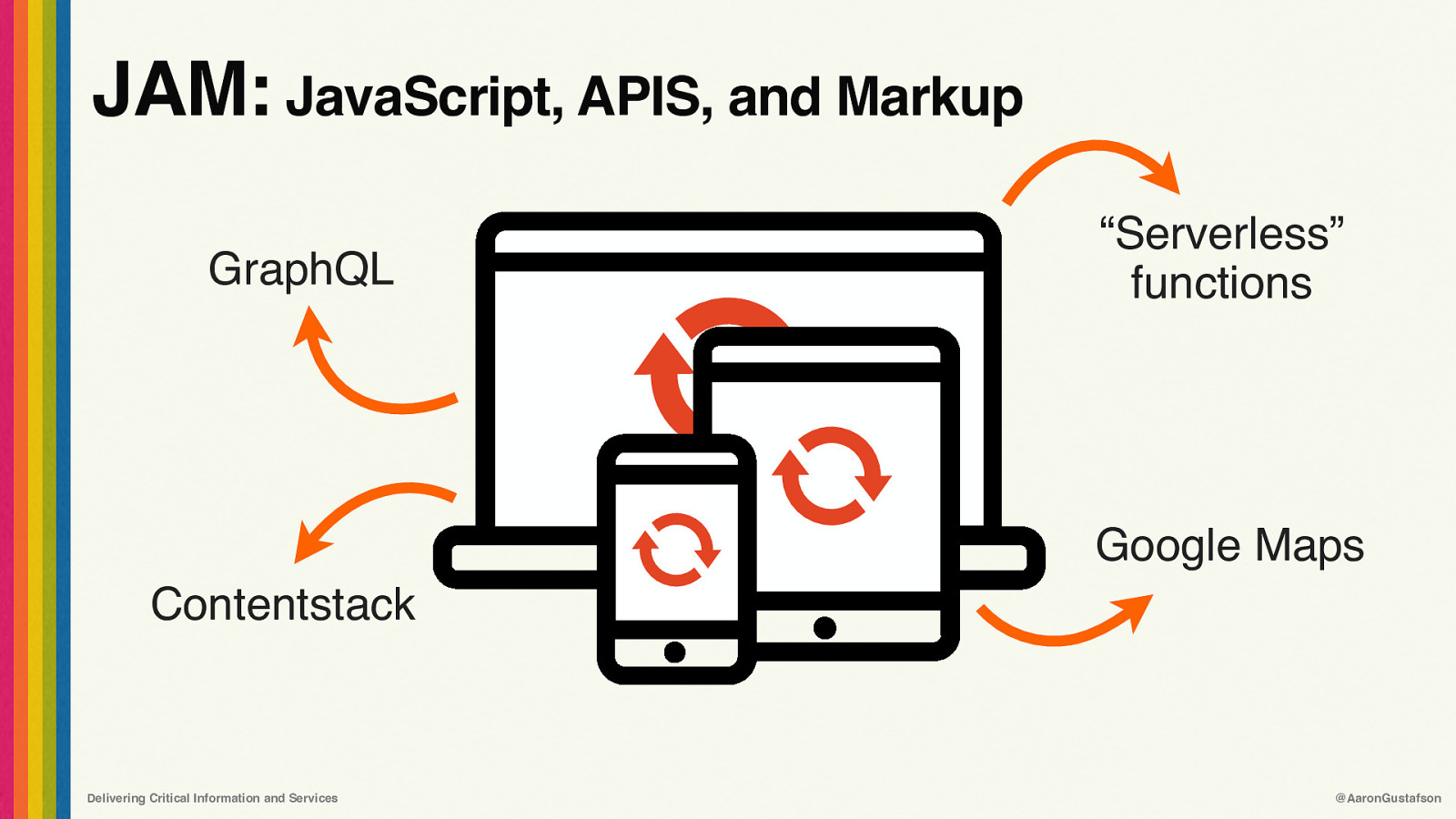
JAM: JavaScript, APIS, and Markup GraphQL “Serverless” functions Google Maps Contentstack Delivering Critical Information and Services @AaronGustafson
Slide 135

Reduce complexity ✦ Develop dependency awareness ✦ Reach for the right tools for the job ✦ Consider going “static”
Slide 136

Let’s rise to meet every moment. ✦ Plan for the worst ✦ Empower our customers, neighbors, constituents… ✦ Eliminate waste ✦ Reduce complexity Delivering Critical Information and Services @AaronGustafson
Slide 137

Thank you! @AaronGustafson aaron-gustafson.com noti.st/aarongustafson
Slide 138

Questions? Or tweet me: @AaronGustafson